Web Api 2 接口API文档美化
使用用第三方提供的swgger ui 帮助提高 web api 接口列表的阅读性,并且可以在页面中测试服务接口。
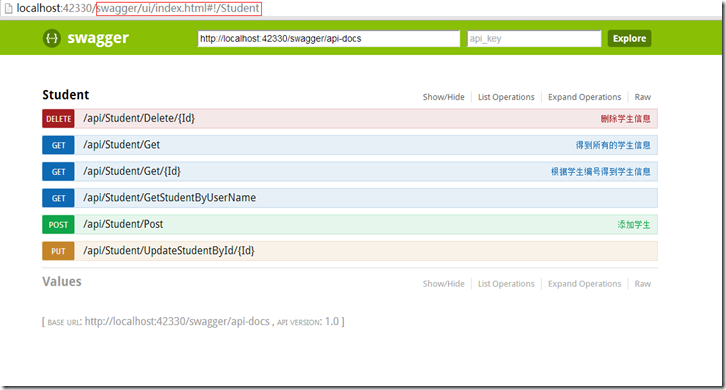
运行程序如下:

注意:在IE中必须输入红色部分。
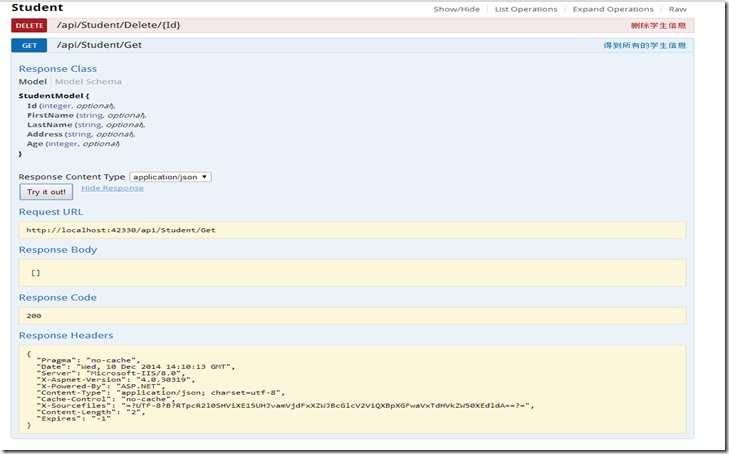
并且可以对方法进行测试。

在开发web api 是可以写清楚注释,并且在文档中可以全部的显示出来。
在工程中处了安装Swashbuckle 以外,还会用到Owin,system.web.http.owin库
在WebApi项目工程中安装:Install-Package Swashbuckle ,安装成功能后,会在项目中的App_Start文件
夹中生成一个文件名为“SwaggerConfig”的文件。并修改如下:
1: using System.Web.Http;
2: using WebApi;
3: using WebActivatorEx;
4: using Swashbuckle.Application;
5:
6: [assembly: PreApplicationStartMethod(typeof(SwaggerConfig), "Register")]
7:
8: namespace WebApi
9: {
10: public class SwaggerConfig
11: {
12: public static void Register()
13: {
14: Swashbuckle.Bootstrapper.Init(GlobalConfiguration.Configuration);
15:
16: // NOTE: If you want to customize the generated swagger or UI, use SwaggerSpecConfig and/or SwaggerUiConfig here ...
17: SwaggerSpecConfig.Customize(c =>
18: {
19: c.IncludeXmlComments(GetXmlCommentsPath());
20: });
21: }
22:
23: private static string GetXmlCommentsPath()
24: {
25: return System.String.Format(@"{0}\bin\WebApi.XML", System.AppDomain.CurrentDomain.BaseDirectory);
26: }
27: }
28: }
在工程中添加一个StartUp的文件,代码如下:
1:
2: using Microsoft.Owin;
3: using Owin;
4: using System;
5: using System.Collections.Generic;
6: using System.Linq;
7: using System.Web;
8: using System.Web.Http;
9:
10: [assembly: OwinStartup(typeof(WebApi.Startup))]
11: namespace WebApi
12: {
13: public class Startup
14: {
15: public void Configuration(IAppBuilder app)
16: {
17: HttpConfiguration config = new HttpConfiguration();
18: WebApiConfig.Register(config);
19: Swashbuckle.Bootstrapper.Init(config);
20: app.UseWebApi(config);
21: }
22: }
23: }
新建一个studentController:
1: namespace WebApi.Controllers
2: {
3: /// <summary>
4: /// 用户接口
5: /// </summary>
6: public class StudentController : ApiController
7: {
8: /// <summary>
9: /// 得到所有的学生信息
10: /// </summary>
11: /// <returns></returns>
12: public IEnumerable<StudentModel> Get()
13: {
14: return new List<StudentModel>();
15: }
16:
17: /// <summary>
18: /// 根据学生编号得到学生信息
19: /// </summary>
20: /// <param name="Id">学生编号</param>
21: /// <returns></returns>
22: public StudentModel Get(int Id)
23: {
24: return new StudentModel { };
25: }
26:
27: /// <summary>
28: /// 添加学生
29: /// </summary>
30: /// <param name="studentModel">学生实体</param>
31: /// <remarks>添加一个新的学生</remarks>
32: /// <response code="400">Bad request </response>
33: /// <response code="500">Internal Server Error</response>
34: public void Post(StudentModel studentModel)
35: {
36: }
37:
38:
39: /// <summary>
40: /// 修改学生信息
41: /// </summary>
42: /// <param name="Id">学生编号</param>
43: /// <param name="studentModel">学生实体</param>
44:
45: [ResponseType(typeof(StudentModel))]
46: [ActionName("UpdateStudentById")]
47: public void Put(int Id, [Form]string studentModel)
48: {
49:
50: }
51:
52: /// <summary>
53: /// 删除学生信息
54: /// </summary>
55: /// <param name="Id">学生编号</param>
56: public void Delete(int Id)
57: {
58: }
59:
60: /// <summary>
61: /// 根据学生姓名得到学生信息
62: /// </summary>
63: /// <param name="name">学生姓名</param>
64: /// <remarks>dfsafdsa</remarks>
65: /// <returns></returns>
66: //[Route(Name = "GetStudentByUserName")]
67: //[ResponseType(typeof(StudentModel))]
68: [HttpGet]
69: [ActionName("GetStudentByUserName")]
70: public IEnumerable<StudentModel> GetStudentByName(string name)
71: {
72: return new List<StudentModel>();
73: }
74: }
75: }
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
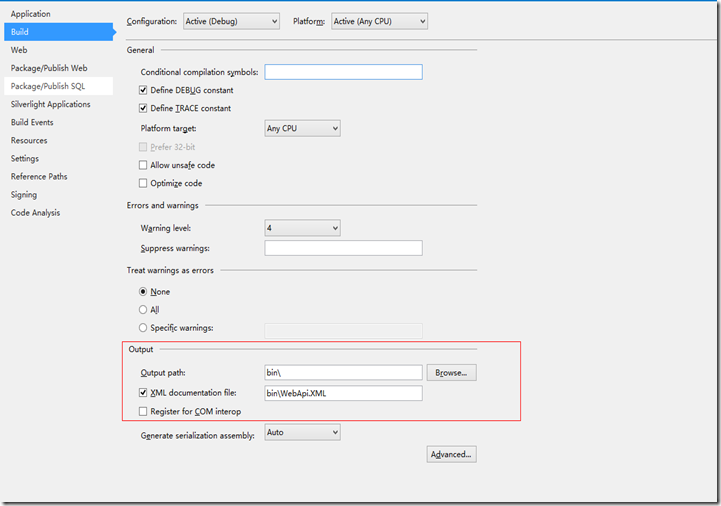
设置工程属性,在属性的构建中设置输出文档:

这里的“bin\WebApi.XML”文件名称和SwaggerConfig文件中的配置保持一样。
Web Api 2 接口API文档美化的更多相关文章
- Web Api 自动生成帮助文档
Web Api 自动生成帮助文档 新建Web Api项目之后,会在首页有API的导航菜单,点击即可看到API帮助文档,不过很遗憾,Description 是没有内容的. 怎么办呢? 第一步: 如果 ...
- Spring 5 中函数式web开发中的swagger文档
Spring 5 中一个非常重要的更新就是增加了响应式web开发WebFlux,并且推荐使用函数式风格(RouterFunction和 HandlerFunction)来开发WebFlux.对于之前主 ...
- 后端编写Swagger接口管理文档
Swagger接口管理文档 访问接口文档的网页:http://localhost:8080/swagger-ui/index.html 导入依赖 <dependency> <grou ...
- 支付宝接口使用文档说明 支付宝异步通知(notify_url)与return_url.
支付宝接口使用文档说明 支付宝异步通知(notify_url)与return_url. 现支付宝的通知有两类. A服务器通知,对应的参数为notify_url,支付宝通知使用POST方式 B页面跳转通 ...
- Java实现web在线预览office文档与pdf文档实例
https://yq.aliyun.com/ziliao/1768?spm=5176.8246799.blogcont.24.1PxYoX 摘要: 本文讲的是Java实现web在线预览office文档 ...
- (转)WEB页面导出为Word文档后分页&横向打印的方法
<html> <HEAD> <title>WEB页面导出为Word文档后分页&横向打印的方法 </title> < ...
- Web 前端 UI 组件库文档自动化方案 All In One
Web 前端 UI 组件库文档自动化方案 All In One 需求 自动化 动态 好用 markdown element-ui 中示例和说明按照一定规则写在md文件中,调用md-loader将md文 ...
- ASP.NET Web Api 2 接口API文档美化之Swagger
使用第三方提供的swgger ui 可有效提高 web api 接口列表的阅读性,并且可以在页面中测试服务接口. 但本人在查阅大量资料并进行编码测试后,发现大部分的swagger实例并不能有效运行.例 ...
- Web API 自动生成帮助文档并使用Web API Test Client 测试
之前在项目中有用到webapi对外提供接口,发现在项目中有根据webapi的方法和注释自动生成帮助文档,还可以测试webapi方法,功能很是强大,现拿出来与大家分享一下. 先看一下生成的webapi文 ...
随机推荐
- mysql5.6源码安装
1.环境介绍: 包:mysql-5.6.24.tar.gz 平台:centos6.5 2.安装cmake编译工具和依赖包: yum install cmake -y yum install ncurs ...
- perl操作sybase
设置环境变量 export PERL5LIB=:/redhat/perl/lib64/perl5 安装DBI tar -xzvf DBI-1.631.tar.gz cd DBI-1.631 perl ...
- linux添加开机自启动脚本示例详解
linux下(以RedHat为范本)添加开机自启动脚本有两种方法,先来简单的; 一.在/etc/rc.local中添加如果不想将脚本粘来粘去,或创建链接什么的,则:step1. 先修改好脚本,使其所有 ...
- 010 使用netmap API接管网卡,接收数据包,回应ARP请求
一.本文目的: 上一节中,我们已经在CentOS 6.7 上安装好了netmap,也能接收和发送包了,这节我们来调用netmap中的API,接管网卡,对网卡上收到的数据包做分析,并回应ARP请求. 二 ...
- 【JAVA 小结】Java关于类与对象的代码
分别建立2个类class works 和 Person import java.io.*; public class works { public static void main(String[] ...
- linux centos使用xrdp远程界面登陆
redhat6 安装xrdp 直接使用windows远程桌面连接登陆 下面介绍实现方法: 第一步:下载源码包,并安装一些依赖的软件下载xrdp源码包 wget http://downloads.so ...
- PADS_AD_Cadence转换
PADS_AD_Cadence转换 软件版本:PADS的版本是PADS9.5,Altium designer的版本是Altium designer winter 09 PADS和AD的转换 PADS的 ...
- 简易的IOS位置定位服务
有时一些小的需求,其实只是需要得知当前IOS APP使用的地点,有些只是想精确到城市级别,并不需要任何地图. 有了以下的简易实现: @interface MainViewController ()&l ...
- 荒芜的周六-PHP之面向对象(三)
hi 又是开森的周六了.积攒的两周的衣服,终于是差不多洗完了.大下午的才来学点东西~~ 1.PHP面向对象(三) 四.OOP的高级实践 4.3 Static-静态成员 <?phpdate_def ...
- SilverFoxServer出炉!!
SilverFoxServer是啥?各位看官搜一下SmartFoxServer便知 是一套服务端+客户端通迅框架,快速搭建起回合制,棋牌类的联机 网页游戏 SilverFoxServer的特点包括 用 ...
