HTML 学习笔记 JavaScript(数据类型)
1.数据类型的简介
1.1 为什么需要数据类型
在计算机中 不同的数据所需占用的存储空间是不同的,为了便于把数据分成所需内存大小不同的数据, 充分利用存储空间, 于是定义了不同的数据类型。
数据类型 就是数据的类别。
1.2 变量的数据类型
变量是用来存储值的所在处,它们有名字和数据类型,变量的数据类型决定了如何将代表这些值的位存储到计算机的内存中。
JavaScript是一种弱类型或者说动态语言。这意味着不用提前声明变量的类型 在程序运行过程中 值的类型会被自动确定。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var num; //暂未确定类型
// 在js中 数据的类型 是根据等号右边的值在运行中确定的
num = 10; // 确定类型是数字类型 //js 的数据类型是可变的
var x = 10; //数据类型
x = '哈哈哈'; //变成了string类型
</script>
</head>
<body>
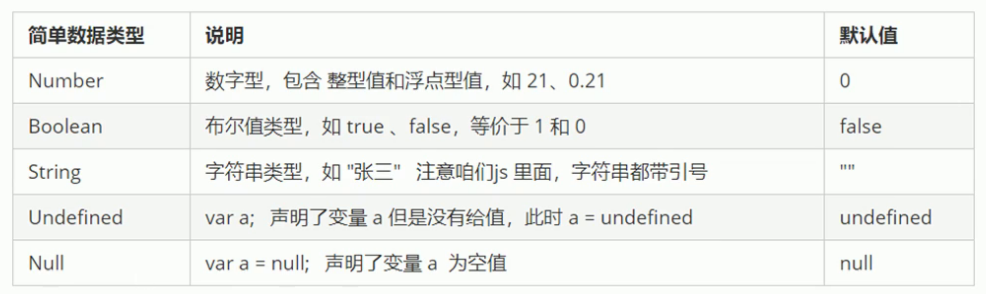
1.3 数据类型的分类
js八数据类型分为两类:
简单的数据类型(Number String,Boolean,Underfined,Null)
复杂的数据类型(object)

1.3.1 数字型 Number
数字的进制:
常见的有 二进制 八进制 十进制 十六进制
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数据类型</title>
<script>
//八进制 0-7 我们程序里 数字前面加0表示八进制
var num1 = 010 //八进制 转换成10进制 是8 1*8的1次方 + 0 * 8的0次方 = 8
console.log(num1)
var num2 = 012; //十进制为10 1*8的1次方 + 2 * 8的0次方 = 10
console.log(num2)
//16进制 0 - 9 a-f 前面加0x表示16进制
var num2 = 0x9 //就是9
var num4 = 0x1100 //就是 16的3次方 + 16的二次方 + 0 + 0 = 4352
console.log(num4) //二进制 前面加0b 表示二进制
var num5 = 0b1110; //2的三次方 + 2的二次方 + 2的一次方 + 0 = 14
console.log(num5) // js中的数字的最大值
console.log(Number.MAX_VALUE); //1.7976931348623157e+308
//最小值
console.log(Number.MIN_VALUE); //5e-324
//无穷大
console.log(Number.MAX_VALUE * 2)
//无穷小
console.log(-Number.MAX_VALUE * 2)
//三个特殊的值
alert(Infinity); //无穷大 就是Number.MAX_VALUE * 2
alert(-Infinity);//无穷小 就是-Number.MAX_VALUE * 2
alert(NaN); //not a number 非数字
</script>
</head>
方法 isNaN() 用来判断是否是非数字 如果是数字返回的是false 非数字返回的是 true
1.3.2 字符串型
字符串型可以是引号中的任意文本 其语法为双引号""和单引号''
字符串引号的嵌套
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字符串引号的嵌套</title>
<script>
// 会报错
// var msg = '我是'光荣的'程序员'
// 正确的
var msg = "我是'光荣的'程序员"
var msg1 = '我是"光荣的"程序员'
// 错误的 不能单双引号搭配
// var msg2 = '我是程序员"
// 总结 JS 可以使用单引号嵌套双引号 或者使用双引号嵌套单引号
</script>
</head>
字符串的转义符
类似html里面的特殊字符 字符串中也有特殊字符 我们称之为转义符
转义符都是\开头的 常用的转义符及其说明如下:
\n 换行符 n是newline的意思
\\ 斜杠\
\' 单引号
\" 双引号
\t tab缩进
\b 空格 b是blank的意思
字符串长度 属性length
字符串的拼接:多个字符串之间可以使用+进行拼接,其拼接方式为:
字符串 + 字符串 = 拼接之后的新字符串
拼接前会把与字符串相加的任何类型转换成字符串 再拼接成一个新的字符串.
1.3.3 boolean型
布尔值有两个值: true 和 false 其中true表示真 false表示假
布尔值如果参与运算 true被当作1来看 false被当作0来看
1.3.4 undefined 和 Null
如果一个变量声明未赋值 就是undefined 未定义数据类型
undefined和数字相加 最后结果是 NaN 非数字
Null 空值
Null 和 数字相加 等于数字本身。
2 获取变量的数据类型
2.1 获取检测变量的数据类型
typeof 可用来获取检测变量的数据类型
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var num = 10;
console.log(typeof num); //Number
var str = '哈哈哈'
console.log(typeof str); // String
</script>
</head>
也可以通过chrome控制台看类型
Number 蓝色 字符串 黑色 boolean 淡蓝色 undefined null 是灰色
3 数据类型的转换
使用表单 prompt 获取过来的数据默认是字符串类型的 此时就不能直接的进行加减乘除运算 而需要转换变量的数据类型
通俗来说 就是把一种数据类型的变量转换为另一种数据类型。
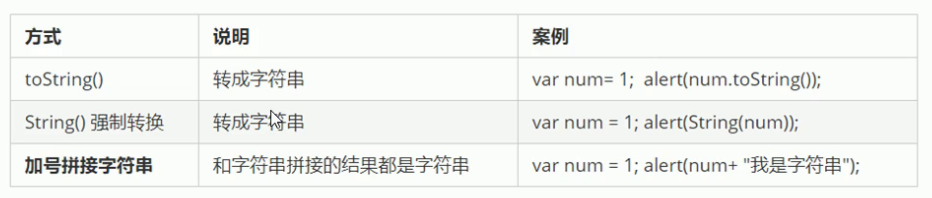
3.1转换为字符串类型

案例:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var num = 1;
var numStr = num.toString();
console.log(numStr);
console.log(typeof numStr);
//第二个方法
var num1 = 2;
let num1Str = String(num1);
console.log(typeof num1Str);
//第三个方法 利用 + 拼接字符串的方法进行转换 隐式转换
var num2 = 10;
var num2Str = num2 + '';
console.log(typeof num2Str);
</script>
</head>
3.2转换为数字类型

案例:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数字类型</title>
<script>
var age = prompt('请输入您的年龄');
let numAge = parseInt(age);
console.log(typeof numAge);
//变成Int类型 为3
console.log(parseInt('3.14'));
//还是3
console.log(parseInt('3.94'));
//得到120 去掉单位
console.log(parseInt('120px'));
// NaN 不能进行转换
console.log(parseInt('px120'));
//转换为Float类型
var floatAge = parseFloat('3.14');
console.log(typeof floatAge);
//也可以这样操作
console.log(parseFloat('120px')); //3 Number() 进行强制转换
var str1 = Number(123);
console.log(typeof str1); //4 利用算数运算 - * / 隐式转换
var num12 = '12' - 0;
console.log(typeof num12);
var num13 = '13' * 1;
console.log(typeof num13);
var num14 = '14' / 1;
console.log(typeof num14);
//3
var num22 = '123' - '120';
console.log(num22);
</script>
</head>
3.3转换为Boolean类型
只有一个方法 Boolean()
代表空 否定的值会被转换为false 如 0 NaN null undefined
其余的值会被转换为true
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 全部为false 其他的都为true
console.log(Boolean(''))
console.log(Boolean(0));
console.log(Boolean(NaN));
console.log(Boolean(null))
console.log(Boolean(undefined));
</script>
</head>
扩展:
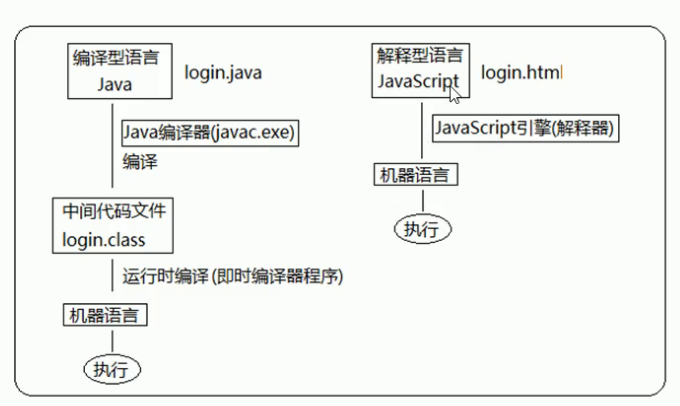
解释性语言和编译性语言:
计算机不能理解任何除机器语言以外的语言,所以需要把程序员所写的程序语言编译成为机器语言才能执行程序。
程序语言编译成机器语言的工具被称为编译器。
编译器编译的方式有两种:一种是编译,另一种是解释。两种方式之间的区别在于翻译的时间点不同。
编译器是在代码执行之前进行编译 生成中间代码文件
解释器是在运行时及时解释,并立即执行(当编译器以解释方式运行的时候 也称之为解释器)
js是解释性语言

编译性语言 先把所有的菜做好 才能上桌吃饭
解释性语言 就像吃火锅 边吃边涮 同时进行
标识符
标识符 就是指开发人员为变量 属性 函数 参数取的名字。
标识符不能是关键字或者保留字
关键字
关键字是指语言本身已经使用了的字 不能再使用他们充当变量名 方法名
保留字
实际上就是预留的关键字 意思是虽然现在不是关键字 但是未来可能会成为关键字 也不能使用他们充当变量名和方法名
HTML 学习笔记 JavaScript(数据类型)的更多相关文章
- 学习笔记---Javascript事件Event、IE浏览器下的拖拽效果
学习笔记---Javascript事件Event.IE浏览器下的拖拽效果 1. 关于event常用属性有returnValue(是否允许事件处理继续进行, false为停止继续操作).srcE ...
- [JS学习笔记]Javascript事件阶段:捕获、目标、冒泡
当你在浏览器上点击一个按钮时,点击的事件不仅仅发生在按钮上,同时点击的还有这个按钮的容器元素,甚至也点击了整个页面. 事件流 事件流描述了从页面接收事件的顺序,但在浏览器发展到第四代时,浏览器开发团队 ...
- HTML 学习笔记 JavaScript(面向对象)
现在让我们继续跟着大神的脚步前进 学习一下JavaScript中的面向对象的思想,其实作为一个iOS开发者,对面向对象还是比较熟悉的,但是昨晚看了一下Js中的面向对象,妈蛋 一脸萌比啊.还好有大神.让 ...
- javascript深入浅出——学习笔记(六种数据类型和隐式转换)
在慕课之前学过JS深入浅出,最近发现很多东西都记不太清楚了,再复习一遍好了,感觉这个课程真的超级棒的,做做笔记,再添加一些学习内容
- 【JavaScript学习笔记】数据类型
1.获取数据类型 typeof 用法: typeof variable or typeof(variable) JavaScript中总共有6种数据类型,string.number.boolean ...
- JavaScript学习笔记——2.数据类型与类型转换
数据类型 JS中一共分成六种数据类型 1- String 字符串 2- Number 数值 3- Boolean 布尔值 4- Null 空值 5- Undefined 未定义 6- Object 对 ...
- javascript学习笔记-数据类型
一 数据类型 基本类型:undefined,null,boolean,number,string 保存在栈内存中 占用空间固定 变量直接从栈内存中存取的是该值 引用类型: ...
- es6学习笔记--新数据类型Symbol
学习了es6语法的symbol类型,整理笔记,闲时复习. Symbol 是es6新增的第七种原始数据类型(null,string,number,undefined,boolean,object),是为 ...
- HTML 学习笔记 JavaScript (prototype)
原博地址:http://www.cnblogs.com/dolphinX/p/3286177.html 原博客的作者是一个非常牛逼的前端大神,我作为一个初学者,在此借助大神的博客进行自己的学习.在这里 ...
随机推荐
- System.currentTimeMillis()与SystemClock.uptimeMillis()
1.System.currentTimeMillis()获取的是系统的时间,可以使用SystemClock.setCurrentTimeMillis(long millis)进行设置.如果使用Syst ...
- iOS 跳转到系统的设置界面
跳到健康设置 上网找了一下 你会发现很难找到.代码如下 不信你试试 . NSURL *url = [NSURL URLWithString:@"prefs:root=Privacy& ...
- 【代码笔记】iOS-两个时间字符串的比较
一,效果图. 二,代码. - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the ...
- php鼠标滚动加载
http://www.thinkphp.cn/extend/772.html 滚动距离js判断 i = 1; //设置当前页数 $(function() { var totalpage = 6; // ...
- JAVA中的注解小结
以下内容参考java编程思想-4,jdk版本为jdk5.0,有点老-_-||| 什么是注解 JAVA SE5引入,也称元数据,可以直接添加到代码中,用来完整描述程序所需的信息,而这些信息是无法用Jav ...
- (ios) 屏幕触摸总结
1 屏幕触控实现(单击 双击) [self becomeFirstResponder]; //允许多点互动 self.view.multipleTouchEnabled=TRUE; 实现事件部分 # ...
- 服务器磁盘扩展卷时遭遇“There is not enough space available on the disk(s) to complete this operation.”错误
在ESX VM的一台服务器由于磁盘空间告警,打算决定给E盘扩展空间,增加20G的空间,在操作过程遭遇了Expanding Disk Volume gives error "There is ...
- 烂泥:apache性能测试工具ab的应用
本文由秀依林枫提供友情赞助,首发于烂泥行天下. 网站性能压力测试是服务器网站性能调优过程中必不可缺少的一环.只有让服务器处在高压情况下,才能真正体现出软件.硬件等各种设置不当所暴露出的问题. 性能测试 ...
- 关于iOS构建版本提交iTunes后,一直不出现,没加号的解决方案
最近第一次遇到,正常打包,上传iTunes App Store,都能正常upload. 也可能是因为刚升了Xcode 8 的缘故,莫名其妙的小问题... 描述如下: 如果进iTunes的活动界面,也能 ...
- devtmpfs文件系统创建设备节点
分类: LINUX 原文地址:devtmpfs文件系统创建设备节点 作者:wangbaolin719 http://blog.chinaunix.net/uid-27097876-id-4334356 ...
