Mastering Web Application Development with AngularJS 读书笔记(二)
第一章笔记 (二)
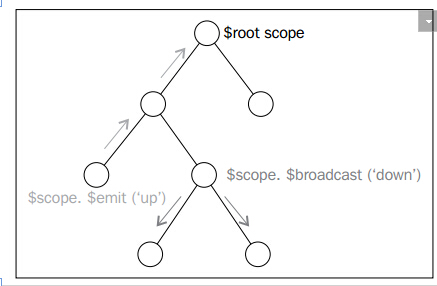
一、scopes的层级和事件系统(the eventing system)

$scope.$on('$locationChangeSuccess', function(event, newUrl, oldUrl){
//react on the location change here
//for example, update breadcrumbs based on the newUrl
});
四、Modules
通过依赖注入,我们可以在NotificationsService 的构造方法中省略掉 new关键字。现在这个服务并不关心依赖实例,可以接收任何存档服务。【前面提到的存档服务例子】
Mastering Web Application Development with AngularJS 读书笔记(二)的更多相关文章
- Mastering Web Application Development with AngularJS 读书笔记-前记
学习AngularJS的笔记,这个是英文版的,有些地方翻译的很随意,做的笔记不是很详细,用来自勉.觉得写下来要比看能理解的更深入点.有理解不对的地方还请前辈们纠正! 一.关于<Mastering ...
- Mastering Web Application Development with AngularJS 读书笔记(三)
第一章笔记 (三) 一.Factories factory 方法是创建对象的另一种方式,与service相比更灵活,因为可以注册可任何任意对象创造功能.例如: myMod.factory('notif ...
- Mastering Web Application Development with AngularJS 读书笔记(一)
第一章笔记 (一) 一.PS:运行时配置IIS <html> <head> <script src="angular.js"></scri ...
- WEB Application Development Integrator : 应用设置
1.1. 系统安装 应用 Oracle EBS WEB Application Development Integrator WEB ADI在Oracle EBS 11.5.10.* 版本 ...
- how tomcat works 读书笔记(二)----------一个简单的servlet容器
app1 (建议读者在看本章之前,先看how tomcat works 读书笔记(一)----------一个简单的web服务器 http://blog.csdn.net/dlf123321/arti ...
- Servlet和JSP读书笔记(二)
一. GenericServlet 1. 前面写的 Servlet和JSP学习笔记(一) 中的实例都是通过实现Servlet接口编写的,这样存在的问题就是:你必须实现Servlet中的所有方法,而不管 ...
- 《你必须知道的.NET》读书笔记二:小OO有大原则
此篇已收录至<你必须知道的.Net>读书笔记目录贴,点击访问该目录可以获取更多内容. 一.单一职责原则 (1)核心思想:一个类最好只做一件事,只有一个引起它变化的原因 (2)常用模式:Fa ...
- spring揭秘 读书笔记 二 BeanFactory的对象注册与依赖绑定
本文是王福强所著<<spring揭秘>>一书的读书笔记 我们前面就说过,Spring的IoC容器时一个IoC Service Provider,而且IoC Service Pr ...
- java读书笔记二
这是我的一些读书笔记: 我研究了一下面向对象: 面向对象符合人类看待事物的一般规律,对象的方法的实现细节是包装的,只有对象方法的实现者了解细节 我觉得面向过程是由过程.步骤.函数组成,过程是核心,面向 ...
随机推荐
- 【poj1186】 方程的解数
http://poj.org/problem?id=1186 (题目链接) 题意 已知一个n元高次方程: 其中:x1, x2,…,xn是未知数,k1,k2,…,kn是系数,p1,p2,…pn是指数 ...
- [NOIP2012] 普及组
寻宝 大模拟 #include<iostream> #include<cmath> #include<algorithm> using namespace std; ...
- shell命令locate
介绍 linux上做维护的时候经常会去查找某个文件路径 如果不需要特殊的查找匹配(比如时间 大小...) 格式化的输出(此处用find) 建议用locate命令 因为locate命令查找速度非常的快 ...
- Swift 函数做参数和闭包做参数的一个细节差别
函数作参数,示例为传入一个String和一个添加前缀的函数,返回一个添加完前缀的String: func demo(str:String,addPrefix:(String)->String)- ...
- <base href="<%=basePath%>
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"% ...
- 解决Eclipse 项目报错:Unbound classpath container
Eclipse出现下面两条报错: The project cannot be built until build path errors are resolved HelloWord Unknown ...
- POJ1741:tree
传送门 时隔一个月再次写点分治,比上一次要深入理解很多了.(虽然代码还是写不熟 模板题,不多说 //POJ 1741 //by Cydiater //2016.9.22 #include <cs ...
- base64 convert to file
var fs= require('fs') var imageFile = dataUrl.replace(/^data:image\/\w+;base64,/, ""); var ...
- linux命令:mkdir 命令详解
linux mkdir 命令用来创建指定的名称的目录,要求创建目录的用户在当前目录中具有写权限,并且指定的目录名不能是当前目录中已有的目录. 1.命令格式: mkdir [选项] 目录... 2.命令 ...
- phpexcel文本格式
解决 PHPExcel 长数字串显示为科学计数 在excel中如果在一个默认的格中输入或复制超长数字字符串,它会显示为科学计算法,例如身份证号码,解决方法是把表格设置文本格式或在输入前加一个单引号. ...
