Button、ImageButton及ImageView详解
Button、ImageButton及ImageView详解
在应用程序开发过程中,很多时候需要将View的background或者src属性设置为图片,即美观又支持点击等操作。常见的有Button、ImageButton及Imageview,以ImageView为例,在图片浏览器或者编辑工具的开发中使用得非常广泛。由于三者之间存在非常紧密的联系,又有微妙的差别,有时候会傻傻地分不清到底该用谁。本篇文章通过概念讲解与代码分析的形式对它们做一个详细的总结,完全清楚的小伙伴希望指出文中描述的不足之处。
1、基本概念
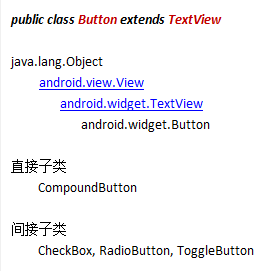
Button,普通按钮,是各种UI中最常用的组件之一,也是Android开发中最受欢迎的组件之一,用户可以通过触摸它来触发一系列事件。按钮的样式默认为系统按钮的背景,不同的设备、不同的平台版本有不同的按钮风格。其类结构图如下:

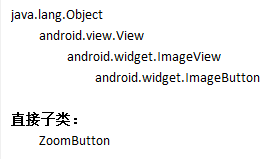
ImageButton,显示一个可以被用户点击的图片按钮,默认情况下,ImageButton看起来像一个普通的按钮。按钮的图片可用通过<ImageButton> XML元素的android:src属性或setImageResource(int)方法指定。要删除按钮的背景,可以定义自己的背景图片或设置背景为透明。其类结构图如下:

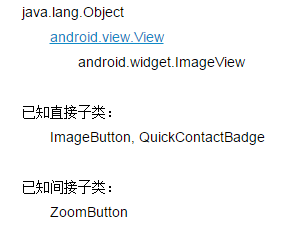
ImageView,显示任意图像(包括图标),可以加载各种来源的图片(如资源或图片库),实际应用中需要计算图像的尺寸以达到最佳效果,并提供例如缩放和着色(渲染)等各种显示选项。类结构图如下:

组件支持的属性与响应的方法在后面对异同点进行对比分析时会给出。
2、相似点
通过XML布局设计与Java代码实现可以发现,Button、ImageButton及Imageview的相似之处有以下三点(只列出常用的,下同):
A、背景图片,三者均可以通过android:background=”@drawable/imgName”来设置背景图片;设置后效果图如下:

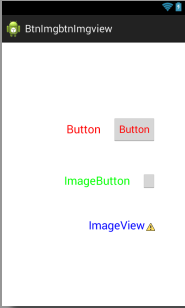
B、背景颜色,三者均可以通过android:background=”#RGB”来设置背景颜色;为方便观察,同时设置了ImageButton和ImageView组件的src属性(资源图片),设置后效果图如下:

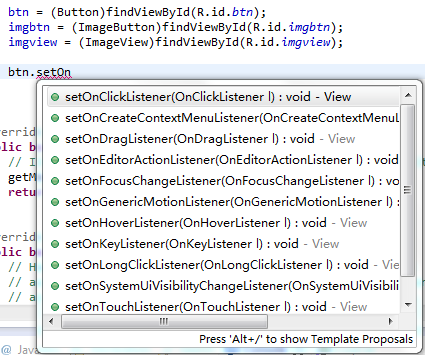
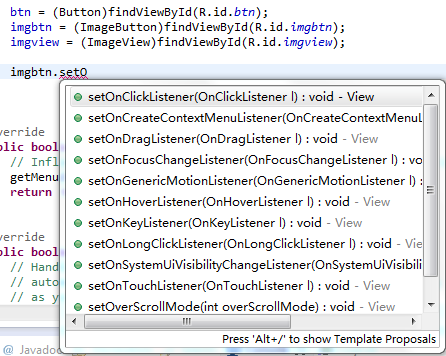
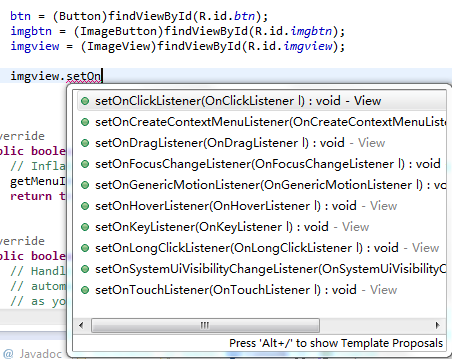
C、触摸事件,三者均可以定义用户触摸时的响应方法,如最常用的点击事件监听器setOnClickListener()对应的onClick()方法;响应函数展示图如下:



3、不同点
类似的,Button、ImageButton及Imageview的不同之处有以下三点:
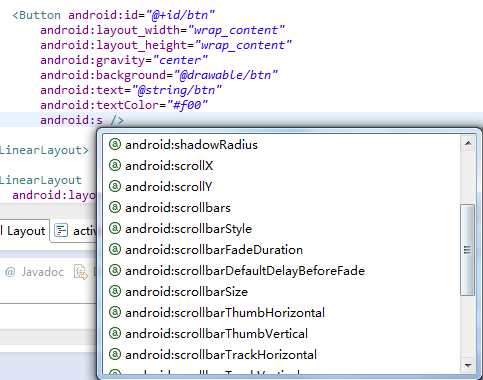
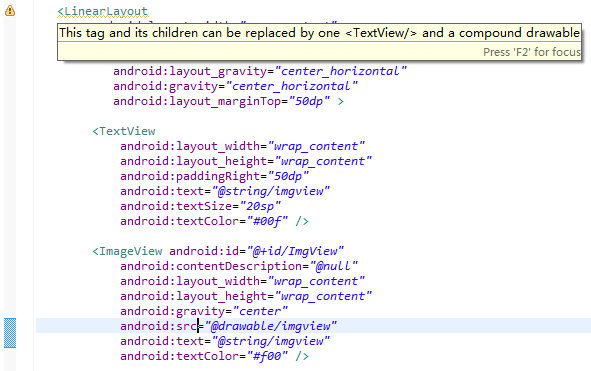
A、资源图片,Button不支持android:src=”@drawable/imgName”属性,而ImageButton和ImageView可以通过该属性来设置资源图片(前景图较易理解);设置后效果图如下面左图,而右图是弹出的Button属性选择框,确实不存在src属性;


B、文本内容,ImageButton和ImageView不支持android:text=”@string/textContent”属性,而Button可以通过该属性来定义按钮名称;设置后效果图如下,两者的属性选择框这里就不给出了;

C、响应方法,ImageView能够实现的方法有限,而Button和ImageButton相对来来说多一些,如设置视图的过滚动模式方法setOverScrollMode(int mode),从上述2中的响应方法展示图中可以看出;
注意:虽然某个组件不支持某个属性,但在XMl文件中定义时为其添加该属性(自动弹出的属性选择框中没有,可以手写)并不会有任何警告或者错误,只是也不会有任何反应,即不会出现对应的效果。
4、XML代码
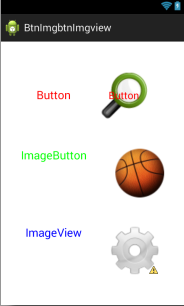
Button、ImageButton及ImageView组件各定义了一个,分别添加了TextView组件用以说明当前组件类型,且均设置了background、src及text属性。这里给出最终的xml文件代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center_vertical" > <LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_gravity="right"
android:layout_marginRight="50dp"
android:gravity="center_vertical" > <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingRight="20dp"
android:text="@string/btn"
android:textSize="20sp"
android:textColor="#f00" /> <Button android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:background="@drawable/btn"
android:src="@drawable/btn"
android:text="@string/btn"
android:textColor="#f00" /> </LinearLayout> <LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_gravity="right"
android:layout_marginRight="50dp"
android:gravity="center_vertical"
android:layout_marginTop="50dp" > <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingRight="20dp"
android:text="@string/imgbtn"
android:textSize="20sp"
android:textColor="#0f0" /> <ImageButton android:id="@+id/imgbtn"
android:contentDescription="@null"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:src="@drawable/imgbtn"
android:background="#0f0"
android:text="@string/imgbtn"
android:textColor="#f00" /> </LinearLayout> <LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_gravity="right"
android:layout_marginRight="50dp"
android:gravity="center_vertical"
android:layout_marginTop="50dp" > <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingRight="20dp"
android:text="@string/imgview"
android:textSize="20sp"
android:textColor="#00f" /> <ImageView android:id="@+id/imgview"
android:contentDescription="@null"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:src="@drawable/imgview"
android:background="#00f"
android:text="@string/imgview"
android:textColor="#f00" /> </LinearLayout> </LinearLayout>
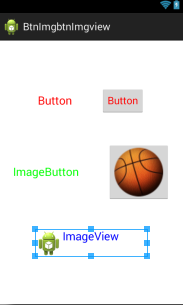
最终的效果图如下:

5、总结
本文主要从Android组件的src、background、text及onClick四个属性,通过图文的形式讲解了Button、ImageButton及ImageView三者之间的异同点。至于在Java代码中让它们完成哪些具体的操作,需要根据实际的应用情况来进行实现,这里就不举例了。
在布局设计与组件属性设置过程中可以发现一个很有趣的现象(从上面的大部分效果图中也可见,右下角的黄色感叹三角):将TextView与ImageView这两个组件加入同一个LinearLayout后,Eclipse会提示一个警告。截图如下:

大致意思是说:如果要为TextView组件添加图标,可以通过其自身的属性来完成。什么也没想,直接通过android:drawableLeft=”@drawable/imgName”在其左边放一张图片(此处用工程中默认图标),然后将原本的ImageView组件去除,果然,警告消失了。如图:

当然,实际开发时该用ImageView还是得用。个人觉得有趣是因为当前的Eclipse会根据添加的组件及位置来猜测开发者的意图,并进行相应的判断,必要时给出提示。像上述情况,它得出的结论可能是我想在TextView文本后面放一个对应的标志性图标,而没有判断出其自身在这里只作为一个标志性文本。
说到警告,虽然一般不会影响到程序的正常运行,但总归是一个缺陷。若用Lint工具对整个项目进行分析,就可以发现,资源与代码冗余现象普遍存在,久而久之,会影响到项目的管理与维护。
如Eclipse和Lint均会提示ImageView和ImageButton这两个组件在XMl文件中定义时需要设置contentDescription(描述)属性,官方的解释是为视力不便者提供使用说明文本,可见Google考虑得相当周到。不过大部分应用是不需要设置什么组件说明文本的,最简单也是最高效的消除该警告的方法是在组件属性中加入如下代码:
android: contentDescription=”@null”;
Button、ImageButton及ImageView详解的更多相关文章
- Android零基础入门第19节:Button使用详解
原文:Android零基础入门第19节:Button使用详解 Button(按钮)是Android开发中使用非常频繁的组件,主要是在UI界面上生成一个按钮,该按钮可以供用户单击,当用户单击按钮时,按钮 ...
- Android 之窗口小部件详解--App Widget
Android 之窗口小部件详解--App Widget 版本号 说明 作者 日期 1.0 添加App Widge介绍和示例 Sky Wang 2013/06/27 1 App ...
- android L新控件RecyclerView详解与DeMo[转]
http://blog.csdn.net/codebob/article/details/37813801 在谷歌的官网我们可以看到它是这样介绍的: RecyclerView is a more a ...
- Android 之窗口小部件详解(三) 部分转载
原文地址:http://blog.csdn.net/iefreer/article/details/4626274. (一) 应用程序窗口小部件App Widgets 应用程序窗口小部件(Widget ...
- Android零基础入门第80节:Intent 属性详解(下)
上一期学习了Intent的前三个属性,本期接着学习其余四个属性,以及Android系统常用内置组件的启动. 四.Data和Type属性 Data属性通常用于向Action属性提供操作的数据.Data属 ...
- Xamarin.Android通知详解
一.发送通知的机制 在日常的app应用中经常需要使用通知,因为服务.广播后台活动如果有事件需要通知用户,则需要通过通知栏显示,而在Xamarin.Android下的通知需要获取Notification ...
- Android开发重点难点1:RelativeLayout(相对布局)详解
前言 啦啦啦~博主又推出了一个新的系列啦~ 之前的Android开发系列主要以完成实验的过程为主,经常会综合许多知识来写,所以难免会有知识点的交杂,给人一种混乱的感觉. 所以博主推出“重点难点”系列, ...
- Dialog详解(包括进度条、PopupWindow、自定义view、自定义样式的对话框)
Dialog详解(包括进度条.PopupWindow.自定义view.自定义样式的对话框) Android中提供了多种对话框,在实际应用中我们可能会需要修改这些已有的对话框.本实例就是从实际出发, ...
- Android Design Support Library使用详解
Android Design Support Library使用详解 Google在2015的IO大会上,给我们带来了更加详细的Material Design设计规范,同时,也给我们带来了全新的And ...
随机推荐
- hadoop2.4.1集群搭建
准备Linux环境 修改主机名: $ vim /etc/sysconfig/network NETWORKING=yes HOSTNAME=hadoop001 修改IP: # vim /etc/sys ...
- 按要求编写Java应用程序: (1)编写西游记人物类(XiYouJiRenWu) 其中属性有:身高(height),名字(name),武器(weapon) 方法有:显示名字(printName),显示武器(printWeapon) (2)在主类的main方法中创建二个对象:zhuBaJie,sunWuKong。并分别为他 们的两个属性(name,weapon)赋值,最后分别调用printName,
package com.hanqi.test; public class xiyoujirenwu { private double height;// 身高 private String name; ...
- Tomcat源码分析之—具体启动流程分析
从Tomcat启动调用栈可知,Bootstrap类的main方法为整个Tomcat的入口,在init初始化Bootstrap类的时候为设置Catalina的工作路径也就是Catalina_HOME信息 ...
- Linux IPC tcp/ip socket 编程
模型 #include <unistd.h> #include <sys/types.h> #include <sys/socket.h> #include < ...
- UDT中的epoll
epoll 是为处理大量句柄而改进的poll,在UDT中也有支持.UDT使用了内核提供的epoll,主要是epoll_create,epoll_wait,epoll_ctl,UDT定义了CEPollD ...
- POI读写Word docx文件
使用POI读写word docx文件 目录 1 读docx文件 1.1 通过XWPFWordExtractor读 1.2 通过XWPFDocument读 2 写docx ...
- hw 要的是螺丝钉
日前突然接到华为HR的电话,叫我去面试。本来我的工作和工资收入等各方面在本地也还算可以,没有想要跳槽。但是本着去看看有没有更好机会的想法就去了。 9:30到了现场后,在那里等了很久,一个考官上来问了 ...
- Rename in Batch [Python]
#!/usr/bin/python2.7 # Program: # Rename files in current folder in batch. # Date: # 2016-04-17 # Us ...
- AC日记——数1的个数 openjudge 1.5 40
40:数1的个数 总时间限制: 1000ms 内存限制: 65536kB 描述 给定一个十进制正整数n,写下从1到n的所有整数,然后数一下其中出现的数字“1”的个数. 例如当n=2时,写下1,2. ...
- [No00003F]richtextbox实现拖放
namespace WindowsFormsApplication1 { public partial class Form1 : Form { public Form1() { Initialize ...
