React-Native做一个文本输入框组件
我又回来啦!
由于最近一直在做公司的项目,而且比较急。如今项目已经迭代到第三期,可以缓一缓了。。。
说实话,最近一直再用android做开发,而且时间也不宽裕,react-native有点生疏了。
好了,废话不多说,今天在做登录界面的时候,我发现,登录注册的文本框样式都是一个样的,如果一个一个的写,就会显得有些麻烦了,于是我就简单的封装了一下TextInput这一个组件

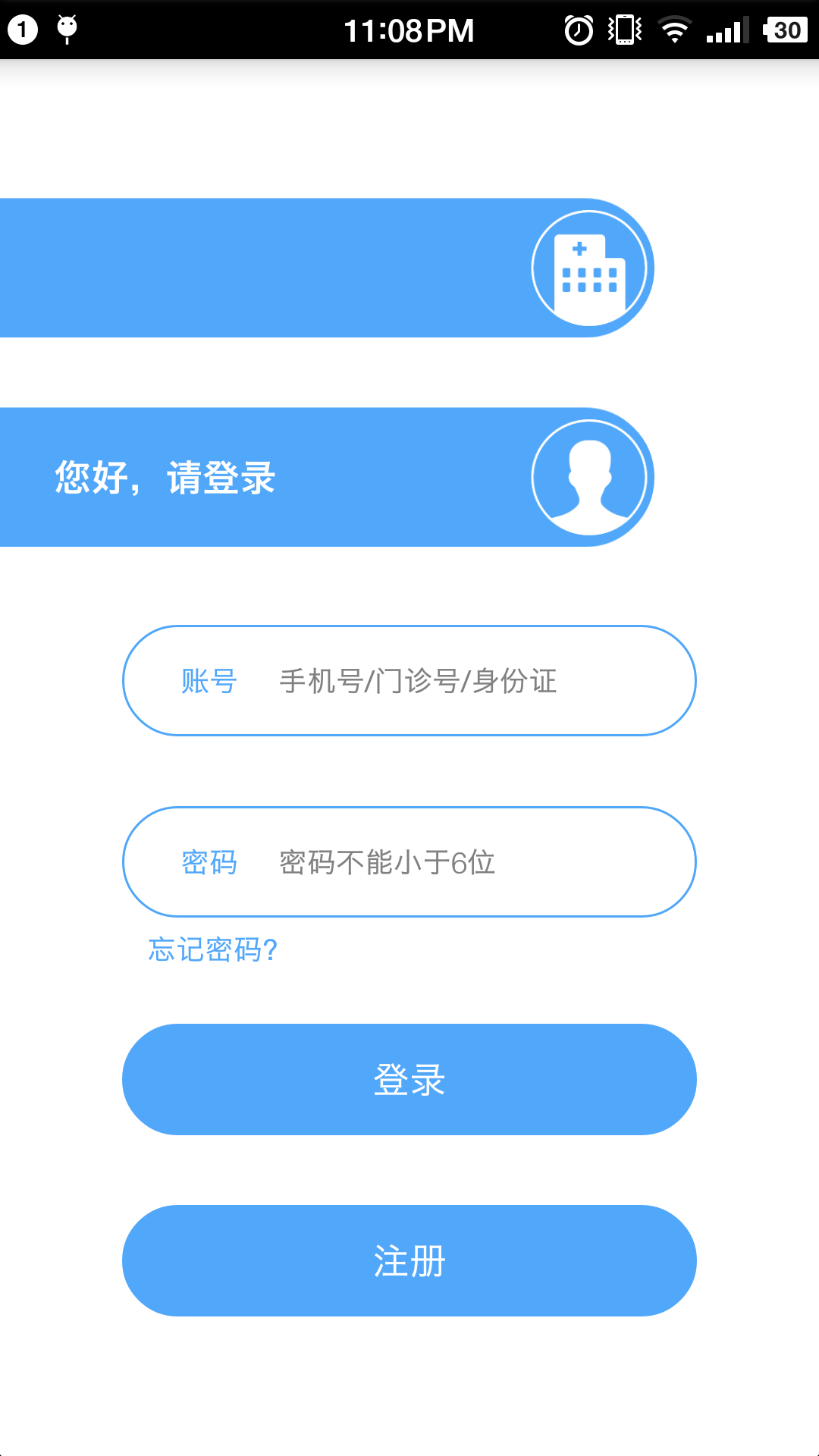
上图就是我放到登录界面的效果啦。
代码:
import React, { Component } from 'react';
import {
Text,
TextInput,
View,
PropTypes,
StyleSheet,
ToastAndroid
} from 'react-native'
class TextInputLogin extends Component {
static propTypes = {
name: React.PropTypes.string,
txtHide: React.PropTypes.string,
ispassword: React.PropTypes.bool
}
static defaultProps = {
name: '名称',
txtHide: '内容',
ispassword: false,
}
constructor (props) {
super (props)
this.state = {
txtValue: "",
}
}
render () {
var { style, name, txtHide, ispassword } = this.props
return(
<View style={styles.container,style}>
<View style={styles.txtBorder}>
<Text style={styles.txtName}>{name}</Text>
<TextInput
underlineColorAndroid = {'transparent'}
style={styles.textInput}
multiline={false}
placeholder={txtHide}
password={ispassword}
onChangeText={(text) => {
this.setState({
txtValue: text
})
}}
value={this.state.txtValue}
/>
</View>
</View>
)
}
getValue () {
return this.state.txtValue
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
flexDirection: 'row'
},
txtBorder: {
height: 50,
flex: 1,
borderWidth: 1,
borderColor: '#51A7F9',
marginLeft: 50,
marginRight: 50,
borderRadius: 25,
flexDirection: 'row'
},
txtName: {
height: 20,
width: 40,
marginLeft: 20,
fontSize: 15,
marginTop: 15,
color: '#51A7F9',
marginRight: 10,
fontSize: 14
},
textInput: {
height: 50,
width: 200
}
})
module.exports = TextInputLogin;
React-Native做一个文本输入框组件的更多相关文章
- 用react native 做的一个推酷client
用react native 做的一个推酷client 仅供大家參考.仅仅为抛砖引玉.希望大家能以此来了解react.并编写出很多其它的优质的开源库,为程序猿做出贡献. 用的的组件: Navigator ...
- 如何用 React Native 创建一个iOS APP?(三)
前两部分,<如何用 React Native 创建一个iOS APP?>,<如何用 React Native 创建一个iOS APP (二)?>中,我们分别讲了用 React ...
- 如何用 React Native 创建一个iOS APP?(二)
我们书接上文<如何用 React Native 创建一个iOS APP?>,继续来讲如何用 React Native 创建一个iOS APP.接下来,我们会涉及到很多控件. 1 AppRe ...
- 如何用 React Native 创建一个iOS APP?
诚然,React Native 结合了 Web 应用和 Native 应用的优势,可以使用 JavaScript 来开发 iOS 和 Android 原生应用.在 JavaScript 中用 Reac ...
- React Native之本地文件系统访问组件react-native-fs的介绍与使用
React Native之本地文件系统访问组件react-native-fs的介绍与使用 一,需求分析 1,需要将图片保存到本地相册: 2,需要创建文件,并对其进行读写 删除操作. 二,简单介绍 re ...
- React Native创建一个APP
React Native 结合了 Web 应用和 Native 应用的优势,可以使用 JavaScript 来开发 iOS 和 Android 原生应用.在 JavaScript 中用 React 抽 ...
- 【React Native开发】React Native控件之ListView组件解说以及最齐全实例(19)
),React Native技术交流4群(458982758).请不要反复加群!欢迎各位大牛,React Native技术爱好者加入交流!同一时候博客左側欢迎微信扫描关注订阅号,移动技术干货,精彩文章 ...
- 提问(prompt 消息对话框)用于询问一些需要与用户交互的信息。弹出消息对话框(包含一个确定按钮、取消按钮与一个文本输入框)
提问(prompt 消息对话框) prompt弹出消息对话框,通常用于询问一些需要与用户交互的信息.弹出消息对话框(包含一个确定按钮.取消按钮与一个文本输入框). 语法: prompt(str1, s ...
- 过年了,基于Vue做一个消息通知组件
前言 今天除夕,在这里祝大家新年快乐!!!今天在这个特别的日子里我们做一个消息通知组件,好,我们开始行动起来吧!!!项目一览 效果很简单,就是这种的小卡片似的效果. 我们先开始写UI页面,可自定义消息 ...
随机推荐
- table细线
table { border-collapse: collapse; } table td { border: 1px solid #CCCCCC; }
- java Math.random()随机数的产生
Math.random()是java内置产生随机数的函数,Math.random()能够产生[0,1)的浮点数,当我们要产生特定范围的数时,可以采用如下办法: 1.Math.random()*(最大数 ...
- android Log.isLoggable步骤的使用
原文地址: http://www.cnblogs.com/maxinliang/p/4024442.html android Log.isLoggable方法的使用 android 动态控制logca ...
- respondsToSelector的使用
- (BOOL)respondsToSelector:(SEL)aSelector; 用来判断是否有以某个名字命名的方法 +(BOOL) instancesRespondToSelector: sel ...
- 读取Webpage表中的内容
nutch将从网页中抓取到的信息放入hbase数据库中,默认情况下表名为$crawlId_webpage,但表中的内容以16进制进行表示,直接scan或者通过Java API进行读取均只能读取到16进 ...
- JQuery实现倒计时效果
首先:引入jquery文件 <script type="text/javascript" src="http://www.cnblogs.com/Content/P ...
- JS判断访问设备、客户端操作系统类型
先给出一个实例:判断windows.linux.android 复制以下代码另存为html文件即可. <html> <head> <title>判断操作系统< ...
- python 学习(三)
按照上次python 学习(二)的思路,第一步要实现从一个网站的页面上自动获取指定列表中的信息.折腾数日,得到一段可以正常运行的代码,如下: #web2.py import re import url ...
- 一个很好的幻灯片效果的jquery插件--kinMaxShow
在做一些网站时,或多或少的要给网站做幻灯片效果,以前每次做这个效果,都是现成带网上找,找到的很多很杂,而且用完后就不会再理会更加不会去总结代码. 无意中找到了kinMaxShow这个插件,机会满足了我 ...
- C51函数的递归调用
前几天在写C51程序时用到了递归,简单程序如下: void WRITE_ADD(uchar addr,uchar wbyte) { START(); //先发送起始信号 WRITE_BYTE(0xa0 ...
