ASCII码图
图片转ASCII码图
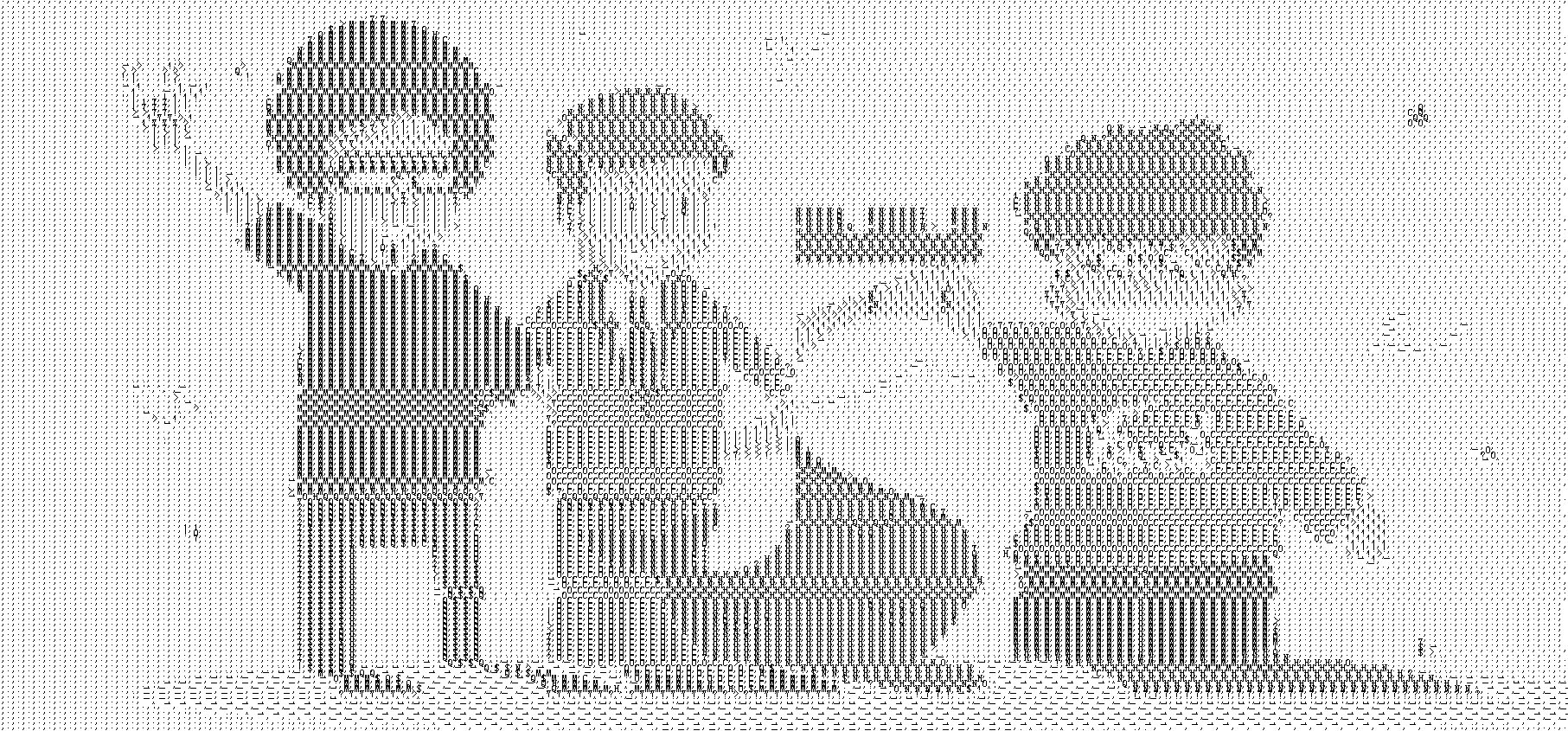
效果图

基本思路
- 把图片每个像素点的信息拿出来,最重要的是拿到rgb的值
- 把每个像素点由rgb转成灰度图像,即0-255
- 给0-255分级,把每个等级的像素点转换成ascii码,完成
实现
第一步:获取像素信息
经查阅,使用canvas的getImageData方法可完成此要求,如下
<canvas id="canvas"></canvas><script>var canvas=document.getElementById("canvas");var context=canvas.getContext("2d");canvas.width=800;canvas.height=800;context.rect(0,0,800,800);context.fillStyle="red";context.fill();console.log(context.getImageData(0,0,800,800))</script>

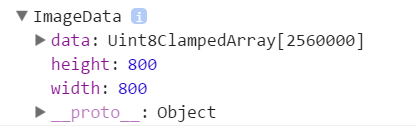
上述代码指在canvas中铺满背景色为red,同时用getImageData()方法输出整个画布800*800的每个像素点。在控制台我们可以看到console的结果:

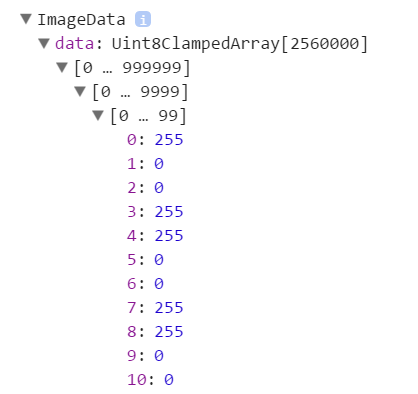
我们看到长度为2560000,而我们的宽*高才640000,这是怎么回事,难道不是一个像素点对应getImageData()中的一位?我们把2560000/640000,得出的结果值为4,所以我们可以初步猜测,在getImageData()中,每个像素点对应着四位。继续往下看

从图中我们可以看出0123为一个循环,而此处我们的像素点位红色,根据r(红)g(绿)b(黑),红色的rgb应该为(255,0,0),所以0-3对应rgb的三个颜色取值,而第四个值应该是指代a(透明度)。
以上,我们完成了getImageData()的初步认识
扩展:使用getImageData()做反转图
首先反转的意思是指,把每个像素点的每个rgb值都与255相减(alpha的值不改变),减完之后的值再次组成图片,此时得到的新图片就是我们的反转图片。
方法如下:
<canvas id="canvas"></canvas><script>var canvas = document.getElementById("canvas");var context = canvas.getContext("2d");canvas.width = 800;canvas.height = 800;var img = new Image();img.src = "love.png";img.onload =function(){invert(this);};// 像素点的rgba数组function invert(img) {context.drawImage(img,0,0);//获取图片对象以及元素点的数组var img1 = context.getImageData(0, 0, 800, 800);var data = img1.data;//反转rgbafor (var i = 0, len = data.length; i < len; i += 4) {data[i]=255-data[i];data[i+1]=255-data[i+1];data[i+2]=255-data[i+2];}context.putImageData(img1, 0, 0);}</script>
这段代码的关键点在于,要拿到图片对象,并且取得该对象的data像素点数据,在原对象上对数据进行修改后,使用putImageData方法,把修改后的图片对象赋给canvas
效果如下:
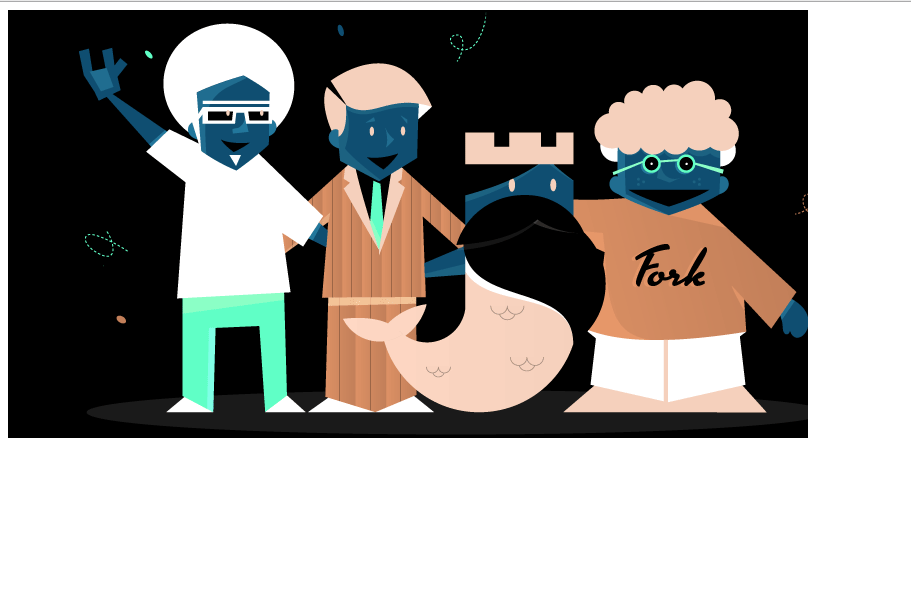
原图
效果图
如果我们可以做反转图了,那么也可以思考下一个问题,其实我们平时看的很多滤镜效果,本质上就是改变像素点的rgba值,只是不同滤镜效果的rgba算法不一样,像我们现在做的这个反转效果也可以算滤镜的一种。
第二步:转灰度图
Gray Scale Image 或是Grey Scale Image,又称灰阶图。把白色与黑色之间按对数关系分为若干等级,称为灰度。灰度分为256阶。用灰度表示的图像称作灰度图。
简单来说,灰度图就是我们平时所说的黑白图片,把普通图片转成灰度图有以下几种算法
1.浮点算法:Gray=R0.3+G0.59+B*0.11
2.整数方法:Gray=(R30+G59+B*11)/100
3.移位方法:Gray =(R76+G151+B*28)>>8;
4.平均值法:Gray=(R+G+B)/3;
5.仅取绿色:Gray=G;
有了上面我们的反转图的经验,这次做灰度图转换其实也很简单,代码如下:
//转换灰度图for (var i = 0, len = data.length; i < len; i += 4) {var avg=(data[i]+data[i+1]+data[i+2])/3;data[i]=avg;data[i+1]=avg;data[i+2]=avg;}
效果图:

第三步:分级转换成字符表示
接下来便是转成字符来表示,先把字符分成15级,即0-14,依次为
var arr=["M","N","H","Q","$","O","C","?","7",">","!",":","–",";","."];
那么要想把0-255转换成0-14,由于Math.floor(255/18)`的结果值为14,方法如下:
var avg=(data[i]+data[i+1]+data[i+2])/3;var num=Math.floor(avg/18);
所以基本代码如下(注意换行的方法):
function invert(img) {context.drawImage(img,0,0);//获取图片对象以及元素点的数组var img1 = context.getImageData(0, 0, 300, 300);var data = img1.data;//转换灰度图var arr=["M","N","H","Q","$","O","C","?","7",">","!",":","–",";","."];var result=[];for (var i = 0, len = data.length; i < len; i += 8) {var avg=(data[i]+data[i+1]+data[i+2])/3;var num=Math.floor(avg/18);result.push(arr[num]);if(i%1200==0&&i!=0){result.push("<br>")}}opt.innerHTML=result.join();document.body.appendChild(opt);}

ASCII码图的更多相关文章
- 手把手教你图片转ASCII码图
效果图 基本思路 把图片每个像素点的信息拿出来,最重要的是拿到rgb的值 把每个像素点由rgb转成灰度图像,即0-255 给0-255分级,把每个等级的像素点转换成ascii码,完成 实现 第一步:获 ...
- 开源自己写的图片转Ascii码图工具
GitHub地址:https://github.com/qiangzi7723/img2Ascii 如果觉得不错可以给个star或者提出你的建议 img2Ascii,基于JS的图片转ASCII示意图. ...
- 普通图片转ascii码字符图
效果图 基本思路 把图片每个像素点的信息拿出来,最重要的是拿到rgb的值 把每个像素点由rgb转成灰度图像,即0-255 给0-255分级,把每个等级的像素点转换成ascii码,完成 实现 第一步:获 ...
- 【批处理学习笔记】第二十九课:ASCII码
前面的例子中,我们已经使用过一次ASCII码了,也就是那个笑脸.ASCII码是图形化的符号,可以用来点缀我们的批处理的. 在cmd窗口中我们可以通过任意一个字符的ASCII码来输入该字符,比如C ...
- Monodraw for Mac(基于 ASCII 码设计编辑工具)破解版安装
1.软件简介 Monodrawp 是 macOS 系统上一款专为 Mac 设计的强大的 ASCII 码设计编辑器,纯文本历经几十年而不衰.Monodraw for mac 可以创建基于文本的艺术 ...
- 什么是ASCII码?
㈠定义 ASCII ((American Standard Code for Information Interchange): 美国信息交换标准代码)是基于拉丁字母的一套电脑编码系统,主要用于显示现 ...
- 字符集详解 ASCII码、Unicode、UTF-8 (转)
认识字符集 对于计算机而言,它仅认识两个0和1,不管是在内存中还是外部存储设备上,我们所看到的文字.图片.视频等等“数据”在计算机中都是已二进制形式存在的.不同字符对应二进制数的规则,就是字符的编码. ...
- 利用C语言识别用户输入字符并且输出该字符ASCII码值(大小写字母篇)(含思路)
要求:从键盘输入一个字符,如果输入字符的是小写英文字母,则将其转换为大写英文字母,然后将转换后的英文字母及其ASCII码值输出到屏幕上,如果输入的是其他字符,则不转换并且直接将它及其ASCII码值输出 ...
- perl 如何匹配ASCII码以及ASCII码转换
匹配ASCII码: /[:ascii:]/ ASCII码转换为数字: ord() 数字转换为ASCII码: chr()
随机推荐
- 推荐两个不错的CAD二次开发(.Net)手册
推荐两个不错的CAD二次开发(.Net)手册 http://www.mjtd.com/helpcenter/netguide/index.html http://www.ceesky.com/book ...
- nodejs教程:安装express及配置app.js文件
express.js是nodejs的一个MVC开发框架,并且支持jade等多种模板.下面简单来说说express的安装和app.js文件的配置,然后在今后的教程中一步一步使用express.js搭建个 ...
- 使用泛型对java数组扩容
编写一个通用方法,其功能是将数组扩展到10%+10个元素(转载请注明出处) package cn.reflection; import java.lang.reflect.Array; public ...
- STL模板_容器概念
一.STL(Standard Template Library,标准模板库)概述1.容器:基于泛型的数据结构.2.算法:基于泛型的常用算法.3.迭代器:以泛型的方式访问容器中的元素,是泛型的算法可以应 ...
- Oracle游标使用详解
转自:http://www.cnblogs.com/sc-xx/archive/2011/12/03/2275084.html 声明游标:CURSOR cursor_name IS select_st ...
- vc6.0批量编译
一直想研究一下怎么让电脑批处理编译程序,今天就从vc6开始,做个记录,学习一下. VC可以生成make文件(Project->Export Makefile),在设置好环境变量下,执行NMAKE ...
- DX9三角形顶点绕序的判断
今天亲自实践了下,终于搞清楚了. 多边形都有2个侧面,观察坐标系中正面朝向摄像机的为多边形为正面朝向多边形,正面偏离摄像机的为多边形为背面朝向多边形,d3d会把背面朝向多边形剔除,即背面消隐. 使用 ...
- Nuget升级问题
想在项目中通过“Add Library Package Reference”添加Moq,结果出现错误提示说Nuget版本太低. 要升级Nuget需要先卸载原来的Nuget. 1.在控制面板,卸载程序里 ...
- 看日记学git摘要~灰常用心的教程
看日记学git linux 命令行 cd ls / ls -a clear mkdir rmdir echo "hi, good day" > hi.txt touch he ...
- cocos2dx tag和zorder
当一个渲染对象加入到两外一个渲染对象中时,可以有两个可选参数,一个时tag,一个是order virtual void addChild(CCNode * child); virtual void a ...
