js的bind方法
转载:http://www.jb51.net/article/94451.htm
http://www.cnblogs.com/TiestoRay/p/3360378.html
https://segmentfault.com/a/1190000002662251
对于函数绑定(Function binding)很有可能是大家在使用JavaScript时最少关注的一点,但是当你意识到你需要一个解决方案来解决如何在另一个函数中保持this上下文的时候,你真正需要的其实就是 Function.prototype.bind() ,只是你有可能仍然没有意识到这点。
第一次遇到这个问题的时候,你可能倾向于将this设置到一个变量上,这样你可以在改变了上下文之后继续引用到它。
一. bind的语法
bind() 方法的主要作用就是将函数绑定至某个对象,bind() 方法会创建一个函数,函数体内this对象的值会被绑定到传入bind() 函数的值。
1.1 定义
bind()的定义如下:
The bind() method creates a new function that, when called, has its this keyword set to the provided value, with a given sequence of arguments preceding any provided when the new function is called.
bind() 函数会创建一个新函数(称为绑定函数),新函数与被调函数(绑定函数的目标函数)具有相同的函数体。当目标函数被调用时 this 值绑定到 bind() 的第一个参数,该参数不能被重写。
1.2 原理
可以用如下代码模拟bind()的原理:
|
1
2
3
4
5
6
|
Function.prototype.bind = function(context) { var self = this; // 保存原函数 return function() { // 返回一个新函数 return self.apply(context, arguments); // 执行新函数时,将传入的上下文context作为新函数的this }} |
1.3 语法
|
1
|
Function.prototype.bind(thisArg[, arg1[, arg2[, ...]]]) |
二. bind的应用场景
2.1 实现对象继承
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
var A = function(name) { this.name = name;}var B = function() { A.bind(this, arguments);}B.prototype.getName = function() { return this.name;}var b = new B("hello");console.log(b.getName()); // "hello" |
2.2 事件处理
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
var paint = { color: "red", count: 0, updateCount: function() { this.count++; console.log(this.count); }};// 事件处理函数绑定的错误方法:document.querySelector('button') .addEventListener('click', paint.updateCount); // paint.updateCount函数的this指向变成了该DOM对象// 事件处理函数绑定的正确方法:document.querySelector('button') .addEventListener('click', paint.updateCount.bind(paint)); // paint.updateCount函数的this指向变成了paint |
2.3 时间间隔函数
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
var notify = { text: "Hello World!", beforeRender: function() { alert(this.text); }, render: function() { // 错误方法: setTimeout(this.beforeRender, 0); // undefined // 正确方法: setTimeout(this.beforeRender.bind(this), 0); // "Hello World!" }};notify.render(); |
2.4 借用Array的原生方法
|
1
2
3
4
|
var a = {};Array.prototype.push.bind(a, "hello", "world")();console.log(a); // "hello", "world" |
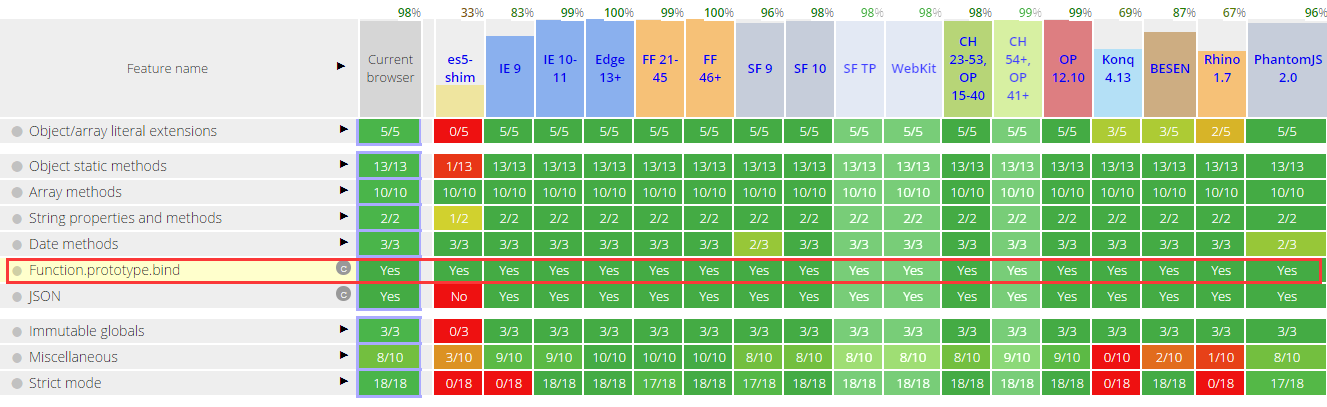
三. bind()方法的浏览器兼容性

四. bind()的兼容性写法
|
1
2
3
4
5
6
7
8
9
10
11
12
|
if (!Function.prototype.bind) { Function.prototype.bind = function() { var self = this, // 保存原函数 context = [].shift.call(arguments), // 需要绑定的this上下文 args = [].slice.call(arguments); // 剩余的参数转成数组 return function() { // 返回一个新函数 // 执行新函数时,将传入的上下文context作为新函数的this // 并且组合两次分别传入的参数,作为新函数的参数 return self.apply(context, [].concat.call(args, [].slice.call(arguments))); } };} |
五. bind与 call/apply方法的区别
共同点:
都可以改变函数执行的上下文环境;
不同点:
bind: 不立即执行函数,一般用在异步调用和事件; call/apply: 立即执行函数。
总结
好了,以上就是这篇文章的全部内容了,希望本文的内容对大家学习或者使用Javascript能有一定的帮助,如果有疑问大家可以留言交流。
js的bind方法的更多相关文章
- 【转载】JS中bind方法与函数柯里化
原生bind方法 不同于jQuery中的bind方法只是简单的绑定事件函数,原生js中bind()方法略复杂,该方法上在ES5中被引入,大概就是IE9+等现代浏览器都支持了(有关ES5各项特性的支持情 ...
- 理解js中bind方法的使用
提到bind方法,估计大家还会想到call方法.apply方法:它们都是Function对象内建的方法,它们的第一个参数都是用来更改调用方法中this的指向.需要注意的是bind 是返回新的函数,以便 ...
- JS高级---bind方法的使用
bind方法的使用 //通过对象,调用方法,产生随机数 function ShowRandom() { //1-10的随机数 this.number = parseInt(Math.random() ...
- JS高级---bind方法
bind方法 复制了一份的时候, 把参数传入到了f1函数中, x===>10, y===>20, null就是this, 默认就是window bind方法是复制的意思, 参数可以在复制的 ...
- js实现bind方法
//目标函数 function fun(...args) { console.log(this); console.log(args); } //目标函数原型对象上的一个方法cher func.pro ...
- JS bind()方法、JS原生实现bind()
一.arguments的含义 // arguments 是一个对应于传递给函数的参数的类数组对象 function a(){ console.log(arguments); } a(); // Arg ...
- js中bind解析
一.arguments的含义 // arguments 是一个对应于传递给函数的参数的类数组对象 function a(){ console.log(arguments); } a(); // Arg ...
- js中bind,call,apply方法的应用
最近用js的类写东西,发现一个无比蛋疼的事,那就是封装的类方法中的this指针经常会改变指向,失去上下文,导致程序错误或崩溃. 比如: function Obj(){ this.type = &quo ...
- js学习进阶中-bind()方法
有次面试遇到的,也是没说清楚具体的作用,感觉自己现在还是没有深刻的理解! bind():绑定事件类型和处理函数到DOM element(父元素上) live():绑定事件到根节点上,(document ...
随机推荐
- js和jquery页面初始化加载函数的方法及先后顺序
运行下面代码.弹出A.B.C.D.E的顺序:A=B=C>D=E. jquery:等待页面加载完数据,以及页面部分元素(不包括图片.视频), js:是页面全部加载完成才执行初始化加载. <! ...
- QT学习第2天
回顾: 1.构建一个QT工程步骤 (1)qmake -project (2)qmake (3)make 2.两个常用的组件 QLabel 标签 QPushButton 按钮 --------- ...
- linux进程间通信-消息队列
一 消息队列的介绍 消息队列提供了一种从一个进程向另一个进程发送一个数据块的方法. 每个数据块都被认为含有一个类型,接收进程可以独立地接收含有不同类型的数据结构. 我们可以通过发送消息来避免命名管道的 ...
- [译] 企业级 OpenStack 的六大需求(第 3 部分):弹性架构、全球交付
全文包括三部分: 第一部分:API 高可用和管理以及安全模型 第二部分:开放架构和混合云兼容 第三部分:弹性架构和全球交付 需求 5 - 扩展.弹性和性能 企业级的内容很丰富.过去,企业级往往和高可靠 ...
- Java开发之Servlet生命周期
Servlet会在服务器启动或第一次请求该Servlet的时候开始生命周期,在服务器结束的时候结束生命周期.无论请求多少次Servlet,最多只有一个Servlet实例.多个客户端并发请求Servle ...
- (二)工厂方法模式-C++实现
工厂方法模式:定义一个用于创建对象的借口,让子类决定实例化哪一个类. Factory method使一个类的实例化延迟到子类. 当系统准备为用户提供某个类的子类的实例,又不想让用户代码和孩子类形成耦合 ...
- JMS学习(六)-ActiveMQ的高可用性实现
原文地址:http://www.cnblogs.com/hapjin/p/5663024.html 一,ActiveMQ高可用性的架构 ActiveMQ的高可用性架构是基于Master/Slave 模 ...
- UVA 10375 Choose and divide【唯一分解定理】
题意:求C(p,q)/C(r,s),4个数均小于10000,答案不大于10^8 思路:根据答案的范围猜测,不需要使用高精度.根据唯一分解定理,每一个数都可以分解成若干素数相乘.先求出10000以内的所 ...
- AC日记——矩阵交换行 openjudge 1.8 01
01:矩阵交换行 总时间限制: 1000ms 内存限制: 65536kB 描述 给定一个5*5的矩阵(数学上,一个r×c的矩阵是一个由r行c列元素排列成的矩形阵列),将第n行和第m行交换,输出交换 ...
- vector3.forward和transform.forward的区别!
http://blog.163.com/bowen_tong/blog/static/20681717420146654927791/ vector3.forward和transform.forwar ...
