Unity 绘制多边形
最近工程需要用到一个多边形用来查看角色属性,于是就研究了下Mesh用网格做了一个。遗憾的的 UGUI 渲染不了 3D 物体,然后又用了一段时间研究了下UGUI的网格绘制。
不过终于还是完成了,虽然有些瑕疵…… 好吧 有很大的问题 UV 需要自己计算。(如果有朋友精通这一块,希望能帮忙改进一下)
下边是5.2以下版本使用 的
在Unity中一个Mesh使用3个顶点就能画出来,但是UGUI需要使用四个顶点才行,所以在画一些特殊模型的时候就会产生一些废点(对图形没影响但是必须存在)。
下面要开始了。额……再等等,先让我借用几张图
Ok 先上使用教
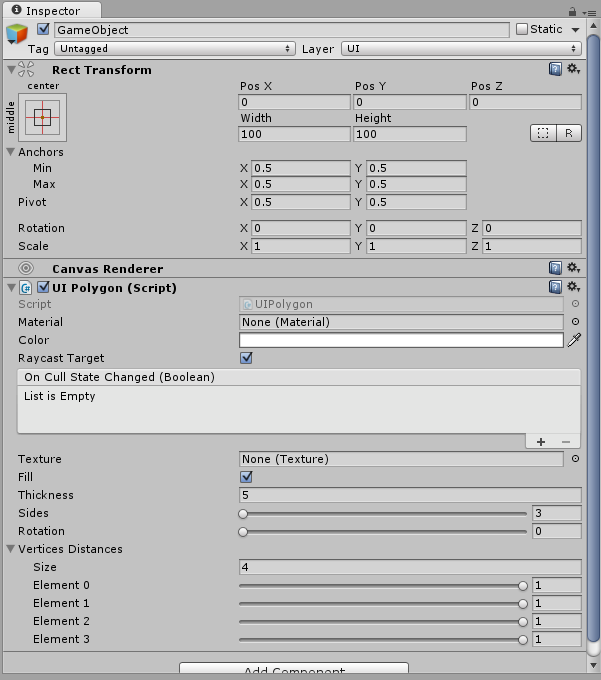
先添加个这个
程:
然后在这下边创建个空物体
然后添加这个脚本

然后就可以编辑这个脚本的属性 实现不同的多边形啦

使用polygon脚本 可以实现很多种形状 比如这些:
注意:上边这些都是UGUI,并不是模型网格;
5.2的UGUIAPI改动比较大所以不能想想兼容,我是在原作者的代码基础上改的。(希望原作者不会介意……额 我还是发个邮件说一下吧!!!!!!)
使用步骤和上边一样,这两个具有相同的问题就是UV的贴的时候没有贴好(原谅我这个数学渣渣),在原基础上增加了顶点网格的设置,其余的没有更改。
5.2(包涵)以上版本的 在上边的连接可以下载到 ,下边是5.2以下版本的。
- //*********************************************************************
- //
- // ScriptName : UIPolygonPast
- //
- // 筱程
- //
- //*********************************************************************
- using UnityEngine;
- using UnityEngine.UI;
- using System.Collections.Generic;
- public class UIPolygonPast : MaskableGraphic
- {
- List<Vector2> pointPosition = new List<Vector2>();
- List<Vector2> Vertex = new List<Vector2>();
- List<Vector2> UV = new List<Vector2>();
- // 是否使用顶点画 默认是不使用
- // 使用需要用户自己传入顶点位置
- // 否则会根据顶点数目 以零点位置自动计算圆形顶点位置
- [SerializeField]
- Texture m_Textrue;
- public bool usingVertex;
- // 是否中空
- public bool fill = true;
- // 顶点数目
- [Range(, )]
- public int sides = ;
- // 选择角度
- [Range(, )]
- public float Rotation = ;
- // 边缘厚度
- [Range(, )]
- public float Thickness = ;
- // 顶点距离
- [Range(, )]
- public float[] VerticesDistances = new float[];
- private float size = 1f;
- public override Texture mainTexture {
- get {
- return m_Textrue == null ? s_WhiteTexture : m_Textrue;
- }
- }
- public Texture texture {
- get {
- return m_Textrue;
- }
- set {
- if (m_Textrue == value)
- return;
- m_Textrue = value;
- SetVerticesDirty();
- SetMaterialDirty();
- }
- }
- /// <summary>
- /// 设置图片顶点
- /// </summary>
- /// <param name="_Vertex"></param>
- public void DrwaPolyonVertex(List<Vector2> _Vertex) {
- DrwaPolyonVertex(_Vertex, null);
- }
- /// <summary>
- /// 设置图片顶点
- /// </summary>
- /// <param name="_Vertex">顶点</param>
- /// /// <param name="_UV">UI</param>
- public void DrwaPolyonVertex(List<Vector2> _Vertex,List<Vector2> _UV) {
- Vertex = _Vertex;
- UV = _UV;
- usingVertex = true;
- }
- /// <summary>
- /// 设置顶点数目
- /// </summary>
- /// <param name="_sides"></param>
- public void DrwaPolygon(int _sides) {
- DrwaPolygon(_sides, null);
- }
- /// <summary>
- /// 设置顶点数目
- /// </summary>
- /// <param name="_sides"></param>
- /// <param name="_VerticesDistances">顶点距离信息</param>
- public void DrwaPolygon(int _sides, float[] _VerticesDistances) {
- DrwaPolygon(_sides, _VerticesDistances, );
- }
- /// <summary>
- /// 设置顶点数目
- /// </summary>
- /// <param name="_sides"></param>
- /// <param name="_VerTicesDstances">顶点距离信息</param>
- /// <param name="_Rotation">顶点旋转</param>
- public void DrwaPolygon(int _sides, float[] _VerTicesDstances,float _Rotation) {
- sides = _sides;
- if (_VerTicesDstances != null)
- VerticesDistances = _VerTicesDstances;
- Rotation = _Rotation;
- usingVertex = false;
- }
- private Vector2 CalculatedPosition(Vector2 p1, Vector2 p2, Rect rect) {
- p1.x *= rect.width;
- p1.y *= rect.height;
- return p1;
- }
- // UI网格都是四边形,所以需要四个顶点
- // 但是我们只需要三个顶点,所以就需要添加一个废点
- // 否则不能组成网格
- // 最后所有点数的总和应该是4的倍数
- protected override void OnFillVBO(List<UIVertex> vbo) {
- vbo.Clear();
- if (usingVertex) {
- VerterxDrwa(ref vbo);
- } else {
- VerterxNumberDrwa(ref vbo);
- }
- }
- // 用顶点画
- private void VerterxDrwa(ref List<UIVertex> vbo) {
- Vector2 pos1 = Vector2.zero;
- Vector2 pos2 = Vector2.zero;
- Vector2 pos3 = Vector2.zero;
- Vector2 pos4 = Vector2.zero;
- if (Vertex.Count == ) {
- pointPosition.Clear();
- pointPosition.Add(new Vector2(, -) / 2f);
- pointPosition.Add(new Vector2(-, -0.5f) / 2f);
- pointPosition.Add(new Vector2(-, 0.5f) / 2f);
- pointPosition.Add(new Vector2(, ) / 2f);
- pointPosition.Add(new Vector2(, 0.5f) / 2f);
- pointPosition.Add(new Vector2(, -0.5f) / 2f);
- } else {
- pointPosition.Clear();
- pointPosition = Vertex;
- }
- for (int i = ; i < pointPosition.Count; i++) {
- Vector2 pos = pointPosition[i];
- pointPosition[i] = CalculatedPosition(pos, rectTransform.pivot, rectTransform.rect);
- }
- int count = pointPosition.Count;
- Vector2 uv1 = new Vector2(, );
- Vector2 uv2 = new Vector2(, );
- Vector2 uv3 = new Vector2(, );
- Vector2 uv4 = new Vector2(, );
- for (int i = ; i < count - ; i++) {
- pos1 = pointPosition[i];
- pos2 = pointPosition[i] + ( pointPosition[i] - Vector2.zero ) * -0.2f;
- pos3 = Vector2.zero;
- pos4 = pointPosition[i + ];
- if (UV != null && count==UV.Count) {
- uv3 = new Vector2(0.5f, 0.5f);
- uv1 = UV[i];
- uv4 = UV[i + ];
- uv2 = uv1 + ( uv1 - uv3 ) * -0.2f;
- }
- AddUIVerterx(ref vbo, new Vector2[] { pos1, pos2, pos3, pos4 }, new Vector2[] { uv1, uv2, uv3, uv4 });
- }
- pos1 = pointPosition[count - ];
- pos2 = pointPosition[count - ] + ( pointPosition[count - ] - Vector2.zero ) * -0.2f;
- pos3 = Vector2.zero;
- pos4 = pointPosition[];
- if (UV != null && count == UV.Count) {
- uv1 = UV[count - ];
- uv4 = UV[];
- uv2 = uv1 + ( uv1 - uv3 ) * -0.2f;
- }
- AddUIVerterx(ref vbo, new Vector2[] { pos1, pos2, pos3, pos4 }, new Vector2[] { uv1, uv2, uv3, uv4 });
- }
- // 用顶点数画多边形
- private void VerterxNumberDrwa(ref List<UIVertex> vbo) {
- float degrees = 360f / sides;
- size = rectTransform.rect.width > rectTransform.rect.height ? rectTransform.rect.height : rectTransform.rect.width;
- Thickness = Mathf.Clamp(Thickness, , size / );
- if (VerticesDistances == null || VerticesDistances.Length != sides + ) {
- VerticesDistances = new float[sides + ];
- for (int i = ; i < sides; i++)
- VerticesDistances[i] = ;
- }
- VerticesDistances[sides] = VerticesDistances[];
- Vector2 pos1 ;
- Vector2 pos2 ;
- Vector2 pos3 ;
- Vector2 pos4 ;
- Vector2 lastPosx = Vector2.zero;
- Vector2 lastPosy = Vector2.zero;
- Vector2 uv1 = new Vector2(, );
- Vector2 uv2 = new Vector2(, );
- Vector2 uv3 = new Vector2(, );
- Vector2 uv4 = new Vector2(, );
- //Vector2 lastuv = new Vector2(0.5f, 0.5f);
- for (int i = ; i <= sides; i++) {
- float outer = -rectTransform.pivot.x * size * VerticesDistances[i];
- float inner = -rectTransform.pivot.x * size * VerticesDistances[i] + Thickness;
- float rad = Mathf.Deg2Rad * ( i * degrees + Rotation );
- float c = Mathf.Cos(rad);
- float s = Mathf.Sin(rad);
- pos1 = lastPosx;
- pos2 = new Vector2(outer * c, outer * s);
- if (fill) {
- pos3 = Vector2.zero;
- pos4 = Vector2.zero;
- } else {
- pos3 = new Vector2(inner * c, inner * s);
- pos4 = lastPosy;
- }
- #region
- //int x = (int) (pos1.x < 0 ? pos1.x * -1 : pos1.x * 2);
- //int y = (int)( pos1.y < 0 ? pos1.y * -1 : pos1.y * 2 );
- //float uvx = 0;
- //float uvy = 0;
- // if (x != 0) {
- // uvx =x / size;
- // }
- // if (y != 0) {
- // uvy =y / size;
- // }
- //uv2 = new Vector2(uvx, uvy);
- //uv1 = lastuv;
- //lastuv = uv2;
- #endregion
- lastPosx = pos2;
- lastPosy = pos3;
- AddUIVerterx(ref vbo, new Vector2[] { pos1, pos2, pos3, pos4 }, new Vector2[] { uv1, uv2, uv3, uv4 });
- }
- }
- private void AddUIVerterx(ref List<UIVertex> vbo, Vector2[] pos, Vector2[] uv = null) {
- UIVertex vert = UIVertex.simpleVert;
- for (int i = ; i < pos.Length; i++) {
- vert.position = pos[i];
- vert.color = color;
- if (uv != null && uv.Length == pos.Length)
- vert.uv0 = uv[i];
- vbo.Add(vert);
- }
- }
- }
Unity 绘制多边形的更多相关文章
- 用线框模式绘制多边形 glPolygonMode
glPolygonMode(GL_FRONT_AND_BACK, GL_LINE); glBegin(GL_TRIANGLES);//开始以g_ViewMode模式绘制 glColor3ub(182. ...
- [WebGL入门]十四,绘制多边形
注意:文章翻译http://wgld.org/.原作者杉本雅広(doxas),文章中假设有我的额外说明,我会加上[lufy:].另外,鄙人webgl研究还不够深入.一些专业词语,假设翻译有误,欢迎大家 ...
- canvas绘制多边形
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- leaflet简单例子,绘制多边形
var crs = L.CRS.EPSG900913; var map = L.map('map', { crs: crs, width: '100%', height: '100%', maxZoo ...
- 【Silverlight】Bing Maps学习系列(五):绘制多边形(Polygon)图形(转)
[Silverlight]Bing Maps学习系列(五):绘制多边形(Polygon)图形 Bing Maps Silverlight Control支持用户自定义绘制多边形(Polygon)图形, ...
- 浅谈使用canvas绘制多边形
本文主要使用坐标轴的使用来绘制多边形,点位则都是在y轴上寻找,这种方法能够更好的理解图形与修改. //id为html里canvas标签的属性id: //x,y为坐标轴的起始位置,因为canvas默认坐 ...
- JS实现鼠标点击爱心&绘制多边形&每日一言功能
本篇文章主要介绍我的个人博客 程序猿刘川枫 中页面使用的美化功能(基于JS实现): 1.鼠标点击出现不同颜色爱心特效 2.页面浮动多边形跟随鼠标移动 3.每日一言功能 1.鼠标点击出现爱心特效 经常在 ...
- Unity动态构建mesh绘制多边形算法流程分析和实践
前言 先说一下,写这篇博文的动机,原文的博主代码写的十分潇洒,以至于代码说明和注释都没有,最近恰逢看到,所以以此博文来分析其中的算法和流程 参考博文:https://blog.csdn.net/lin ...
- unity 绘制三角形
哎 该学的还是要学 参考:http://www.narkii.com/club/thread-369573-1.html unity 顶点绘制三角形 脚本绘制; 其实filter和render就是进行 ...
随机推荐
- shell基础——字符串处理(转载)
Shell的字符串处理 1 得到长度 %x="abcd" #方法一 %expr length $x 4 # 方法二 %echo ${#x} ...
- Delphi通过GetFileVersionInfo和VerQueryValue等API函数取得详细EXE信息
This has been described at About: http://delphi.about.com/cs/adptips2001/a/bltip0701_4.htmBasically, ...
- read write spinlock
发一个自己基于 C++11 写的 read write spinlock,在 MinGW 4.8.2 (gcc 4.8 全面支持c++ 11,但由于gcc windows平台 libstdc++ 目前 ...
- 命令行解释器(shell)
unix> ./hello hello world unix> ll 显示当前目录下文件信息. shell为命令行解释器,第一个单词可以是内置的外壳命令,也可以是一个可执行文件名.
- 关于SQLSERVER去掉如何重复值的记录
这个一个在日常工作中所遇到的问题 在此记录一下 dt_user_pay_record表 ID userid time money 1 2 2014-3-2 2 2 2 2015-3-2 33 3 2 ...
- docker学习笔记(1)
(1)Docker介绍 关于Docker的介绍,我就不列举出来了.到百度.谷歌搜索.非常多介绍文章.以下我给出官网的介绍:https://www.docker.com/whatisdocker/ (2 ...
- openfire研究之部署连接管理器(connection manager)
http://blog.sina.com.cn/s/blog_7325f5150101bafh.html 一. Openfire Connection Manager 简介 Openfire Conn ...
- spark安装mysql与hive
第一眼spark安装文件夹lib\spark-assembly-1.0.0-hadoop2.2.0.jar\org\apache\spark\sql下有没有hive文件夹,假设没有的话先下载支持hiv ...
- the first has precedence, perhaps you need a NameVirtualHost directive
报错信息1: Starting httpd: [Fri May 19 11:49:42 2011] [warn] VirtualHost 127.0.0.1:80 overl aps with Vir ...
- 代码生成引擎之T4模版
在学校三年.公司里呆了快一年了,作用ASP.NET开发的我,居然从来没听过T4模版,公司里也没有人使用,它就是这样不为世人所熟知,却又默默的奉献着!这...........tm还是我吗?什么时候会说这 ...
