html5 datalist自动完成
1、传统输入框
- <label for="favorite_team">Favorite Team:</label>
- <input type="text" name="team" id="favorite_team" />

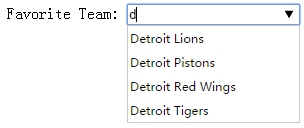
2、使用datalist
给input增加一个list属性,属性值为datalist的id值。
双击input或者输入一个匹配的首字母的时候可以提供选项让用户选择。
- <label for="favorite_team">Favorite Team:</label>
- <input type="text" name="team" id="favorite_team" list="team_list" />
- <datalist id="team_list">
- <option>Detroit Lions</option>
- <option>Detroit Pistons</option>
- <option>Detroit Red Wings</option>
- <option>Detroit Tigers</option>
- <!-- etc... -->
- </datalist>

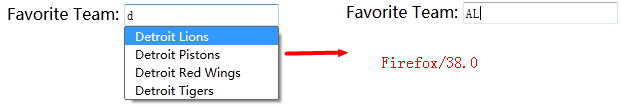
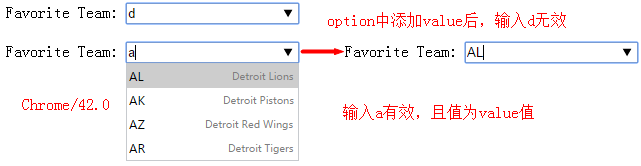
有一点要注意:可以给datalist中的option指定value值,但是指定value值后,用户通过下拉列表选择后,文本框中将显示value值。


3、何时使用?
选择不太多的场景下,使用一般的下拉就可以了。
如果需要用户在很多数据中去选择,则可以建议使用datalist下拉建议提示框,因为可以方便用户快速检索去选择。
一个典型的场景就是对世界各个国家的选择。
4、浏览器不支持怎么处理?
点我查看浏览器支持。
IE10+,Firefox 4+,Chrome 20+和Opera是支持datalist的,对于不支持的浏览器,可以优雅降级。
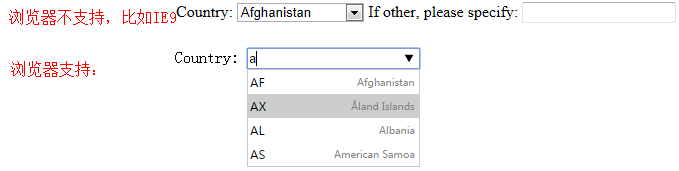
1)datalist中嵌套使用传统的select下拉选择框
在提供传统的select下拉文本框的同时,提供给用户能输入普通文本的文本框。
- <body >
- <label for="country">Country:</label>
- <datalist id="country_list">
- <select name="country">
- <option value="AF">Afghanistan</option>
- <option value="AX">Åland Islands</option>
- <option value="AL">Albania</option>
- <option value="DZ">Algeria</option>
- <option value="AS">American Samoa</option>
- <!-- more -->
- </select>
- If other, please specify:
- </datalist>
- <input type="text" name="country" id="country" list="country_list">
- </body>

上面代码,在datalist中嵌套了传统的select下拉文本框,而input文本框依然绑定了datalist,这样的好处是,当在不支持datalist的浏览器中运行时,一边是下拉选择,另外还可以允许用户输入下拉列表中不存在的记录。
如果在支持datalist的浏览器中运行,则是原来的只显示一个datalist效果。
2)使用jquery ui中的autocompute插件
不多说。
5、使用datalist的限制
- 不能使用css去随意控制或改变其下拉建议列表中的项
- 不能控制datalist的位置
- 不能控制每次当用户输入多少个字符后,就出现下拉建议列表
- 不能将其与服务器的数据绑定
6、资源链接
http://developer.51cto.com/art/201306/400342_all.htm
https://developer.mozilla.org/en/docs/Web/HTML/Element/datalist
html5 datalist自动完成的更多相关文章
- HTML5 datalist 标签
以前需要用JS写一个自动完成组件(Suggest),很费劲.HTML5时代则不用了,直接使用datalist标签,直接减少了工作量.如下 <!DOCTYPE html> <html& ...
- HTML5 datalist实现suggest功能
1.例子 <!DOCTYPE html> <html> <head> <title>HTML5 datalist tag</title> & ...
- html5 datalist 选中option选项后的触发事件
使用input + datalist 实现自动补全功能,其中datalist中的内容是根据input输入的内容动态变换的,代码如下 <!DOCTYPE HTML> <html> ...
- html5 datalist
教程:http://www.w3school.com.cn/html5/html5_datalist.asp 提供自动完成的文本框
- HTML5 SSE自动推送
前端页面: <!doctype html> <html> <head> <meta charset="UTF-8"> <tit ...
- DataList:HTML5中的input输入框自动提示宝器
DataList的作用是在你往input输入框里输入信息时,根据你敲进去的字母,自动显示一个提示下列列表,很像百度或谷歌的搜索框的自动提示,在飞机票火车票的搜索页面上也有这样的效果.它是HTML5里新 ...
- HTML 表单 / HTML5 表单元素datalist
<form> 属性的列表: 属性 描述 accept-charset 规定在被提交表单中使用的字符集(默认:页面字符集). action 规定向何处提交表单的地址(URL)(提交页面). ...
- 三天学会HTML5 之第一天
引言 HTML5 一直是非常热门的话题,因此此系列文章主要从一些基本功能开始讲起,逐步深入了解HTML5的新概念. 首先了解一些基本的术语和概念. SGML, HTML,XML三者之间的区别 Doc类 ...
- 《HTML5与CSS3基础教程》学习笔记 ——Four Day
第十六章 1. 输入和元素 电子邮件框 <input type="email"> 搜索框 <input type="search"> ...
随机推荐
- 推荐25款很棒的 HTML5 开发框架和开发工具【上篇】
HTML5 在不同的领域让网页设计更强大的.快速,安全,响应式,互动和美丽,这些优点吸引更多的 Web 开发人员使用 HTML5.HTML5 有许多新的特性功能,允许开发人员和设计师创建应用程序和网站 ...
- Aristochart – 灵活的 HTML5 Canvas 折线图
Aristochart 是基于 HTML5 Canvas 的折线图功能库,具有高定制性和灵活性的特点.Aristochart 会帮助你处理图形显示,让你能够专注于业务逻辑处理. 您可能感兴趣的相关文章 ...
- Ajax基本概念和原理
什么是Ajax Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术. Ajax的全称是Asynchronous JavaScript and XML,即异步JavaScript+X ...
- 颜色空间变换(RGB-HSV)
#!/usr/bin/env python #***************************************************************************** ...
- Python正则表达式使用实例
最近做题需要使用正则表达式提取信息,正则表达式很强大,之前都是纸上谈兵,这次刚好动动手,简单实现下: 文本内容如下: var user={star: false, vip :false}; var f ...
- Ioc Autofac心得
对于这个容器注入,个人也不是很熟悉,很多还不懂,只会基本的操作,几天把它记录下来,说不定以后帮助就大了呢,这方面跟安卓差距还是挺大的 下面记录下应用的流程 步骤: 1.添加应用 2.重写工厂(这里讲的 ...
- No architectures to compile for (ONLY_ACTIVE_ARCH=YES, active arch=x86_64, VALID_ARCHS=i386)
今天在运行一个老ios项目的时候,突然报错:No architectures to compile for (ONLY_ACTIVE_ARCH=YES, active arch=x86_64, VAL ...
- Android项目编译和使用C语言动态库(so库)
编译SO库 1.新建工程,建立jni目录用于放置c语言相关文件 2.编写Android.mk文件 LOCAL_PATH := $(call my-dir) include $(CLEAR_VARS) ...
- 【代码笔记】iOS-浇花动画
一,效果图. 二,工程图. 三,代码. RootViewController.h #import <UIKit/UIKit.h> @interface RootViewController ...
- 免费开发者证书真机调试App ID失效问题:"Unable to add App ID because the '10' App ID limit in '7' days has been exceeded."解决方案(5月5号)
免费开发者证书真机调试App ID失效问题:"Unable to add App ID because the '10' App ID limit in '7' days has been ...
