《Programming WPF》翻译 第5章 5.数据模板和样式
原文:《Programming WPF》翻译 第5章 5.数据模板和样式
让我们想象一下我们想要实现TTT更有娱乐性的一个版本(这是大部分游戏中最重要的特色)。例如,TTT的一种变体允许玩家每次只能占据3个格子,去除第一步在下第四步的时候,去除第二步在下第五步的时候,,以此类推。为了实现这个变体,我们需要保持对每一步按顺序跟踪——可以利用PlayMover类,如示例5-20。
示例5-20

 namespace TicTacToe
namespace TicTacToe  {
{
 public class PlayerMove
public class PlayerMove  {
{ private string playerName;
private string playerName;
 public string PlayerName
public string PlayerName  {
{
 get
get  { return playerName; }
{ return playerName; }
 set
set  { playerName = value; }
{ playerName = value; } }
}
 private int moveNumber;
private int moveNumber;
 public int MoveNumber
public int MoveNumber  {
{
 get
get  { return moveNumber; }
{ return moveNumber; }
 set
set  { moveNumber = value; }
{ moveNumber = value; } }
}

 public PlayerMove(string playerName, int moveNumber)
public PlayerMove(string playerName, int moveNumber)  {
{ this.playerName = playerName;
this.playerName = playerName; this.moveNumber = moveNumber;
this.moveNumber = moveNumber; }
} }
} }
}现在,取代以为每个按钮对象的内容使用一个简单的字符串,我们将用示例5-20中的一个PlayMover实例鲜明显示这样的一个改动。
示例5-21
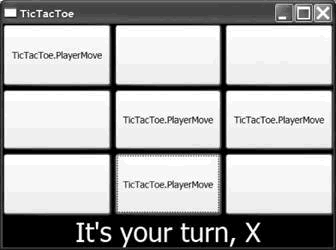
图5-6
 namespace TicTacToe
namespace TicTacToe  {
{

 public partial class Window1 : Window
public partial class Window1 : Window  {
{


 int moveNumber;
int moveNumber;


 void NewGame( )
void NewGame( )  {
{


 ;
;
 }
}


 void cell_Click(object sender, RoutedEventArgs e)
void cell_Click(object sender, RoutedEventArgs e)  {
{


 // Set button content
// Set button content
 //button.Content = this.CurrentPlayer;
//button.Content = this.CurrentPlayer;
 button.Content =
button.Content =
 new PlayerMove(this.CurrentPlayer, ++this.moveNumber);
new PlayerMove(this.CurrentPlayer, ++this.moveNumber);


 }
}


 }
}
 }
}

正如你回想到的,在第四章,图5-6所发生的是,按钮没有足够多的信息生成一个PlayMover对象,但是我们可以通过一个数据模板修复它。
5.5.1数据模板
回忆第四章,WPF允许你定义一个数据模板,这是一棵元素树,可以在特定的上下文中扩展。数据模板用于提供一个应用程序生成非可视化外观对象的能力,正如示例5-22所示。
示例5-22
 <?Mapping XmlNamespace="l" ClrNamespace="TicTacToe" ?>
<?Mapping XmlNamespace="l" ClrNamespace="TicTacToe" ?> <Window
<Window  xmlns:local="local">
xmlns:local="local"> <Window.Resources>
<Window.Resources> <DataTemplate DataType="{x:Type local:PlayerMove}">
<DataTemplate DataType="{x:Type local:PlayerMove}"> <Grid>
<Grid> <TextBlock
<TextBlock TextContent="{Binding Path=PlayerName}"
TextContent="{Binding Path=PlayerName}" FontSize ="32"
FontSize ="32" FontWeight="Bold"
FontWeight="Bold" VerticalAlignment="Center"
VerticalAlignment="Center" HorizontalAlignment="Center" />
HorizontalAlignment="Center" /> <TextBlock
<TextBlock TextContent="{Binding Path=MoveNumber}"
TextContent="{Binding Path=MoveNumber}" FontSize="16"
FontSize="16" FontStyle="Italic"
FontStyle="Italic" VerticalAlignment="Bottom"
VerticalAlignment="Bottom" HorizontalAlignment="Right" />
HorizontalAlignment="Right" /> </Grid>
</Grid> </DataTemplate>
</DataTemplate>

 </Window.Resources>
</Window.Resources>

 </Window>
</Window>使用在第一章介绍的xaml映射语法,我们将PlayMover类型间接映射到了带有xmlns属性的xaml中,我们将其作为数据模板的数据类型。现在,无论何时WPF遇到一个PlayMove对象,如我们所有的按钮内容,数据模板都会展开。在我们这种情形,这个模板由一个grid组成,其中排列了两个TextBlock,一个在按钮中间显示玩家名,另一个在按钮右下位置显示移动的步数,伴随着其它的一些设置使之看起来更漂亮。
5.5.2带样式的数据绑定
尽管如此,这些属性设置深埋在数据模板的很深层。正像这是一个好的想法将“魔力数字”移出你的代码,将它们拉出去并给它们一个易于管理的名称,这是一个好的想法将成组的设置移动到样式中,如示例5-23所示。
*将成组的设置移动到样式中,还顾及皮肤和主题,在第六章会介绍。
示例5-23
 <Window.Resources>
<Window.Resources> <Style x:Key="CellTextStyle" TargetType="{x:Type TextBlock}">
<Style x:Key="CellTextStyle" TargetType="{x:Type TextBlock}"> <Setter Property="FontSize" Value="32" />
<Setter Property="FontSize" Value="32" /> <Setter Property="FontWeight" Value="Bold" />
<Setter Property="FontWeight" Value="Bold" /> <Setter Property="VerticalAlignment" Value="Center" />
<Setter Property="VerticalAlignment" Value="Center" /> <Setter Property="HorizontalAlignment" Value="Center" />
<Setter Property="HorizontalAlignment" Value="Center" /> </Style>
</Style> <Style x:Key="MoveNumberStyle" TargetType="{x:Type TextBlock}">
<Style x:Key="MoveNumberStyle" TargetType="{x:Type TextBlock}"> <Setter Property="FontSize" Value="16" />
<Setter Property="FontSize" Value="16" /> <Setter Property="FontStyle" Value="Italic" />
<Setter Property="FontStyle" Value="Italic" /> <Setter Property="VerticalAlignment" Value="Bottom" />
<Setter Property="VerticalAlignment" Value="Bottom" /> <Setter Property="HorizontalAlignment" Value="Right" />
<Setter Property="HorizontalAlignment" Value="Right" /> </Style>
</Style> <DataTemplate DataType="{x:Type l:PlayerMove}">
<DataTemplate DataType="{x:Type l:PlayerMove}"> <Grid>
<Grid> <TextBlock
<TextBlock TextContent="{Binding Path=PlayerName}"
TextContent="{Binding Path=PlayerName}" Style="{StaticResource CellTextStyle}" />
Style="{StaticResource CellTextStyle}" /> <TextBlock
<TextBlock TextContent="{Binding Path=MoveNumber}"
TextContent="{Binding Path=MoveNumber}" Style="{StaticResource MoveNumberStyle}" />
Style="{StaticResource MoveNumberStyle}" /> </Grid>
</Grid> </DataTemplate>
</DataTemplate> </Window.Resources>
</Window.Resources>使用样式是很通常的,从而可以使用数据模板设置成组的属性,创建带有大量属性的大量元素。图5-7显示了这个结果。
图5-7

仍然,像图5-7一样漂亮,交互作用是一种WPF给予的令人厌烦的能力。让我们看一下使用在应用程序中使用样式属性我们都能做些什么。
《Programming WPF》翻译 第5章 5.数据模板和样式的更多相关文章
- WPF应用的一些小总结(模板、样式,上下文)
1: 后台:XXX.DataContext = ViewModel(数据对象)(XXX可以是当前的UserControl.Windows.Grid.TextBlock.Lable等UI控件,选择不同的 ...
- 《Programming WPF》翻译 第5章 6.触发器
原文:<Programming WPF>翻译 第5章 6.触发器 目前为止,我们已经看到样式,作为一个Setter元素的集合.当应用一个样式时,在Setter元素中描述的设置不会无条件地应 ...
- 《Programming WPF》翻译 目录
原文:<Programming WPF>翻译 目录 注:第1.2章我只做了笔记,没有翻译,请大家阅读时注意. 还有就是,这本书的英文版本下载:[O'Reilly] Programming ...
- Hadoop专业解决方案-第1章 大数据和Hadoop生态圈
一.前言: 非常感谢Hadoop专业解决方案群:313702010,兄弟们的大力支持,在此说一声辛苦了,经过两周的努力,已经有啦初步的成果,目前第1章 大数据和Hadoop生态圈小组已经翻译完成,在此 ...
- 《Programming WPF》翻译 第9章 3.自定义功能
原文:<Programming WPF>翻译 第9章 3.自定义功能 一旦你挑选好一个基类,你将要为你的控件设计一个API.大部分WPF元素提供属性暴露了多数功能,事件,命令,因为他们从框 ...
- 《Programming WPF》翻译 第9章 2.选择一个基类
原文:<Programming WPF>翻译 第9章 2.选择一个基类 WPF提供了很多类,当创建一个自定义元素时,你可以从这些类中派生.图9-1显示了一组可能作为类--可能是合适的基类, ...
- 《Programming WPF》翻译 第7章 5.可视化层编程
原文:<Programming WPF>翻译 第7章 5.可视化层编程 形状元素能提供一种便利的方式与图形一起工作,在一些情形中,添加表示绘图的元素到UI树中,可能是比它的价值更加麻烦.你 ...
- 《Programming WPF》翻译 第7章 1.图形基础
原文:<Programming WPF>翻译 第7章 1.图形基础 WPF使得在你的应用程序中使用图形很容易,以及更容易开发你的显卡的能力.这有很多图形构架的方面来达到这个目标.其中最重要 ...
- 《Programming WPF》翻译 第7章 2.图形
原文:<Programming WPF>翻译 第7章 2.图形 图形时绘图的基础,代表用户界面树的元素.WPF支持多种不同的形状,并为它们每一个都提供了元素类型. 7.2.1基本图形类 在 ...
随机推荐
- 简单工厂模式 - OK
简单工厂模式是由一个工厂对象决定创建出哪一种产品类的实例.简单工厂模式是工厂模式家族中最简单实用的模式,可以理解为是不同工厂模式的一个特殊实现. 使用场景: 工厂类负责创建的对象比较少: 客户只知道传 ...
- 微软的操作系统中让 32 位支持大于 4GB 的内存。
先给一个参考文献:The RAM reported by the System Properties dialog box and the System Information tool is les ...
- 递归转手工栈处理的一般式[C语言]
是任意形式的递归,是化解的一般式. 主题所谓的“递归调用化解为栈处理”,意思是,将递归函数调用化解为“一个由stack_push stack_pop stack_top等函数调用组成的循环式子”.这里 ...
- logstash 处理tomcat access报ArgumentError: comparison of String with 5 failed
<pre name="code" class="html"> 10.168.102.19 - - [22/Sep/2016:20:35:11 +08 ...
- 转:Android 测试 Appium、Robotium、monkey等框架或者工具对比
原文地址:http://demo.netfoucs.com/u012565107/article/details/36419297# 1. Appium测试 (功能测试,用户接受度测试,黑盒测试) - ...
- dos判断系统版本的语句,
是我在单位批量安装软件使用的批处理,判断方法如下,仅供参考,本人不懂任何编程,大家凑合着看: winxp和win7判断: net config workstation |(find /i " ...
- 在CentOS/RHEL 6.5上安装Chromium 谷歌浏览器
之前Google就说了,由于CentOS/RHEL 6已经是过期的系统,所以不再会有Chrome了. 虽然后来由于引起了社区的抗议,从而改口,不再提CentOS/RHEL 6是过期系统了:但是,目前在 ...
- c语言验证哥德巴赫猜想(从4开始 一个偶数由两个质数之和)
#include <stdio.h> #include <stdlib.h> #include <math.h> int isit(int num) { int i ...
- 关于打开Eclipse时出现eclipse failed to create the java virtual machine与locking is not possible in the direc
原文转自:http://www.cnblogs.com/steararre/p/4037453.html 今天在机子上使用Eclipse时候打开发现这两个问题,通过查阅资料膜拜大神博客得知解决方法,特 ...
- Hive集成HBase详解
摘要 Hive提供了与HBase的集成,使得能够在HBase表上使用HQL语句进行查询 插入操作以及进行Join和Union等复杂查询 应用场景 1. 将ETL操作的数据存入HBase 2. HB ...
