DEV GridControl TableView隔行换色/奇偶行换色
GridControl中的TableView“奇偶行换色”这件事情纠结了我好几天,虽然已经是上个月的事情,好歹记录一下吧,万一有谁要用到呢。
GridControl是长这个样子的,
<dxg:GridControl AutoPopulateColumns="True" >
<dxg:GridControl.View>
<dxg:TableView AllowPerPixelScrolling="True" ShowTotalSummary="False" ShowGroupPanel="False">
</dxg:TableView>
</dxg:GridControl.View>
<dxg:GridControl.Columns>
<dxg:GridColumn Header="COL1"/>
<dxg:GridColumn Header="COL2"/>
<dxg:GridColumn Header="COL3"/>
</dxg:GridControl.Columns>
</dxg:GridControl>
当时这个DEV的版本是V11.2的,原本准备升级到V15.0的,但最终还是未升级。
然后问题来了……
我们知道,更改奇偶行,其实是需要正对TableView的属性来做点什么的。如果是V15.0的版本,那就很easy了,直接写一个属性AlternateRowBackground="颜色"就搞定了,但是,此时需要修改的是v11.2,呵呵哒~~说实话,我之前对这个什么鬼真的不熟悉啊,然后疯狂的就是找资料,希望有人跟我会有相同的问题……
皇天不负有心人啊,终于有那么一丝丝的头绪……有2篇文章(也许不能称之为文章)对我很有帮助:
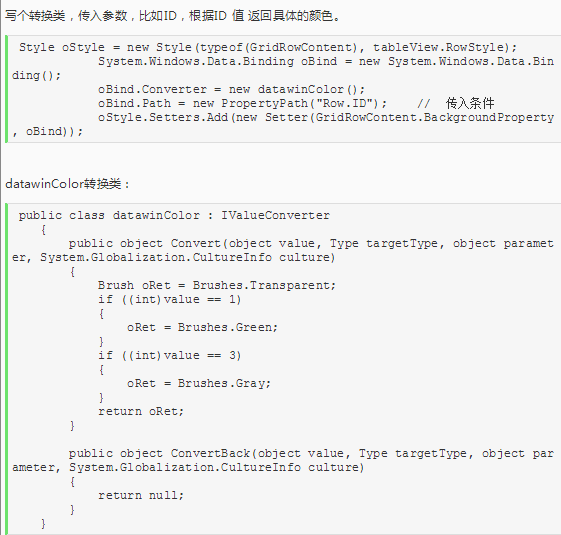
1、将转换器与TableView的RowStyle进行绑定: http://www.itnose.net/detail/6150073.html,
 |
左侧是链接中的内容。 它的传入条件是Row.ID,这个条件要求必须是GridColumn的FildName, 很明显他的这个Id是列中原来就存在的。 对于我这种奇偶行变色但列中并不存在行号的人来说,并不可行。 于是,必须获取行号……见2. |
2、由于1不能解决行号的问题,于是,http://www.fx114.net/qa-141-73449.aspx,其实这个内容与TableView并不一样,但是给了我一些启发。。。
然后就有了我自己的代码:
.cs
Style style = new Style(typeof(GridRowContent), tableView.RowStyle);
System.Windows.Data.Binding binding = new System.Windows.Data.Binding();
binding.Converter = new RowHandleToColorConverter();//不要条件,此时会将整个Row传过去
binding.ConverterParameter = alternateRowBackground;
style.Setters.Add(new Setter(GridRowContent.BackgroundProperty, binding));
tableView.RowStyle = style;
RowHandleToColorConverter.cs
public class RowHandleToColorConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
RowData r = value as RowData;
int index = r.RowHandle.Value + ;
Brush brush = Brushes.Transparent;
if ((int)index % == )//或 if(r.EvenRow)
brush = (Brush)parameter;
else
brush = Brushes.White;
return brush;
} public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
return null;
}
}
然后,嗯,很开心,终于写好了。。。but, 我后面发现当数据超过20条时,颜色就有些不太对了……
假设我原来希望绿白相间,现在可能会变成偶尔出现绿绿蓝白,或者白白绿的现象。


不懂啊……总不能这样子就上交任务啊。。。后面发现可能是GridControl的虚拟化造成的,本来就准备了20条数据的Row,当拖动滚动条时第21条数据可能占用了原来第1条数据的Row,想着把虚拟化关了吧,呵呵哒,没有效果……想着要不把它能显示的最大行数改一下,不好意思,没这个功能……
好吧,最后我只能弱弱的去改TableView的模板了、、、
因为我需要用到的GridControl很多,就写了一个通用的Style:
<Style x:Key="tableViewRowStyle" TargetType="{x:Type dxg:GridRowContent}">
<Style.Triggers>
<MultiDataTrigger>
<MultiDataTrigger.Conditions>
<Condition Binding="{Binding EvenRow}" Value="True"/>
</MultiDataTrigger.Conditions>
<Setter Property="Background" Value="#FFFCFCFC"/>
</MultiDataTrigger>
<MultiDataTrigger>
<MultiDataTrigger.Conditions>
<Condition Binding="{Binding EvenRow}" Value="True"/>
</MultiDataTrigger.Conditions>
<Setter Property="Background" Value="#FFF6F6F6"/>
</MultiDataTrigger>
</Style.Triggers>
</Style>
其中,x:Key="tableViewRowStyle"可以不写,这样所有的GridControl都会用这样的RowStyle,也不不要绑定啦,如果自己单独绑定的话只需要在TableView中写上:
<dxg:TableView RowStyle="{StaticResource tableViewRowStyle}" </dxg:TableView>
这样比写Converter简单方便快捷多啦。。。
后来想到,毕竟这些颜色是固定的不是么,如果现在给你一个listBox,你选中哪个颜色A就把背景色变成A/白相间,要怎么办呢?于是一个多值绑定+Converter的Demo就出炉了,思路其实还是基于以上2种,但是可以看看。
<local:RowHandleToColorMultiConverter x:Key="con"/> <dxg:GridControl.View>
<dxg:TableView AllowPerPixelScrolling="True" ShowTotalSummary="False" ShowGroupPanel="False">
<dxg:TableView.Style>
<Style TargetType="{x:Type dxg:GridRowContent}">
<Setter Property="Background">
<Setter.Value>
<MultiBinding Converter="{StaticResource con}">
<Binding Path="RowHandle.Value"/>
<Binding ElementName="listBox" Path="SelectedItem.Name"/>
</MultiBinding>
</Setter.Value>
</Setter>
</Style>
</dxg:TableView.Style>
</dxg:TableView>
</dxg:GridControl.View>
其中:
1、SelectedItem.Name,是Item的名称,在listBox.ItemsSource赋值的时候,把Name的值设定为颜色码,不含"#",如item.Name="FFF0F0F0"酱样子的。。。
2、con这个转换器还是要引用的
3、下面的其中object[] values与xaml中Binding是对应的。。
public class RowHandleToColorMultiConverter : IValueConverter
{
public object Convert(object[] values, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
if (values == null) return null; int index = (int)values[];
string value = values[].ToString();
Brush brush = Brushes.Transparent;
if (value == "{DependencyProperty.UnsetValue}")
{
return brush;
} if ((int)index % == )
brush = (Brush)new BrushConverter().ConvertFromString("#" + value);
else
brush = Brushes.White;
return brush;
} public object ConvertBack(object[] values, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
return null;
}
}
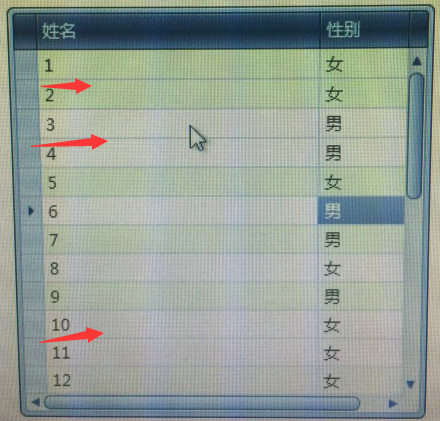
上个效果图吧,
 |
 |
 |
| 初始时,没有颜色(代码中可以设置默认颜色) | 选择绿色,颜色比较淡,但是还是可以看到的 | 换一个颜色,颜色比较淡 |
弹出来选择颜色的框框是Listbox哦。。。因为Demo是在内网写的,外网又没有DEV,所以只能偷偷的用手机拍照啦。。。
DEV GridControl TableView隔行换色/奇偶行换色的更多相关文章
- 纯CSS3代码实现表格奇偶行异色,鼠标悬浮变色
1.首先会用到<tr></tr>元素两个伪类,nth-child()和hover. 然后需要注意的是伪类都是通过冒号引用的,不是点号,即tr:hover{} 其次,CSS代码中 ...
- devexpress表格控件gridcontrol设置隔行变色、焦点行颜色、设置(改变)显示值、固定列不移动(附源码)
介绍一些常用的gridcontrol设置. 1.设置隔行变色.首先设置显示隔行变色,步骤:OptionsView-->EnableAppearanceEvenRow-->true和Opti ...
- ExtJs4学习(十)Grid单元格换色和行换色的方法
Grid单元格换色 { text:'类别', dataIndex:'type', align:'center', renderer:function(value,metaData){ console. ...
- DEV GridControl.TableView FocusedRow选中行背景颜色
上次修改了TableView.RowStyle,导致了一个问题:覆盖了GridControl默认的选中行颜色. 于是需要重写选中行的颜色. 刚开始的想法是: <dxg:TableView> ...
- c#dev gridview 设置隔行换色等
1:禁止gridview编辑 2:隔行换色 介绍一些常用的gridcontrol设置. 1.设置隔行变色.首先设置显示隔行变色,步骤:OptionsView-->EnableAppearance ...
- 使用JS创建表格以及隔行换色(包括隔N行换色)
<html> <head> <title></title> <style> table{ width:800px; border-colla ...
- DEV GridControl小结
1. 如何解决单击记录整行选中的问题 View->OptionsBehavior->EditorShowMode 设置为:Click 2. 如何新增一条记录 (1).gridView.Ad ...
- 转载--DEV GridControl 的一些基本操作
1. 如何解决单击记录整行选中的问题 View->OptionsBehavior->EditorShowMode 设置为:Click 2. 如何新增一条记录 (1).gridView.Ad ...
- DEV GridControl小结。。
[转]DEV GridControl小结.. 来自:http://www.cnblogs.com/yuerdongni/archive/2012/09/08/2676753.html 1. 如何解 ...
随机推荐
- 写在开始编写Java之前(2)——Java的环境
上回说到Java具有跨系统性的特点 但是每个系统还是有其Java虚拟机,叫做JVM 其中Java运行环境(JRE)中就包括了JVM 假如你只要运行已经编辑好的Java语句,只要下载JRE就行了 但是作 ...
- background-clip,background-origin
开门见山,简单来说 background-origin定义了background的绘制区域(就是从什么地方开始绘制),三个属性 padding-box 背景图像相对于内边距框来绘制border-box ...
- JDBC-java访问数据库
定义:JDBC是一个独立于数据库管理系统的,通用的SQL数据库存取和操作的公共接口 (由JAVA类和接口组成,接口由各数据库厂家负责实现) 使用方法: 1.加载驱动 Class.forName(&qu ...
- bzoj1741 [Usaco2005 nov]Asteroids 穿越小行星群
网络流,对于每一个行星,将行星所在行到行星连一条流量为1的边,将行星到其所在列连一条流量为1的边,从源点到所有行连一条流量为1的边,将所有列到汇点都连一条流量为1的边,最大流即为答案. 代码 #inc ...
- 杭电oj 1069 Monkey and Banana 最长递增子序列
Monkey and Banana Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)To ...
- SQL2005中的事务与锁定(九)- 转载
------------------------------------------------------------------------ -- Author : HappyFlyStone - ...
- SQL 四种基本数据操作语句的基本使用
SQL中含有四种基本的数据操作语句,分别是增(INSERT),删(DELETE),查(SELECT),改(UPDATE).下面简单介绍这四种语句的用法. 1:增(INSERT) 可分为两种查询情况,一 ...
- (原创)关于SQL Server 2005 的自动远程数据库备份
由于项目需要,需要对目标服务器上的数据库每天进行备份并转移,查阅网上的一些帮助,结合自己的实际需要,写了这篇文章,希望对有同样需求的朋友有所帮助.目标服务器:192.168.1.197,备份服务器:1 ...
- AsyncTask的缺陷和注意事项
1. AsyncTask 主要是用来处理后台耗时操作,并将数据更新到主线程的一个工具类. AsyncTask的执行分为四个步骤,每一步都对应一个回调方法,这些方法不应该由应用程序调用,开发者需要做的就 ...
- 【转】【C/C++】实现memcpy函数
本文转自:http://my.oschina.net/renhc/blog/36345 面试中如问到memcpy的实现,那就要小心了,这里有陷阱. 先看下标准memcpy()的解释: ? 1 2 vo ...
