一个Activity掌握Design新控件 (转)
原文地址:http://blog.csdn.net/lavor_zl/article/details/51295364
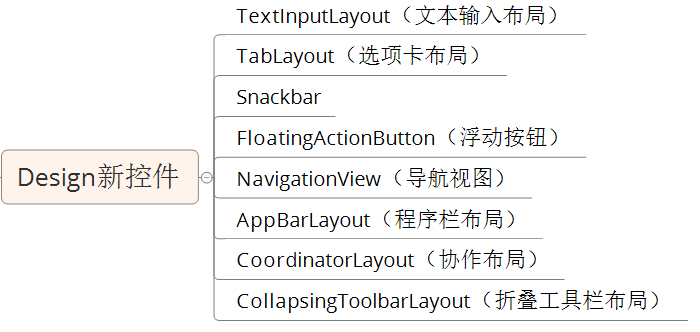
谷歌在推出Android5.0的同时推出了全新的设计Material Design,谷歌为了给我们提供更加规范的MD设计风格的控件,在2015年IO大会上推出了Design支持包,Design常用的新控件有下面8种。 
1. TextInputLayout(文本输入布局)
TextInputLayout的作用是将EditText包裹起来,使得EditText的android:hint属性的值以浮动标签的形式显示出来,同时可以通过setErrorEnabled(boolean)和setError(CharSequence)来显示错误信息。
在xml文件中定义TextInputLayout:
<android.support.design.widget.TextInputLayout
android:id="@+id/text_input_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:hint="作者"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</android.support.design.widget.TextInputLayout>在java文件中设置错误信息:
this.textinputlayout.setErrorEnabled(true);
this.textinputlayout.setError("作者不能包含标点符号");
2. TabLayout(选项卡布局)
Tablayout提供横向布局显示选项卡,它取代了ActionBar添加选项卡的方式。它经常与ViewPager配合使用。
在xml文件中定义TabLayout:
<android.support.design.widget.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</android.support.design.widget.TabLayout> 在java文件中添加选项卡:
tablayout.addTab(tablayout.newTab().setText("Tab1"));
tablayout.addTab(tablayout.newTab().setText("Tab2"));
tablayout.addTab(tablayout.newTab().setText("Tab3"));Tablayout与ViewPager配合使用:
- tablayout.setupWithViewPager();
这种方法下面选项卡的标题由ViewPager决定
- viewPager.addOnPageChangeListener(new TabLayoutOnPageChangeListener(tablayout));
这种方法下面选项卡的标题由Tablayout决定
3. Snackbar
Snackbar提供比Toast轻量级的反馈操作,谷歌推荐使用Snackbar替代Toast。Snackbar显示或者消失的时候有一个回调方法。
//tablayout是Snackbar努力找到持有自己的视图
Snackbar snackbar=Snackbar.make(tablayout,"我是Snackbar",Snackbar.LENGTH_LONG);
//为snackbar设置回调方法
snackbar.setCallback(new Snackbar.Callback() {
@Overridepublic void onDismissed(Snackbar snackbar, int event) {
super.onDismissed(snackbar, event);
Log.i("Snackbar","Snackbar消失了");
}
@Overridepublic void onShown(Snackbar snackbar) {
super.onShown(snackbar);
Log.i("Snackbar","Snackbar出现了");
}
});
//显示snackbar
snackbar.show(); 4. FloatingActionButton(浮动按钮)
FloatingActionButton在用户界面中通常是一个漂浮的小圆圈,它有自身独特的动态效果,比如变形、弹出、位移等等。
FloatingActionButton默认的背景颜色是主题的colorAccent,还可以通过app:backgroundTint来修改,也可以通过android:backgroundTint属性修改,但是android:backgroundTint属性只能在API21及以上使用。
FloatingActionButton的定义很简单:
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab_add_task"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_add_circle_pink_400_18dp"
app:backgroundTint="@color/blue"
app:fabSize="normal" /> 5. NavigationView(导航视图)
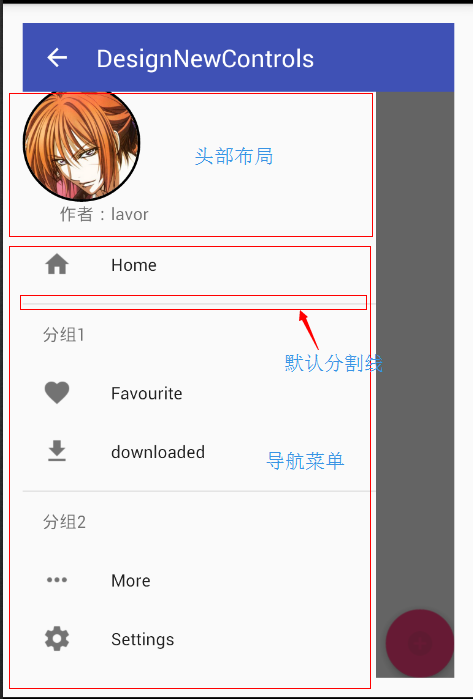
NavigationView顾名思义是导航视图,一般与DrawerLayout(抽屉布局)联合使用。它为应用程序提供标准的导航菜单,菜单内容可以通过一个xml菜单文件来填充。
在xml文件中定义NavigationView
<android.support.design.widget.NavigationView
android:id="@+id/navigation_menu"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/drawer_navigation_header"
app:menu="@menu/drawer_navigation_menu"
/> app:headerLayout:表示NavigationView的头部布局app:menu:表示NavigationView的导航菜单
头部布局很简单就是一个普通的布局文件,我们来看看导航菜单的定义吧。
<?xml version="1.0" encoding="utf-8"?><menu xmlns:android="http://schemas.android.com/apk/res/android"><group android:checkableBehavior="single"><item
android:id="@+id/drawer_home"android:icon="@drawable/ic_home_black_24dp"android:title="@string/home" /><item
android:id="@+id/section"android:icon="@drawable/ic_more_horiz_black_24dp"android:title="分组1"><menu><item
android:id="@+id/drawer_favourite"android:icon="@drawable/ic_favorite_black_24dp"android:title="@string/favourite" /><item
android:id="@+id/drawer_downloaded"android:icon="@drawable/ic_file_download_black_24dp"android:title="@string/downloaded" /></menu></item><item
android:id="@+id/section2"android:title="分组2"><menu><item
android:id="@+id/drawer_more"android:icon="@drawable/ic_more_horiz_black_24dp"android:title="@string/more" /><item
android:id="@+id/drawer_settings"android:icon="@drawable/ic_settings_black_24dp"android:title="@string/settings" /></menu></item></group></menu> 我们来分析一下该xml文件: group:表示组 android:checkableBehavior:可以接受下面3种值
- single 组中只有一个菜单项可以checked
- all 组中所有菜单项可checked
- none 组中所有菜单项都不可checked
item:表示项,下面可以有子菜单, item与item会默认有分割线分开。

6. AppBarLayout(应用程序栏布局)
AppBarLayout是一个垂直的线性布局,实现了Material Design概念的应用程序栏,支持滚动手势。
它的子视图提供所需的滚动行为:
- 在java文件中通过setScrollflags(int)设置
- 在xml布局文件中通过““
AppBarLayout经常作为CoordinatorLayout的直接子视图使用。
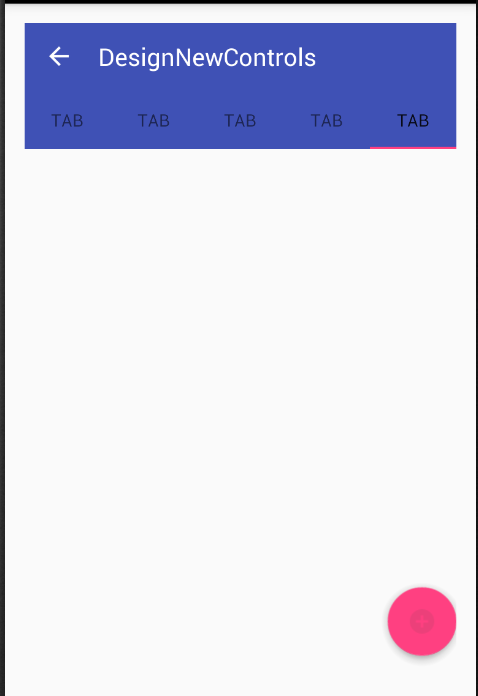
AppBarLayout的作用是把AppBarLayout包裹的内容都作为应用程序栏。
我们在xml文件中定义一个AppBarLayout,AppBarLayout下面有一个Toolbar和一个TabLayout
<android.support.design.widget.AppBarLayout
android:id="@+id/app_bar_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
app:layout_scrollFlags="scroll|enterAlways"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:fitsSystemWindows="true"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
</android.support.v7.widget.Toolbar>
<android.support.design.widget.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</android.support.design.widget.TabLayout>
</android.support.design.widget.AppBarLayout> 
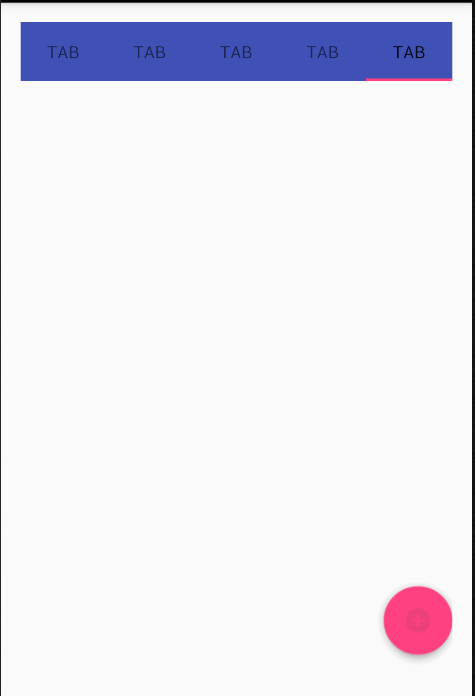
我们向上滑动AppBarLayout看看有什么效果 
此时我们发现Toolbar被隐藏了,我们再在向下滑动AppBarLayout,发现Toolbar又出来了。
这就相当于是一个可以折叠的工具栏。
这是因为Toolbar设置了app:layout_scrollFlags="scroll|enterAlways"。 app:layout_scrollFlags属性里面必须至少启用scroll这个flag,这样这个view才会滚动出屏幕,否则它将一直固定在顶部。可以使用的其他flag有:
- enterAlways: 一旦向下滚动,不管是否继续滚动,该view都会变为可见。
- enterAlwaysCollapsed: 这个属性是作为enterAlways属性的附加属性使用的,这个flag定义的是何时进入,,当你定义了一个minHeight,并且定义了enterAlways属性,那么view将在到达这个最小高度的时候开始显示,并且从这个时候开始慢慢展开,当滚动到顶部的时候展开完。
- exitUntilCollapsed: 这个flag时定义何时退出,当你定义了一个minHeight,这个view将在滚动到达这个最小高度的时候开始慢慢消失。
app:layout_scrollFlags这个属性其实一般就只有下面4种使用情况,我们来一一讲解。
1. app:layout_scrollFlags="scroll"
- 该view显示时,只有在滚动视图顶部向上滚动时,该view才会慢慢消失。
- 该view消失后,只有在滚动视图顶部向下滚动时,该view才会慢慢出现。
2. app:layout_scrollFlags="scroll|enterAlways"
- 该view显示时,只要滚动视图向上滚动,该view就会慢慢消失。
- 该view消失后,只要滚动视图向下滚动,该view就会慢慢出现。
3. app:layout_scrollFlags="scroll|enterAlways|enterAlwaysCollapsed",同时该view设置了minHeight
- 该view显示时,只要滚动视图向上滚动,该view就会慢慢消失。
- 该view消失后,只要滚动视图向下滚动,该view就会慢慢出现:
- 当滚动视图不在顶部时,该view只会慢慢出现
minHeight高度的内容 - 当滚动视图在顶部时,该view会慢慢出现全部的内容
- 当滚动视图不在顶部时,该view只会慢慢出现
4. app:layout_scrollFlags="scroll|exitUntilCollapsed",同时该view设置了minHeight
- 该view显示时,只有在滚动视图顶部向上滚动时,该view才会慢慢消失,但不会完全消失,会保留着
minHeight高度的内容依然可见。 - 该view消失后,只有在滚动视图顶部向下滚动时,该view才会慢慢出现。
注意:只有AppBarLayout第一个设置app:layout_scrollFlags属性的直接子视图可以折叠
7. CoordinatorLayout(协作布局)
CoordinatorLayout是一个超级强大的FrameLayout。
CoordinatorLayout有两个主要用途:
- 作为顶级应用程序的装饰或着色布局
- 作为特定交互的容器,与一个或多个孩子视图交互
CoordinatorLayout作为一个父视图,它的孩子可以通过特定的行为与CoordinatorLayout别的孩子交互。
当视图类作为CoordinatorLayout的孩子时,可以定义特定的行为。
- 在xml文件中使用app:layout_behavior。
- 在view类使用@DefaultBehavior修饰符来添加注解。
在CoordinatorLayout的孩子视图FloatingActionButton中设置 app:layout_behavior="com.lavor.designnewcontrols.ScrollBehavior" com.lavor.designnewcontrols.ScrollBehavior的代码如下:
public class ScrollBehavior extends CoordinatorLayout.Behavior<View> {/**
* 因为是在XML中使用app:layout_behavior定义静态的这种行为,
* 必须实现一个构造函数使布局的效果能够正常工作。
* 否则 Could not inflate Behavior subclass error messages.
*/
public ScrollBehavior(Context context, AttributeSet attrs) {
super();
}
/**
* 开始滚动时
*/@Override
public boolean onStartNestedScroll(CoordinatorLayout coordinatorLayout, View child, View directTargetChild, View target, int nestedScrollAxes) {
//如果child可见,设置其不可见if(child.getVisibility()==View.VISIBLE){
((FloatingActionButton)child).hide();
}
//如果child不可见,设置其可见else{
((FloatingActionButton)child).show();
}
return super.onStartNestedScroll(coordinatorLayout, child, directTargetChild, target, nestedScrollAxes);
}
} CoordinatorLayout的子视图可以设置app:layout_anchor属性,该属性的值对应着CoordinatorLayout中其它子视图(不能是该视图本身或其子视图)的android:id属性。这可以将浮动视图放在任意地方。
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab_add_task"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_add_circle_pink_400_18dp"
app:fabSize="normal"
app:layout_anchor="@id/toolbar"
app:layout_anchorGravity="bottom|right|end" /> 我们将FloatingActionButton(浮动按钮)放置到Toolbar的右下方结束位置。 
注意:使用CoordinatorLayout时,AppBarLayout下面有一个RecyclerView时,RecyclerView会与AppBarLayout重叠,因为CoordinatorLayout是帧布局。 
要解决这个问题可以设置RecyclerView的app:layout_behavior="@string/appbar_scrolling_view_behavior",其实此时该属性的值就是android.support.design.widget.AppBarLayout$ScrollingViewBehavior 
8. CollapsingToolbarLayout(折叠工具栏布局)
CollapsingToolbarLayout作用是提供了一个可以折叠的Toolbar,它继承至FrameLayout,它通常是作为AppBarLayout直接子视图使用。它提供的折叠工具栏更高级,还可以制造视觉差。
对于CollapsingToolbarLayout,我们通常是这样使用的,将其定义为AppBarLayout的第一个直接子视图,并且其自身定义如下:它里面有一个ImageView和一个Toolbar,形成折叠工具栏。
<android.support.design.widget.CollapsingToolbarLayout
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginStart="48dp"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:src="@drawable/bg"
android:scaleType="centerCrop"
app:layout_collapseMode="parallax"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="60dp"
app:layout_collapseMode="pin"
android:background="?attr/colorPrimary"
android:fitsSystemWindows="true">
</android.support.v7.widget.Toolbar>
</android.support.design.widget.CollapsingToolbarLayout>- 首先,CollapsingToolbarLayout要设置
app:layout_scrollFlags,这个属性在介绍AppBarLayout的时候已经讲过了,app:contentScrim表示滚动达到一定阈值后Toolbar的背景颜色,app:expandedTitleMarginStart设置扩张时候(还没有收缩时)title向左填充的距离。 - 其次, ImageView的
app:layout_collapseMode属性的值为parallax,设置为这个模式时,在内容滚动时,CollapsingToolbarLayout中的View(比如ImageView)也可以同时滚动,实现视差滚动效果,通常和app:layout_collapseParallaxMultiplier属性(设置视差因子)搭配使用,其值为0~1。 - 最后,Toolbar的
app:layout_collapseMode属性的值为pin,设置为这个模式时,当CollapsingToolbarLayout完全收缩后,Toolbar还可以保留在屏幕上。
程序源代码下载:一个Activity掌握Design新控件
关于Design新控件国外有一篇不错的教程:https://guides.codepath.com/android/Handling-Scrolls-with-CoordinatorLayout
该教程源代码的github地址:https://github.com/chrisbanes/cheesesquare
一个Activity掌握Design新控件 (转)的更多相关文章
- android design 新控件
转载请标明出处: http://blog.csdn.net/forezp/article/details/51873137 本文出自方志朋的博客 最近在研究android 开发的新控件,包括drawe ...
- 一个Activity掌握Android5.0新控件 (转)
原文地址:http://blog.csdn.net/lavor_zl/article/details/51279386 谷歌在推出Android5.0的同时推出了一些新控件,Android5.0中最常 ...
- 一个Activity掌握Android4.0新控件 (转)
原文地址:http://blog.csdn.net/lavor_zl/article/details/51261380 谷歌在推出Android4.0的同时推出了一些新控件,Android4.0中最常 ...
- 【Android】Anroid5.0+新控件---酷炫标题栏的简单学习
Android5.0+推出的新控件感觉特别酷,最近想模仿大神做个看图App出来,所以先把这些新控件用熟悉了. 新控件的介绍.使用等等网上相应的文章已经特别多了,题主也没那能力去写篇详解出来,本篇随笔记 ...
- 【转】Android M新控件之AppBarLayout,NavigationView,CoordinatorLayout,CollapsingToolbarLayout的使用
Android M新控件之AppBarLayout,NavigationView,CoordinatorLayout,CollapsingToolbarLayout的使用 分类: Android UI ...
- 【转】Android M新控件之FloatingActionButton,TextInputLayout,Snackbar,TabLayout的使用
Android M新控件之FloatingActionButton,TextInputLayout,Snackbar,TabLayout的使用 分类: Android UI2015-06-15 16: ...
- Android 5.0新控件——FloatingActionButton(悬浮按钮)
Android 5.0新控件--FloatingActionButton(悬浮按钮) FloatingActionButton是5.0以后的新控件,一个悬浮按钮,之所以叫做悬浮按钮,主要是因为自带阴影 ...
- Android 5.0新控件——TextInputLayout
Android 5.0(M)新控件--TextInputLayout 介绍之前,先直观的看一下效果 TextInputLayout其实是一个容器,他继承自LinearLayout,该容器是作用于Tex ...
- MaterialEditText——Android Material Design EditText控件
MaterialEditText是Android Material Design EditText控件.可以定制浮动标签.主要颜色.默认的错误颜色等. 随着 Material Design 的到来, ...
随机推荐
- git忽略某些文件
通常项目中编译过程产生的文件或者编译器生成的临时备份文件,不需要通过Git系统去追逐(track). 在项目顶层工作目录中添加一个叫".gitignore"的文件,来告诉Git系统 ...
- 【CSS】使用CSS选择器
CCS选择器的作用是找出某类元素.以便使我们使用style元素或者外部样式表对这类元素设置样式. 1.使用CSS基本选择器 有些选择器使用起来非常简单,我们把这部分选择器称为基本选择器(basic s ...
- POJ 1066 Treasure Hunt【线段相交】
思路:枚举四边墙的门的中点,与终点连成一条线段,判断与其相交的线段的个数.最小的加一即为答案. 我是傻逼,一个数组越界调了两个小时. #include<stdio.h> #include& ...
- 线程实现方式以及序列化 反序列化.java
一.序列化与反序列化 把对象转换为字节序列的过程称为对象的序列化. 把字节序列恢复为对象的过程称为对象的反序列化. 对象的序列化主要有两种用途: 1) 把对象的字节序列永久地保存到硬盘上, ...
- UNITY3D单词学习 speed和velocity的区别
在日常用语中,这两个词没有区别,可以通用. 而在物理学里,velocity 是一个矢量(vector quantity)表示起点与终点间直线距离的长度除以所用时间所得的量,并注明方向;而 speed ...
- Xbox Live会员身份:银会员和金会员
推出Xbox360之后,微软重新设计了Xbox Live平台.新设计建立了两个等级的Xbox Live会员身份:银会员和金会员.
- java 27 - 6 反射之 通过配置文件运行类中的方法
在以前,如果我们想要调用一个类中的方法,只能这样子: 例: 有Cat和Dog两个类,里面有eat和run两个成员方法: public class Dog { public void eat() { S ...
- 应用多个icon的对比
在给应用设计图标的时候,可能会遇到这样的需求,应用图标有老版和新版两种,而又想在桌面上同时显示这两个图标以对比效果. 一个应用本身只有一个自己的icon,在AndroidManifest.xml文件中 ...
- MVC PageList使用(异步 与 正常)
此项目的功能为1.将数据分页显示,2.搜索数据按分页显示 3.异步或同步传递 一.第一步引用 mvc PageList插件 二.控制器写法 ) //为空则默认第一页 { var lm = DataBL ...
- koala编译scss文件时不支持中文字体的解决方案
第一种方案:在scss文件第一行加上这行代码@charset "utf-8"; 第二种方案: scss文件编译时候使用ruby环境,出现 Syntax error: Invalid ...
