javascript应用之如何判断一个数为素数
1 .Blob 对象中的type属性表示的文件是 MIME 类型。
Blob构造函数返回一个新的Blob对象,基本语法是 var aBlob = new Blob( array, options );
其中 array 是 ArrayBuffer, ArrayBufferView, Blob, DOMString 等对象构成的 Array ,或者其他类似对象的混合体,它将会被放进 Blob.
options 是一个可选的Blob熟悉字典,它可能会指定如下两种属性:
type,默认值为 "",它代表了将会被放入到blob中的数组内容的MIME类型。
endings,默认值为"transparent",它代表包含行结束符\n的字符串如何被输出。 它是以下两个值中的一个: "native",代表行结束符会被更改为适合宿主操作系统文件系统的惯例,或者 "transparent", 代表会保持blob中保存的结束符不变
举例:
- var aFileParts = ['<a id="a"><b id="b">hey!</b></a>']; // an array consisting of a single DOMString
- var oMyBlob = new Blob(aFileParts, {type : 'text/html'}); // the blob
2. input便签中, disabled 和 readonly的区别是什么?
disabled的input标签会颜色加深,表示不可修改。readonly时只读的意思,也不可以被修改。
disabled的input标签不会随着表单提交, 但是readonly的input可以随着表单提交。
两者都可以通过脚本修改input的值。
3. 在css3中,浏览器内核的私有属性前缀分别是什么?
- mozilla内核 : -moz
- webkit内核 : -webkit
- opera内核 : -o
- IE内核: -msxi的父元素, 如果都没有,就是相对于body元素, 即浏览器。
后者是相对定位,不会脱离文档流。 定位是相对于自身的定位。
两者都可以设置 top bottom right 和 left值。
5. domready和onload的区别是什么?
domready 事件是指 只要dom树加载好了以后就可以进行下面的操作;
而onload事件是指必须等到dom加载好,并且所有的资源都已经下载完成之后才可以进行下面的操作。
6. document.open()方法,document.close()方法?
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>open</title>
- </head>
- <body>
- <button onclick="createNewDoc()">创建一个新文档</button>
- <script>
- function createNewDoc() {
- var new_doc = document.open("text/html","replace");
- var txt = "<html><body>hahha</body></html>";
- new_doc.write(txt);
- new_doc.close();
- }
- </script>
- </body>
- </html>
7. 下面的语句会输出什么?
- var arr = new Array();
- arr[] = "Greoge";
- arr[] = "John";
- arr[] = "Thodmas";
- document.write(arr.join()); // Greoge,John,Thodmas
- document.write("<br/>");
- document.write(arr.join("."));
- document.close();
注意1:document.write()方法并不会每次都重写整个文档,而是进行相应的累加。
注意2:join()方法用于将数组拼接成字符串,如果没有参数,默认使用逗号,如果有参数,则使用参数进行链接, 结果如下:

8. 描述一个你在实际项目中有用过什么比较好的布局方式(不拘泥于页面的整体布局,页面中的某一小块也可以),深入讲解下其中的原理。
比如说list列表的布局(移动端项目),布局方式大致如此,因为在移动端项目中,一个列表我们希望点击任何一处都可以进入页面,所以将<a>包装在最外面,这样有最好的效果,接着,因为移动端对于HTML5的支持性已经很好了,所以我们可以用section来布局,我们知道<section> 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。所以在这里使用是非常合适的,然后里面放上两个div,一个div盛放img,左浮动,另一个div放置标题内容,右浮动,然后这时我们就可以发现父元素已经没有高度了,因为内容浮动,是脱离了文档流的,所以我们需要给父元素添加overflow: hidden; 就可以了。接着img的宽度可以设置为100%, 高度呢? 如果不进行设置,那么它的高度就是默认的auto, 即图片是成比例的,但是有时候,图片的高度过大呢? 这就不好了,所以我们可以限制min-height: 100%; 限制max-height为120%或者是110%, 这样图片的变形就不会很严重了。
对于右边的内容,因为label里的内容的长度是不确定的,所以说如果太长了,我们就需要采取措施了, 比如在移动端可以很好的支持下面的方法,即 display: -webkit-box; 设置成为-webkit-box之后我们就可以来限制其高度了,然后使用 -webkit-line-clamp: 3; 这样就可以限制高度在3行,如果超过三行就会显示省略号了,这样的效果就会更好一些,接着使用 -webkit-box-orient: vertical; 即竖直排列这几行。当然还要加overflow:hidden;了,这样就完成了。 如果我们希望文字可以整齐一些,还可以使用text-align: justify; 这样文字就会占满整行,效果更好一些; 最后,我们知道h3的内容的高度还不一定是3啊,所以这时直接这样,info就会忽高忽低,影响视觉,我们就可以使其position相对于父元素定位,然后放在下面的一个具体的位置,让其中的子元素向两边浮动即可。
- <a href=${"info-" + arr[i].list[j].id + ".html"}>
- <section class="list">
- <div class="img-wrap">
- <img src=${"http://res.govclouds.cn"+arr[i].list[j].logo} alt="">
- </div>
- <div class="content-wrap">
- <h3 class="label">${arr[i].list[j].label}</h3>
- <div class="info">
- <span class="tag">${arr[i].list[j].custom_tags.split(/\s/)[]}</span>
- <span class="time">--</span>
- </div>
- </div>
- </section>
- </a>
9. Ajax是什么?Ajax的交互模型? 同步和异步的区别?如何解决跨域问题?
(1)Ajax是什么?
Ajax的全称是Asychronous javascript and xml , 这一技术可以向服务器请求额外的数据而无需卸载页面,会带来更好的用户体验。 XHR对象的存在,意味着用户点击之后,不必刷新页面也可以从后台取得新数据,使用dom的方式插入页面即可。
(2)如何创建?
var xhr = new XMLHttpRequest();而对于老版本的IE,需要使用 var xhr = new ActiveXObject("Microsoft.XMLHTTP"); 然后使用open方法,接收三个参数,第一个是请求的方法,第二个是请求的url,第三个是请求的同步还是异步,true是异步。 然后open之后,就可以使用send()方法了(这才是真正的发送请求), 如果不需要发送数据,传入null即可。成功之后,xhr的属性就会自动被填充相应的数据,如xhr.status是http状态码,xhr.statusText是状态信息, xhr.responseText是返回的文本, xhr.responseXML是返回的xml。 另外一个很重要的内容就是readyState ,它有5个值,0代表未初始化, 1代表正在发送请求,2代码发送数据,3代表发送中,4代表成功。
(3)同步和异步的区别是什么?
ajax就是异步的,就是我们再发送ajax请求之后,ajax干自己的事情,后面的语句还可以继续执行,并没有因为ajax还没有返回数据而被阻塞,这就是异步。
(4)如何解决跨域问题?
解决跨域问题,我们可以使用JSONP,即JavaScript Object Notation with Padding, 首先我们知道请求数据的一个问题在于同源策略的限定,同源即同时满则同协议、同域名、同端口号,只有这样我们才可以进行获取数据,但是不同源就会出现问题了,但是我们发现<script><img><iframe>这些具有src属性的标签都具有跨域的能力,所以我们就可以利用他们来完成了。 JSONP的做法是,在本地写好一个函数,然后动态创建script标签,标签中引入远程服务器的js文件,然后给url传递查询字符串,包括我们希望请求的内容和我们希望调用的函数, 远程的js就会在远程调用函数并且传入我们想要的数据,这样就跨域成功了。
10. 在css样式中,哪些是继承的,哪些是不可继承的?
(1)所有元素不可继承: display、margin、boder、padding、background、height、min-height、max-height、width、min-width、max-width、overflow、position、left、right、top、bottom、z-index、float、clear、table-layout、verticle-align、page-break-after、page-break-before和unicode-bidi。
注意:我们可以看到不可继承的元素多是用于布局的元素,与宽度和高度等有关,唯一的特殊之处是background但是可以猜想backgound继承是不合适的。
注意:page-break-after和page-breack-before平时我们用的很少,适用于 @media print 即打印时 在表格后面或表格前面分页的设置,若为always,则是始终在表格前后进行分页。
(2)所有元素可继承
visibility、cursor
(3)内联元素可继承: letter-spacing、word-spacing、white-space、line-height、color、font、font-family、font-size、font-style、font-varient、font-weight、text-decoration、text-transform、direction。
其中letter-spacing时字符之间的距离,而word-spacing时单词与单词之间的举例,white-space是如何处理空白间距。值得注意的是direction属性,这个属性默认值为ltr,我们还可以设置在内联元素的父元素上,可以发现内联元素是从右边开始排列的了,如果子元素是button,那么不仅仅是从右边排列的,还是左右可以切换的。
注意: 因为letter-spacing等一般都是作用在内联元素上的,所以说内联元素可以继承。
(4). 块级元素可以继承: text-indent(用于控制缩进)、text-align(用于控制其中的内联元素的位置) ---- 很多如color块级元素也是可以继承的,后续补充
(5) 列表元素可以继承: list-style、list-style-type、list-style-postion、list-style-image。
11. 列举5个html5新增加的语义化的标签。
<article><section><address><time><aside><nav><mark><hgroup><footer><header>
12. 要使得页面中的<a>标签,文字超出80个像素的部分显示为...
- a {
- display: block;
- width: 80px;
- overflow: hidden;
- text-overflow: ellipsis;
- white-space: nowrap;
- }
13. 要使得页面的<p>标签,超出三行时,显示为...
- p {
- display: -webkit-box;
- -webkit-box-orient: vertical;
- -webkit-line-clamp: ;
- width: 80px;
- overflow: hidden;
- }
效果如下:

14. css选择器中的权重比较:
!important (权重10000)> style(内联样式)(权重1000) > id (权重100)> class === 伪类 (权重10)> 属性选择器 > 标签选择器 (权重1)> 通配选择(*)
15.canvas画出一个圆。
- var myCanvas = document.querySelector("#myCanvas").getContext("2d");
- myCanvas.beginPath();
- myCanvas.fillStyle = "red";
- myCanvas.arc(, , , , *Math.PI, false);
- myCanvas.fill();
16. form表单中常用的几个属性是什么?属性值呢?
form中常用acttion属性,属性值是一个url,规定表单向何处提交。
method属性,表示发送表单的http方法,包括get和post。
17. 超链接访问过后Hover样式就不出现了,被点击访问后的超链接样式不再具有hover和active了,解决方法是改变顺序:
a:link{} a:visited{} a:hover{} a:active{} 驴哈(lvha)
18. 超链接中的target属性的值?
- <a href="http://www.baidu.com" target="_blank">链接blank</a>
- <a href="http://www.baidu.com" target="_self">链接self</a>
- <a href="http://www.baidu.com" target="_new">链接new</a>
- <a href="http://www.baidu.com" target="_parent">链接parent</a>
_blank在新的标签页打开。 _self在当前页打开 。 _new 在新的标签页打开。 _parent在当前页打开。
对于iframe中的而言,_blank在新的页面打开, _self就会在那个框架中打开,_new仍然在新的窗口打开,_parent就在引入iframe的页面打开。
而new和blank的区别在与new打开的始终是同一个页面,额blank打开的永远不是同一个页面。
19. ipone5、ipone6、iphone6 plus的设备宽度和高度分别都是多少?
ipone5 --- 320*568 dpr = 2
ipone6 --- 375*667 dpr = 2
ipone6 plus --- 414*736 dpr = 3
20. type属性的值可以是哪些?

其中值得注意的是 type="image" 这个属性可以定义图像形式的提交按钮 type="file"可以定义供文件上传的按钮。
21. 假设一个搜索结果展示页面,需要把关键词高亮,应该使用<mark>标签。
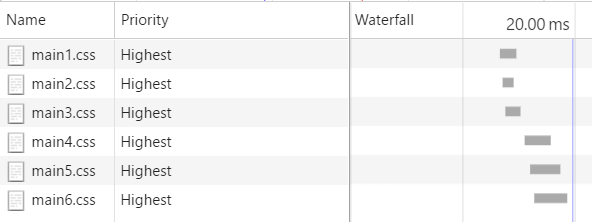
22. 下面的六个css的加载顺序是怎么样的?
- <link rel="stylesheet" href="main1.css">
- <link rel="stylesheet" href="main2.css">
- <link rel="stylesheet" href="main3.css">
- <link rel="stylesheet" href="main4.css">
- <link rel="stylesheet" href="main5.css">
- <link rel="stylesheet" href="main6.css">
如果这六个文件中同时使用相同的选择器,那么最终会以第6个的属性值来确定样式, 因为css的加载是从上到下的,我们可以打开network来查看

23.请问下面的代码会产生多少个请求?
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>css加载</title>
- <style>
- .request {
- display: none;
- width: 300px; height: 300px;
- background: url(./for_bk.png);
- }
- .nothing {
- width: 300px; height: 300px;
- background: url();
- }
- .hide {
- display: none;
- }
- </style>
- </head>
- <body>
- <div>
- <div class="request"></div>
- <img class="hide" src="./test.png" alt="">
- <img src="./another.png" alt="">
- </div>
- </body>
- </html>
在network中可以看到有三个请求, 因为 .nothind 虽然有一个url,但是并没有挂到对应的元素上,所以不会请求。
而含有src的img是一定会有请求的。 另外,尽管hide的display为none,但是还需要请求(visibility: hidden;同样如此)。
24.请问span的宽高?
- <div>
<span style="float: left; width: auto; height: 100%;">- <i style="position: absolute; float: left; width: 100px; height: 50px;">hello</i>
- </span>
- </div>
span一旦浮动就成了块级元素,并且脱离了文档流。span的height是100%, 是相对于父元素的, 所以就是200px, 而width默认就是auto ,所以说需要靠其中的内容撑起来, 但是其中的内容i由于也脱离了文档流,所以就没有办法将span撑起来,
因此width为0;height为200px;
25. 什么是web Worker?
web worker 是运行在后台的 JavaScript,不会影响页面的性能。
当在 HTML 页面中执行脚本时,页面的状态是不可响应的,直到脚本已完成。
web worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能。您可以继续做任何愿意做的事情:点击、选取内容等等,而此时 web worker 在后台运行。
26. 读取localStorage数据的方式?
localStorage.getItem(键名);
27. css样式哪一个可以用作边距的单位?
em、px、pt都可以。 只是em是当前元素相对于父元素的大小,px是相对长度, 而pt是绝对长度。
28. DHTML的有点有哪三个?
DHTML即 Dynamic HTML 即动态的html,它不是一门新的语言,而是html、css、js的组合, 使网页更具动态性, 其优点是:动态样式、动态内容、动态定位。
29. 当margin-top、 padding-top的值是百分比时, 分别是如何计算的?
均是相对于最近父元素的width。
30. 关于css布局中的BFC,描述正确的是:
- 计算BFC的高度的时候,浮动子元素也参与计算。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素是不会影响到外面的元素的。
- BFC意为“块级格式化上下文”
31. <img>标签中必须要有的属性是 src 和 alt。
实际操作中,alt属性没有也是可以的,但是规范化建议还是要有的。
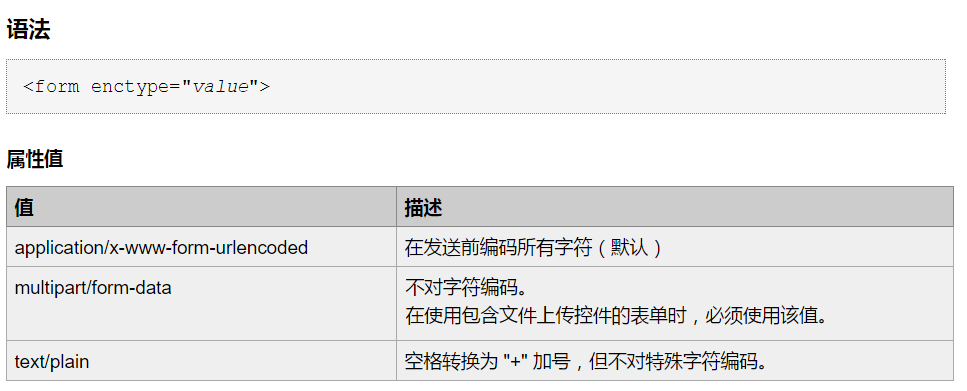
32. 当表单中包含文件上传控件(type=“file”)时, 需要将enctype设置为 multipart/form-data
w3c上是这么描述的:

另外,enctype的其他值是:

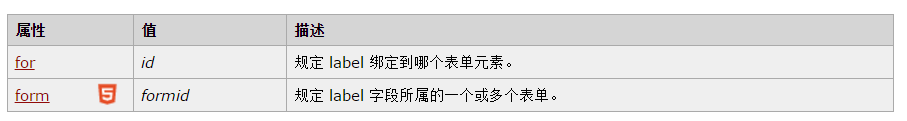
33. <label>的属性有哪些?
<label>的属性有for和form。
其中for属性的值是相关联的id, form的属性值是说明这个label属于哪一个表单:

我们只能给label设置这两个属性,而不能设置class和id属性。
注意:尽管在实际操作中,我们可以给其设置id和class属性,但是最好不要这样,因为这是不符合规范的。
34.MVC是一种常用的架构,任何系统都可以使用MVC的设计理念,模型层里面放的是业务逻辑,视图层中有很多的表现形式。
35. 请列举html5本地存储(localStorage)相关的api,并实现getAll 方法,获得本地存储。
如下所示:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>localStorage</title>
- </head>
- <body>
- <script>
- localStorage.setItem("name", "zzw");
- localStorage.setItem("age", "");
- localStorage.setItem("sex", "male");
- for (item in localStorage) {
- // 方法一
- document.write(localStorage[item] + "<br/>");
- // 方法二
- // document.write(localStorage.getItem(item) + "<br/>");
- }
- </script>
- </body>
- </html>
因为我们知道localStorage是对象,所以我们就可以通过for-in的形式来遍历对象中的属性。
36. 如何实现一个img图片在指定的容器中水平垂直居中?
方法一: 将图片的父元素css设置如下:
- div.wrap {
- width: 300px;
- height: 300px;
- box-shadow: 3px blue;
- display: table-cell;
- text-align: center;
- vertical-align: middle;
- }
方法二: 使用position定位....
37. 针对如下的html结构,编写css, 实现三栏水平布局,其中left、right分别位于左右两边,left宽度为200px,right的宽度为300px,main在中间,宽度自适应。
- <div class="container">
- <div class="main"></div>
- <div class="left"></div>
- <div class="right"></div>
- </div>
实现方法: 将main元素的margin-left设置为200px,right为300,然后再让left和right的postion为absolute,分别设置响应的top 和 left或right即可, 如果用float, 因为不能改变dom顺序,所以无法实现。
- * {
- margin: auto;
- }
- html, body {
- width: %;
- height: %;
- }
- .container {
- width: %;
- height: %;
- background-color: rgba(, , , 0.4);
- }
- .main {
- /*默认的width: auto;*/
- height: %;
- margin-right: 300px;
- margin-left: 200px;
- background-color: red;
- }
- .left {
- position: absolute;
- top: ;
- left: ;
- width: 200px;
- height: %;
- background-color: yellow;
- }
- .right {
- position: absolute;
- top: ;
- right: ;
- width: 300px;
- height: %;
- background-color: blue;
- }
38. 如何使用锚点进行定位?
可以使用<a name="something">锚点</a> ,然后点击 <a href="#something">go there</a> 的方法
39. 在<body>元素中,alink和vlink是什么意思?
一般使用方法是<body alink="green"></body>那么body中的链接就是绿色
如果是<body vlink="yellow"></body>那么body中已经访问过的链接就是黄色
40. 若web站点的默认文档中依次有index.html、 default.html、 default.asp等等,那么主页会显示 index.html。
41. 当一个块级元素设置为 position: absolute; top: 10px; 请问这个10px是什么意思?
这个10px是子元素的margin外侧相对于包裹元素的border内侧的距离。
42. 如何使用a标签---点击后打开本地应用发邮件、打电话?
<a href="mailto:1843021156@qq.com">给朱振伟发送邮件</a>
<a href="tel:6666666">给朱振伟打电话</a>
这两个都是比较基础的应用。
43. 为什么说img、input、textarea和select是置换元素?
说明: 置换元素: 浏览器根据元素的标签和属性,来决定元素的具体显示内容。 例如浏览器会根据<img>标签的src属性来读取图片信息并显示出来,而如果查看html代码则什么都看不出来。
<input>标签的type属性来决定显示输入框还是单选按钮等,在html中的img、input、textarea、select、object这些都是替换元素,他们往往没有实际的内容,而是一个空元素。
置换元素在其显示中生成了框, 这也就是有的内联元素可以设置宽和高的原因。
不可替换元素: html中的大部分元素都是不可替换元素。
44. 属性 text-transform怎么使用?
这个属性往往是用来将文字转化成首字母大写(text-transform: capitalize;)、或者将文字全部转化成大写(text-transform: uppercase;)、或者将文字全部转化成小写(text-transform: lowercase)。
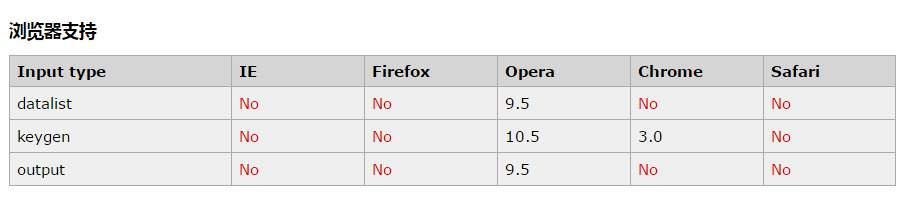
45. html5中新增的表单元素有哪些?
新增的有 datalist、keygen 和output。
46. HTML5中新增的表单元素有哪些?
有 datalist、 keygen 和 output
但是他们的兼容性都不太好~ 目前, 在chrome上,只有keygen可以使用~

47. 关于web表单登陆中用到的图形验证码的实现,应该是怎么样的?
服务器端生成验证码之后一方面通过图片将验证码返回给客户端,同时在服务器端保存文本的验证码,由服务器端验证输入的验证内容是否正确。
关键: 客户端出于安全考虑,不能直接在客户端进行验证。
48. iframe 的使用场景有哪些?
1. 与第三方域名下的页面共享cookie。
2. 上传图片,避免当前页面刷新。
3. 左边固定右边自适应的布局。
4. 资源加载。
49. 请写一个表格以及对应的css, 使得表格奇数行为白色背景,偶数行为灰色背景,鼠标移上去之后为黄色背景。
- tr:nth-child(odd) {
- background-color: white;
- }
- tr:nth-child(even) {
- background-color: gray;
- }
- tr:hover {
- background-color: yellow;
- cursor: pointer;
- }
50. 使用css的flexbox布局,如何实现下面的效果。
(1).三列布局,随着容器的宽度等宽弹性布局。
关键点: 父元素设置display: -webkit-flex; display: flex,并且设置一定的高度; 子元素设置flex:1; 这样他们就占领同样的空间了。参见《强大的css3》
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>test</title>
- <style>
- * {
- margin: ;
- padding: ;
- }
- .wrap {
- height: 500px;
- display: -webkit-flex;
- display: flex;
- }
- .item {
- border: thin solid red;
- background-color: #aaa;
- flex: ;
- }
- </style>
- </head>
- <body>
- <div class="wrap">
- <div class="item"></div>
- <div class="item"></div>
- <div class="item"></div>
- </div>
- </body>
- </html>
(2).多列布局,每列的高度按内容最多的一列等高
关键点: 父元素display: flex,不设置父元素的高度,由内容撑起来; 子元素 flex:1; 并且给子元素设置word-break: break-all;(这样,就会自动换行了) 也就是说,默认情况下就是内容的高度和内容最多的元素等高。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>test</title>
- <style>
- * {
- margin: ;
- padding: ;
- }
- .wrap {
- display: -webkit-flex;
- display: flex;
- }
- .item {
- flex: ;
- border: thin solid red;
- background-color: #aaa;
- word-break: break-all;
- }
- </style>
- </head>
- <body>
- <div class="wrap">
- <div class="item"></div>
- <div class="item"></div>
- <div class="item"></div>
- </div>
- </body>
- </html>
(3).三列布局,左列宽度像素数确定,中、右列随着容器宽度等宽弹性布局。
关键点: 给父元素一个padding-left,然后子元素就不会占领左边的位置了,然后让左边要固定的元素position: absolute;即可实现。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>test</title>
- <style>
- * {
- margin: ;
- padding: ;
- }
- .wrap {
- display: -webkit-flex;
- display: flex;
- padding-left: 500px;
- flex-wrap: nowrap;
- }
- .item {
- flex: ;
- border: thin solid red;
- background-color: #aaa;
- word-break: break-all;
- }
- .item1 {
- width: 500px;
- position: absolute;
- top: ;
- left: ;
- }
- </style>
- </head>
- <body>
- <div class="wrap">
- <div class="item1"></div>
- <div class="item"></div>
- <div class="item"></div>
- </div>
- </body>
- </html>
51. stopPropagation() stopImmediatePropagation() cancelBubble=true 的区别是什么 returnValue() 和 preventDefault()的区别是什么?
stopPropagation() 可以阻止冒泡,捕获,但是不会阻止统一元素绑定的其他事件发生, 而stopImmediatePropagation() 既可以阻止冒泡、捕获还会阻止绑定在该元素上的其他事件发生。 cancleBubble=true时IE中用来阻止冒泡的方法(IE中是没有捕获的阶段的)。 preventDefault() 方法是用于阻止默认行为的。 而 returnValue() 方法是IE中阻止默认行为的方法。
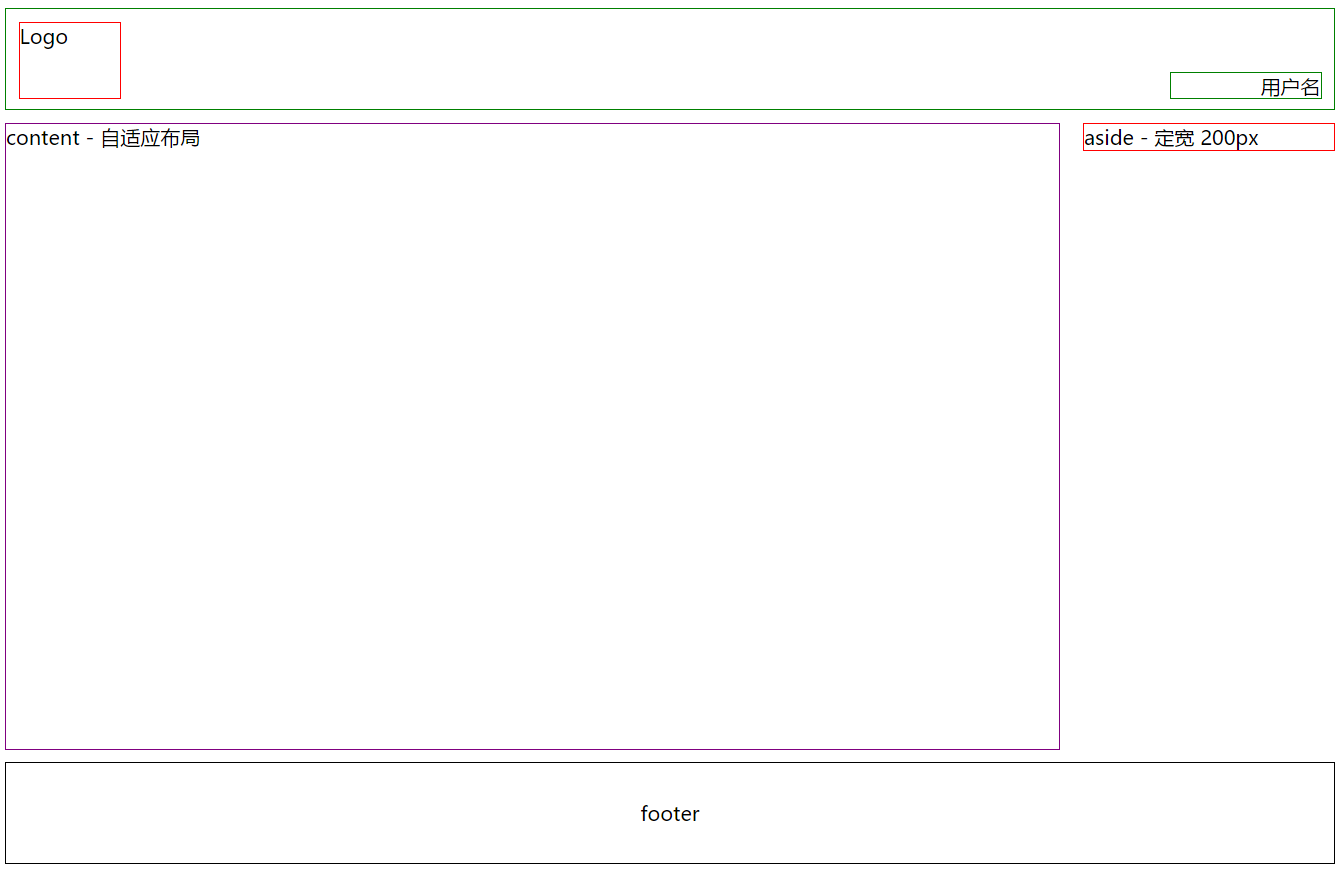
52. 实现下面的布局。

代码:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>document</title>
- <style>
- .header {
- position: relative;
- height: 80px;
- border: thin solid green;
- }
- .header .logo {
- float: left;
- width: 80px;
- height: 60px;
- margin: 10px 10px;
- border: thin solid red;
- }
- .header .username {
- width: 120px;
- height: 20px;
- float: right;
- margin: 50px 10px ;
- border: thin solid green;
- text-align: right;
- }
- div.content {
- overflow: hidden;
- position: relative;
- }
- .content .left {
- height: 500px;
- margin-top: 10px;
- margin-right: 220px;
- border: thin solid purple;
- }
- .content .right {
- position: absolute;
- top:10px;
- right: ;
- width: 200px;
- border: thin solid red;
- }
- .footer {
- height: 80px;
- line-height: 80px;
- text-align: center;
- border: thin solid black;
- margin-top: 10px;
- }
- </style>
- </head>
- <body>
- <div class="wrap">
- <div class="header">
- <div class="logo">Logo</div>
- <div class="username">用户名</div>
- </div>
- <div class="content">
- <div class="left">content - 自适应布局</div>
- <div class="right">aside - 定宽 200px</div>
- </div>
- <div class="footer">footer</div>
- </div>
- </body>
- </html>
53. 浏览器在一次HTTP请求中,需要传输一个4097字节的文本数据给服务端,可以采用下列的什么方式?
- 存入IndexedDB
- 写入COOKIE
- 放在URL参数中
- 写入Session
- 使用POST
- 放在LocalStorage
1. IndexedDB是HTML5的本地存储,把一些数据存储到浏览器(客户端)中,当与网络断开时,可以从浏览器中读取数据,用来做一些离线应用。
2. COOKIE通过在客户端(浏览器)记录信息确定用户身份,最大为4kb(4096字节)。
3. url参数使用的是get方法,大小不能大于2kb(2048字节)。
4. sessionStorage和localStorage都是本地存储,不可能向服务器端传送数据。
5. POST是向服务器端传送数据,数据量较大。一般来讲,传递到服务器的数据是没有限制的,只是可能受限与服务器的内存和设置。
54. 怎么理解网站重构?
网站重构 --- 在不改变外部行为的前提下,简化结构、添加可读性,而在网站前端保持一致的行为。 也就是说在不改变UI的情况下,对网站进行优化,在扩展的同时保持一致的UI。
对于传统网站的重构通常是: 1. 表格布局(table)改为div+css 2. 使网站前端兼容于现代浏览器(针对于不合规范的css、如对IE6是有效的) 3.对于移动平台的优化
4. 针对SEO的优化 5. 深层次的网站重构应该考虑的方面 6. 减少代码间的耦合 7.让代码保持弹性 8. 严格按照规范编写代码 9.设计可扩展的API 10.代替原有的框架和语言(如vb)
11. 通常来说对于速度的优化也包含在重构中 12. 增强用户体验 13.压缩js、css、image等前端资源 14.程序的性能优化(如数据读写) 15. 采用CDN来加速资源加载
16.对于js DOM的优化 17. HTTP服务器的文件缓存
55.eval() 是做什么的?
eval()可以计算某个字符串,并执行其中的JavaScript代码。 注意:应该尽量避免使用eval,不安全,非常耗性能(2次,一次解析成js语句,一次执行),主要的用法如下:
- eval("var a = 15; var b = 50; console.log(a+b)"); //
- eval("console.log('神呐,救救我吧')"); // 神呐,救救我吧
- var good = "console.log('god')";
- eval(good); // god
- eval(console.log("hahah")); // hahah
- eval("我就是一段文字"); //报错,not defined
56. css表达式是什么?
css表达式即 expression(); 在括号里我们可以添加js表达式,这是ie5推出的,这个方法十分强大,以至于带来了各种各样的问题,ie8已经不支持了,所以我们不推荐使用此属性。
57. null 和 undefined的区别是什么?
(1)、 null 一般表示一个空的对象,使用typeof检测,得到object; 而undefined表示已经声明但是没有初始化的变量,使用typeof检测,得到undefined。
(2)、 使用Number()将null转化为数值时得到的是0; 使用Number()将undefined转化时得到的是NaN。
(3)、变量被声明了,如果没有赋值,就会得到undefined; 函数没有返回值时,得到undefined; 对象没有赋值的属性,该属性的值为undefined;
58. 如何实现js中的链式调用?
- <div id="test">实现jQuery中的链式调用</div>
- <script>
- function $(id) {
- var obj = document.getElementById(id);
- obj.getName = function () {
- console.log(this.id);
- return this;
- };
- obj.alertName = function () {
- alert(this.id);
- return this;
- };
- obj.hide = function () {
- this.style.display = "none";
- return this;
- };
- obj.show = function () {
- this.style.display = "block";
- }
- return obj;
- }
- $("test").getName().hide().show();
- </script>
思想: 显然$(id)一定是要返回一个对象的,而$看做是一个函数,所以id作为参数传入,先创建一个对象即可,然后给对象不同的方法,最后全部返回这个对象,如果一个方法都没有调用,那么最后返回的就是这个元素,即return obj;
59. 移动端和PC的区别在哪里?
- 需要适配的设备不一样。
- 承载的内容不一样。
- 由于手机上的网速一般比较差,所以往往需要更好的进行性能优化。
60. 什么是网络丢包?
这里所说的包一般都是指数据包。大部分的丢包都是因为网络不好而造成的。
值得注意的是:网络丢包是没有固定的去处的,即自我消亡。
网络丢包就相当于传递的数据包中的数据 11100010111000110 其中的0或者1少了一些或全部,造成数据丢失,无法识别。
丢包,顾名思义,在通信中是指通信数据包丢失。
数据在通信网络上是以数据包为单位传输的,每个数据包中有表示数据信息和提供数据路由的帧。这就是说,不管网络情况有多好,数据都不是以线性(就像打电话一样)连续传输的,中间总是有空洞的。数据包的传输,不可能百分之百的能够完成,因为物理线路故障、设备故障、病毒攻击、路由信息错误等原因,总会有一定的损失。碰到这种情况,网络会自动的让通信的两端根据协议来补包。如果线路情况好,速度快,包的损失会非常小,补包的工作也相对较易完成,因此可以近似的将数据看作是无损传输。但是,如果线路较差(如用调制解调器),数据的损失量就会非常大,补包工作也不可能百分之百完成。在这种情况下,数据的传输就会出现空洞,造成丢包。
一般我们通过ping命令就可以判断是否丢包,如下所示;
我在ping github的时候,就产生了50%的丢包。
61.
if (0<100<4) {
console.log("go");
}else {
console.log("df");
}
最终返回的是go,因为对于 < ,是从左往右的。
0 < 100 返回true,即为1, 最终为true。
javascript应用之如何判断一个数为素数的更多相关文章
- c语言实践 判断一个数是不是素数
int main() { int input = 0; scanf_s("%d",&input); if (input < 2) { printf("wro ...
- php判断某个数是素数的3种方法
什么是素数? 质数又称素数.一个大于1的自然数,除了1和它自身外,不能被其他自然数整除的数叫做质数:否则称为合数.(注:1不是素数.) 方法一: 基本方法,——计数方法. $num = 7; $n = ...
- Java-判断一个数是不是素数
import java.util.Scanner; /** * @author 薛定谔的猫 * java判断一个数是不是素数 * * 素数又称质数,是指在一个大于1的自然数中,除了1和本身之外,不能被 ...
- 『转载』判断一个正整数是不是素数,时间复杂度为O(根号n)
原文链接:https://blog.csdn.net/liangdagongjue/article/details/77895170#commentsedit PS:新手上路,实在找不到怎么转载,所以 ...
- Javascript 中的数据类型判断
(迁移自旧博客2017 09 25) typeof 我们常使用typeof来判断数据类型,在常规场景中足以应付数据类型判断的需要: var obj = { name: 'zhangxiang' }; ...
- JavaScript根据文件名后缀判断是否图片文件
//JavaScript根据文件名后缀判断是否图片文件 //图片文件的后缀名 var imgExt = new Array(".png",".jpg",&quo ...
- [算法]判断一个数是不是2的N次方
如果一个数是2^n,说明这个二进制里面只有一个1.除了1. a = (10000)b a-1 = (01111)b a&(a-1) = 0. 如果一个数不是2^n, 说明它的二进制里含有多一 ...
- 如何判断一个数是否为素数(zt)
怎么判断一个数是否为素数? 笨蛋的作法: bool IsPrime(unsigned n){ if (n<2) { //小于2的数即不是合数也不是素数 throw 0; ...
- 腾讯面试题 腾讯面试题:给40亿个不重复的unsigned int的整数,没排过序的,然后再给一个数,如何快速判断这个数是否在那40亿个数当中?
腾讯面试题:给40亿个不重复的unsigned int的整数,没排过序的,然后再给一个数,如何快速判断这个数是否在那40亿个数当中? 这个题目已经有一段时间了,但是腾讯现在还在用来面试.腾讯第一次面 ...
随机推荐
- GBPR: Group Preference Based Bayesian Personalized Ranking for One-Class Collaborative Filtering-IJACA 2013_20160421
1.Information publication:IJACA 2013 2.What 基于BPR模型的改进:改变BPR模型中,a,用户对商品喜好偏序对之间相互独立;b,用户之间相互独立的假设 原因: ...
- 服务端JavaScript之Rhino
最近在看js的书,书上有介绍两个服务端js,以前只听说过node.js,第一次听说Rhino.js,并且已经集成到了jdk1.6;看来还是见的少啊! Rhino是一种用Java编写的javaScrip ...
- 深入浅出ASP.NET MVC5系列之一
前言 为避免看官乏味,本系列博客限定在较新的.Net framework 4.5.1,Asp.net MVC5,IIS 7.X集成模式. 对于微软应用层的技术.我向来不舍得花太多时间学习.但又由于公司 ...
- 利用ZTree链接数据库实现 [权限管理]
最近想研究权限管理,看群里有人发了ZTrees模板,我看了下,觉得笔easyUI操作起来更灵活些,于是就开始研究了. 刚开始从网上找了找了个Demo,当然这个并没有实现权限啥的,但实现了前台调用Aja ...
- Ubuntu下安装支付宝安全控件
在淘宝购物时,安装支付宝安全控件.下载了一个文件.tar.gz(非常小的一个文件). tar -zxvf 解压之,只有一个aliedit.sh文件,运行这个文件就安装成功了,重启firefox就可以用 ...
- 《Spring 3.0就这么简单》 读书笔记
第一章:快速入门 开发流程: 1.创建库表 依赖jar包配置 2.事务:事务是恢复和并发控制的基本单位. 原子性(Atomicity) 一致性(Consistency) 隔离性(Isolatio ...
- SpringMVC对日期类型的转换
在做web开发的时候,页面传入的都是String类型,SpringMVC可以对一些基本的类型进行转换,但是对于日期类的转换可能就需要我们配置. 1.如果查询类使我们自己写,那么在属性前面加上@Date ...
- CSS Hack技术介绍及常用的Hack技巧
一.什么是CSS Hack? 不同的浏览器对CSS的解析结果是不同的,因此会导致相同的CSS输出的页面效果不同,这就需要CSS Hack来解决浏览器局部的兼容性问题.而这个针对不同的浏览器写不同的CS ...
- Android无线调试及手机设备与PC同屏工具——Chrome插件Vysor
我们平时用手机调试时,经常是手不离机,以前可以下载个jar包能把手机屏映射到电脑桌面,但是运行比较卡,后来就放弃了,再之,手机接数据线有时也不太方便 ,pc与手机(连wifi)如处同一网段,就可以通过 ...
- ActiveMQ(七)_伪集群和主从高可用使用
一.本文目的 介绍如何在同一台虚拟机上搭建高可用的Activemq服务,集群数量包含3个Activemq,当Activemq可用数>=2时,整个集群可用. 本 ...
