【spring 后台跳转前台】使用ajax访问的后台,后台正常执行,返回数据,但是不能进入前台的ajax回调函数中
问题1:
使用ajax访问的后台,后台正常执行,并且正常返回数据,但是不能进入前台的ajax回调函数中
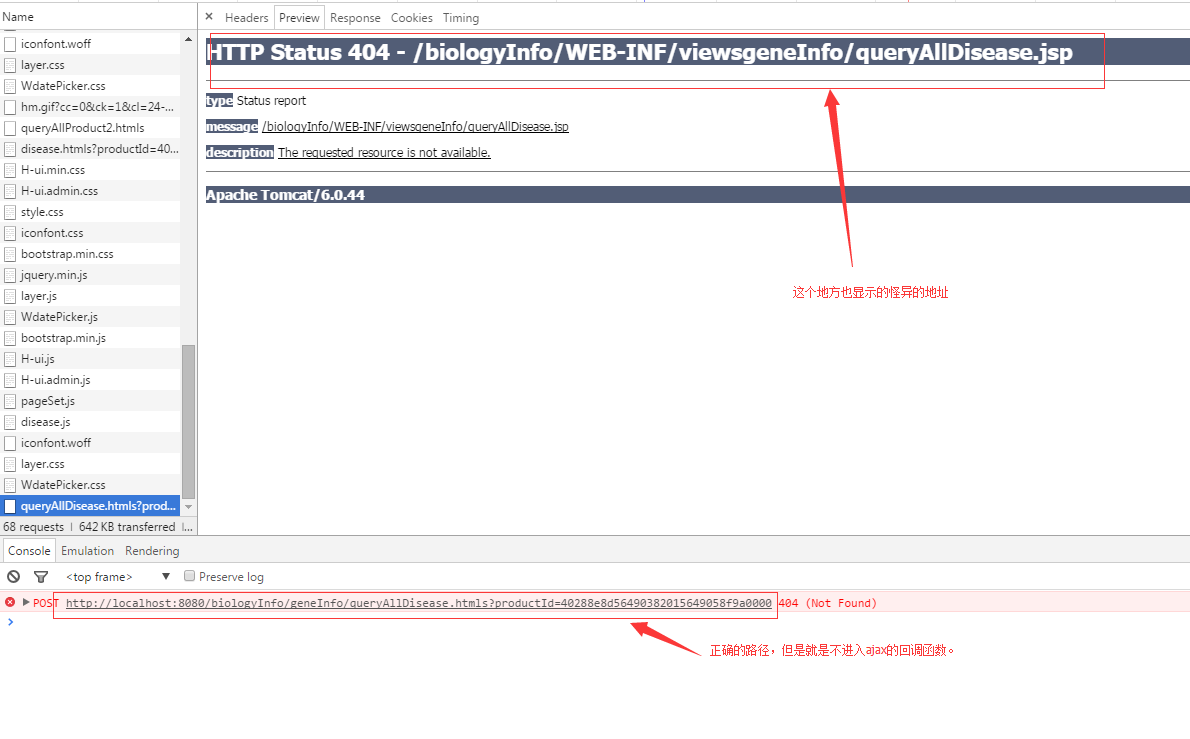
问题展示:

问题解决:
最后发现是因为后台的方法并未加注解:@ResponseBody,导致方法不认识最后返回的是给ajax的data,而是以为要去找这个页面所以并未找到!!
@RequestMapping("/queryAllDisease")
@ResponseBody
public PageInfo<Disease> queryAllDisease(String productId, ModelMap model, int pageNo , int pageSize){
Product product =new Product();
product.setProductId(productId);
Criteria criteria = getCurrentSession().createCriteria(Disease.class);
criteria.add(Restrictions.eq("product", product));
return diseaseService.findQuery(criteria, pageNo, pageSize);
}
同样的,如果Controller中的方法执行完成之后 不想返回前台,就此打住,则也需要加上@ResponseBody
因为即使方法返回值为void
spring也会按照前台请求过来的页面地址去找,找不到就会如下:

所以,在后台:【以下的代码依旧是 按照前台department/addPosition.htmls继续找下去,如果想在此打住,不要再去前台了,添加注解】
@RequestMapping("addPosition")
public void addPosition(Position position){
position.setCreateDate(new Timestamp(System.currentTimeMillis()));
position.setUpdateDate(new Timestamp(System.currentTimeMillis()));
//操作人 未插入
positionService.save(position);
}
更改之后如下:
@RequestMapping("addPosition")
@ResponseBody
public void addPosition(Position position){
position.setCreateDate(new Timestamp(System.currentTimeMillis()));
position.setUpdateDate(new Timestamp(System.currentTimeMillis()));
//操作人 未插入
positionService.save(position);
}
问题2:
在此基础上,又发现一种新的情况:
后台代码如下:
@RequestMapping("verifyFormula")
@ResponseBody
public void verifyFormula(String formula){
InfixInToSuffix is = new InfixInToSuffix();
String a = null;
try {
if(is.userPattern(formula)){
a = is.toSuffix(formula);
}
} catch (Exception e) {
System.out.println("公式有问题");
}
}
或者:
@RequestMapping("verifyFormula")
@ResponseBody
public String verifyFormula(String formula){
InfixInToSuffix is = new InfixInToSuffix();
String a = null;
try {
if(is.userPattern(formula)){
a = is.toSuffix(formula);
}
} catch (Exception e) {
System.out.println("公式有问题");
}
return a;
}
这两种情况,虽然前台js中使用ajax访问了后台,但是后台方法处理完
1.void没有返回值
2.虽然有返回值,但是String a = null;可能会直接将这个a返回,但是a初始化就是Null,也就是没有开辟实际的空间,这样也是返回不到ajax的回调函数中的!!!!!
多注意这两种情况!!
正确处理这种情况,应当:
@RequestMapping("verifyFormula")
@ResponseBody
public String verifyFormula(String formula){
InfixInToSuffix is = new InfixInToSuffix();
String a = "";
try {
if(is.userPattern(formula)){
a = is.toSuffix(formula);
}
} catch (Exception e) {
System.out.println("公式有问题");
}
return a;
}
最起码的给String a = "";即可!!
问题3:
同样在controller处理完后,前后台都没有报错,但是也是没有进入ajax回调函数
后台错误代码展示:
@RequestMapping(value = "boundWx" ,produces = "text/json;charset=UTF-8")
@ResponseBody
public String boundWx(String name,String password){
List<Member> members = new ArrayList<Member>();
Member member = memberService.findByUsername(name);
if(member == null){
member = memberService.findByMobile(name);
if(member == null){
members = memberService.findListByEmail(name);
}
}
if(members.size() > 0){
member = members.get(0);
}
if(member != null){
if(DigestUtils.md5Hex(password).equals(member.getPassword())){
return "wx/member/index.jhtml";
}else{
return "密码有误";
}
}else{
return "用户信息有误";
}
}
问题解决:
因为这个方法中 返回给前台后是有乱码出现的,所以加了:@RequestMapping(value = "boundWx" ,produces = "text/json;charset=UTF-8")
而问题就出在:此处的produces = "text/json;charset=UTF-8"与返回值的格式并不相符。
更改为如下的就可以正常返回了:
@RequestMapping(value = "boundWx" ,produces = "text/html;charset=UTF-8")
问题4:
新的同类型问题
ajax + springMVC后台处理完成跳转给前台的ajax的回调函数中,
表现:后台程序执行了三次,但是最后都不会返回到前台回调函数中,且前后台都不报错!
问题:请认真检查前台使用了ajax的是在哪个按钮的点击事件中,这个点击事件是否 return ; 请认真检查前台jsp中是否重复引用了jQuery等js文件导致后台会重复执行几次
问题5:
依旧是ajax + springMVC后台处理完成跳转给前台的ajax的回调函数中,
虽然前台返回状态是200,请求成功,但是始终不进入ajax的success回调方法。
问题:检查后台接口是不是返回的是null,也就是return null;
因为即使状态是200.但是只能代表前后台是联通的,但是不代表返回的参数是有值的,如果return null;那么回到前台以后,判断success字段值如果没有值,当然会进入error的回调函数,而不会进入success的回调函数。
【spring 后台跳转前台】使用ajax访问的后台,后台正常执行,返回数据,但是不能进入前台的ajax回调函数中的更多相关文章
- 【springMVC 后台跳转前台】1.使用ajax访问的后台,后台正常执行,返回数据,但是不能进入前台的ajax回调函数中 ----2.前后台都没有报错,不能进入ajax回调函数
问题1: 使用ajax访问的后台,后台正常执行,并且正常返回数据,但是不能进入前台的ajax回调函数中 问题展示: 问题解决: 最后发现是因为后台的方法并未加注解:@ResponseBody,导致方 ...
- 使用匿名函数在回调函数中正确访问JS循环变量
有时候, 需要以不同的参数调用某个URL,并且在回调函数中仍然可以访问正在使用的参数, 这时候, 需要使用闭包保存当前参数, 否则, 当回调函数执行时, 之前的参数很可能早已被修改为最后一个参数了. ...
- ajax执行成功后,在success回调函数中把后台返回的list还原到html的table中
需求描述:前台通过onclick触发ajax,到后台返回一个list(json格式的),把list插入到html的table中. 思路简介: ̄□ ̄|| 刚开始的时候,是没有思路的,就卡在了,怎么把 a ...
- ajax回调函数中使用$(this)取不到对象的解决方法
如果在ajax的回调函数内使用$(this)的话,实践证明,是取不到任何对象的,需要的朋友可以参考下 $(".derek").each(function(){ $(this).cl ...
- ajax访问 aspx.cs后台
--前台$.ajax({ type: "POST", contentType: "application/json", url: "WebForm2. ...
- 函数的参数是函数,函数中Ajax返回的回调函数中的函数运行
调用函数 checkAjax('addrinfo',formdata,vzxcv); 函数checkAjax function checkAjax(url,formdata,call_back){ / ...
- js进阶 14-3 如何接收load函数从后台接收到的返回数据
js进阶 14-3 如何接收load函数从后台接收到的返回数据 一.总结 一句话总结:load方法的回调函数的参数即可接收从后台的返回数据. 1.load方法的回调函数的参数是什么? 语法:load( ...
- $.ajax({ }) 里面的success函数不执行 | 回调函数返回的值 用对象,下标,键值对访问不到时
原因一般是 dataType:'json' 数据类型设置成了json ,去掉这个设置即可 $.ajax({ }) 回调函数返回的值 用对象,下标,键值对访问不到时,考虑是否返回数据为字符串 考虑是 ...
- vue中使用Ajax(axios)、vue函数中this指向问题
Vue.js 2.0 版本推荐使用 axios 来完成 ajax 请求.Axios 是一个基于 Promise 的 HTTP 库,可以用在浏览器和 node.js 中. axios中文文档库:http ...
随机推荐
- ffmpeg-20160522-git-bin
ESC 退出 0 进度条开关 1 屏幕原始大小 2 屏幕1/2大小 3 屏幕1/3大小 4 屏幕1/4大小 S 下一帧 [ -2秒 ] +2秒 ; -1秒 ' +1秒 下一个帧 -> -5秒 f ...
- shell脚本监控MySQL服务是否正常
监控MySQL服务是否正常,通常的思路为:检查3306端口是否启动,ps查看mysqld进程是否启动,命令行登录mysql执行语句返回结果,php或jsp程序检测(需要开发人员开发程序)等等: 方法1 ...
- PHP如何随机获取一个二维数组中的一个值
获取一个数组: $awardid_list=pdo_fetchall('select id from '.tablename($this->table_award)); 这是微擎的写法哈,意思就 ...
- September 24th 2016 Week 39th Saturday
The worst solitude is to be destitute of sincere friendship. 最大的孤独莫过于没有真诚的友谊. I walk slowly, but I n ...
- rabbitmq_config
https://github.com/rabbitmq/rabbitmq-server/blob/stable/docs/rabbitmq.config.example %% ---------- ...
- IOS中定时器NSTimer的开启与关闭
调用一次计时器方法: myTimer = [NSTimer scheduledTimerWithTimeInterval:1.5 target:self selector:@selector(scro ...
- Hadoop家族 路线图(转)
主要介绍Hadoop家族产品,常用的项目包括Hadoop, Hive, Pig, HBase, Sqoop, Mahout, Zookeeper, Avro, Ambari, Chukwa,新增加的项 ...
- jQuery 操作复选框(checkbox) attr checked不起作用
参考资料 http://www.paobuke.com/develop/javascript/pbk849.html 这天用到jQuery功能,想实现一个简单的复选框动态全选或全不选,结果测试发现 ...
- 算法系列:XXX
转载自http://www.cnblogs.com/skynet/p/3372855.html 这次分享的宗旨是——让大家学会创建与使用静态库.动态库,知道静态库与动态库的区别,知道使用的时候如何选择 ...
- GMap.Net开发之在WinForm和WPF中使用GMap.Net地图插件
GMap.NET是什么? 来看看它的官方说明:GMap.NET is great and Powerful, Free, cross platform, open source .NET contro ...
