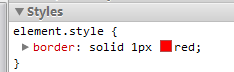
element.style覆盖了我的样式!!
有时候在写css时,显示效果会出现非常诡异的效果
不知道有没有遇到这种
css:
#logo{
border: solid 1px blue;
}
html:
<div id="logo"> logo</div>
居然显示的是红色
弄了很久,发现有个 ,我并没有定义它啊!
,我并没有定义它啊!
我搜索我所有的CSS文件,我无法找到element.style任何地方。原来这是在system.css东西
这咋办呢。。。。。
结果在http://drupal.org/node/229348中找到解决的方法,使用!important即修改成
#logo{
border: solid 1px blue !important;
}
就可以了,优先级的问题
版权声明:本文为博主原创文章,未经博主允许不得转载。
element.style覆盖了我的样式!!的更多相关文章
- !important:element.style 覆盖样式问题
问题: 浏览器F12看到是这个样子. 但是我设置的样式是这样子. #iframe_close { width:750px; } 无论怎么设置样式,都无法覆盖掉element.style的样式,widt ...
- 浅析被element.style所覆盖的样式
近日,我在用swiper插件写一个手游官网时,出现了一个很奇怪的问题.问题如下 如上图所示,这里是一个可以左右拖动的ul,每一个英雄介绍都是一个li标签,上图这是正常的情况.可是,它会随机不定期不定时 ...
- 样式表中的 element.style样式如何修改
我们在写前面 web样式的时候,会发现有些时候,我们怎么修改 style里面的值,页面上的样式都不会修改,当你用工具查看时,会发现里面会有 element.style的值,这个值还找不到是在哪里出现的 ...
- 如何修改element.style内联样式;
如何修改element.style内联样式: 我们在写前面 web页面样式的时候,会发现有些时候,我们怎么修改 style里面的值,页面上的样式都不会修改,当你用工具查看时,会发现里面会有 eleme ...
- 如何修改element.style样式
相信很多朋友在修改主题css时遇到过一些问题,比如说出现这个elememt.style,这个有时候无法直接修改,因为找不到.因此可以通过css中的 !important 语法优先权来实现我们想要的效果 ...
- wpf textblock 会覆盖 button里面字体样式的解决方法 还有button的style覆盖。。datepicker里面的按钮的style
.(button使用contont写的时候) 当.button使用 <button.content><textBlock/></button.content>依然会 ...
- element.style{}
有时在写css样式,并调试时,会出现很不可思议的现象,比如:我们定义了一个<div class=”aaa”></div>,在css中定义样式,.aaa{width:500px; ...
- 更改css element.style
样式后面加 !important就可以更改element.style的优先级了
- vue样式加scoped后不能覆盖组件的原有样式解决方法
<style scoped> </style> 为了vue页面样式模块化,不对全局造成污染,建议每个页面的style标签加上scoped,表示他的样式只属于当前的页面,父组件的 ...
随机推荐
- rollback的作用
#pragma mark - 以队列的形式添加 // 以队列的形式添加数据FMDB比较常用的添加方式 // FMDB不支持多个线程同时操作,所以一般以串行的方式实现相关操作 - (IBAction)i ...
- 密钥登录linux
一.linux 主机A登录linux主机B 在/etc/hosts文件下加入:(做硬解析) 192.168.1.60 u60 #设置u60为主机名 在节点A上创建RSA秘钥:(A上生成A主机密钥) # ...
- 二维码类库--phpqrcode使用简介
#载入类文件 include 'phpqrcode.php'; $value = '二维码内容'; $errorCorrectionLevel = 'L';//容错级别 L.M.Q.H $matrix ...
- 在Windows下github展示代码
最近大爱Web编程,于是寻找各种代码中,然后就发现了GitHub这个网站,如果你知道Google Code,那么你就知道这个GitHub是做什么的了.不过GitHub主要是用作基于Git的分布式版本管 ...
- ZOJ 3203 Light Bulb - 求导求最大值
如果L全在地面上: 输出 h * D / H 如果L全在墙上: 输出 h 否则: (D - X ) / X = Y / (H - h) L = D - X + h - Y 然后对L求导即可 #incl ...
- in window js 未定义和undifined的区别
浏览器报错:未定义和undifined不是同一概念,前者是没有申明,后者是没有赋值. 1: <html> <body> <script> ...
- linux BC命令行计算器
1. 基本使用: $ bc <<< 5*4 20 $ bc <<< 5+4 9 $ bc <<< 5-4 1 或者 $ echo "5* ...
- Android中使用"running services"查看service进程内存
从Android 2.0开始,在Settings中加入了一个新的activity("Running Services" activity),它用于显示当前运行的每个Services ...
- Asp.Net中GridView加入鼠标滑过的高亮效果和单击行颜色改变
转载自:http://www.cnblogs.com/fly_dragon/archive/2010/09/03/1817252.html protected void GridView1_RowDa ...
- C#中调用Windows API时的数据类型对应关系
原文 C#中调用Windows API时的数据类型对应关系 BOOL=System.Int32 BOOLEAN=System.Int32 BYTE=System.UInt16 CHAR=System. ...
