使用Hexo搭建GitPage
资料:
hexo官方文档:https://hexo.io/zh-cn/docs/
jekyll官方文档:http://jekyll.com.cn/docs/home/
简介:
使用hexo和jekyll都实质是生成静态页面,然后上传到github。由github进行解析,以HTML的形式展现给用户。这里我采用hexo
Hexo的安装及配置
环境:NodeJS
1.使用npm安装Hexo:
npm install hexo-cli -g //全局按章hexo hexo init blog //初始化 cd blog npm install hexo server //启动hexo,默认访问地址:localhost:4000
使用上面几个命令就在本地安装了hexo。
2.hexo常用命令
hexo clean 清除缓存文件 (db.json) 和已生成的静态文件 (public)。
hexo generate (hexo g) 生成静态文件。 -d, --deploy 文件生成后立即部署网站
hexo deploy (hexo d) 部署网站。 -g, --generate 部署之前预先生成静态文件
其他命令见hexo官网:https://hexo.io/zh-cn/docs/commands.html
3.配置hexo关联github
在这里,我遇到了问题,卡了一下午。按照网上的教程,修改blog文件夹下的_config.yml文件。网上修改的方式很多,让人眼花缭乱。基本上能试的我都试过了,现在总结一下。可以避免入坑。
以下3个参数的配置中,所有格式都为---type:空格git 这种形式。空格一定不能省略。如果你出现如下情况,空格一定是省略掉了。

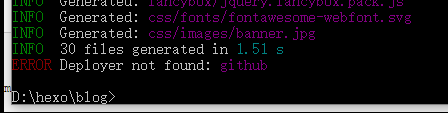
1.type参数:这里网上有两种写法(git,github)经过实验,这里只能写git。官方文档有证明:https://hexo.io/zh-cn/docs/deployment.html 如果写成了github,会报如下错误:ERROR Deployer not found: github

2.repo参数:这里写成repository或者repo都可以。官方文档给定的是repo。这里还有疑问的一点是参数后面的git地址到底写什么?我试了试使用https和git的形式都可以。(PS:在这里因为这个我花了好多时间,结果发现两者都可以,但是要保证地址写的是对了才行,不能忘记后面的.git,下面给个示例)
https://github.com/cnysa/cnysa.github.io.git git@github.com:cnysa/cnysa.github.io.git
3.branch参数:这个没什么好说的就是master,但是要注意空格。网上还有一个g-xx什么的没有研究。
最终版:
deploy: type: git repo: https://github.com/cnysa/cnysa.github.io.git branch: master
如果你保证你的配置文件没有问题。但是仍然无法将本地页面提交至git,请看如下解决方案。因为我和你遇到了同样的问题。
问题原因:
有可能是你使用npm安装hexo的时候没有安装git这个模块。需要后续安装。在这里要注意一点,一定要在刚才创建的blog目录下运行此命令:
安装 hexo-deployer-git
npm install hexo-deployer-git --save
然后按照刚才的方式配置_config.yml文件。
最后说明一下
1.使用hexo不需要启动hexo 服务。这个服务只是在你本地查看文章或者界面效果使用的。
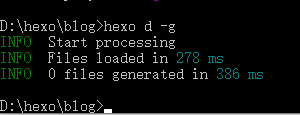
2.创建好网页文件后,使用hexo g -d 或者使用 hexo d -g 就可以直接向线上部署文件
3.本篇文章没有说ssh的事情。hexo要能部署到git上去需要github中添加当前机器的公钥。
使用Hexo搭建GitPage的更多相关文章
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(四)-使用Travis自动部署Hexo(2)
前言 前面一篇文章介绍了Travis自动部署Hexo的常规使用教程,也是个人比较推荐的方法. 前文最后也提到了在Windows系统中可能会有一些小问题,为了在Windows系统中也可以实现使用Trav ...
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(三)-使用Travis自动部署Hexo(1)
前言 前面两篇文章介绍了在github上使用hexo搭建博客的基本环境和hexo相关参数设置等. 基于目前,博客基本上是可以完美运行了. 但是,有一点是不太好,就是源码同步问题,如果在不同的电脑上写文 ...
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(二)-Hexo参数设置
前言 前文手把手教从零开始在GitHub上使用Hexo搭建博客教程(一)-附GitHub注册及配置介绍了github注册.git相关设置以及hexo基本操作. 本文主要介绍一下hexo的常用参数设置. ...
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(一)-附GitHub注册及配置
前言 有朋友问了我关于博客系统搭建相关的问题,由于是做开发相关的工作,我给他推荐的是使用github的gh-pages服务搭建个人博客. 推荐理由: 免费:github提供gh-pages服务是免费的 ...
- 使用 GitHub 和 Hexo 搭建个人独立博客
Wordpress这类博客系统功能强大,可对与我只想划拉的写点东西的人,感觉大材小用了.而且wp需要部署,网站的服务器也会带来问题,国内的服务器首先需要备案,费用不低:国外服务器访问速度受影响.近 ...
- 利用Hexo搭建个人博客-博客发布篇
通过 <利用Hexo搭建个人博客-环境搭建篇> 以及 <利用Hexo搭建个人博客-博客初始化篇>,我们了解到了利用Hexo搭建个人博客需要的环境以及配置,下面这篇文章将会介绍如 ...
- 利用Hexo搭建个人博客-博客初始化篇
上一篇博文 <利用Hexo搭建个人博客-环境搭建篇> 中,我们讲解了利用Hexo搭建个人博客应该要配置哪些环境.相信大家已经迫不及待的想要知道接下来应该要怎么把自己的博客搭起来了,下面,让 ...
- 利用Hexo搭建个人博客-环境搭建篇
我是一个爱写博客进行总结分享的人.然而,有着热爱写博客并且深知写博客好处的我,却没有好好的把这个习惯坚持下来.如今毕业已经一年多了吧,每一次与师弟师妹们聊天,我总会意味深长的建议他们,一定要定期梳理总 ...
- 使用Hexo搭建专属Blog
喜欢折腾的自己最开始在博客园有仿写几篇Blog,虽也可以自己改变风格,可是到底不是独立的一块儿地方,要知道独立的才是自己的;有属于自己独立的域名和Blog,真真是一件很爽的存在.在各种大牛的分享下在G ...
随机推荐
- fontresize 移动端的手机字体 大小设置
这段js 需要置于页面上端 也就是 需要先加载js然后加载页面 (这段js是原生js而且比较短小 基本对页面加载速度无影响) FontResize : function(maxWidth){ (fun ...
- LeetCode_sqrt(x)
class Solution { public: int sqrt(int x) { // Start typing your C/C++ solution below // DO NOT write ...
- java,C#接口与C++的虚基类
看C#的接口感觉就像C++中继承并实现虚基类的函数方法一样,是OOP编程中表现多态的一种方式.可以参考下面的文章: http://blog.sina.com.cn/s/blog_60ff8f1b010 ...
- VS IDE环境下,windows GUI(Qt MFC,win32)使用控制台实时打印调试信息
在工程属性的页面下,点击Build Events,在Build Events下点击Post-Build Event. 然后再Command Line里面输入以下命令: editbin /SUBSYST ...
- 关于bat文件语法
@echo offecho 当前盘符:%~d0echo 当前盘符和路径:%~dp0echo 当前批处理全路径:%~f0echo 当前盘符和路径的短文件名格式:%~sdp0echo 当前CMD默认目录: ...
- 学习javascript基础知识系列第二节 - this用法
通过一段代码学习javascript基础知识系列 第二节 - this用法 this是面向对象语言中的一个重要概念,在JAVA,C#等大型语言中,this固定指向运行时的当前对象.但是在javascr ...
- SOA 新业务语言 新系统架构——什么是SOA
原文地址:http://blog.csdn.net/ichaos/archive/2008/01/20/2054377.aspx SOA的概念是Gartner在1996年提出来的,并于2002年12月 ...
- c语言typedef与define的相同
#include <stdio.h> #include <stdlib.h> #define INT int typedef short SHORT;//看此处有没有分号 // ...
- USB Video Class及其实现
1 Video Class 基础概念Usb协议中,除了通用的软硬件电气接口规范等,还包含了各种各样的Class协议,用来为不同的功能定义各自的标准接口和具体的总线上的数据交互格式和内容.这些Class ...
- Struts2简单例子
Struts实现注册功能 ControlFilter.java package com.jikexueyuan.filter; import java.io.IOException; import j ...
