CSS中margin与padding的区别
CSS边距属性定义元素周围的空间。通过使用单独的属性,可以对上、右、下、左的外边距进行设置。也可以使用简写的外边距属性同时改变所有的外边距。——W3School
边界(margin):元素周围生成额外的空白区。“空白区”通常是指其他元素不能出现且父元素背景可见的区域。——CSS权威指南
padding称呼为内边距,其判断的依据即边框离内容正文的距离,而我喜欢CSS权威指南解释的“补白”(或者叫“留白”),因为他很形象。补白(padding):补白位于元素框的边界与内容区之间。很自然,用于影响这个区域的属性是padding。——CSS权威指南
使用简写的外边距属性同时改变所有的外边距:margin: top right bottom left;(eg: margin:10px 20px 30px 40px) 记忆方式是元素周围正上方顺时针“上右下左”记忆。
并且规范还提供了省略的数值写法,基本如下:
1、如果margin只有一个值,表示上右下左的margin同为这个值。例如:margin:10px; 就等于 margin:10px 10px 10px 10px;
2、如果 margin 只有两个值,第一个值表示上下margin值,第二个值为左右margin的值。例如:margin:10px 20px; 就等于 margin:10px 20px 10px 20px;
3、如果margin有三个值,第一个值表示上margin值,第二个值表示左右margin的值,第三个值表示下margin的值。例如:margin:10px 20px 30px; 就等于 margin:10px 20px 30px 20px;
4、如果margin有四个值,那这四个值分别对应上右下左这四个margin值。例如:margin:10px 20px 30px 40px;
在实际应用中,个人不推荐使用三个值的margin,一是容易记错,二是不容易日后修改,一开始如果写成margin:10px 20px 30px;日后需求改动为上10px,右30px,下30px,左20px,你不得不还是得把这个margin拆开为margin:10px 30px 30px 20px;费力且不讨好,不如一开始就老老实实的写成margin:10px 20px 30px 20px;来的实在,不要为了现在节省俩个字节而让日后再次开发的成本上升。
同样的,padding也有上述相似的方法对上、右、下、左内边距进行设置。
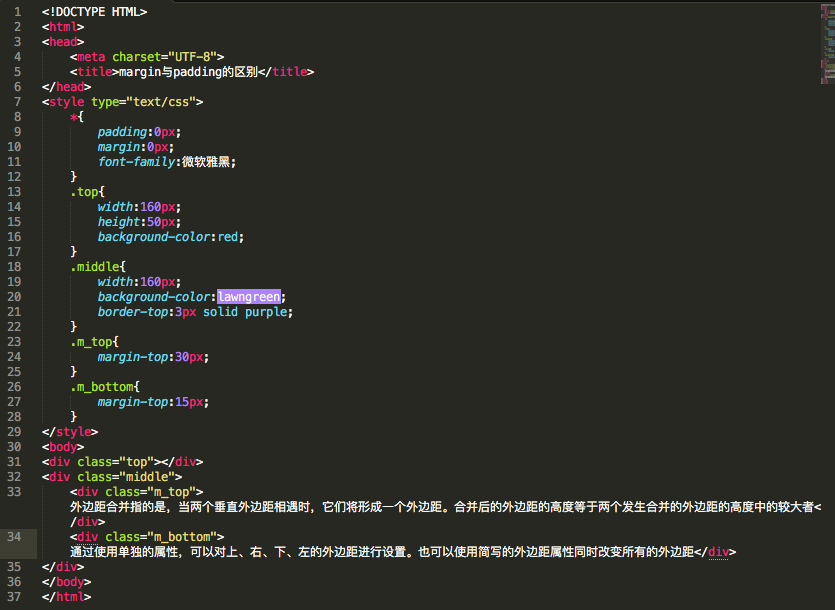
这里补充一个知识点:外边距合并
含义:外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
关于什么时候用margin什么时候用padding,众说纷纭。而且margin和padding在许多地方往往效果都是一模一样,而且你也不能说这个一定得用margin那个一定要用padding,因为实际的效果都一样,你说margin用起来好他说padding用起来会更好,但往往争论无果。根据网上的总结归纳大致发现这几条还是比较靠谱的:
何时应当使用margin:
需要在border外侧添加空白时。
空白处不需要背景(色)时。
上下相连的两个盒子之间的空白,需要相互抵消时。如15px + 20px的margin,将得到20px的空白。
何时应当时用padding:
需要在border内测添加空白时。
空白处需要背景(色)时。
上下相连的两个盒子之间的空白,希望等于两者之和时。如15px + 20px的padding,将得到35px的空白。
个人认为:margin是用来隔开元素与元素的间距;padding是用来隔开元素与内容的间隔。margin用于布局分开元素使元素与元素互不相干;padding用于元素与内容之间的间隔,让内容(文字)与(包裹)元素之间有一段“呼吸距离”。

CSS中margin与padding的区别的更多相关文章
- CSS中margin和padding的区别
在CSS中margin是指从自身边框到另一个容器边框之间的距离,就是容器外距离.在CSS中padding是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离. 下面讲解 padding和ma ...
- 使用CSS中margin和padding的基础和注意事项
在CSS中,margin和padding是页面布局的主要属性,如何灵活有效使用对于基于DIV+CSS设计网页方法是非常重要的,笔者经常使用且经常误使用,所以根据经验和网上资料整理出切合自己的内容,以备 ...
- HTML中margin与padding的区别!(转)
我们以DIV为一个盒子为例,既然和现实生活中的盒子一样,那我们想一下,生活中的盒子内部是不是空的好用来存放东西,而里面存放东西的区域我们给他起个名字叫“content(内容)”,而盒子的纸壁给他起个名 ...
- HTML中margin和padding的区别
我们以DIV为一个盒子例子,既然和显示生活中的盒子一样,那我们想一下,生活中的盒子 内部是不是空的好用来存放东西,而里面存放东西的区域我们给他起个名字叫“content(内 容)”,而盒子的纸壁给他起 ...
- 网页CSS中*{margin:0; padding:0;}有什么用
* 这东西叫“通配符”用来匹配页面上所有元素.*{margin:0; padding:0;} 像 2L 所说,body ,ul, li ,p,h1~h6,dd,dt 等……都有默认的margin 或p ...
- CSS属性margin、padding的区别
原始状态 不设置margin和padding的状态 margin 设置外边距之后的状态 padding 设置内边距之后的状态 ,注意是撑开,外框高宽由300px变成450px. 说明:本文为原创作品, ...
- margin和padding的区别和用法
margin和padding的区别和用法 什么是margin.padding? marigin:就是外边距.padding:就是内边距.怎么就容易记住两者呢? 马蓉大家都知道吧,给王宝强带帽子的那位, ...
- 【margin和padding的区别】
margin和padding的区别 margin是指从自身边框到另一个容器边框之间的距离,就是容器外距离.(外边距) padding是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离.(内 ...
- CSS中margin边界叠加问题及解决方案(转)
边界叠加简介 边界叠加是一个相当简单的概念.但是,在实践中对网页进行布局时,它会造成许多混淆.简单地说,当两个垂直边界相遇时,它们将形成一个边界.这个边界的高度等于两个发生叠加的边界的高度中的较大者. ...
随机推荐
- node命令
- 浅谈C++设计模式之工厂方法(Factory Method)
为什么要用设计模式?根本原因是为了代码复用,增加可维护性. 面向对象设计坚持的原则:开闭原则(Open Closed Principle,OCP).里氏代换原则(Liskov Substitution ...
- HashMap和HashSet
Java使用Set接口来描述集合,而Set中每一个数据元素都是唯一的. HashSet散列集合 Hash算法:把任意长度输入,通过散列算法,变换成固定长度的输出即散列值.对不同类型信息,散列值公式也是 ...
- Java的各种工具类
下面是java的各种工具,包括获取时间和时间比较,检验集合和字符串是否为空和长度大小等等 1 import java.io.BufferedReader; import java.io.File; i ...
- 最短路径问题的Dijkstra和SPFA算法总结
Dijkstra算法: 解决带非负权重图的单元最短路径问题.时间复杂度为O(V*V+E) 算法精髓:维持一组节点集合S,从源节点到该集合中的点的最短路径已被找到,算法重复从剩余的节点集V-S中选择最短 ...
- jsp的九大内置对象和四大作用域
定义:可以不加声明就在JSP页面脚本(Java程序片和Java表达式)中使用的成员变量? JSP共有以下9种基本内置组件(可与ASP的6种内部组件相对应):? 1.request对象(作用域)? 客户 ...
- oracle的substr函数的用法
oracle的substr函数的用法 取得字符串中指定起始位置和长度的字符串 substr( string, start_position, [ length ] ) 如: substr( ...
- ONS C++ Windows SDK 调试方法及注意事项
此文将展示ONS C++ Windows SDK 整个调试过程,笔者直接使用sdk包中的example消息发送示例代码,开发环境为win7, 64位,Visual Studio Professiona ...
- 图片上传功能<转>http://blog.csdn.net/u011159417/article/details/50126023
以前也实现过上传,只不过每次都是,写完之后没有总结,下次遇到时,还要重新写,重新调式,很是浪费时间,所以,今天实现一个上传图片的功能,包括简单的页面和servlet,下次再要写这个功能时,直接拿过来就 ...
- Sonatype Nexus Maven仓库搭建和管理
安装 1. 从 http://www.sonatype.org/nexus/ 下载最新的 Nexus 压缩包, 现在已经不提供war包的下载 2. 解压到服务器目录, 例如我是放到/opt/nexus ...
