O365(世纪互联)SharePoint 之调查列表简单介绍
前言
SharePoint中为了提供了很多开箱即用的应用程序,比如调查列表就是其中之一,同样,在O365版本里(国际版和世纪互联版本均可),也有这样的调查列表可以供我们使用,而使用起来非常方便和快速,就可以创建一个基本的调查。
下面,我们举一个简单的例子,就用凌晨结束的欧洲杯作为Demo吧。好吧,Let’s go!
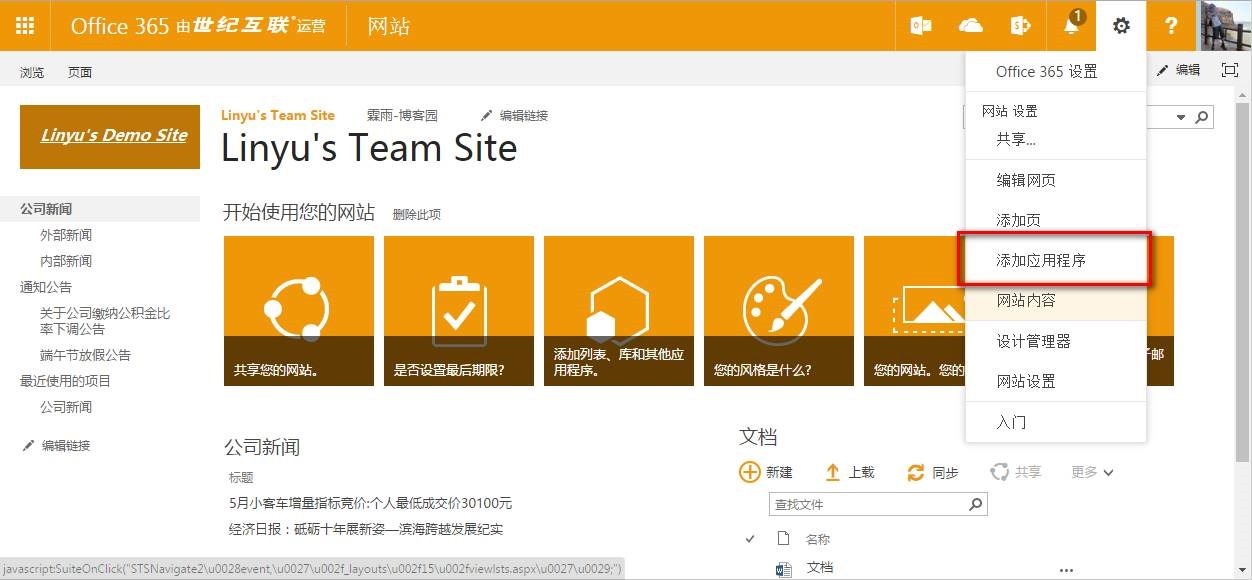
1、在O365中打开SharePoint站点,在右上角网站设置的小齿轮菜单里,点击添加应用程序,如下图:

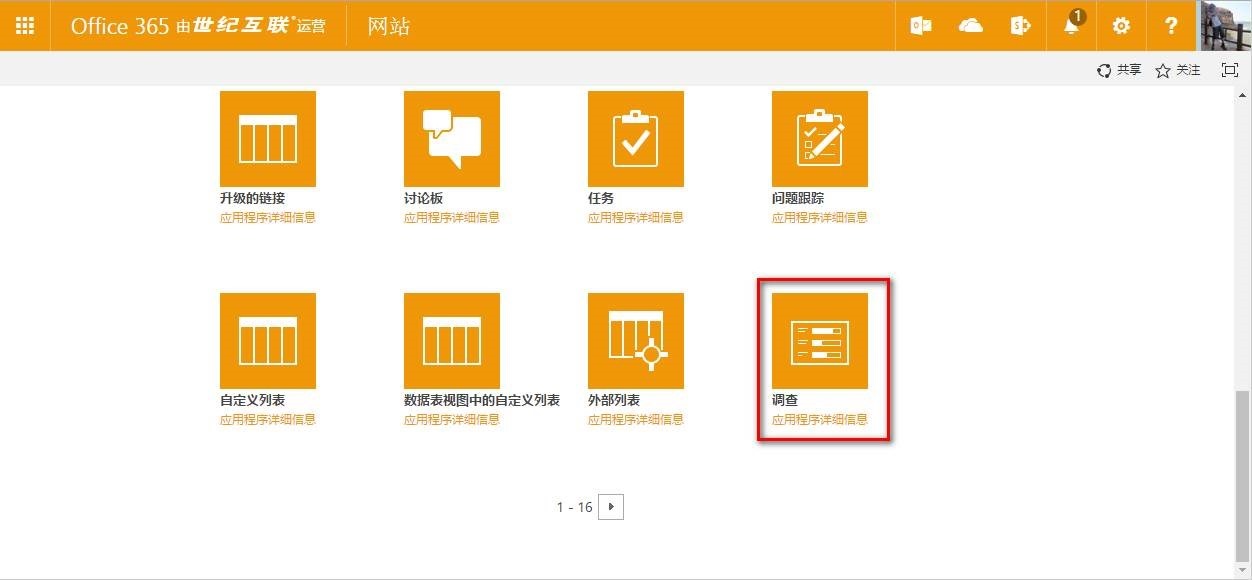
2、选择调查列表,如下图:
注:如果没有该列表模板,去网站设置 – 网站功能开启“工作组协作列表”的功能,即可;

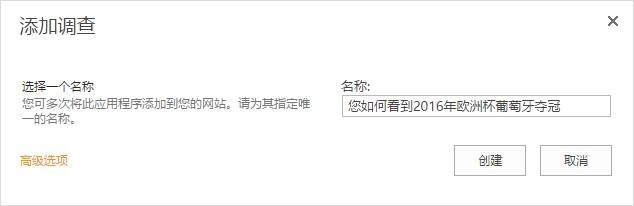
3、输入调查列表的名称,如下图:

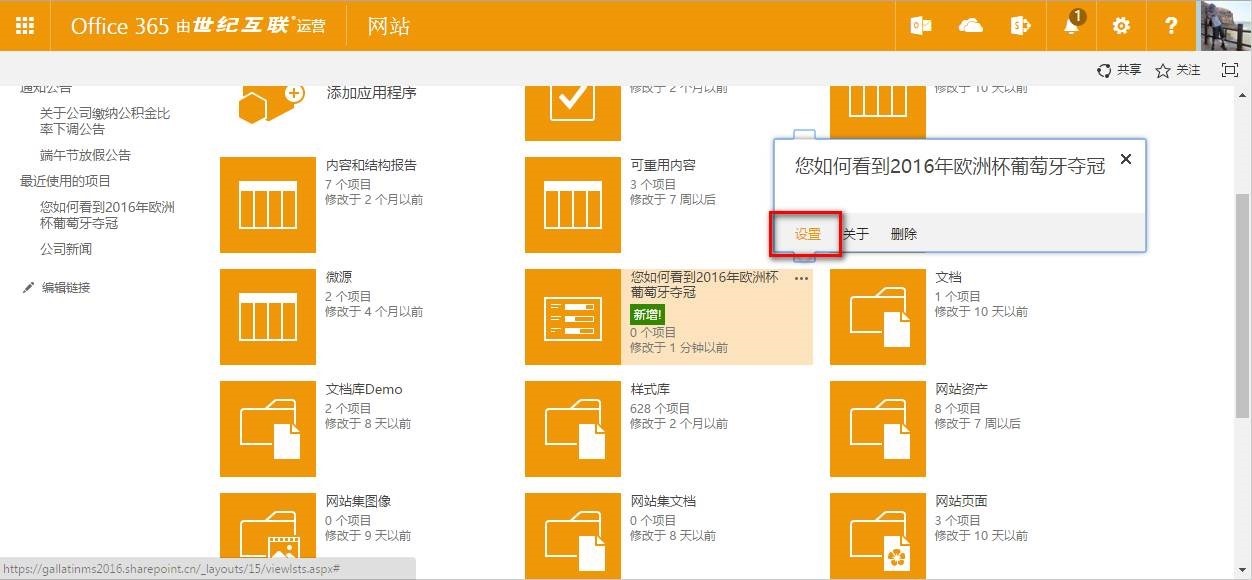
4、点击我们创建的调查列表的设置,如下图:

5、可以看到设置的基本菜单,如下图:

6、然后可以在设置的下面,添加问题,如下图:

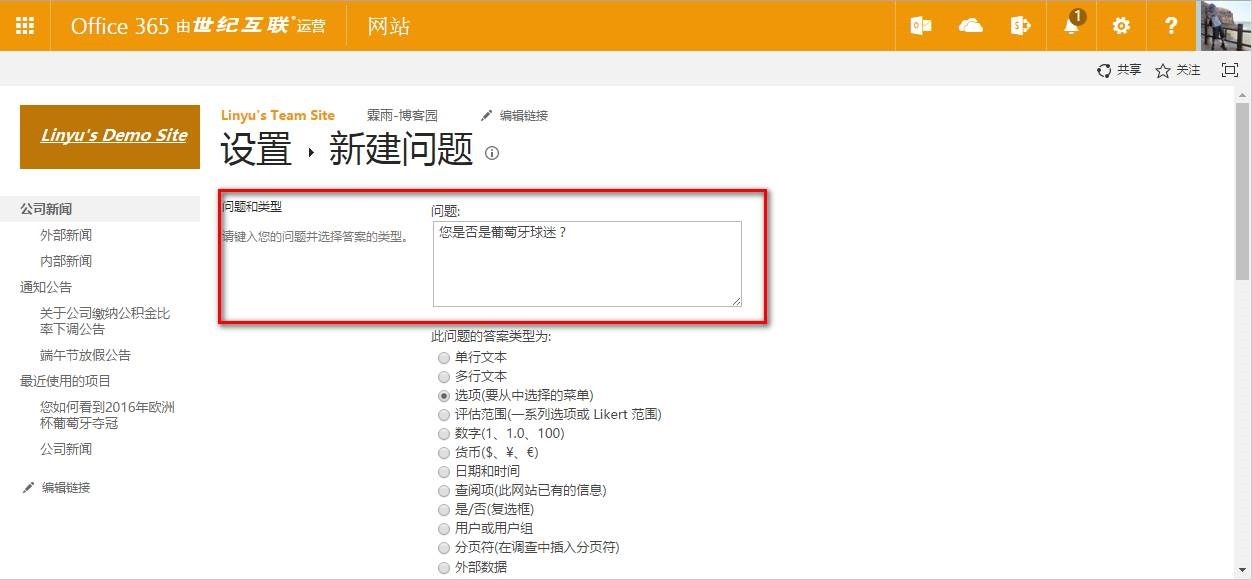
7、输入问题名称,选择问题类型,如下图:

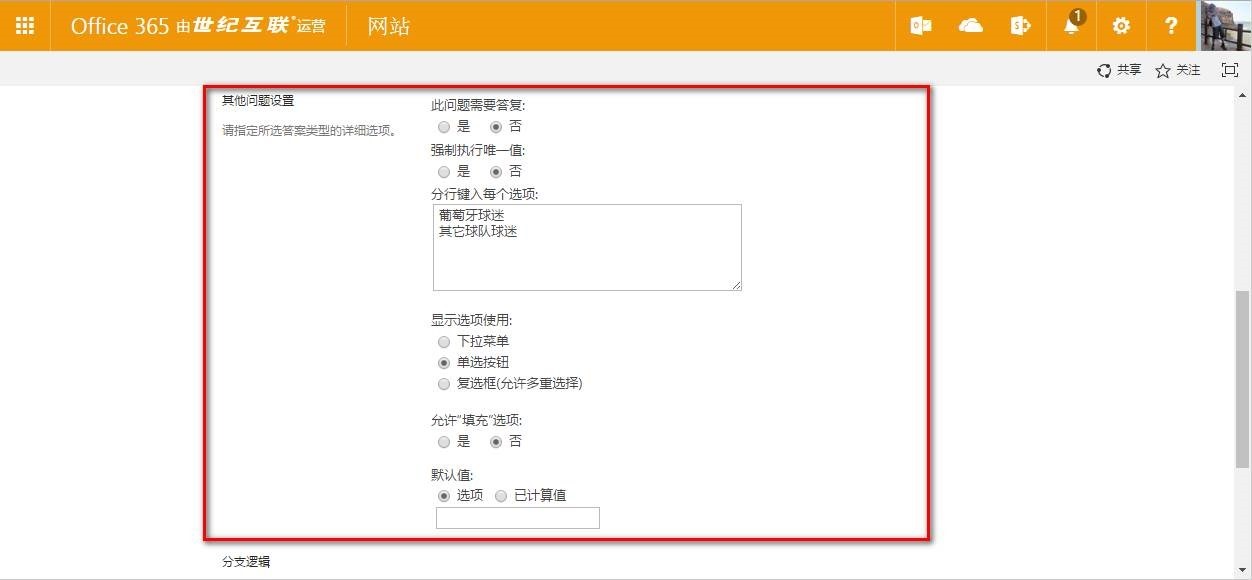
8、输入问题的其他设置,如下图:

9、分支逻辑,这个一般在添加完所有问题以后,进行设置;因为后面的问题还没有呢,你分支也没地方去啊!

10、这是添加完了所有的问题,如下图:

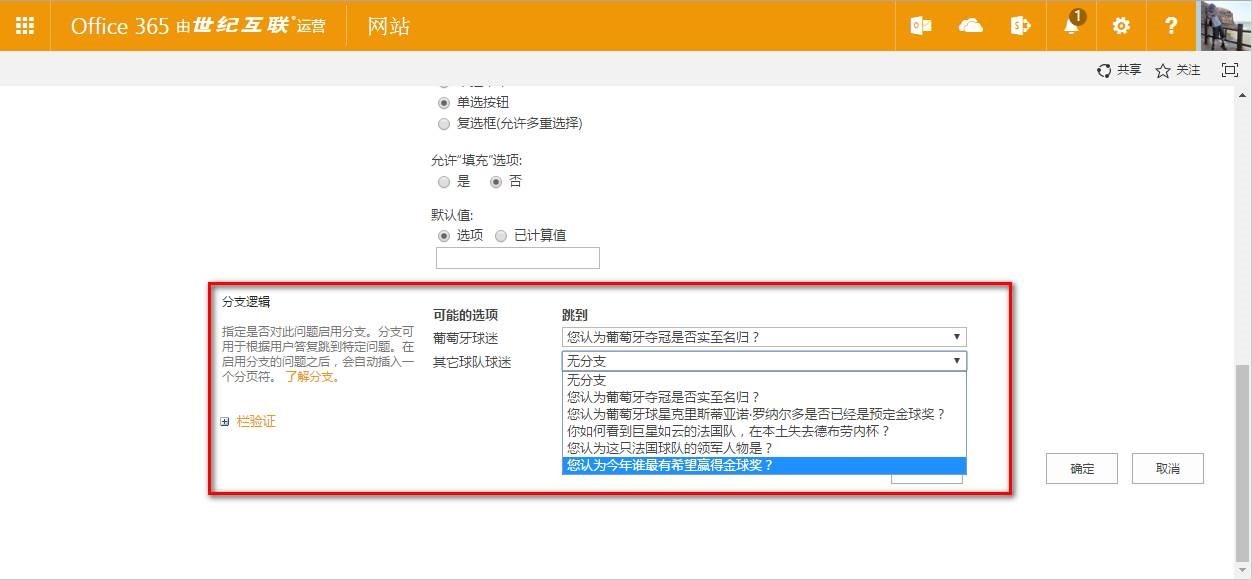
11、点进去第一个问题,选择分支逻辑,如下图:

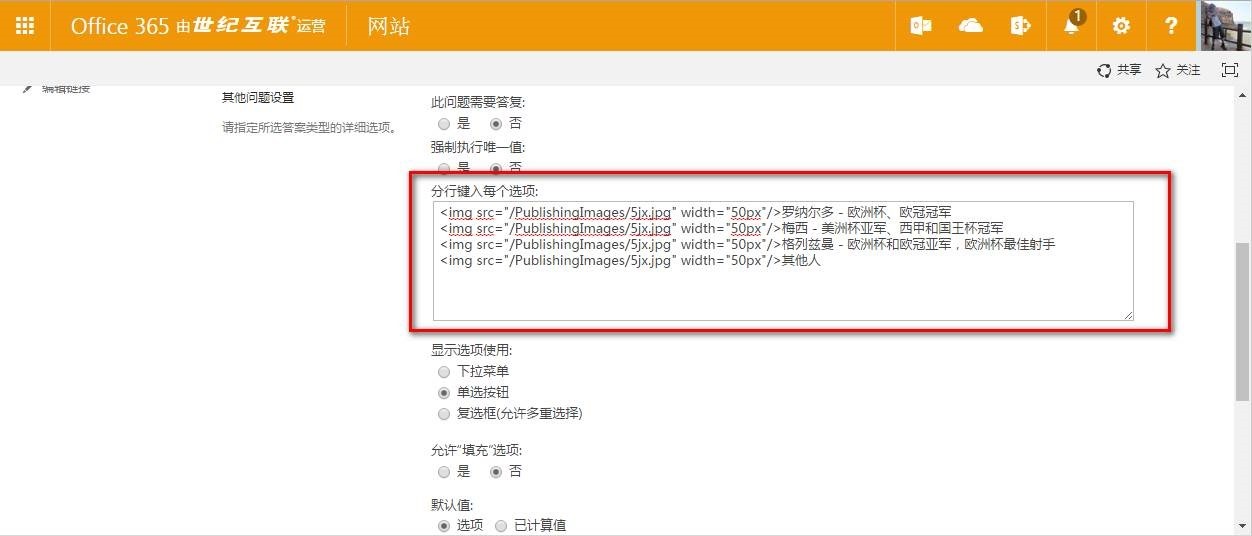
12、当然答案中,可以添加HTML,但是前台会显示出来所添加的HTML,我们一般采取JQuery处理一下,如下图:

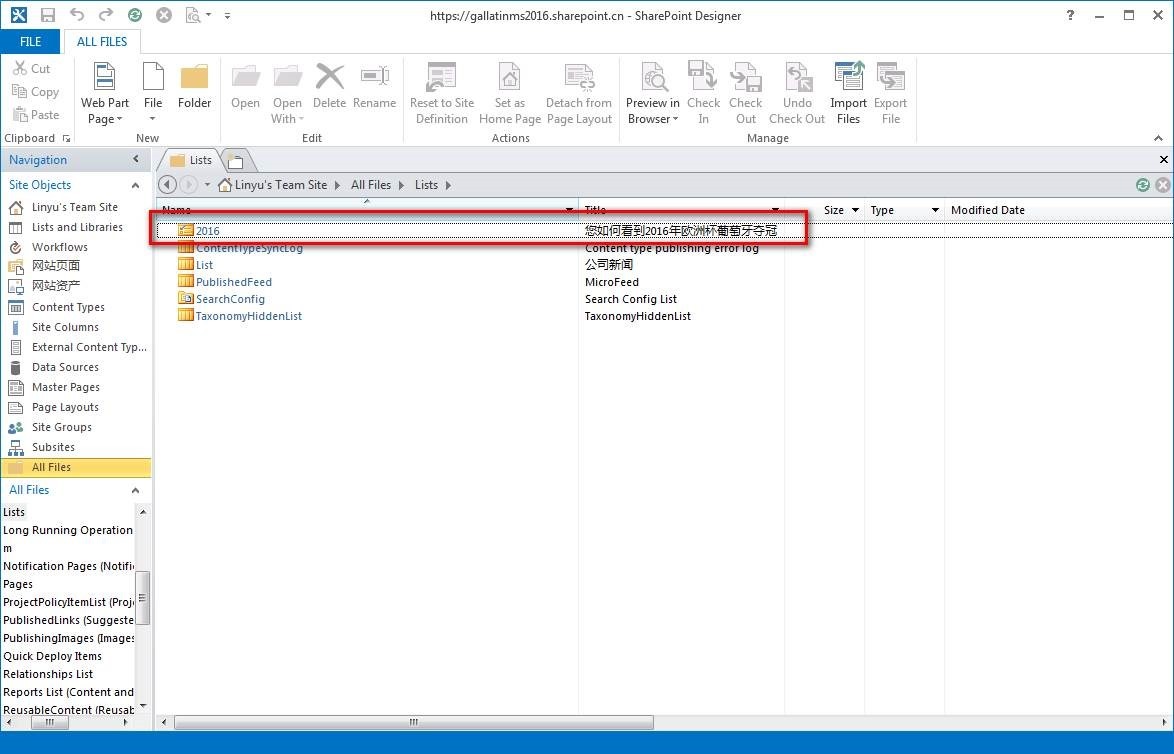
13、用spd打开站点,找到我们的调查列表,如下图:

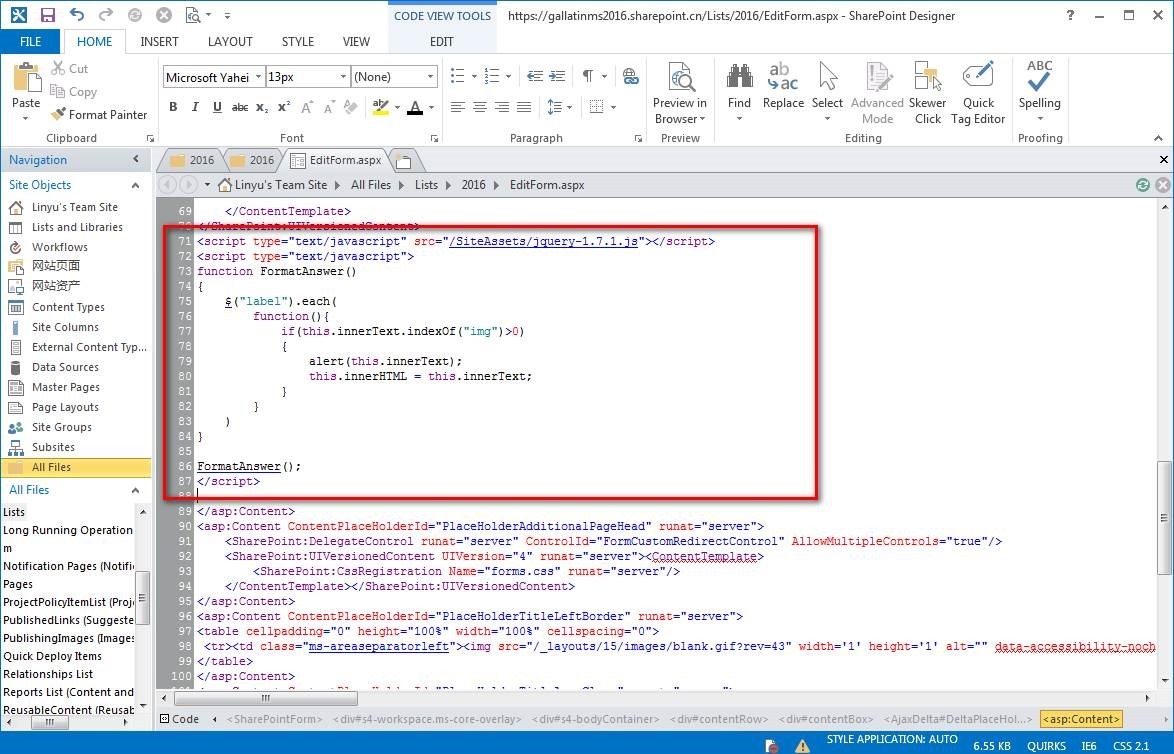
14、添加jquery代码,当然我仅仅是写一个demo,效率我没考虑,只考虑效果了,别看代码看方法吧,如下图:

15、刷新页面,可以看到效果图,当然,我们可以把黄色的五角星,换成每个球员的头像,就显得好看多了(你们说我太懒?好吧,我不否认!),如下图:

结束语
SharePoint 为我们提供的开箱即用的功能,很多时候需要我们给予更多的想象力,会做出意想不到的效果,而且花费更少的时间;我想,这就是SharePoint的优势所在吧。
好了,就到这里,休息。。休息一下。。
O365(世纪互联)SharePoint 之调查列表简单介绍的更多相关文章
- SharePoint 解决方案手动打包简单介绍
介绍:在使用SharePoint中,我们经常需要做的就是打包解决方案,我们来介绍下SharePoint解决方案的手动部署,我自己觉得,解决方案是SharePoint中非常好的一个功能,部署和使用起来相 ...
- HTML列表简单介绍
1.无序列表 使用标签:<ul>,<li> 属性:disc,circle,square 2.有序列表 使用标签:<ol>,<li> 属性:A,a,I,i ...
- O365(世纪互联)SharePoint 之使用列表库发布新闻
前言 上一篇文章,我们简单介绍了如何个性化O365的SharePoint站点,本文我们演示一下如何使用SharePoint自带的列表应用程序,定制一个公司新闻的栏目. 其间,用到的主要工具是Share ...
- O365(世纪互联)SharePoint 之文档库使用小记
前言 当O365越来越流行的时候,大家往往更多使用的是传统的Office功能,有太少订阅用户能触及到O365的一个非常棒的功能,叫做SharePoint online. 下面,我们就以图文并茂的方式, ...
- O365(世纪互联)SharePoint 之使用Designer报错
前言 在SharePoint Online中使用Designer报错,错误为:This Feature has been disabled by your administrator.找了好久发现原因 ...
- O365(世纪互联)SharePoint 之站点个性化
前言 上一篇文章中,我们简单介绍了如何使用O365中SharePoint Online文档库,SharePoint Online的优点就是提供给我们很多非常方便开箱即用的功能,让我们快速的搭建站点,方 ...
- [SharePoint Online]SharePoint Designer无法打开世纪互联版sp online站点得解决方法,报错信息:请安装更新后再重新打开
现象描述: 装了个x64版SharePoint designer 2013, 没有装SP1,在打开国际版得office 365 online得时候完全没有问题,但是在打开世纪互联版得时候就打不开,让安 ...
- 在C#开发中如何使用Client Object Model客户端代码获得SharePoint 网站、列表的权限情况
自从人类学会了使用火,烤制的方式替代了人类的消化系统部分功能,从此人类的消化系统更加简单,加速了人脑的进化:自从SharePoint 2010开始有了Client Side Object Model ...
- 在Sharepoint2010中一种自定义调查列表的不允许再次答复提示的处理方法!
在Sharepoint中默认创建的调查列表系统只允许答复一次,再次答复将报错误信息,这对最终用户而言是非常不友好的体验,当然你也可以在调查设置中的常规设置中设置允许多次答复,这样就会有错误提示信息,但 ...
随机推荐
- Bluemix中国版体验(二)
从上一篇到现在大概有一个多月了.时隔一个月再登录中国版Bluemix,发现界面竟然更新了,现在的风格和国际版已经基本保持一致!这次我们来体验一下Mobile Service.不过mobile serv ...
- Centos6.x 下安装Jexus独立版
操作步骤: #cd /tmp #wget linuxdot.net/down/jexus-5.8.1-x64.tar.gz 注:如果有新版本,则修改为相应版本号即可. #tar -zxvf jexus ...
- ASP.NET Web API 路由对象介绍
ASP.NET Web API 路由对象介绍 前言 在ASP.NET.ASP.NET MVC和ASP.NET Web API这些框架中都会发现有路由的身影,它们的原理都差不多,只不过在不同的环境下作了 ...
- Android之SQLite数据库篇
一.SQLite简介 Google为Andriod的较大的数据处理提供了SQLite,他在数据存储.管理.维护等各方面都相当出色,功能也非常的强大. 二.SQLite的特点 1.轻量级使用 SQLit ...
- 【CSS3动画】transform对文字及图片的旋转、缩放、倾斜和移动
前言:之前我有写过CSS3的transform这一这特性,对于它的用法,还不是很透彻,今天补充补充,呵呵 你懂的,小司机准备开车了. a)再提一提transform的四个属性 ①旋转--->ro ...
- 牛逼的css3:动态过渡与图形变换
写css3的属性的时候,最好加上浏览器内核标识,进行兼容. -ms-transform:scale(2,4); /* IE 9 */ -moz-transform:scale(2,4); /* Fir ...
- webapi+Task并行请求不同接口实例
标题的名称定义不知道是否准确,不过我想表达的意思就是使用Task特性来同时请求多个不同的接口,然后合并数据:我想这种场景的开发对于对接过其他公司接口的人不会陌生,本人也是列属于之内,更多的是使用最原始 ...
- Android开发之自定义的ListView(UITableViewController)
Android开发中的ListView, 顾名方法思义,就是表视图.表示图在iOS开发中就是TableView.两者虽然名称不一样,但是其使用方法,使用场景以及该控件的功能都极为相似,都是用来展示大量 ...
- 设计模式(十二):通过ATM取款机来认识“状态模式”(State Pattern)
说到状态模式,如果你看过之前发布的重构系列的文章中的<代码重构(六):代码重构完整案例>这篇博客的话,那么你应该对“状态模式”并不陌生,因为我们之前使用到了状态模式进行重构.上一篇博客我们 ...
- yum和apt-get有什么区别
一般来说著名的linux系统基本上分两大类: 1.RedHat系列:Redhat.Centos.Fedora等 2.Debian系列:Debian.Ubuntu等 RedHat 系列 1 常见的安装包 ...
