Google推荐的图片加载库Glide介绍
英文原文 Introduction to Glide, Image Loader Library for Android, recommended by Google
译文首发 http://jcodecraeer.com/a/anzhuokaifa/androidkaifa/2015/0327/2650.html
在泰国举行的谷歌开发者论坛上,谷歌为我们介绍了一个名叫 Glide 的图片加载库,作者是bumptech。这个库被广泛的运用在google的开源项目中,包括2014年google I/O大会上发布的官方app。
它的成功让我非常感兴趣。我花了一整晚的时间把玩,决定分享一些自己的经验。在开始之前我想说,Glide和Picasso有90%的相似度,准确的说,就是Picasso的克隆版本。但是在细节上还是有不少区别的。
导入库
Picasso和Glide都在jcenter上。在项目中添加依赖非常简单:
Picasso
dependencies {
compile 'com.squareup.picasso:picasso:2.5.1'
}
Glide
Glide.with(context)
.load("http://inthecheesefactory.com/uploads/source/glidepicasso/cover.jpg")
.into(ivImg);
虽然两者看起来一样,但是Glide更易用,因为Glide的with方法不光接受Context,还接受Activity 和 Fragment,Context会自动的从他们获取。
同时将Activity/Fragment作为with()参数的好处是:图片加载会和Activity/Fragment的生命周期保持一致,比如Paused状态在暂停加载,在Resumed的时候又自动重新加载。所以我建议传参的时候传递Activity 和 Fragment给Glide,而不是Context。
默认Bitmap格式是RGB_565
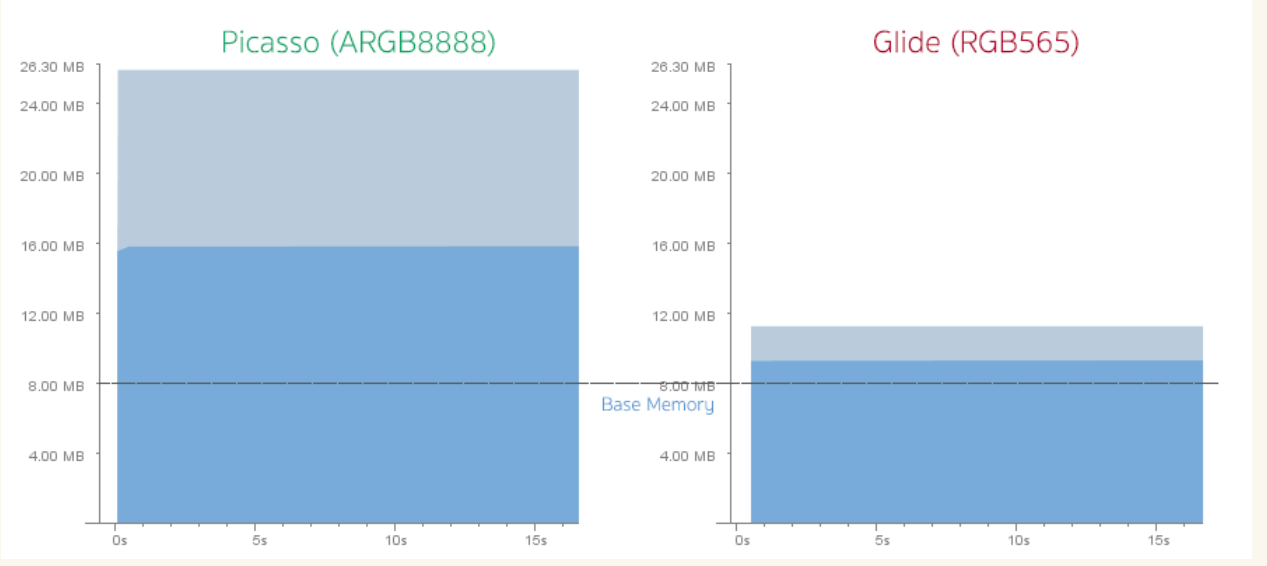
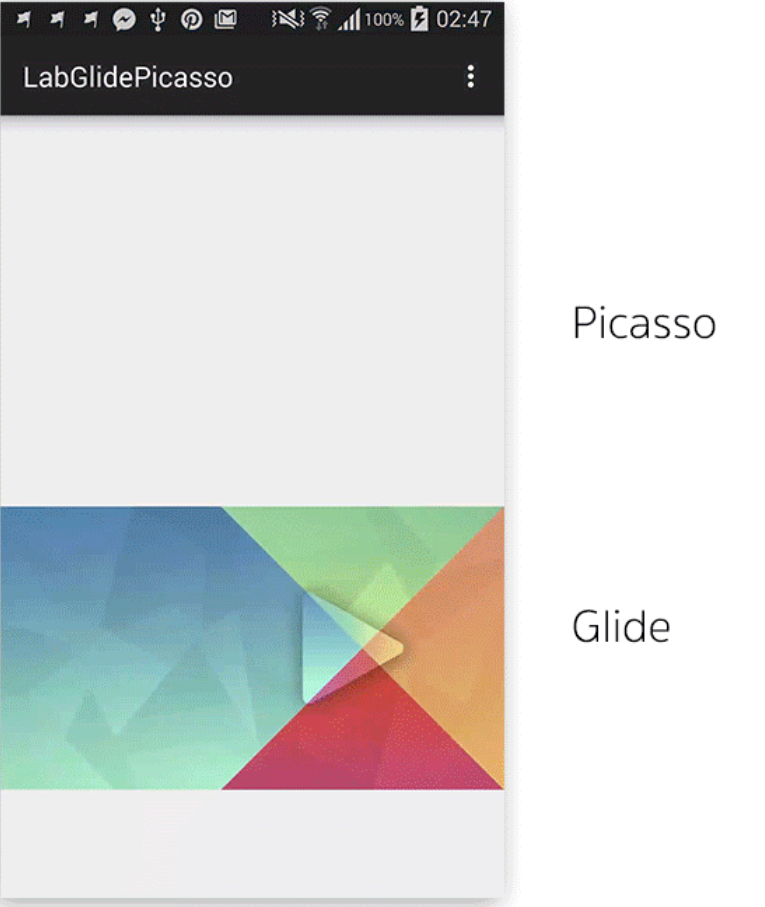
下面是加载图片时和Picasso的比较(1920x1080 像素的图片加载到768x432的ImageView中)
可以看到Glide加载的图片质量要差于Picasso(ps:我看不出来哈),为什么?这是因为Glide默认的Bitmap格式是RGB_565 ,比ARGB_8888格式的内存开销要小一半。下面是Picasso在ARGB8888下与Glide在RGB565下的内存开销图(应用自身占用了8m,因此以8为基准线比较):

如果你对默认的RGB_565效果还比较满意,可以不做任何事,但是如果你觉得难以接受,可以创建一个新的GlideModule将Bitmap格式转换到ARGB_8888:
public class GlideConfiguration implements GlideModule {
@Override
public void applyOptions(Context context, GlideBuilder builder) {
// Apply options to the builder here.
builder.setDecodeFormat(DecodeFormat.PREFER_ARGB_8888);
}
@Override
public void registerComponents(Context context, Glide glide) {
// register ModelLoaders here.
}
}
同时在AndroidManifest.xml中将GlideModule定义为meta-data
<meta-data android:name="com.inthecheesefactory.lab.glidepicasso.GlideConfiguration"
android:value="GlideModule"/>

这样看起来就会好很多。
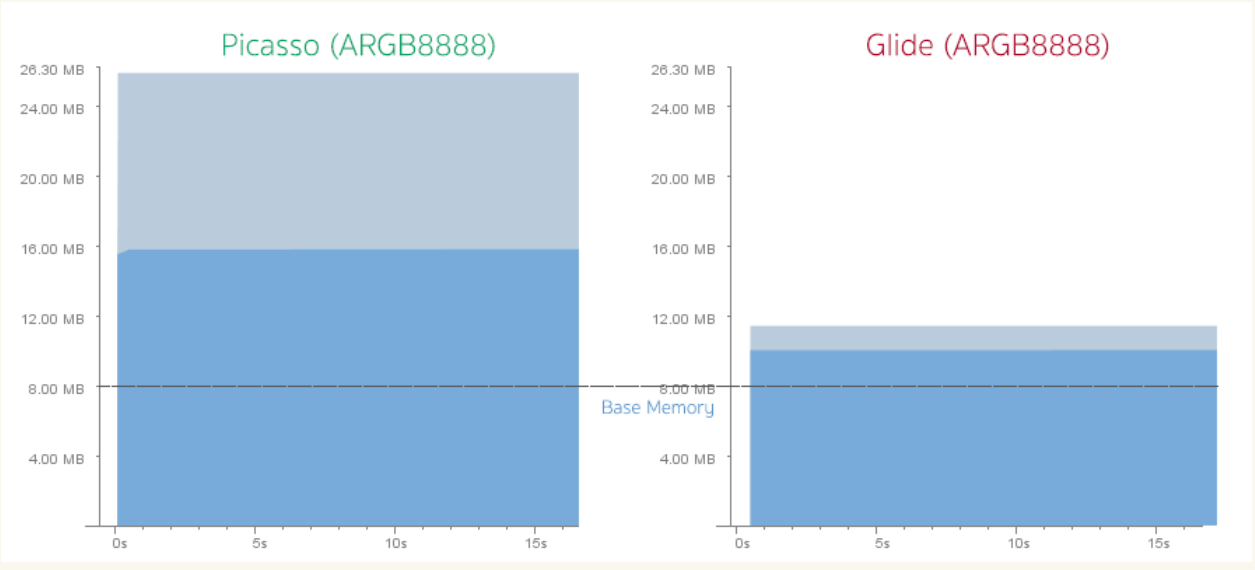
我们再来看看内存开销图,这次貌似Glide花费了两倍于上次的内存,但是Picasso的内存开销仍然远大于Glide。
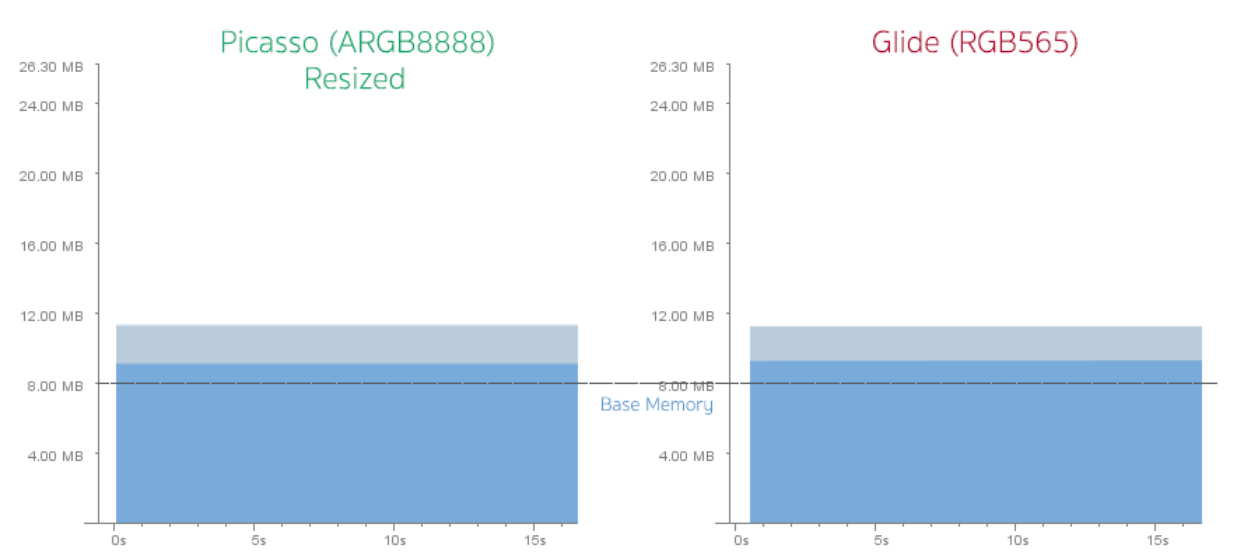
原因在于Picasso是加载了全尺寸的图片到内存,然后让GPU来实时重绘大小。而Glide加载的大小和ImageView的大小是一致的,因此更小。当然,Picasso也可以指定加载的图片大小的:
Picasso.with(this)
.load("http://nuuneoi.com/uploads/source/playstore/cover.jpg")
.resize(768, 432)
.into(ivImgPicasso);
但是问题在于你需要主动计算ImageView的大小,或者说你的ImageView大小是具体的值(而不是wrap_content),你也可以这样:
Picasso.with(this)
.load("http://nuuneoi.com/uploads/source/playstore/cover.jpg")
.fit()
.centerCrop()
.into(ivImgPicasso);
现在Picasso的内存开销就和Glide差不多了。

虽然内存开销差距不到,但是在这个问题上Glide完胜Picasso。因为Glide可以自动计算出任意情况下的ImageView大小。
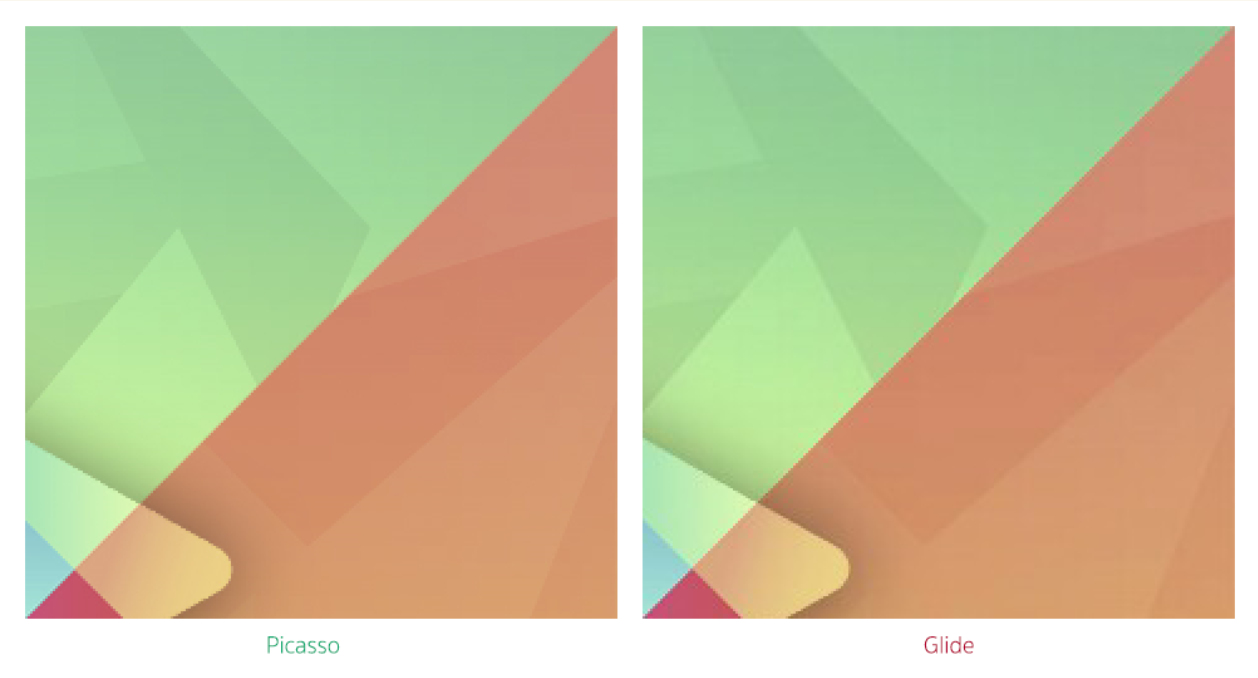
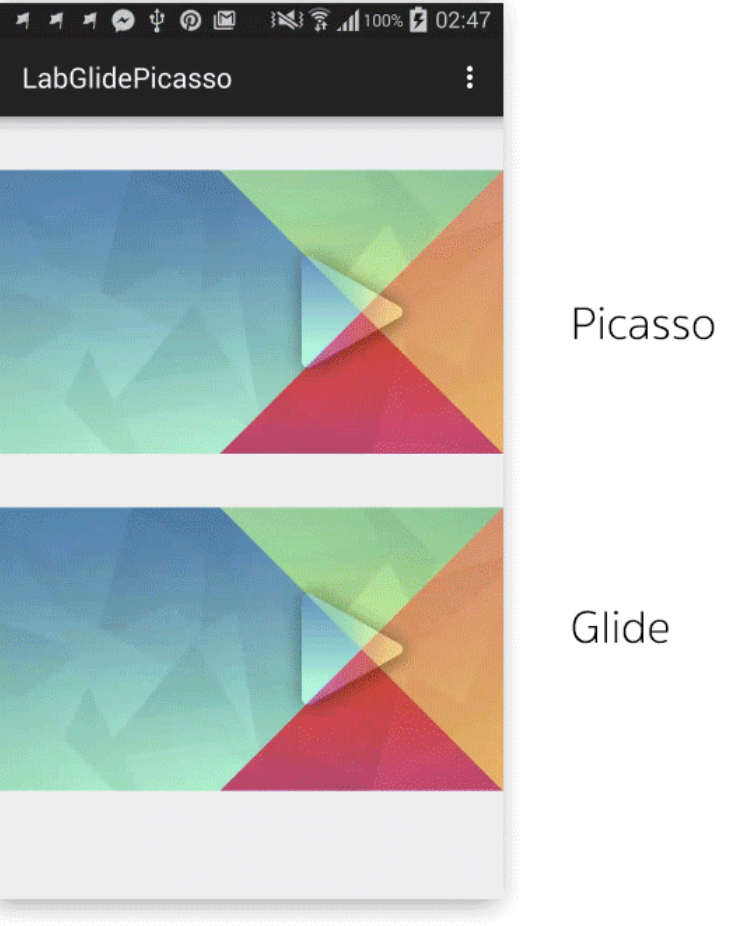
Image质量的细节
这是将ImageView还原到真实大小时的比较。

你可以看到,Glide加载的图片没有Picasso那么平滑,我还没有找到一个可以直观改变图片大小调整算法的方法。
但是这并不算什么坏事,因为很难察觉。
磁盘缓存
Picasso和Glide在磁盘缓存策略上有很大的不同。Picasso缓存的是全尺寸的,而Glide缓存的是跟ImageView尺寸相同的。
上面提到的平滑度的问题依然存在,而且如果加载的是RGB565图片,那么缓存中的图片也是RGB565。
我尝试将ImageView调整成不同大小,但不管大小如何Picasso只缓存一个全尺寸的。Glide则不同,它会为每种大小的ImageView缓存一次。尽管一张图片已经缓存了一次,但是假如你要在另外一个地方再次以不同尺寸显示,需要重新下载,调整成新尺寸的大小,然后将这个尺寸的也缓存起来。
具体说来就是:假如在第一个页面有一个200x200的ImageView,在第二个页面有一个100x100的ImageView,这两个ImageView本来是要显示同一张图片,却需要下载两次。
不过,你可以改变这种行为,让Glide既缓存全尺寸又缓存其他尺寸:
Glide.with(this)
.load("http://nuuneoi.com/uploads/source/playstore/cover.jpg")
.diskCacheStrategy(DiskCacheStrategy.ALL)
.into(ivImgGlide);
下次在任何ImageView中加载图片的时候,全尺寸的图片将从缓存中取出,重新调整大小,然后缓存。
Glide的这种方式优点是加载显示非常快。而Picasso的方式则因为需要在显示之前重新调整大小而导致一些延迟,即便你添加了这段代码来让其立即显示:
//Picasso
.noFade();


Picasso和Glide各有所长,你根据自己的需求选择合适的。
对我而言,我更喜欢Glide,因为它远比Picasso快,虽然需要更大的空间来缓存。(从上图也可以看出,Glide加载速度远快于Picasso)
特性
你可以做到几乎和Picasso一样多的事情,代码也几乎一样。
Image Resizing
// Picasso
.resize(300, 200); // Glide
.override(300, 200);
Center Cropping
// Picasso
.centerCrop(); // Glide
.centerCrop();
Transforming
// Picasso
.transform(new CircleTransform()) // Glide
.transform(new CircleTransform(context))
设置占位图或者加载错误图:
// Picasso
.placeholder(R.drawable.placeholder)
.error(R.drawable.imagenotfound) // Glide
.placeholder(R.drawable.placeholder)
.error(R.drawable.imagenotfound)
几乎和Picasso一样,从Picasso转换到Glide对你来说就是小菜一碟。
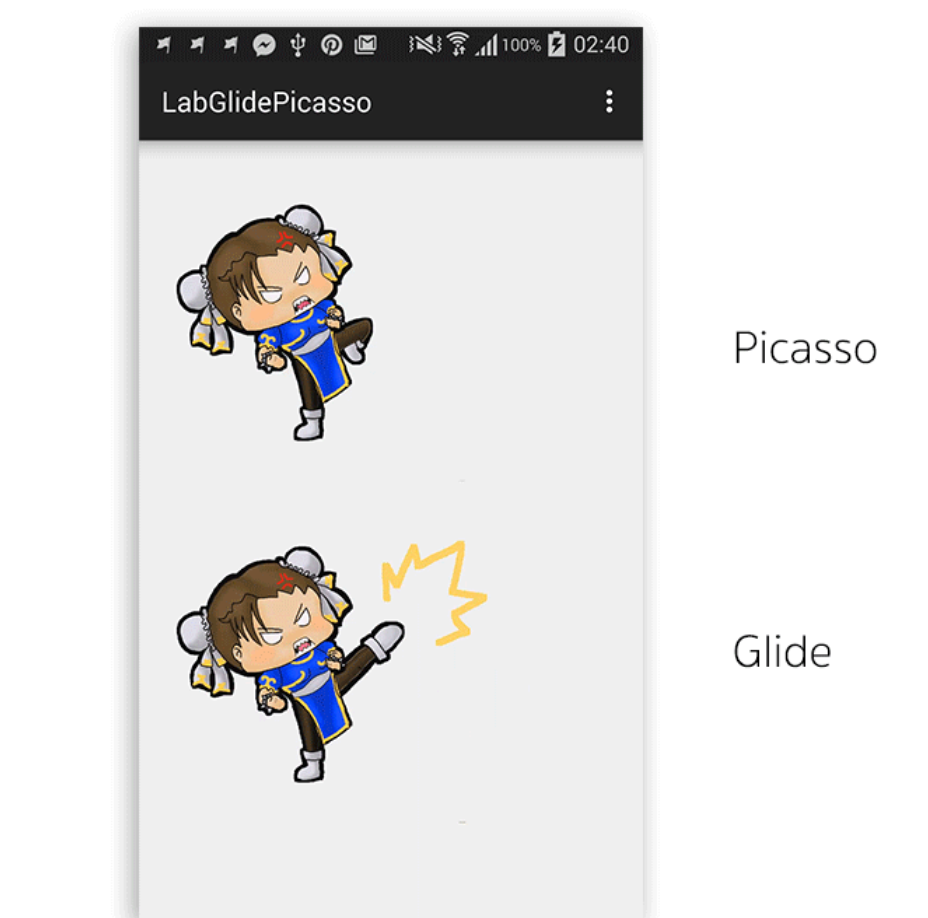
有什么Glide可以做而Picasso做不到
Glide可以加载GIF动态图,而Picasso不能。

同时因为Glide和Activity/Fragment的生命周期是一致的,因此gif的动画也会自动的随着Activity/Fragment的状态暂停、重放。Glide 的缓存在gif这里也是一样,调整大小然后缓存。
但是从我的一次测试结果来看Glide 动画会消费太多的内存,因此谨慎使用。
除了gif动画之外,Glide还可以将任何的本地视频解码成一张静态图片。
还有一个特性是你可以配置图片显示的动画,而Picasso只有一种动画:fading in。
最后一个是可以使用thumbnail()产生一个你所加载图片的thumbnail。
其实还有一些特性,不过不是非常重要,比如将图像转换成字节数组等。
配置
有许多可以配置的选项,比如大小,缓存的磁盘位置,最大缓存空间,位图格式等等。可以在这个页面查看这些配置 Configuration。
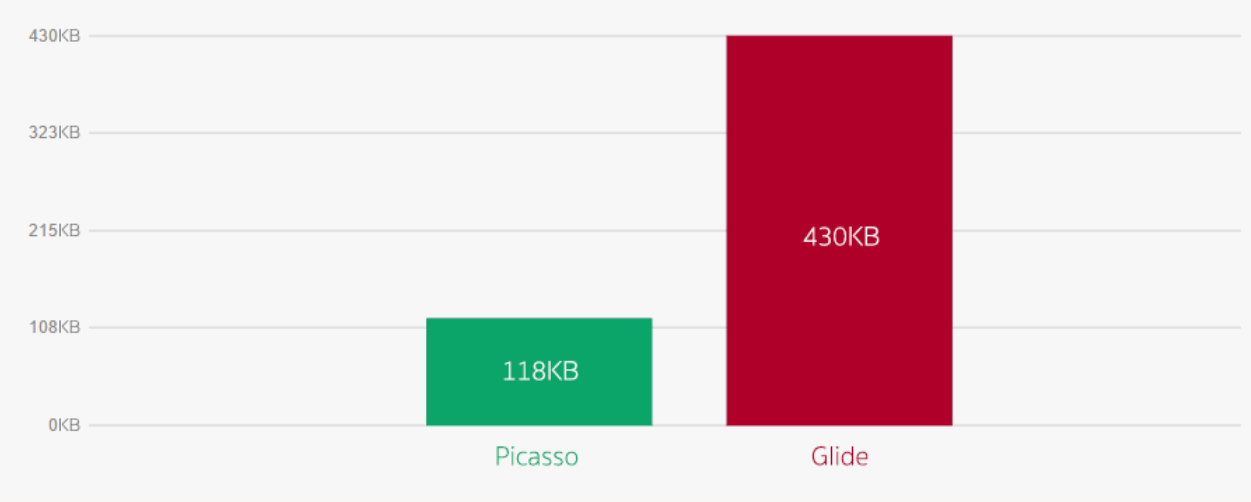
库的大小
Picasso (v2.5.1)的大小约118kb,而Glide (v3.5.2)的大小约430kb。

Anyway 312KB difference might not be that significant.
不过312kb的差距并不是很重要。
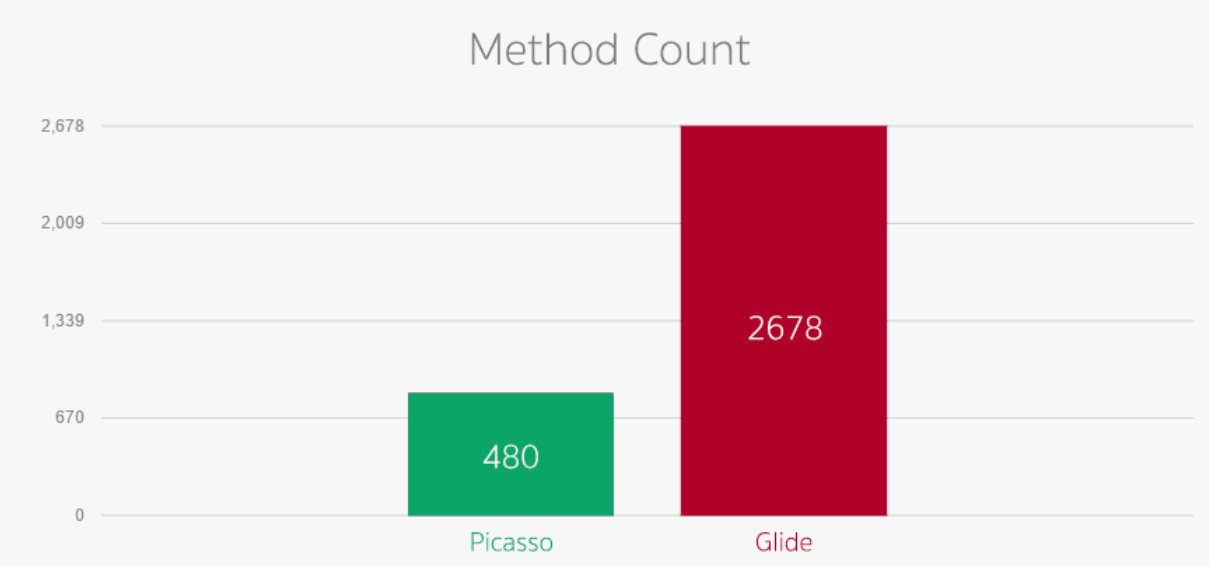
Picasso和Glide的方法个数分别是840和2678个。

必须指出,对于DEX文件65535个方法的限制来说,2678是一个相当大的数字了。建议在使用Glide的时候开启ProGuard。
总结
Glide和Picasso都是非常完美的库。Glide加载图像以及磁盘缓存的方式都要优于Picasso,速度更快,并且Glide更有利于减少OutOfMemoryError的发生,GIF动画是Glide的杀手锏。不过Picasso的图片质量更高。你更喜欢哪个呢?
虽然我使用了很长时间的Picasso,但是我得承认现在我更喜欢Glide。我的建议是使用Glide,但是将Bitmap格式换成 ARGB_8888、让Glide缓存同时缓存全尺寸和改变尺寸两种。
Google推荐的图片加载库Glide介绍的更多相关文章
- Google推荐的图片加载库Glide
英文原文 Introduction to Glide, Image Loader Library for Android, recommended by Google 首发地址 http://jco ...
- Google图片加载库Glide的简单封装GlideUtils
Google图片加载库Glide的简单封装GlideUtils 因为项目里用的Glide的地方比较多,所有简单的封装了以下,其实也没什么,就是写了个工具类,但是还是要把基础说下 Glide的Githu ...
- Android 图片加载库Glide 实战(二),占位符,缓存,转换自签名高级实战
http://blog.csdn.net/sk719887916/article/details/40073747 请尊重原创 : skay <Android 图片加载库Glide 实战(一), ...
- android 图片加载库 Glide 的使用介绍
一:简介 在泰国举行的谷歌开发者论坛上,谷歌为我们介绍了一个名叫 Glide 的图片加载库,作者是bumptech.这个库被广泛的运用在google的开源项目中,包括2014年google I/O大会 ...
- android图片加载库Glide
什么是Glide? Glide是一个加载图片的库,作者是bumptech,它是在泰国举行的google 开发者论坛上google为我们介绍的,这个库被广泛的运用在google的开源项目中. Glide ...
- Aandroid 图片加载库Glide 实战(一),初始,加载进阶到实践
原文: http://blog.csdn.net/sk719887916/article/details/39989293 skay 初识Glide 为何使用 Glide? 有经验的 Android ...
- 图片加载库Glide的封装工具类,方便以后使用
直接上源码.注释得已经很清晰了,直接调用即可. package com.liuguilin.lovewallpaper.utils; /* * Created by 火龙裸先生 on 2017/3/3 ...
- Android常用的图片加载库
Android常用的图片加载库 前言:图片加载涉及到图片的缓存.图片的处理.图片的显示等.四种常用的图片加载框架,分别是Fresco.ImageLoader. Picasso. Glide. Uni ...
- fackbook的Fresco (FaceBook推出的Android图片加载库-Fresco)
[Android开发经验]FaceBook推出的Android图片加载库-Fresco 欢迎关注ndroid-tech-frontier开源项目,定期翻译国外Android优质的技术.开源库.软件 ...
随机推荐
- mysql sql语句执行时间查询
第一种:show profiles 之类的语句来查看 1.查一下profile是不是打开了,默认是不打开的. mysql> show profiles; Empty set (0.02 sec) ...
- 清北暑假模拟day2 将
/* 爆搜,正解弃坑 */ #include<iostream> #include<cstdio> #include<string> #include<cst ...
- mac jdk环境变量
/System/Library/Java/JavaVirtualMachines/1.6.0.jdk /Library/Java/JavaVirtualMachines/jdk1.7.0_71.jdk ...
- List对象排序通用方法
import java.util.Collections; import java.util.Comparator; import java.util.List; import java.lang.r ...
- Javascript高级程序设计——基本类型和引用类型的值
ECMAScript中的变量有两种不同的数据类型的值: 基本类型:基本类型的值是简单的数据段.包括:Undefined.Null.Number.Boolean.String五种 引用类型:引用类型的值 ...
- nginx反向代理、优化
本优化适合apache,nginx,squid多种等web应用,特殊的业务也可能需要略作调.生产环境linux的内核优化 net.ipv4.tcp_fin_timeout = net.ipv4.tcp ...
- C#GDI+编程基础(二)
pen类:绘制指定宽度和样式的直线.使用DashStyle属性绘制几种虚线,可以使用各种填充样式(包括纯色和纹理)来填充Pen绘制的直线,填充模式取决于画笔或用作填充对象的纹理. 创建画笔: //用指 ...
- 第四章第四个例题(LRJ)
半年了,最起码的编程能力也谈不上啊,思维神马就更不不敢说了. 互联网时代讲求效率,走得慢和不走没有区别了. The war is on. (buhuidetiduokanduodajibianyehu ...
- 第一款支持容器和云部署的开源数据库Neo4j 3.0
导读 Neo4j 3.0.0 正式发布,这是 Neo4j 3.0 系列的第一个版本.此版本对内部架构进行了全新的设计:提供给开发者更强大的生产力:提供更广阔的部署选择.Neo4j 3.0 被认为是世界 ...
- BZOJ 2124: 等差子序列
Sol 线段树+Hash. 首先暴力 等差子序列至少3项就可以了,就枚举中项,枚举公差就可以了,只需要一个数在中项前出现,另一个数在中项前没出现过就可以了.复杂度 \(O(n^2)\) 然后我想了一个 ...
