简单理清一下proto与prototype

这篇博客主要是为了理清自己的思路。
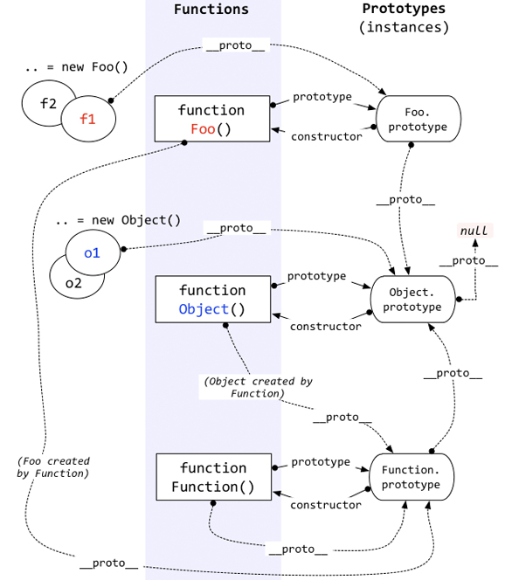
先上图,所有内容都从这张图来讲。
在js中,所有的东西都是对象,包括是function。
prototype这个属性是函数特有的。有两层含义,第一层含义指的是某对象的属性,而第二层则是作为一个对象。
比如,Foo.prototype → → → Foo.prototype,它指的就是 Foo的原型属性 指向 Foo的原型对象。
proto我们可以把它叫做隐式原型,每个对象都具有该属性,它指向创建该对象的那个构造函数的原型对象。
下面开始分析图表
function Foo(){
}
Foo.prototype.a=function(){}
Foo.prototype.b=function(){}
var f1=new Foo()
在这里我们实例化Foo函数,创建了一个f1的对象,那么,f1这个对象拥有一个隐式的原型(_proto_),因为f1的构造函数(即创建f1这个实例)的函数式Foo,所以
f1的隐式原型就指向了Foo的原型对象,而Foo的原型对象是什么呢?就是我们上面说的Foo.prototype。
我们可以在Foo的原型对象上绑定很多实用的方法,如上,我们在原型对象上绑定了a,b两种方法,又由于我们的f1通过隐式原型可以访问到Foo的原型对象,因此,我们的
实例f1就可以使用绑定在Foo上面的方法了,而这种继承方式就是我们平时说的原型式继承。
我们再看,按照我们最先的说法,一切皆对象,所以function Foo()这货本身也是一个对象,既然是对象,那么也有proto这个属性吧,而它的隐式原型指向谁呢?
别急,我们慢慢来看,我们在创建函数的时候是不是有过这样的写法,
var Foo=new Function()
所以说呢,Foo的构造函数就是Function啦,那就是说我们的function Foo()这个对象它的隐式原型proto指向的就是Function.prototype了。
var o1=new Object()
按照这样的思路我们也不难发现,o1的proto指向的就是Object.prototype。
既然说到了Object.prototype,那么我们不得不理清一下Foo.prototype,Function.prototype和它的关系了。
Foo.prototype,Function.prototype分别是Foo的原型对象和Function的原型对象,这两者都是对象,既然是对象的话都有proto,
proto指向的是它的构造函数的原型对象,所以就是o1这个实例一样,它们的proto指向的就是Object.prototype。
而Object.prototype的proto就指向null了。至此整个图的关系就都出来了。
正是因为f1的proto指向Foo.prototype,而Foo.prototype的proto指向了Object.prototype,所以我们
才能够在f1这个实例上调用Object上绑定的原型方法,例如toString等。
简单理清一下proto与prototype的更多相关文章
- 关于原型链,原来这么简单?—————终结__proto__和prototype的那些事
今天,一个技术群里小朋友提出一个问题: Object.prototype.a = function () { console.log('a') } Function.prototype.b = fun ...
- 简单理解javascript的原型prototype
原型和闭包是Js语言的难点,此文主要讲原型. 每一个方法都有一个属性是 prototype 每一个对象都有一个属性是 _proto_ 一旦定义了原型属性或原型方法,则所有通过该构造函数实例化出来的所有 ...
- JavaScript oop proto与prototype原型图
[_proto_与prototype] 1.prototype(函数的原型):函数才有prototype.prototype是一个对象,指向了当前构造函数的引用地址. 2._proto_(对象的原型对 ...
- prototype/constructor/__proto__之prototype简单应用
一.简单使用构造原型加prototype造简单的轮子. 1.想jQ那样获取HTML元素,先看JS代码 function Cmf() { //创建构造函数 this.arry = [] } Cmf.pr ...
- Javascript Prototype __proto__ constructor 三者的关系
JavaScript三大毒瘤 --- this,原型链,作用域 在我等菜鸟一步一步升级中的过程中,这三个概念总是困扰这我们(可能只有我吧,我比较蠢).这三个东西往往都很绕,今天我就来分享一下我对原型. ...
- 对象&内置对象& 对象构造 &JSON&__proto__和prototype
原型是一个对象,其他对象可以通过它实现属性继承 原型链:每个对象都会在其内部初始化一个属性,就是__proto__,当我们访问一个对象的属性 时,如果这个对象内部不存在这个属性,那么他就会去__pro ...
- 【原创】javascript模板引擎的简单实现
本来想把之前对artTemplate源码解析的注释放上来分享下,不过隔了一年,找不到了,只好把当时分析模板引擎原理后,自己尝试 写下的模板引擎与大家分享下,留个纪念,记得当时还对比了好几个模板引擎来着 ...
- 关于 JavaScript prototype __proto__ 一点总结
http://www.cnblogs.com/wbin91/p/5265163.html 先上代码 function(y) Foo{ this.y = y;} Foo.prototype.x = 10 ...
- node简单操作mysql的类
Creative.js 'use strict'; var pool = require('../utils/MysqlUtils'); var util = require('util'); var ...
随机推荐
- css网页自适应-1
一."自适应网页设计"的概念 2010年,Ethan Marcotte提出了"自适应网页设计"(Responsive Web Design)这个名词,指可以自动 ...
- dreamvc框架(三),dispartcher做了些什么
这一篇我会介绍一些dreamvc的核心类Dispatcher都做了些什么,首先我们先来看一看init方法,这是在DispatcherServlet和DispatcherFilter里面都会调用到的一个 ...
- diff两个文件夹里的东西
diff --help -x, --exclude=PAT exclude files that match PAT 排除某个类型的文件 -u, -U NUM, --uni ...
- 百度SiteApp构建网站APP
现在很多个人网站和企业网站都是传统的Web方式,有没有想过个人/企业网站也能做成APP应用对外宣传呢?专门找人去开发Android和IOS上的APP又太贵,为了赶上移动互联网时髦,我以个人网站试做了一 ...
- CentOS6.5 下在Nginx中添加SSL证书以支持HTTPS协议访问
参考文献: 1. NginxV1.8.0安装与配置 2. CentOS下在Nginx中添加SSL证书以支持HTTPS协议访问 3. nginx配置ssl证书的方法 4.nginx强制使用https访问 ...
- CSS Filter
支持的效果有: blur(模糊) grayscale(灰度) drop-shadow(阴影) sepia(褐色滤镜) brightness(亮度) contrast(对比) hue-rotate(色相 ...
- Week12(11月28日)
Part I:提问 =========================== 1.解读以下代码 $(document).ready(function(){ $('#btn1').click(fun ...
- 翻转句子中单词的顺序 C语言
输入一个英文句子,翻转句子中单词的顺序,但单词内字符的顺序不变.句子中单词以空格符隔开. 为简单起见,标点符号和普通字母一样处理. 比如将"I am a student"转化为&q ...
- Swift编程语言学习11—— 枚举全局变量、局部变量与类型属性
全局变量和局部变量 计算属性和属性监视器所描写叙述的模式也能够用于全局变量和局部变量,全局变量是在函数.方法.闭包或不论什么类型之外定义的变量,局部变量是在函数.方法或闭包内部定义的变量. 前面章节提 ...
- NDK如何调试系统核心动态库(无系统源码的情况)
版权归薛定諤耗子所有,转载请表明出处. 1,有源码,需要导入符号表 2,没有源码,如何调试 1)运行ndk-gdb:../../ndk-gdb --verbose --launch=com.examp ...
