高效操作DOM
DOM树与Render树
这个应该都是知道的。就是用户请求HTML下来后,浏览器渲染引擎的基本工作中两个概念。

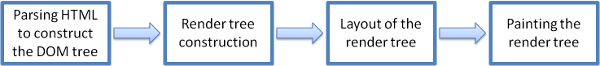
copy一张图,流程大概就是:解析html构建DOM树,渲染树构建,渲染树布局,绘制渲染树。
这里要注意的一点是,DOM树和render树并不是简单的一一对应关系。render树中并不包含那些不需要渲染的节点。比方说head、title这样的;display:none也是不会有的;还有一些设置position:absolute,fixed,构造render树时会根据实际情况来构造。
重绘(redraw)和重排(reflow)
从字面上就是能理解了,重绘就是重新绘制,重排就是重构render树。这两个都是负担很重的操作,比方说table tree中显示隐藏,浏览器需要重排,重绘,如果子节点比较多,有可能页面就卡死了(ie6、7这样的老古董很容易会这样)。所以这样的事情我们尽量少做,也就是写js的时候尽量少些这样类型的代码。
而重排一般都是下面这样的操作引起的(尽量少的使用)。
- 添加、删除可见的DOM元素(visibility:hidden也算,不要为为什么)
- 元素的位置改变
- 元素尺寸改变,也就是盒子模型中的属性改变
- 内容改变(文本加长了,图片尺寸改变)
- 浏览器窗格改变大小
- 获取某些属性(offset**,scroll**,client**)
最小化重绘与重排
1、合并css操作为一次操作
2、当要批量修改dom时,先将该元素中文档流中摘除,对其使用多重改变,最后将元素带回文档中。(设置display:none;使用DocumentFragment;clone一个节点)
3、在需要经常获取那些引起浏览器重排的属性值时,要缓存到变量。
4、将需要多次重排的元素(比方说动画),position属性设为absolute或fixed,使其脱离文档流,这样它的变化不会影响到其他元素。
DOM 真的很慢
如果把ECMAScript看做一个孤岛,DOM看做一个孤岛,DOM访问看成是过桥的话,每次DOM访问都是需要"过桥费"的。过的多,费用就越高,也就越消耗性能。所以尽量减少DOM的访问。比方缓存获取下来的DOM元素。
高效操作DOM的更多相关文章
- 使用jQuery快速高效制作网页交互特效-----JavaScript操作DOM对象
一.DOM操作分类 使用JavaScript操作DOM时通常分为三类:DOM Core.HTMl--DOM和CSS-DOM 二.访问节点 节点属性 三.节点信息 四.操作节点的属性 语法: ge ...
- 读Zepto源码之操作DOM
这篇依然是跟 dom 相关的方法,侧重点是操作 dom 的方法. 读Zepto源码系列文章已经放到了github上,欢迎star: reading-zepto 源码版本 本文阅读的源码为 zepto1 ...
- 直接操作DOM一定比虚拟DOM操作耗时,diff算法,key值,虚拟 DOM的定义
直接操作DOM一定比虚拟DOM操作耗时吗? 或者一次直接DOM操作一定比一次虚拟DOM操作耗时吗? 1)虚拟DOM的本质就是一个JS对象,虚拟DOM减少了真实DOM的操作,当修改数据的时候,就是修改虚 ...
- Javascript操作DOM常用API总结
基本概念 在讲解操作DOM的api之前,首先我们来复习一下一些基本概念,这些概念是掌握api的关键,必须理解它们. Node类型 DOM1级定义了一个Node接口,该接口由DOM中所有节点类型实现.这 ...
- mui项目中如何使用原生JavaScript代替jquery来操作dom 转自【B5教程网】:http://www.bcty365.com/content-146-3661-1.html
最近在用mui写页面,当然了在移动App里引入jq或zepto这些框架,肯定是极不理性的.原生JS挺简单,为何需要jq?jq的成功当时是因为ie6.7.8.9.10.chrome.ff这些浏览器不兼容 ...
- 操作DOM
操作dom一般是如下4个:更新:更新该DOM节点的内容,相当于更新了该DOM节点表示的HTML的内容:遍历:遍历该DOM节点下的子节点,以便进行进一步操作:添加:在该DOM节点下新增一个子节点,相当于 ...
- jQuery操作Dom、jQuery事件机制、jQuery补充部分
jQuery操作Dom: 修改属性: //使用attr()方法 //attr(name, value) //name:要修改的属性的属性名 //value:对应的值 //attr方法,如果当前标签有要 ...
- 【面试必备】javascript操作DOM元素
前言 时间过的真快,不知不觉就到年底了.问问自己,这一年你对自己的工作满意吗? 评价标准是什么呢?当然是马云的那两条准则了:钱给到了吗?干的爽吗?如果答案都是no,那么,你准备好跳槽了吗? 为了应对年 ...
- HTML(.js) – 最简单的方式操作 DOM 的 JS 库
HTML(.js) 是一个轻量的(压缩后~2kb) JavaScript 库,简化了与 DOM 交互的方法. 这个 JavaScript 库的方法可读性很好,并具有搜索和遍历 DOM 的方法.相比 j ...
随机推荐
- nodejs运用passport和passport-local分离本地登录
var express = require('express'); var cookieParser = require('cookie-parser'); var bodyParser = requ ...
- 将外部准备好的sqlite导入到项目当中
首先,将sqlite数据库文件放在Resource文件夹下,并且允许其编译到项目当中. 之后在AppDelegate当中执行一些代码,这里将代码封装了一个Helper: #import "R ...
- 关于json文本数据的一些使用方法
1.对象的存取 如果是对象的存取,可能需要序列化和反序列化对象的属性. NSDictionary params = @{@"hello":@"world"}; ...
- 2014 Web开发趋势
本文翻译自:http://www.pixelstech.net/article/1401629232-Web-design-trends-for-2014 如今,已然到了Web横行的时代.越来越多的资 ...
- Android的MVC框架
http://www.cnblogs.com/wanghafan/archive/2012/07/20/2600786.html MVC是当前比较流行的框架,随便Google下,就可以发现几乎所有的应 ...
- T-SQL 查询语句总结
我们使用一下两张表作为范例: select * from [dbo].[employee] select * from [dbo].[dept] 1.select语句 DISTINCT:去掉记录中的重 ...
- SQL 语句优化—— (二) 索引的利用
索引是与表或视图关联的磁盘上结构,可以加快从表或视图中检索行的速度.索引包含由表或视图中的一列或多列生成的键.与书中的索引一样,数据库中的索引使您可以快速找到表或索引视图中的特定信息.索引包含从表或视 ...
- csapp lab3 bufbomb 缓存区溢出攻击 《深入理解计算机系统》
这个实验主要是熟悉栈,和了解数据缓存区溢出的问题. 数据缓存区溢出:程序每次调用函数时,会把当前的eip指针保存在栈里面,作为被调用函数返回时的程序指针.在被调用程序里面,栈是向下增长的.所有局部变量 ...
- 使用mobile jQuery 动态给select下拉添加数据,选中项默认不显示的解决方法。
getaddress(); function getaddress(type=0,parent='') { var tid=1; $.ajax({ type: "post", ur ...
- CPUから広がり
处理技术: 超标量是通过内置多条流水线来同时执行多个处理器,其实质是以空间换取时间.而超流水线是通过细化流水.提高主频,使得在一个机器周期内完成一个甚至多个操作,其实质是以时间换取空间. スター: 真 ...
