CSS3学习笔记之linear-gradient
我觉得CSS3很不错,自己也稍微看过,并且尝试过一些属性。对我自己而言,我没有勇气说我学过CSS3,我觉得任何自己看来很小的事情,也只是站在自己的角度来评判。就算的是“简单的”HTML在我看来也是很值得研究的,只有时刻保持一个谦逊的姿态,才能够看得更远,走得更稳。
在这里要感谢一下网站:
w3cplus,W3School ,W3C 等等一些网上的教程啊博客什么的(还有好多就不一一列举了),我算是从这些地方开始接触传说中的CSS3和HTML5,而自己的学习笔记自然也会从中借鉴。
建议:大部分CSS3的属性尚在草案之中,使用的时候最好还是都加上各自浏览器的私有前缀
eg:
{-webkit-border-radius:10px;-moz-border-radius:10px;-o-border-radius:10px;border-radius:10px;}.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
今天介绍的是CSS3的渐变 :linear-gradient
渐变在网页上应该算是很常见的一种效果。但是在CSS3出现之前,渐变效果必须使用图片才能做到。这就会出现问题了,就像之前说的圆角和阴影一样,因为使用了图片,在一定程度上影响网页的性能是肯定的,同时还有网站后期维护和修改的难题。CSS3的渐变诞生很久了,到目前为止,只要是支持该属性的浏览器,除了它们的私有前缀之外,其他写法都是一样的。
在刚开始的时候,在webkit下使用的是:
-webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*) //老式语法书写规则而到现在,在webkit下使用的是:-webkit-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )//最新书写语法现在,新式语法与其他浏览器,包括firefox,opera的语法书写统一(现在的opera已经使用了webkit内核);
其实gradient,分成两种一种是线性渐变(linear-gradient),另一种是径向渐变(radial-gradient)。我们可以将linear-gradient和radial-gradient添加到任何可以接受图片的属性,比如:backgorund-images,list-style-image等等。今天我要介绍的就是标题上的linear-gradient。
线性渐变
在我看来渐变的参数变化多端,有点复杂,所以先从简单的开始讲起
linear-gradient最简单的语法:
linear-gradient(起点,开始颜色,结束颜色);
起点表示渐变开始的位置,颜色是从开始颜色渐变到结束颜色。
渐变起点有很多种写法:
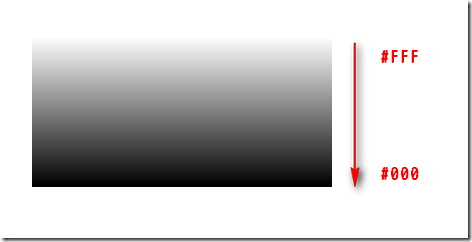
1、使用top,right,bottom,left中的一个来指定渐变的起点
.test{
background:-webkit-linear-gradient(top,#fff,#000);
background:-moz-linear-gradient(top,#fff,#000);
background:-o-linear-gradient(top,#fff,#000);
background:linear-gradient(top,#fff,#000);
}
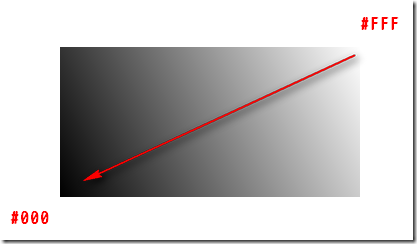
2、稍微复杂一点,可以使用top与left或者right组合,也可以使用bottom与left或者
right组合来改变渐变起点。但是切记:top不能和bottom组合,left不能和right组合
.test{
background:-webkit-linear-gradient(top right,#fff,#000);
background:-moz-linear-gradient(top right,#fff,#000);
background:-o-linear-gradient(top right,#fff,#000);
background:linear-gradient(top right,#fff,#000);
}
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }

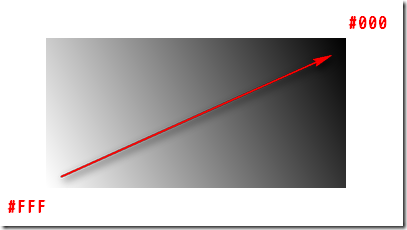
.test{
background:-webkit-linear-gradient(bottom left,#fff,#000);
background:-moz-linear-gradient(bottom left,#fff,#000);
background:-o-linear-gradient(bottom left,#fff,#000);
background:linear-gradient(bottom left,#fff,#000);
}
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }

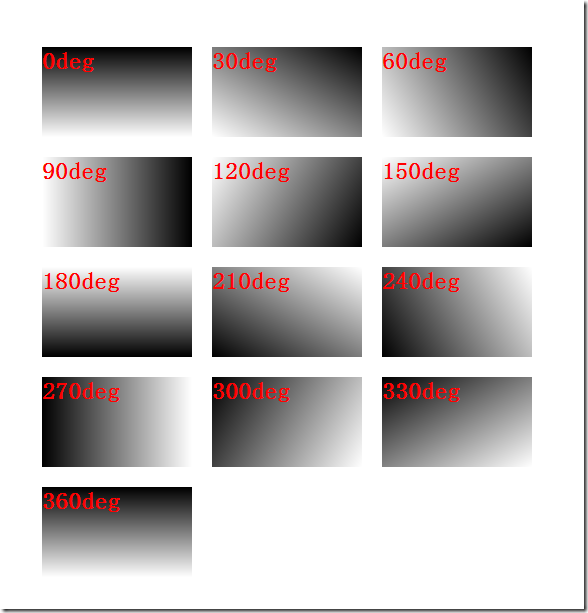
3、上面两种写法只能够画出有限的几种渐变。我们可以使用角度来设置渐变的起点。
以下面的代码为模板,将“0deg”修改成你想要的角度
.deg0{
background:-webkit-linear-gradient(0deg,#fff,#000);
background:-moz-linear-gradient(0deg,#fff,#000);
background:-o-linear-gradient(0deg,#fff,#000);
background:linear-gradient(0deg,#fff,#000);
}
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
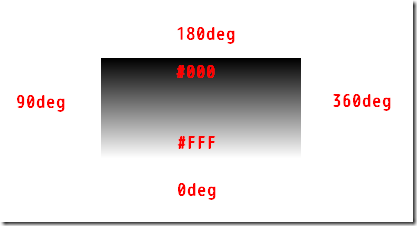
我添加了12个div,以30deg为差值。

根据结果,我又画出了这张图

可以看出,在使用角度设定渐变起点的时候,0deg对应botton,90deg对应left,180deg对应top,360deg对应right。整个过程就是以bottom为起点逆时针旋转。
关于起点的内容我暂时只了解到这么多,以后如果草案做了修改,我了解之后会立马更新。
渐变颜色设置也可以花样繁多:
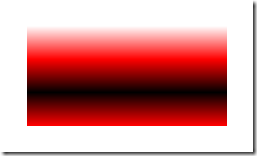
渐变的颜色可以不止两种,在起点颜色和终点颜色之间可以添加更多颜色。
.test{
background:-webkit-linear-gradient(top,#fff,red,#000,red);
background:-moz-linear-gradient(top,#fff,red,#000,red);
background:-o-linear-gradient(top,#fff,red,#000,red);
background:linear-gradient(top,#fff,red,#000,red);
}
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }

或者:
.test{
background:-webkit-linear-gradient(top,red,yellow,blue,green,purple,orange);
background:-moz-linear-gradient(top,red,yellow,blue,green,purple,orange);
background:-o-linear-gradient(top,red,yellow,blue,green,purple,orange);
background:linear-gradient(top,red,yellow,blue,green,purple,orange);
}
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }

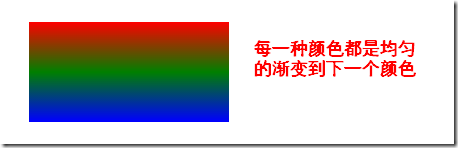
上面的例子中,颜色的渐变都是均匀的,我们也可以给每一种颜色指点渐变的位置,从而使渐变不是单纯的均匀变化,这个也很简单,只要在你想修改的颜色后面加上渐变的文职就可以了。为了简单直观,我只用三种颜色。
均匀变化
.test{
background:-webkit-linear-gradient(red ,green,blue);
background:-moz-linear-gradient(red ,green,blue);
background:-o-linear-gradient(red ,green,blue);
background:linear-gradient(red ,green,blue);
}
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }

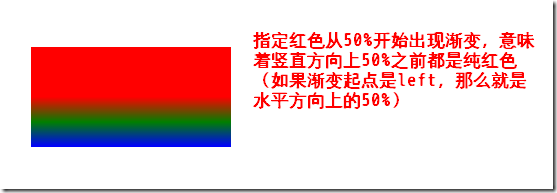
添加了位置后
.test{
background:-webkit-linear-gradient(red 50% ,green,blue);
background:-moz-linear-gradient(red 50% ,green,blue);
background:-o-linear-gradient(red 50% ,green,blue);
background:linear-gradient(red 50% ,green,blue);
}
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }

当然,如果颜色格式使用CSS3中的rgba格式,那么渐变将会是透明的。
关于线性渐变(linear-gradient)的介绍就到此为止了,有错误之处欢迎留言。
等我研究了径向渐变(radial-gradient)我在不上径向渐变的笔记
CSS3学习笔记之linear-gradient的更多相关文章
- CSS3学习笔记(3)-CSS3边框
p{ font-size: 15px; } .alexrootdiv>div{ background: #eeeeee; border: 1px solid #aaa; width: 99%; ...
- 十天精通CSS3学习笔记 part4
CSS3中的变形与动画(下) CSS3 Keyframes介绍 Keyframes 被称为关键帧,其类似于Flash中的关键帧.在CSS3中其主要以"@keyframes"开头,后 ...
- 十天精通CSS3学习笔记 part1
http://www.imooc.com/learn/33 第1章 初识CSS3 什么是CSS3? CSS3是CSS2的升级版本,3只是版本号,它在CSS2.1的基础上增加了很多强大的新功能. 目前主 ...
- CSS3学习笔记1-选择器和新增属性
前言:之前自学了一些关于CSS3的知识,在学习过程中也遇到过坑,不过总算磕磕绊绊的学习完了关于CSS3的相关知识,于是最近把之前的笔记和代码整理了一下,也算是一个对CSS3知识的回顾复习吧,也希望能够 ...
- CSS3学习笔记——伪类hover
最近看到一篇文章:“Transition.Transform和Animation使用简介及应用展示” ,想看看里面 “不同缓动类效果demo”例子的效果,发现了一个问题如下: .Trans_Bo ...
- css3学习笔记三
css3有些特殊的元素选择器这和jquery相似.效果图如下
- css3学习笔记一
首先界面是二维的但也可以有三维的效果.先了解浏览器兼容性问题,火狐加前缀(-moz-)IE加(-MF-)谷歌加(-webkit),简单介绍css3的几个属性. 对于背景来说如果是单纯着一种颜色可以会单 ...
- 我的CSS3学习笔记
1.元字符使用: []: 全部可选项 ||:并列 |:多选一 ?: 0个或者一个 *:0个或者多个 {}: 范围 2.CSS3属性选择器: E[attr]:存在attr属性即可: E[attr=val ...
- html5和css3学习笔记
HTML5针对移动端,移动端的浏览器主要是chrome,是webkit内核; app(applicatin):应用; native app:原生的app sadsadsadad 单标签可以省略结尾标记 ...
随机推荐
- mahout算法源码分析之Collaborative Filtering with ALS-WR 并行思路
Mahout版本:0.7,hadoop版本:1.0.4,jdk:1.7.0_25 64bit. mahout算法源码分析之Collaborative Filtering with ALS-WR 这个算 ...
- 解决一个Android Studio gradle的小问题
自从Android Studio有了gradle之后,就经常有问题,最近在Ubuntu上用Android Studio的时候就遇到一个问题,每次项目目录更改了,Import项目,打开项目,还是新建项目 ...
- K-means算法[聚类算法]
聚类算法k-Means的实现 <?php /* *Kmeans法(聚类算法的实现) */ /* *求误差平方和J */ //----------------------------------- ...
- Russia
一.莫斯科 Moscow(Москва) 24日-周四(Day1) 1.广州 9:30公园前地铁站内集合,10:30分到达白云机场(CAN机场),12:50起飞. 18:20经停乌鲁木齐(URC机场) ...
- pyqt中使用matplotlib绘制动态曲线 – pythonic
一.项目背景: 看了matplotlib for python developers这本书,基本掌握了在pyqt中显示曲线的做法,于是自己写一个. 二.需求描述: 1)X轴显示时间点,显示长度为1分钟 ...
- delphi datasnap 心跳包
为了能让我们的服务程序更加稳定,有些细节问题必须解决.就如上一讲中提到的客户端拔掉网线,造成服务器上TCP变成死连接,如果死连接数量过多,对服务器能长期稳定运行是一个巨大的威胁.另外,经过测试,如果服 ...
- Google市场推广统计
Google Play作为Android最大的应用市场,也存在这推广等常用的行为,那么如何统计呢,Google Analytics SDK或者其他的SDK都提供了方法,实际上是可以不需要任何sdk,完 ...
- Arcgis for javascript不同的状态下自己定义鼠标样式
俗话说:爱美之心.人皆有之. 是的.没错,即使我仅仅是一个做地图的,我也希望自己的地图看起来好看一点. 在本文,给大家讲讲在Arcgis for javascript下怎样自己定义鼠标样式. 首先.说 ...
- Glog
Glog的简单入门,glog虽然在配置参数方面比较麻烦,但是在小规模程序中,由于其简单灵活,也许会有优势. 0, glog 是google的开源日志系统,相比较log4系列的日志系统,它更加轻巧灵活 ...
- Android应用开发基础篇(11)-----ViewFlipper
链接地址:http://www.cnblogs.com/lknlfy/archive/2012/03/01/2376067.html 一.概述 ViewFlipper这个部件是用来实现多页显示的,多页 ...