Nginx+Nodejs搭建图片服务器
图片上传请求由Node处理,图片访问请求由Nginx处理。
1、Nginx配置
#user nobody;
worker_processes 1; #error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info; #pid logs/nginx.pid; events {
worker_connections 1024;
} http {
include mime.types;
default_type application/octet-stream; #log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"'; #access_log logs/access.log main; sendfile on;
tcp_nopush on;
sendfile_max_chunk 256K; #keepalive_timeout 0;
keepalive_timeout 65; #gzip on; upstream localhost {
server localhost:3000;#node服务器
} server {
listen 80;
server_name localhost; #开启索引功能
autoindex on; #关闭计算文件确切大小
autoindex_exact_size off; #charset koi8-r; #access_log logs/host.access.log main; #上传操作由node服务器处理
location / {
proxy_pass http://localhost;
index index.html;
} #映射图片访问url
location /image/ {
expires 30d;#缓存时间
root E:/Study/nginx/nginx-1.7.6/files;
} #error_page 404 /404.html; # redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
} # proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#} # deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
} # another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias; # location / {
# root html;
# index index.html index.htm;
# }
#} # HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost; # ssl_certificate cert.pem;
# ssl_certificate_key cert.key; # ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m; # ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on; # location / {
# root html;
# index index.html index.htm;
# }
#} }
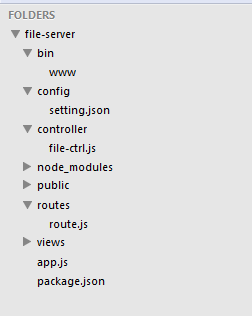
2、nodejs项目架构
1)项目结构图

2)bin/www 是启动脚本
#!/usr/bin/env node
var debug = require('debug')('file-server');
var app = require('../app'); app.set('port', process.env.PORT || 3000); var server = app.listen(app.get('port'), function() {
console.log('Express server listening on port ' + server.address().port);
debug('Express server listening on port ' + server.address().port);
});
3)config/setting.json 是程序中用的一些常量以json格式配置
{
"image_url":"http://localhost/image",
"image_dir":"E:/Study/nginx/nginx-1.7.6/files/image",
"tmp_dir":"E:/Study/nginx/nginx-1.7.6/tmp"
}
4)controller/file-ctrl.js 是文件上传的处理代码
var fs = require('fs');
var path = require('path');
var formidable = require('formidable');
var util = require('util');
var fs = require('fs');
var path = require('path');
var setting = require('../config/setting.json');
/**
* 上传
*/
exports.upload = function(req,res){
var form = new formidable.IncomingForm();
form.encoding = 'utf-8';
//如果需要临时文件保持原始文件扩展名,设置为true
form.keepExtensions = false;
//文件大小限制,默认2MB
form.maxFieldsSize = 2 * 1024 * 1024;
//图片存放目录
var imageDir = setting.image_dir;
//上传临时目录
var tmpDir = setting.tmp_dir;
form.uploadDir = tmpDir;//目录需要已存在
/**
* fields 表单中的其他属性
* files 文件集合
*/
form.parse(req, function(err, fields, files) {
//图片完整路径
var imagePath = path.resolve(imageDir, files.file.name);
//将临时目录中的图片移动到图片存放目录下
fs.rename(files.file.path,imagePath,function(err){
if(err) {
res.json({'success':false,'msg':err});
}else{
var image_url = setting.image_url+'/'+files.file.name;
res.json({'success':true,'msg':'上传成功!','image_url':image_url});
//res.json({'success':true,'msg':'上传成功!','image_url':image_url,'fields':util.inspect({fields: fields, files: files})});
}
});
});
}
/**
* 下载
*/
exports.download = function(req,res){
var filename = req.params.filename;
var dir = setting.file_dir;
var file_path = path.resolve(dir,filename);
fs.exists(file_path,function(exists) {
if(!exists) {
res.json({'success':false,'msg':'文件不存在!'});
}else{
res.download(file_path,function(err){
if(err) {
res.json({'success':false,'msg':err});
}
});
}
});
}
5)routes/route.js 是整个项目的路由控制
var express = require('express');
var router = express.Router();
var file_ctrl = require('../controller/file-ctrl')
/**上传文件*/
router.post('/upload',file_ctrl.upload);
module.exports = router;
6)app.js 是项目的全局配置
var express = require('express');
var path = require('path');
var favicon = require('static-favicon');
var logger = require('morgan');
var cookieParser = require('cookie-parser');
var bodyParser = require('body-parser');
var routes = require('./routes/route');
var app = express();
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');
app.use(favicon());
app.use(logger('dev'));
app.use(bodyParser.json());
app.use(bodyParser.urlencoded());
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use('/', routes);
/// catch 404 and forward to error handler
app.use(function(req, res, next) {
var err = new Error('Not Found');
err.status = 404;
next(err);
});
/// error handlers
// development error handler
// will print stacktrace
if (app.get('env') === 'development') {
app.use(function(err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: err
});
});
}
// production error handler
// no stacktraces leaked to user
app.use(function(err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: {}
});
});
module.exports = app;
6)package.json 是依赖包管理
{
"name": "file-server",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "node ./bin/www"
},
"dependencies": {
"express": "~4.2.0",
"static-favicon": "~1.0.0",
"morgan": "~1.0.0",
"cookie-parser": "~1.0.1",
"body-parser": "~1.0.0",
"debug": "~0.7.4",
"jade": "~1.3.0",
"formidable":"*"
}
}
项目用到了expressjs框架。
3、简单写一个html上传页面
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head> <title>upload</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head> <body>
<form action="http://localhost/upload" method="post" enctype="multipart/form-data">
<input type="file" name="file">
<p>
<input type="submit" value="上传">
</form>
</body>
</html>
4、启动node服务器和Nginx服务器
进入项目根目录,执行 node bin\www 或 npm start (这个是在package.json中配置的脚本命令"scripts")
5、测试
1)上传图片

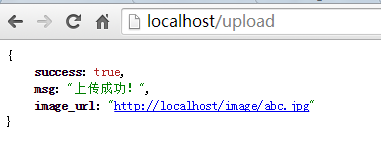
2)上传成功

3)直接访问image_url就可以看到图片了
Nginx+Nodejs搭建图片服务器的更多相关文章
- nginx+ftp搭建图片服务器(Windows Server服务器环境下)
几种图片服务器的对比 1.直接使用ftp服务器,访问图片路径为 ftp://账户:密码@192.168.0.106/31275-105.jpg 不采用这种方式,不安全容易暴露ftp账户信息 2.直接使 ...
- 使用nodejs搭建图片服务器(一)
背景 当我们开发一个Web项目的时候,为了将图片管理与web服务分离开,通常都会搭建一个图片服务器. 之所以选择nodejs是因为使用nodejs来搭建web项目相当简单而且快速,虽然这个图片服务器很 ...
- Nginx+vsftpd搭建图片服务器
安装Nginx 参考:http://www.cnblogs.com/idefav2010/p/nginx-concat.html Nginx配置文件 location ~ .*\.(gif|jpg|j ...
- Nginx 搭建图片服务器
Nginx 搭建图片服务器 本章内容通过Nginx 和 FTP 搭建图片服务器.在学习本章内容前,请确保您的Linux 系统已经安装了Nginx和Vsftpd. Nginx 安装:http://www ...
- Nginx搭建图片服务器
Nginx搭建图片服务器 标签(空格分隔): linux,nginx Nginx常用命令 ./nginx 启动 ./nginx -s reload 重载配置文件 ./nginx -s stop|sta ...
- nginx 搭建图片服务器(windows 下,linux 下原理应该一样)
作者的心声:很多知道的.用过的东西,不写下来,下次还要百度查询,浪费时间和精力,故本次写下学习笔记,方便下次查阅. 题外话:如有读者通过我这篇博客解决了工作上的难题,可以给个评论,让我一起分享你的喜悦 ...
- Nginx,Nginx 搭建图片服务器
Nginx Nginx 概述 反向代理 工作流程 优点 1:保护了真实的web服务器,保证了web服务器的资源安全 2:节约了有限的IP地址资源 3:减少WEB服务器压力,提高响应速度 4:其他优点 ...
- 二、nginx搭建图片服务器
接上篇:Nginx安装手册 cd /usr/local/nginx/conf/ 配置图片服务器 方法一.在配置文件server{}中location /{} 修改配置: #默认请求 location ...
- web前端效率提升-nginx+nodejs搭建本地生态
1.起因 编写的项目是一个偏向于后台管理的web系统,使用了angular框架,在绑定数据的时候就依赖于后台的接口格式. 以前是后台写好接口后,我在绑定,在这之前一些逻辑是没法做的,有时候后台接口给的 ...
随机推荐
- Hadoop运行错误纪录
问题1:Cannot run program "/bin/ls": error=11, Resource temporarily unavailable 15/04/22 14:4 ...
- iOS 中捕获程序崩溃日志
iOS 中捕获程序崩溃日志 (2014-04-22 17:35:59) 转载▼ iOS开发中遇到程序崩溃是很正常的事情,如何在程序崩溃时捕获到异常信息并通知开发者,是大多数软件都选择的方法.下 ...
- Struts2之过滤器和拦截器的区别
刚学习Struts2这个框架不久,心中依然有一个疑惑未解那就是过滤器和拦截器的区别,相信也有不少人跟我一样对于这个问题没有太多的深入了解 那么下面我们就一起来探讨探讨 过滤器,是在java web中, ...
- UWP/Win10新特性系列—UserConsentVerifier
在UWP开发中,微软提供了新的用户许可验证方式-指纹(生物识别).Pin.密码验证.在爆料的新型Win10 Mobile移动设备中,会增加虹膜识别等先进的用户身份识别技术,微软现在统一了身份验证的AP ...
- 黑马程序员:Java编程_动态代理
=========== ASP.Net+Android+IOS开发..Net培训.期待与您交流!=========== 长沙人从长沙的代理商手中买宏基电脑和直接跑到宏基总部买电脑,最终的主体业务目标有 ...
- colormap
http://cn.mathworks.com/help/matlab/ref/colormap.html
- Woodbury matrix identity
woodbury matrix identity 2014/6/20 [转载请注明出处]http://www.cnblogs.com/mashiqi http://en.wikipedia.org/w ...
- 用javaScript实现 登陆记住密码功能。
一.先写一个存取 cookie的方法. function getCookie(cookiename) { var result; var mycookie = document.cookie; var ...
- 【转载】WebDriver常用的鼠标/键盘操作
注:driver为一个WebDriver的实例,xpath为一个元素的xpath字符串,在本文中一律采用xpath的方式定位元素 1.鼠标右键点击操作:Actions action = new Act ...
- andriod学习之一
今天安装了Android Studio, 但PinyinIME没有导入成功.然后看了Android的一些基础. 知道了Android的基本组件: Activity,服务,内容提供程序,广播接收器. 大 ...
