web前端性能优化
性能优化对于用户体验无疑是非常重要的,下面介绍一些性能优化的方法。
一.减少HTTP请求
http请求越多,那么消耗的时间越多,如果在加上网络很糟糕,那么问题就更多了。且如果网页中的图片、css文件、js文件很多甚至有音乐文件时,这势必会造成负担。
方法一: 图片地图
即多个图片排成一行作为链接到其他页面的按钮,我们当然可以使用五福图片,发送5个http请求,但是这是不合适的。
我们可以选择使用图片地图,即只用一张图片,然后使用<map>属性通过控制坐标来实现:
- http://stevesouders.com/hpws/imagemap-no.php 这是没有使用图片地图的实例。
- http://stevesouders.com/hpws/imagemap.php 这是使用了图片地图的例子,速度明显加快。
优点: 大幅加快加载速度,减少http请求; 缺点: 手工设置坐标非常麻烦,在IE下支持的不好。
方法二:CSS Sprite(可行)
即一个网页上有很多的小图片,比如有20个,如果我们都请求一遍,就需要使用20个http请求,这是很耗时的。
但是我们可以把这些图片合成一个大的图片,然后将之作为 background-img插入进去, 根据不同的图片设置不同的background-postion即可,网易等就是采取的这种做法。
说明:虽然在不同的位置需要请求很多的图片,但是,实际上我们查看网络只会请求一次,如下面的页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>fa</title>
</head>
<body>
<img src="https://www.yahoo.com/sy/uu/api/res/1.2/ONh9cdZG4FD4Bwh96ov40g--/Zmk9c3RyaW07aD0xNjA7cHlvZmY9MDtxPTgwO3c9MzQwO3NtPTE7YXBwaWQ9eXRhY2h5b24-/https://s.yimg.com/lo/api/res/1.2/R4WNmZJRFkeTMuk1.LHDtQ--~C/Zmk9Zml0O3c9MTQwNDtoPTc1NjtweG9mZj0wO3B5b2ZmPTA7O2FwcGlkPXByb2Rlc2sy/https://s.yimg.com/os/creatr-images/GLB/2017-03-25/546265e0-119a-11e7-a043-43c32d6bcebf_ivankanh.jpg.cf.jpg" alt=""> <img src="https://www.yahoo.com/sy/uu/api/res/1.2/ONh9cdZG4FD4Bwh96ov40g--/Zmk9c3RyaW07aD0xNjA7cHlvZmY9MDtxPTgwO3c9MzQwO3NtPTE7YXBwaWQ9eXRhY2h5b24-/https://s.yimg.com/lo/api/res/1.2/R4WNmZJRFkeTMuk1.LHDtQ--~C/Zmk9Zml0O3c9MTQwNDtoPTc1NjtweG9mZj0wO3B5b2ZmPTA7O2FwcGlkPXByb2Rlc2sy/https://s.yimg.com/os/creatr-images/GLB/2017-03-25/546265e0-119a-11e7-a043-43c32d6bcebf_ivankanh.jpg.cf.jpg" alt="">
<img src="https://www.yahoo.com/sy/uu/api/res/1.2/ONh9cdZG4FD4Bwh96ov40g--/Zmk9c3RyaW07aD0xNjA7cHlvZmY9MDtxPTgwO3c9MzQwO3NtPTE7YXBwaWQ9eXRhY2h5b24-/https://s.yimg.com/lo/api/res/1.2/R4WNmZJRFkeTMuk1.LHDtQ--~C/Zmk9Zml0O3c9MTQwNDtoPTc1NjtweG9mZj0wO3B5b2ZmPTA7O2FwcGlkPXByb2Rlc2sy/https://s.yimg.com/os/creatr-images/GLB/2017-03-25/546265e0-119a-11e7-a043-43c32d6bcebf_ivankanh.jpg.cf.jpg" alt=""><img src="https://www.yahoo.com/sy/uu/api/res/1.2/ONh9cdZG4FD4Bwh96ov40g--/Zmk9c3RyaW07aD0xNjA7cHlvZmY9MDtxPTgwO3c9MzQwO3NtPTE7YXBwaWQ9eXRhY2h5b24-/https://s.yimg.com/lo/api/res/1.2/R4WNmZJRFkeTMuk1.LHDtQ--~C/Zmk9Zml0O3c9MTQwNDtoPTc1NjtweG9mZj0wO3B5b2ZmPTA7O2FwcGlkPXByb2Rlc2sy/https://s.yimg.com/os/creatr-images/GLB/2017-03-25/546265e0-119a-11e7-a043-43c32d6bcebf_ivankanh.jpg.cf.jpg" alt=""><img src="https://www.yahoo.com/sy/uu/api/res/1.2/ONh9cdZG4FD4Bwh96ov40g--/Zmk9c3RyaW07aD0xNjA7cHlvZmY9MDtxPTgwO3c9MzQwO3NtPTE7YXBwaWQ9eXRhY2h5b24-/https://s.yimg.com/lo/api/res/1.2/R4WNmZJRFkeTMuk1.LHDtQ--~C/Zmk9Zml0O3c9MTQwNDtoPTc1NjtweG9mZj0wO3B5b2ZmPTA7O2FwcGlkPXByb2Rlc2sy/https://s.yimg.com/os/creatr-images/GLB/2017-03-25/546265e0-119a-11e7-a043-43c32d6bcebf_ivankanh.jpg.cf.jpg" alt=""><img src="https://www.yahoo.com/sy/uu/api/res/1.2/ONh9cdZG4FD4Bwh96ov40g--/Zmk9c3RyaW07aD0xNjA7cHlvZmY9MDtxPTgwO3c9MzQwO3NtPTE7YXBwaWQ9eXRhY2h5b24-/https://s.yimg.com/lo/api/res/1.2/R4WNmZJRFkeTMuk1.LHDtQ--~C/Zmk9Zml0O3c9MTQwNDtoPTc1NjtweG9mZj0wO3B5b2ZmPTA7O2FwcGlkPXByb2Rlc2sy/https://s.yimg.com/os/creatr-images/GLB/2017-03-25/546265e0-119a-11e7-a043-43c32d6bcebf_ivankanh.jpg.cf.jpg" alt=""><img src="https://www.yahoo.com/sy/uu/api/res/1.2/ONh9cdZG4FD4Bwh96ov40g--/Zmk9c3RyaW07aD0xNjA7cHlvZmY9MDtxPTgwO3c9MzQwO3NtPTE7YXBwaWQ9eXRhY2h5b24-/https://s.yimg.com/lo/api/res/1.2/R4WNmZJRFkeTMuk1.LHDtQ--~C/Zmk9Zml0O3c9MTQwNDtoPTc1NjtweG9mZj0wO3B5b2ZmPTA7O2FwcGlkPXByb2Rlc2sy/https://s.yimg.com/os/creatr-images/GLB/2017-03-25/546265e0-119a-11e7-a043-43c32d6bcebf_ivankanh.jpg.cf.jpg" alt=""><img src="https://www.yahoo.com/sy/uu/api/res/1.2/ONh9cdZG4FD4Bwh96ov40g--/Zmk9c3RyaW07aD0xNjA7cHlvZmY9MDtxPTgwO3c9MzQwO3NtPTE7YXBwaWQ9eXRhY2h5b24-/https://s.yimg.com/lo/api/res/1.2/R4WNmZJRFkeTMuk1.LHDtQ--~C/Zmk9Zml0O3c9MTQwNDtoPTc1NjtweG9mZj0wO3B5b2ZmPTA7O2FwcGlkPXByb2Rlc2sy/https://s.yimg.com/os/creatr-images/GLB/2017-03-25/546265e0-119a-11e7-a043-43c32d6bcebf_ivankanh.jpg.cf.jpg" alt=""><img src="https://www.yahoo.com/sy/uu/api/res/1.2/ONh9cdZG4FD4Bwh96ov40g--/Zmk9c3RyaW07aD0xNjA7cHlvZmY9MDtxPTgwO3c9MzQwO3NtPTE7YXBwaWQ9eXRhY2h5b24-/https://s.yimg.com/lo/api/res/1.2/R4WNmZJRFkeTMuk1.LHDtQ--~C/Zmk9Zml0O3c9MTQwNDtoPTc1NjtweG9mZj0wO3B5b2ZmPTA7O2FwcGlkPXByb2Rlc2sy/https://s.yimg.com/os/creatr-images/GLB/2017-03-25/546265e0-119a-11e7-a043-43c32d6bcebf_ivankanh.jpg.cf.jpg" alt=""><img src="https://www.yahoo.com/sy/uu/api/res/1.2/ONh9cdZG4FD4Bwh96ov40g--/Zmk9c3RyaW07aD0xNjA7cHlvZmY9MDtxPTgwO3c9MzQwO3NtPTE7YXBwaWQ9eXRhY2h5b24-/https://s.yimg.com/lo/api/res/1.2/R4WNmZJRFkeTMuk1.LHDtQ--~C/Zmk9Zml0O3c9MTQwNDtoPTc1NjtweG9mZj0wO3B5b2ZmPTA7O2FwcGlkPXByb2Rlc2sy/https://s.yimg.com/os/creatr-images/GLB/2017-03-25/546265e0-119a-11e7-a043-43c32d6bcebf_ivankanh.jpg.cf.jpg" alt=""><img src="https://www.yahoo.com/sy/uu/api/res/1.2/ONh9cdZG4FD4Bwh96ov40g--/Zmk9c3RyaW07aD0xNjA7cHlvZmY9MDtxPTgwO3c9MzQwO3NtPTE7YXBwaWQ9eXRhY2h5b24-/https://s.yimg.com/lo/api/res/1.2/R4WNmZJRFkeTMuk1.LHDtQ--~C/Zmk9Zml0O3c9MTQwNDtoPTc1NjtweG9mZj0wO3B5b2ZmPTA7O2FwcGlkPXByb2Rlc2sy/https://s.yimg.com/os/creatr-images/GLB/2017-03-25/546265e0-119a-11e7-a043-43c32d6bcebf_ivankanh.jpg.cf.jpg" alt="">
</body>
</html>
- http://stevesouders.com/examples/sprites.php 使用了CSS Sprite的实例。
优点: 速度快,可以和图片地图相比拟。
使用场景: 一些很少改变的图片(静态的),如背景、按钮、导航栏、连接等。缺点: 没有缺点。
方法三:内联图片
即使用data:url的方式来内联图片,它不需要额外的http请求。
缺点:IE不支持。
- http://stevesouders.com/examples/inline-css-images.php 这是内联css图片的例子。这种情况下就没有对该图片产生请求。
方法四:合并脚本和样式表(可行)
一般来说将css和js放在外部文件中会比内联更好一些,但是如果按照软件工程师所推荐的方式和模块化的原则将代码分开放到不同的多个小的文件中,会降低性能,因为每个文件都会导致一个额外的http请求。
为了清晰,我们不建议将脚本和样式表合并在一起,但是多个脚本应该合并为一个脚本,多个样式表应该合并为一个样式表。
- http://stevesouders.com/examples/combo-none.php 这个是分离脚本的示例
- http://stevesouders.com/examples/combom.php 这个是合并脚本的示例
如果你是进行了js的模块化开发,可能觉得合并是一种倒退,但是我们可以使用在生成过程中从一组特定的模块生成一个目标文件,如使用webpack构建工具。
二、使用内容发布网络
CDN即 content distribute network,内容分发网络。其原理是---尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输的更快、更稳定。CDN系统能够实时地根据网络流量和各节点的连接、负载状况以及到用户的距离和响应时间等综合信息将用户的请求重新导向离用户最近的服务节点上。下面的这个例子可以很好的说明问题:古代打仗大家一定都知道,由于古代的交通很不发达,所以当外族进攻的时候往往不能及时的反击,等朝廷征完兵再把兵派往边境的时候那些侵略者却是早已不见了踪影,这个让古代的帝王很是郁闷。后来帝王们学聪明了,都将大量的兵员提前派往边境驻扎,让他们平时屯田,战时当兵,这样的策略起到了很显著的作用。
曾经一个网站的所有服务器都只在一个地方,但是现在不同了,因为我们知道http请求是耗时的,如果服务器用户更近,请求的时间不久更短了吗? 所以可以将服务器置于多个分散的地方,而使用cdn就可以保证我们每次从最近的地方获取到响应。
说明1: CDN只是用来提供静态内容的,如图片、脚本、样式表和Flash。提供动态html页面会引入特殊的存储需求 - 数据库连接、状态管理、验证、硬件和OS优化等。
说明2: 你所测试的CDN速度与你所处的位置、服务器位置都有很大的关系。
优点: 响应速度更快(大部分时间是这样的);
缺点1: 依赖CDN使得你的响应时间会受到其他网站-甚至是竞争对手网站流量的影响。因为CDN服务器提供商在其所有的客户之间共享其Web服务器。
缺点2: 无法直接控制组件服务器所带来的特殊麻烦。 如,修改HTTP响应头必须通过服务提供商来完成,而不是你的工作团队完成。
- http://stevesouders.com/hpws/ex-cdn.php 提供了cdn
- http://stevesouders.com/hpws/ex-nocdn.php 无cdn (本机测试,cdn多数情况下更快一些~)
三、添加Expires头
在设计web页面的时候,首次访问的响应时间并不是唯一需要考虑的。 如果是这样的话,我们可以将规则1发挥到极致,并且不再页面上放置任何图片、脚本和样式表。 然后,我们知道,这些可以增强用户体验,这也就意味着需要更长的时间来加载这些东西。
虽然在第一次访问的时候需要进行很多的http请求,但是通过一个长久的Expires头,可以使得这些组件被缓存,这样在后续的请求中可以避免很多不必要的http请求,需要添加的包括图片、css、脚本,即所有的组件上。
http://www.cnblogs.com/zhuzhenwei918/p/6437574.html 可以参考我的这篇文章。
注意: Expires的缺点是必须保证浏览器和服务器的时间严格一致,否则就会出现问题。
注意: 只有在用户已经访问了你的网站之后,长久的Expires头才会对页面浏览产生影响。 当用户第一次访问你的网站的时候,它不会对HTTP请求的数量产生任何影响。故其性能的改进取决于用户在访问你的页面的时候是否有完整的缓存。
为图片使用长久的Expires头非常普遍, 但是这一最佳实践不应当仅仅用在图片上,长久的Expired头应该包括任何不经常变化的组件,包括脚本、样式表和Flash组件。但是HTML文档不应该使用长久的Expires头,因为他包含动态内容,这些内容在每次用户请求时都将不断刷新。
那些基本上不需要更新的内容我们就直接缓存即可,缓存之后我们就认为这是静态页面了。如:govclouds.cn 他的图片、大部分的css和js都是缓存的,因为大多数都不需要改变就可以了。
另外,目前的很多网站的形式都是类似于www.sina.com.cn即一个页面是详情页,然后其中还有插入的推荐页面(不断变化的)、还有用于收费广告的页面(需要不断变化),这些动态变化的页面大多数都是使用iframe嵌入的,而基本不变的详情页就使用了缓存,动态变化的iframe不会使用缓存。
而对于一些可能很快就要改变的,例如展示即时的新闻的页面,其图片一般就不会被缓存。如cnn.com,它对于图片的缓存就只会缓存网站的图标(基本上不会改变)和网站的一些背景图片,而对于其他内容就不会改变。
下面的两个例子分别是无Expires的示例和有Expires的示例:
- http://stevesouders.com/hpws/expiresoff.php 无Expires的示例
- http://stevesouders.com/hpws/expiresoff.php 有Expires的示例
通过测试可以发现,添加了Expires头的示例的速度第一次比较慢,但是后面可以缩短一半的时间。 而前者一直都非常慢! 效果非常显著。
关于如何观察缓存和缓存的相关问题可以看这篇文章。(包括url中回车、F5和 Ctrl + F5的区别)
url中是能用缓存就用缓存,不请求自己没有的。
F5是不管咋样,我先去服务器问问再说。
Ctrl + F5是不管咋样,我直接不要现在的,直接全部从服务器端获取文件。
显然从本地读取速度更快。
ctrl + shift + del 清空缓存
四、压缩组件
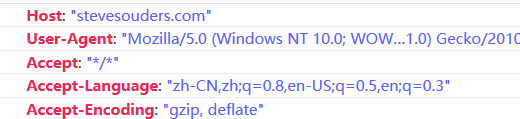
使用减小文件体积的压缩已经在E-mail和FTP站点中使用了10年,目前HTTP1.1也是开始支持了。其中,web客户端可以通过HTTP请求中的Accept-Encoding来表示对压缩的支持,如下所示:

显然,只要是同一个客户端,都会发送这样的请求,其中,gzip是免费的、标准的压缩形式,而deflate用的则非常少。
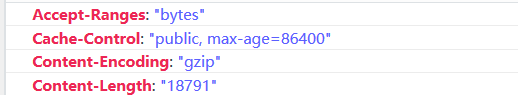
服务器端接收到这样的请求之后,如果服务器将一个文件压缩就会在响应的时候包含下面的字段表示对之进行了压缩,如下所示:

一般,大多数的网站都会压缩hTML、CSS和js脚本,通常不会压缩图片和PDF,因为他们本来就是已经被压缩过的。
另外,压缩是有成本的,因为服务器需要花费额外的CPU周期来完成对文件的压缩, 并且当压缩文件响应到了客户端时,客户端需要进行解压缩,这都要时间,如果说耗费的时间还不如节省的时间,那就不要压缩了。 美国前十的网站有9个都在压缩HTML、而css和js则是选择性的。通过压缩,可以将响应的额外的数据量较少将近70%。
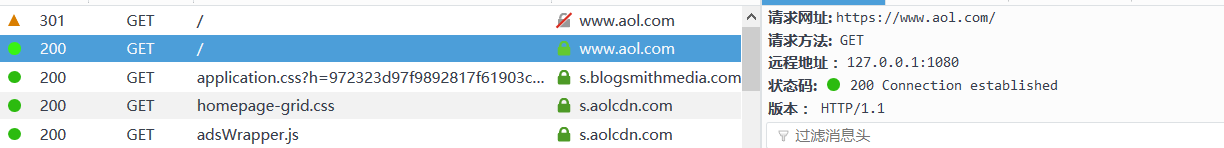
我在地址栏输入www.aol.com的时候,查看网络信息如下:

可以看到,它第一次发送的请求是 http: //www.aol.com/ ,响应状态码为301(Moved Permanently),即永久移除,这时候响应头中就会包含 Location 字段,然后浏览器就会根据服务器发送回来的新的地址,重新访问,于是产生了第二条请求,如下所示:

即,这次浏览器利用服务器响应的Location字段的值来重新发送了请求, 这次就发送成功了。 即 200 Connetion established 。 即建立了TCP建立了连接。
而如果我们第一次就输入 https://www.aol.com/ 这样就不会发生301的情况了,而是200 OK。
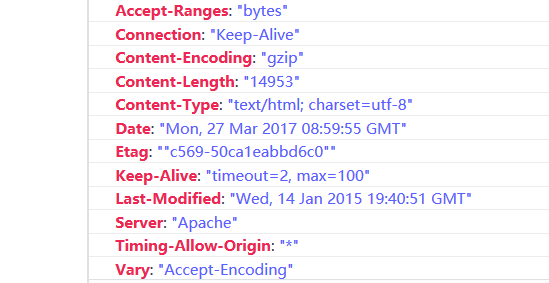
有时候我们可以看到在响应头中含有vary字段,如www.aol.com中的,如下所示:

vary: “Accept-Encoding”;是什么意思呢?
因为当浏览器直接和服务器进行通信时,迄今为止所有的介绍的配置都能很好的工作,但是当浏览器通过代理来发送请求时,情况就变得复杂了会造成严重的问题。
解决方法就是在weg服务器的响应头中添加vary头。 即web服务器告诉代理相关信息。
下面的例子是未压缩、只压缩HTML和压缩所有组件的例子:
- http://stevesouders.com/hpws/nogzip.html 这是没有压缩的例子。
- http://stevesouders.com/hpws/gzip-html.html 这是只压缩html的例子。
- http://stevesouders.com/hpws/gzip-all.html 这是压缩所有组件的例子。
相对于不压缩,压缩html可以节省约为9.7%的时间(当然不是绝对的),压缩所有组件可以节约约为53.2%的时间。
不压缩的响应头:

压缩了html文件的响应头:

实际测试时,感觉响应的更快(是原作者将一个js文件也误压缩了)
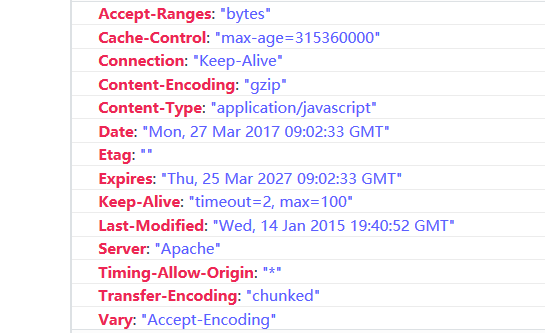
压缩了所有组件的响应头:

根据content-type也可以知道这是一个js文件。
总结:通过比较,可以发现经过压缩,响应的时间得到了很明显的提高。
注: content-type的值
- html : text/html
- css : text/css
- js : application/javascript
- gif : image/gif
- jpeg : image/jpeg
- json : application/json
五、 使用link将样式表放在顶部
这条规则主要是用来解决无样式内容的闪烁(Flash of Unstyled Content, FOUC)问题。
如果样式表仍在加载,构建呈现树就是一种浪费,因为所有样式表加载并解析完毕之前无需绘制任何东西。否则,在其准备好之前显示内容会遇到FOUC(无样式内容的闪烁,Flash of Unstyled Content)问题。
在 http://stevesouders/hpws/css-fouc.php 中查看fouc现象。
在 chrome 上仅仅是由闪烁的情况,其他浏览器甚至有可能出现白屏的情况。 白屏是浏览器再尝试修改前端工程师所犯的错误 --- 将样式表放在文档比较靠后的位置。 白屏是对FOUC问题的补充。
六、 将脚本放在底部
刚刚解决了css的问题,最好放在顶部,而对于js来说,刚好相反,即最好从顶部移动到底部(如果可以的话)。这样页面既可以逐步呈现,也可以提高下载的并行度。
先看这样的一个例子: 将一个页面中部放置js脚本,如下所示:
http://stevesouders.com/hpws/js-middle.php
可以发现, js执行需要将近10s钟,所以页面的下半部分大概要花10s钟才能呈现出来。 出现这个现象是因为js阻止了并行下载,js是单线程的。所以这就意味着将脚本放在页面越靠下的地方,意味着越多的内容能够逐步地呈现。
下面是一个脚本阻塞加载的实例:
http://stevesouders.com/hpws/js-blocking.php
下面是一个脚本放在顶部的实例:
http://stevesouders.com/hpws/js-top.php
下面是一个脚本放在底部的实例:
http://stevesouders.com/hpws/js-bottom.php
经常出现的另外一种建议是使用延迟(defer)脚本,如下所示:
http://stevesouders.com/hpws/js-defer.php
七、避免使用css表达式
这是IE5支持的,早已不被推荐使用。
八、使用外部的JavaScript和CSS
我们首先来比较一下内联和外置的区别。
一、纯粹而言、内联更快一些。
下面的两个例子分别是内联和外置,他们文件大小都是87kb:
- http://stevesouders.com/hpws/inlined.php
- http://stevesouders.com/hpws/external.php
可以看到最开始显然是内联的要快一些。 因为内联就只有http请求。 而外置需要有5个http请求。
但也不是这么绝对,因为当外置的文件被缓存下来,那么真正的http请求就只有1个了。 其他的文件都会从硬盘汇总读取。 所以这个不是很好比较。
结论: 单纯比较, 内联快 。
二、 页面浏览量
如果用户经常浏览你的网页,那么用到缓存的概率就更大一些,因此,外置更占据优势。
但是如果用户很久(一个月)才浏览一次,那么显然使用内置会更好一些。
三、空缓存&&完整缓存
在做比较时,知道用户的缓存的可能性是非常重要的。 如果网站本质上可以为用户带来高完整缓存率,使用外部文件的受益就会很大。如果不能(或概率较小)产生完整的缓存,那么内联是更好的选择。
四、组件重用
如果你的网站中每个页面都使用了相同的JavaScript和CSS,使用外部组文件可以提高这些组件的重用率。在这种情况下使用外部文件更加具有优势,因为当用户在页面间导航时,JavaScript和CSS组件就已经位于浏览器的缓存中了,这样进入后面的页面后,就不用http请求,而是直接使用在导航页面的缓存文件了。
但是如果没有任何两个页面共享相同的JavaScript和CSS,那么重用率就会非常低了。
最好的情况一般就是将页面划分成几种页面类型,然后为每种类型创建单独的脚本和样式表。
通过对比我们还是认为将js和css外置会更好一些。
主页
一般主页倾向于使用内联而不是外置,他们对响应能力有着更高的要求。
九、减少DNS查找
十、 精简JavaScript
精简
精简是指从代码中移除不必要的字符以减小其大小,进而改善加载时间。 在代码被精简之后,所有的注释以及不必要的空白字符(空格、换行和制表符)都将被移除,对于JavaScript而言,还可以改善响应时间效率,因为需要下载的文件大小减小了。
混淆
混淆是可以应用在源代码上的另外一种优化方式。 和精简一样,它会移除注释和空白,同时它还会改写代码。作为改写的一部分,函数和变量的名字会被转化成更短的字符串,这时的代码更为精炼,也更难阅读。 但是这对提高性能的帮助很大。 注意:由于混淆更加复杂,所以混淆过程本身很有可能引入错误。
观察下面的例子:
- http://stevesouders.com/hpws/js-large-normal.php 一般脚本
- http://stevesouders.com/hpws/js-large-minify.php 精简后脚本
- http://stevesouders.com/hpws/js-large-obfuscate.php 混淆后脚本
十一、避免重定向
在重定向中使用的最多的状态码是 301 和 302, 而 303 和 307 是在HTTP1.1规范中添加的,用来澄清对302的使用(滥用),但是几乎没有人使用303和307,绝大多数网站仍然使用302.
一旦发生了重定向,就会严重阻塞html的传输。
十二、 删除重复脚本
十三、配置ETag
十四、使Ajax可缓存
4.使用JSON格式来进行数据交换
JSON是一种轻量级的数据交换格式,采用完全独立于语言的文本格式,是理想的数据交换格式。同时,JSON是 JavaScript原生格式,这意味着在 JavaScript 中处理 JSON数据不需要任何特殊的 API 或工具包。与XML序列化相比,JSON序列化后产生的数据一般要比XML序列化后数据体积小。
5.减少DOM操作
在《高性能JavaScript》中有这样一句话:
把DOM和JavaScript各自想象成一个岛屿,它们之间用收费桥梁连接。
因此我们应当尽量减少DOM操作、如果多次访问同一个DOM应该使用局部变量缓存该DOM、尽可能使用querySelector,而不是使用获取HTML集合的API。另外DOM操作会导致一系列的重绘(repaint)、重新排版(reflow)操作。为了确保执行结果的准确性,所有的修改操作是按顺序同步执行的。大部分浏览器都不会在JavaScript的执行过程中更新DOM。相应的,这些浏览器将对对 DOM的操作放进一个队列,并在JavaScript脚本执行完毕以后按顺序一次执行完毕。也就是说,在JavaScript执行的过程,直到发生重新排版,用户一直被阻塞。一般的浏览器中(不含IE),repaint的速度远快于reflow,所以避免reflow更重要。
6.压缩css文件、js文件、图片
css文件和js文件中的注释、额外的空格会占用更多的资源,所以压缩css和js是十分必要的。另外,对于图片我们可以降低图片的分辨率、改变图片的格式以达到压缩图片的效果。
7.减少DNS查询
我们知道一次DNS的解析过程会消耗20-120毫秒的 时间,在dns查询结束之前,浏览器不会下载该域名下的任何东西。所以减少dns查询的时间可以加快页面的加载速度。因此我们建议一个页面所包含的域 名数尽量控制在2-4个。这就需要对页面整体有一个很好的规划。
未完待续....
web前端性能优化的更多相关文章
- web前端性能优化指南(转)
web前端性能优化指南 概述 1. PC优化手段在Mobile侧同样适用2. 在Mobile侧我们提出三秒种渲染完成首屏指标3. 基于第二点,首屏加载3秒完成或使用Loading4. 基于联通3G网络 ...
- Web前端性能优化教程09:图像和Cookie优化
本文是Web前端性能优化系列文章中的第九篇,主要讲述内容:图像和Cookie优化.完整教程可查看: 一. 图像优化 图像基础知识 gif: 适用于动画效果,例如提示的滚动条图案 jpg: 是一种使用 ...
- Web前端性能优化教程06:减少DNS查找、避免重定向
本文是Web前端性能优化系列文章中的第六篇,主要讲述内容:减少DNS查找.避免重定向.完整教程可查看: 一.减少DNS查找 基础知识 DNS(Domain Name System): 负责将域名UR ...
- Web前端性能优化教程08:配置ETag
本文是Web前端性能优化系列文章中的第五篇,主要讲述内容:配置ETag.完整教程可查看:Web前端性能优化 什么是ETag? 实体标签(EntityTag)是唯一标识了一个组件的一个特定版本的字符串, ...
- Web前端性能优化教程05:网站样式和脚本
本文是Web前端性能优化系列文章中的第五篇,主要讲述内容:网站样式和脚本代码的放置位置.使用外部javascript和css.完整教程可查看:Web前端性能优化 一.将样式表放在顶部 可视性回馈的重要 ...
- Web前端性能优化教程03:添加Expires头
本文是Web前端性能优化系列文章中的第三篇,主要讲述添内容:加Expires头.完整教程可查看:Web前端性能优化 什么是Expires头? Expires存储的是一个用来控制缓存失效的日期.当浏览器 ...
- Web前端性能优化教程04:压缩组件
本文是Web前端性能优化系列文章中的第四篇,主要讲述内容:压缩组件.完整教程可查看:Web前端性能优化 基础知识 gzip编码:gzip是GUNzip的缩写,是使用无损压缩算法的一种,最早是用于Uni ...
- Web前端性能优化教程07:精简JS 移除重复脚本
本文是Web前端性能优化系列文章中的第七篇,主要讲述内容:精简Javascript代码,以及移出重复脚本.完整教程可查看: 一.精简javascript 基础知识 精简:从javascript代码中 ...
- WEB前端性能优化:HTML,CSS,JS和服务器端优化
对前端开发工程师来说,前端性能优化的重要性是不言而喻的,最为大家所知的是YSLOW的23条优化规则,在我的理解中,性能优化不纯粹是指用户访问网站的速度,也包括开发的效率,这里我总结下我理解中的WEB前 ...
- Web前端性能优化的9大问题
1.请减少HTTP请求基本原理:在浏览器(客户端)和服务器发生通信时,就已经消耗了大量的时间,尤其是在网络情况比较糟糕的时候,这个问题尤其的突出.一个正常HTTP请求的流程简述:如在浏览器中输入&qu ...
随机推荐
- 20160307 - 双击打开 Js 扩展名的附件要保持留心
Windows Script Host 技术是一门很老的技术,它让 Windows 的自带脚本 VBScript 和 JScript 可以操作 Windows ActiveX 对象,这样的脚本具有本地 ...
- SQLite安装、编译与应用
什么是 SQLite SQLite是一款轻量级的.基于文件的嵌入式数据库,实现自包容.零配置.支持事务的SQL数据库引擎.与其他数据库管理系统不同,SQLite 的安装和运行非常简单,在大多数情况下, ...
- LaTeX常用数学符号表示方法
转自:http://www.mohu.org/info/symbols/symbols.htm 常用数学符号的 LaTeX 表示方法 (以下内容主要摘自“一份不太简短的 LATEX2e 介绍”) 1. ...
- java中的枚举类型
枚举类型是那些字段由一组固定常量组成的类型.常见的例子有:东南西北四个方向,星期几等. 所有枚举类型都隐式继承java.lang.Enum类型,因为java不支持多重继承,所以枚举不能继承其他任何类. ...
- [转]论acm与泡妞
abstract :本文从各个方面讨论了泡妞与做题之间的相似之处与不同点,尽量的站在一个公平的角度阐述这一问题,所得的研究成果填补了国内外的理论空白. - 泡了一个好妞就好像做了一道难题一样快感都是相 ...
- The superclass javax.servlet.http.HttpServlet was not found on the Java Build Path。
项目上右键-->Build Path-->Configuration Build Path -->Add Library -->Server Runtime 选择tomcat
- 由 excel 转换为 markdown,及收获
由 excel 转换为 markdown,及收获 1 问题 构建之法(现代软件工程)东北师大站[http://www.cnblogs.com/younggift/]的每周学生作业成绩,执行教学团队[h ...
- ClipDrawable 实现图片渐变现实
clip.xml <?xml version="1.0" encoding="utf-8"?><clip xmlns:android=&quo ...
- springMVC自定义注解实现用户行为验证
最近在进行项目开发的时候需要对接口做Session验证 1.自定义一个注解@AuthCheckAnnotation @Documented @Target(ElementType.METHOD) @I ...
- 通过js写一个消息弹框
prompt(data,time) { let alertForm = document.createElement('div'); alertForm.id="promptBox" ...
