Sencha ExtJS 6 Widget Grid 入门
最近由于业务需要,研究了一下Sencha ExtJS 6 ,虽然UI和性能上据相关资料说都有提升,但是用起来确实不太顺手,而且用Sencha cmd工具进行测试和发布,很多内部细节都是隐藏的,出了问题不好跟踪。更奇葩的是明明在sencha app watch上运行很好,但是sencha app build后会出现异常。即使是这样,但Sencha ExtJS 6 在UI控件和编程模式上确实比较强大。下面介绍一个 Widget Grid 用法,可以在表格grid中进行列样式渲染,是一个比较强大的功能:
1 拷贝admin-dashboard创建项目
2 配置app.json,主要用于中文提示和采用font-awesome字体库等
- /**
- * The Sencha Framework for this application.
- */
- "framework": "ext",
- "locale": "zh_CN",//中文
- /**
- * The list of required packages (with optional versions; default is "latest").
- * https://docs.sencha.com/extjs/6.0/core_concepts/localization.html
- */
- "requires": [
- "charts",
- "font-awesome",//字体
- "ux",
- "ext-locale"
- ],
3 配置菜单(Admin.store.NavigationTree)
- {
- text: 'Widget Grid',
- view: 'main.SRFX',
- leaf: true,
- iconCls: 'x-fa fa-times-circle',
- routeId: 'SRFX'
- },
4 定义视图和模型等
在\classic\src\view\main中新建 一个srfxd.js,其内容为:
- var store = Ext.create('Ext.data.Store', {
- fields: ['name', 'progress'],
- data: [
- { name: 'Lisa', progress: .159, sequence1: [1, 2, 4, 5, 4, 5], sequence2: [1, -2, 4, 5, 4, -5], sequence3: [1, -2, 4, 5, 4, -5] },
- { name: 'Bart', progress: .216, sequence1: [1, 2, 4, 5, 4, 5], sequence2: [1, -2, 4, 5, 4, -5], sequence3: [1, -2, 4, 5, 4, -5] },
- { name: 'Homer', progress: .55, sequence1: [1, 2, 4, 5, 4, 5], sequence2: [1, -2, 4, 5, 4, -5], sequence3: [1, -2, 4, 5, 4, -5] },
- { name: 'Maggie', progress: .167, sequence1: [1, 2, 4, 5, 4, 5], sequence2: [1, -2, 4, 5, 4, -5], sequence3: [1, -2, 4, 5, 4, -5] },
- { name: 'Marge', progress: .145, sequence1: [1, 2, 4, 5, 4, 5], sequence2: [1, -2, 4, 5, 4, -5], sequence3: [1, -2, 4, 5, 4, -5] }
- ]
- });
- Ext.define('Admin.view.main.SRFX', {
- extend: 'Ext.grid.Panel',
- requires: [
- 'Ext.grid.column.Action',
- 'Ext.ProgressBarWidget',
- 'Ext.slider.Widget',
- 'Ext.sparkline.*'
- ],
- title: '收入分析',
- store: store,
- columns: [
- {
- text: 'Name',
- dataIndex: 'name'
- },
- {
- text: 'progress',
- xtype: 'widgetcolumn',
- width: 120,
- dataIndex: 'progress',
- widget: {
- xtype: 'progressbarwidget',
- textTpl: [
- '{percent:number("0")}% done'
- ]
- }
- }
- , {
- text: 'Line',
- width: 100,
- dataIndex: 'sequence2',
- xtype: 'widgetcolumn',
- widget: {
- xtype: 'sparklineline',
- tipTpl: 'Value: {y:number("0.00")}'
- }
- }
- , {
- text: 'Bar',
- width: 100,
- dataIndex: 'sequence2',
- xtype: 'widgetcolumn',
- widget: {
- xtype: 'sparklinebar'
- }
- }, {
- text: 'Bullet',
- width: 100,
- dataIndex: 'sequence3',
- xtype: 'widgetcolumn',
- widget: {
- xtype: 'sparklinebullet'
- }
- }
- ],
- height: 350,
- width: 600,
- // renderTo: Ext.getBody()
- });
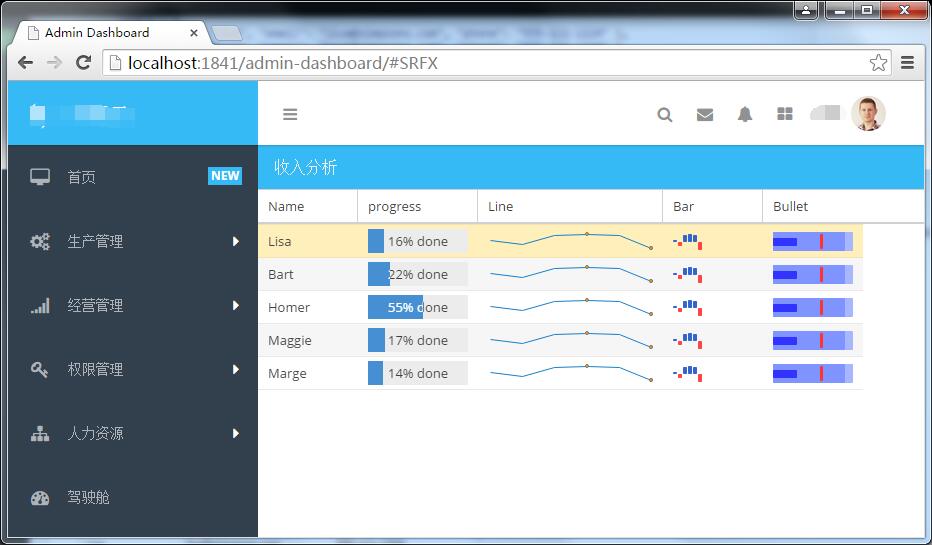
5 sencha app watch查看

Sencha ExtJS 6 Widget Grid 入门的更多相关文章
- sencha/extjs 动态创建grid表格
//创建普通表格 id,父容器,标题,json数据字符串,列名(逗号分隔),json数据key即store的fields属性(逗号分隔) function createCommonTable(id, ...
- ExtJS 4.2 Grid组件的单元格合并
ExtJS 4.2 Grid组件本身并没有提供单元格合并功能,需要自己实现这个功能. 目录 1. 原理 2. 多列合并 3. 代码与在线演示 1. 原理 1.1 HTML代码分析 首先创建一个Grid ...
- Grid – 入门必备!简单易懂的响应式设计指南
如今,人们使用各种各样的移动设备访问网页,设计师们需要去适配不同的屏幕,让用户在都能有最佳的浏览体验.Grid 是一个简单的响应式设计指南,按照这些简单的步骤,你的就能够掌握基础的响应网页设计技巧. ...
- [ExtJS5学习笔记]第三十二节 sencha extjs 5与struts2的ajax交互配置
本文地址:http://blog.csdn.net/sushengmiyan/article/details/43487751 本文作者:sushengmiyan ------------------ ...
- Sencha extjs 的安装
delphi 的母公司Idera 突然就把sencha extjs 收购了,这确实是一个很好的消息,意味着delphi 开始在web方面开始发力, 目前delphi 集成extjs 的呼声越来越强烈, ...
- [ExtJS5学习笔记]第三十三节 sencha extjs 5 grid表格导出excel
使用extjs肯定少不了使用表格控件,用到表格,领导们(一般)还是惯于使用excel看数据,所以用到extjs表格的技术猿们肯定也会有导出表格excel这一个需求,本文主要针对如何在用extjs将gr ...
- [ExtJS5学习笔记]第三十四节 sencha extjs 5 grid表格之java后台导出excel
继上次使用js前端导出excel之后,还有一个主要大家比较关注的是后台实现导出excel,因为本人开发使用的java所以这里使用apache的开源项目poi进行后台excel的导出. 本文目录 本文目 ...
- [ExtJS5学习笔记]第三十节 sencha extjs 5表格gridpanel分组汇总
本文地址:http://blog.csdn.net/sushengmiyan/article/details/42240531 本文作者:sushengmiyan ------------------ ...
- ExtJs 6.0+快速入门,ext-bootstrap.js文件的分析,各版本API下载
ExtJS6.0+快速入门+API下载地址 ExtAPI 下载地址如下,包含各个版本 http://docs.sencha.com/misc/guides/offline_docs.html 1.使用 ...
随机推荐
- Android中点击事件的实现方式
在之前博文中多次使用了点击事件的处理实现,有朋友就问了,发现了很多按钮的点击实现,但有很多博文中使用的实现方式有都不一样,到底是怎么回事.今天我们就汇总一下点击事件的实现方式. 点击事件的实现大致分为 ...
- Jquery 获得当前标签的名称和标签属性
得到标签的名称 $("#name").prop("tagName"); 或者 $("#name")[0].tagName; 注意:1.得到的 ...
- Prometheus 系统监控方案 一
最近一直在折腾时序类型的数据库,经过一段时间项目应用,觉得十分不错.而Prometheus又是刚刚推出不久的开源方案,中文资料较少,所以打算写一系列应用的实践过程分享一下. Prometheus 是什 ...
- python selenium
https://segmentfault.com/a/1190000007249396?_ea=1293878
- 解决Chrome 下载带半角分号出现net::ERR_RESPONSE_HEADERS_MULTIPLE_CONTENT_DISPOSITION的问题
方式一:添加双引号Response.AddHeader("content-disposition", "attachment; filename=\"" ...
- Flume1 初识Flume和虚拟机搭建Flume环境
前言: 工作中需要同步日志到hdfs,以前是找运维用rsync做同步,现在一般是用flume同步数据到hdfs.以前为了工作简单看个flume的一些东西,今天下午有时间自己利用虚拟机搭建了 ...
- ASP.NET Web API 过滤器创建、执行过程(二)
ASP.NET Web API 过滤器创建.执行过程(二) 前言 前面一篇中讲解了过滤器执行之前的创建,通过实现IFilterProvider注册到当前的HttpConfiguration里的服务容器 ...
- ABP源码分析二十一:Feature
Feature是什么?Feature就是对function的分类方法,其与function的关系就比如Role和User的关系一样. ABP中Feature具有以下属性: 其中最重要的属性是name, ...
- OPEN CASCADE编译视频
为了帮助OPEN CASCADE新手顺利编译OPEN CASCADE源码,特录制了一个视频, 有了这个视频,OPEN CASCADE的编译再也不麻烦啦!
- C#:浅析结构与类的区别
一. 结构:值类型,存储在堆栈中,位于计算机的内存逻辑区域中 类 :引用类型,存储在堆中,位于计算机内存的不同逻辑位置 二. 较小的数据使用结构: 将一 ...
