网页制作之JavaScript部分 2 - DOM操作
1、DOM的基本概念
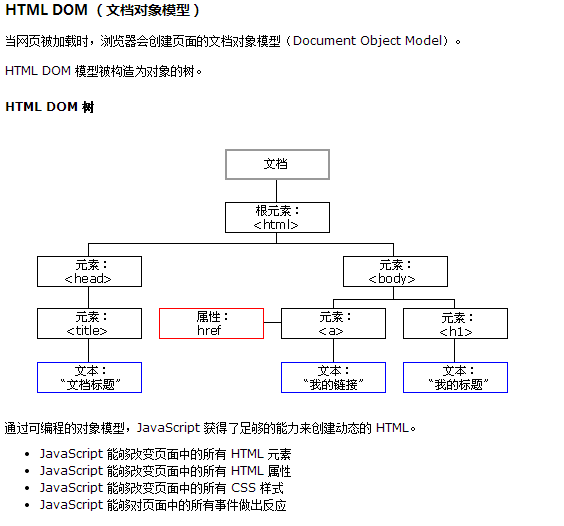
htmlDOM是一种面向对象的树的模型,它包含html中的所有元素;通过html可以找到所有包含在dom中的元素。
DOM是文档对象模型,这种模型为树模型;文档是指标签文档;对象是指文档中每个元素;模型是指抽象化的东西。

2、Windows对象操作
一、属性和方法:
属性(值或者子对象):
opener:打开当前窗口的源窗口,如果当前窗口是首次启动浏览器打开的,则opener是null。
dialogArgument:对话框返回值。
子对象:history,location,document,status,menubar,toolbar等。
方法(函数):事件(事先设置好的程序,被触发)。
二、Window.open("第一部分","第二部分","第三部分","第四部分")
Window.open的特征参数:
第一部分:写页面地址。
第二部分:_blank 打开的方式,在新窗口还是自身的窗口。
第三部分:控制打开的窗口格式,可以写多个,用空格隔开如下:
toolbar=no新打开的窗口无工具条 ;
menubar=no无菜单栏 status=no无状态栏 ;
width=100 height=100 宽度高度;
left=100 打开的窗口距离左边多少距离;
resizable=no窗口大小不可调 ;
scrollbars=yes 出现滚动条;
location=yes 有地址栏;
Window.open也有返回值,它的返回值是:新打开的窗口对象。
例如:
最简单的打开窗口:window.open("Untitled-6.html");
打开一个窗口并保存在变量中:var w= window.open();
可以将打开的多个窗口保存在数组w里:
function openW()
{
w[i++]=window.open();
}
三、window.close():关闭当前窗口;
w.close():关闭保存在变量w中的那个窗口;
关闭多个子窗口:先将打开的窗口存入数组内,利用循环将其挨个关闭;
关闭打开当前窗口的源窗口: window.opener.close();
四、间隔与延迟
间隔执行一段代码(函数):window.setInterval("要执行的代码",间隔的毫秒数)
清除间隔执行:window.clearInterval(间隔的id); 循环一次之后用来清除隔执行的代码
延迟一段时间执行某一段代码(函数):window.setTimeout("要执行的代码",延迟的毫秒数)(比较常用)
清除延迟:window.clearTimeout(延迟的id);清除setTimeout
五、调整页面
window.navigate("url") 跳转至目标页面,在谷歌浏览器下有bug;
window.moveTo(x,y) 移动页面至某一位置,位置由x和y决定;
window.resizeTo(宽,高) 调整页面的宽度和高度;
window.scrollTo(x,y)滚动页面至哪里,y代表纵向滚动。
六、模态对话框和非模态对话框
模态对话框(Modal Dialogue Box),是指在用户想要对对话框以外的应用程序进行操作时,必须首先对该对话框进行响应。如单击【确定】或【取消】按钮等将该对话框关闭,它和非模态对话框都是永远置顶的,它们的区别在于当对话框打开时,是否允许用户进行其他对象的操作。
打开模态对话框:window.showModalDialog("url","向目标对话框传的值","窗口特征参数");
特征参数:用分号隔开,像素大小用px。dialogHeight,dialogWidth,center,等
打开非模态对话框:window.showModelessDialog("url","向目标对话框传的值","窗口特征参数")
var a = window.dialogArgument;可以用一个参数来获取模态或非模态对话框传递的值。
1、Windows.history对象
window.history.back();页面进行后退;
window.history.forward();页面前进;
window.history.go(n); n如果是正数则代表前进n个页面,n如果是负数则代表后退n个页面,一般常用这一种。
2、Window.location对象
location地址栏
var s = window.location.href;获取当前页面的地址
window.location.href="http://www.baidu.com";修改页面地址,会跳转页面
window.location.hostname: 主机名,域名,网站名,可用变量接收
window.location.pathname: 路径名,可用变量接收
3、Window.status对象
status状态栏,可以给状态栏添加要显示的文字
window.status="要在状态栏显示的内容";设置状态栏文字
例如:
function s()
{
window.status = "向前走 就这么走";
}

4、Window.document对象
一、找到元素:
docunment.getElementById("id");根据id找,最多找一个;
var a =docunment.getElementById("id");将找到的元素放在变量中;
docunment.getElementByName("name");根据name找,找出来的是数组;//可利用数组特性取值,赋值
docunment.getElementByTagName("name");根据标签名找,找出来的是数组;//可利用数组特性取值,赋值
docunment.getElementByClassName("name") 根据classname找,找出来的是数组;(调用的时候与数组方式相同a[0]表示第一个)
二、操作内容:
1. 非表单元素:
1)获取内容:
alert(a.innerHTML);标签里的html代码和文字都获取了
如:body中有这么一个div:
<div id="me"><b>试试吧</b></div>
在script中用innerHTML获取div中的内容:
var a= document.getElementById("me");
alert(a.innerHTML);
结果如下图:

alert(a.innerText);只取里面的文字
alert(a.outHTML);包括标签本身的内容(简单了解)
2)设置内容:
a.innerHTML = "<font color=red >hello world </font>";
如果用设置内容代码结果如下,div中的内容被替换了:

a.innerText会将赋的东西原样呈现
清空内容:赋值个空字符串
2. 表单元素:
1)获取内容,有两种获取方式:
a、(单标签<input/> )
var t = document.f1.t1; form表单ID为f1里面的ID为t1的input;
var t = document.getElementById("id"); 直接用ID获取。
alert(t.value); 获取input中的value值;
b、<textarea> 这里的值 </textarea>
alert(t.innerHTML); 获取<textarea> 这里的值 </textarea>;//与非表单元素获取方式相同
c、<onselect><onselect>
2)设置内容: t.value="内容改变";
3. 一个小知识点:
<a href="www.baidu.com" onclick ="return flase">转向百度</a> ;加了return flase则不会跳转,默认是return true会跳转。按钮也一样,如果按钮中设置return flase 则不会进行提交,利用这个可以对提交跳转进行控制。
三、操作属性
首先利用元素的ID找到该元素,存于一个变量中:
var a = document.getElementById("id");
然后可以对该元素的属性进行操作:
a.setAttribute("属性名","属性值"); 设置一个属性,添加或更改都可以;
a.getAttribute("属性名");获取属性的值;
a.removeAttribute("属性名");移除一个属性。
例子1:做一个问题,如果输入的答案正确则弹出正确,错误弹出错误;
这里在text里面写了一个daan属性,里面存了答案的值,点击检查答案的时候cheak输入的内容和答案是否一样:
回答正确时的结果:
例子2: 同意按钮,倒计时10秒,同意按钮变为可提交的,这里用了操作属性:disable,来改变按钮的状态,当disable=”disable”时按钮不可用。
body中的代码: <form><input type="submit" id="b1" name="b1" value="同意(9)" disabled="disabled" /></form>
JS中的代码: var n=10;var a= document.getElementById("b1");function bian()
{
n--;
if(n==0)
{
a.removeAttribute("disabled");
a.value="同意";
return;
}
else
{
a.value= "同意("+n+")";
window.setTimeout("bian()",1000);
}
}
window.setTimeout("bian()",1000);
运行的结果:

四、操作样式
首先利用元素的ID找到该元素,存于一个变量中:
var a = document.getElementById("id");
然后可以对该元素的属性进行操作:
a.style.样式="" ; 操作此ID样式的属性。
样式为CSS中的样式,所有的样式都可以用代码进行操作。
document.body.stye.backgroundColor="颜色"; 整个窗口的背景色。
操作样式的class:a.className="样式表中的classname" 操作一批样式
例子1:展示图片的自动和手动切换;
Body中的代码,做一个有背景图片的div和两侧的控制对象: </div>
<div id="tuijian" style=" background-image:url(imges/tj1.jpg);">
<div class="pages" id="p1" onclick="dodo(-1)"></div>
<div class="pages" id="p2" onclick="dodo(1)"></div>
</div>
样式表中的代码: <style type="text/css">
*{
margin:0px auto;
padding:0px;
font-family:"微软雅黑";
} #tuijian
{ width:760px;
height:350px;
background-repeat:no-repeat;
} .pages
{
top:200px;
background-color:#000;
background-position:center;
background-repeat:no-repeat;
opacity: 0.4;
width: 30px;
height:60px;
} #p1
{ background-image:url(imges/prev.png);
float:left;
margin:150px 0px 0px 10px;
}
#p2{
background-image:url(imges/next.png);
float:right;
margin:150px 10px 0px 0px;
}
</style>
JS中的代码,这里主要是每隔3秒中调用一下huan()函数,来将背景图片的样式修改,在点击左右切换的时候变为手动切换,自动切换停止: <script language="javascript">var jpg =new Array();
jpg[0]="url(imges/tj1.jpg)";
jpg[1]="url(imges/tj2.jpg)";
jpg[2]="url(imges/tj3.jpg)";var tjimg = document.getElementById("tuijian");var xb=0;var n=0;
function huan()
{
xb++;
if(xb == jpg.length)
{
xb=0;
} tjimg.style.backgroundImage=jpg[xb];
if(n==0)
{
var id = window.setTimeout("huan()",3000);
} }function dodo(m)
{
n=1;
xb = xb+m;
if(xb < 0)
{
xb = jpg.length-1;
}
else if(xb >= jpg.length)
{
xb = 0;
}
tjimg.style.backgroundImage=jpg[xb];
}
window.setTimeout("huan()",3000);</script>
效果如下

网页制作之JavaScript部分 2 - DOM操作的更多相关文章
- 6、网页制作Dreamweaver(HTML结构--dom操作)
一.基本语法:数据类型(字符串,小数,整数,布尔,时间) var, var s = "3.14"; var n = parseFloat(s); ; s += 5; var d = ...
- javascript教程2:---DOM操作
1.DOM 简介 当页面加载时,浏览器会创建页面的文档对象模型(Document Object Model).文档对象模型定义访问和处理 HTML 文档的标准方法.DOM 将 HTML 文档呈现为带有 ...
- 原生JavaScript常用的DOM操作
之前项目一直都是用JQuery或者Vue来做的,确实好用,毕竟帮我们解决了很多浏览器兼容问题,但是后面发现大公司面试题都是要原生Javascript来做,然后我就一脸懵逼哈哈哈,毕竟大公司需要的框架或 ...
- JavaScript基础:DOM操作详解
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. 前言 JavaScript的组成 JavaScript基础分为三个部分: ...
- JavaScript常见原生DOM操作API总结
[TOC] 最近面试的时候被这个问题给卡了,所以抽时间好好复习一下. 几种对象 Node Node是一个接口,中文叫节点,很多类型的DOM元素都是继承于它,都共享着相同的基本属性和方法.常见的Node ...
- JavaScript里面之dom操作
1.dom之选择元素 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- 网页制作之JavaScript部分3--事件及事件传输方式(函数调用 练习题 )重要---持续更新中
一. 事件:说白了就是调用函数的一种方式.它包括:事件源.事件数据.事件处理程序. JS事件 1.js事件通常和函数结合来使用,这样可以通过发生的事件来驱动函数的执行,从而引起html出现不同的效果. ...
- 网页制作之JavaScript部分 1 - 语法(复制教材内容)
一.简介 1.JavaScript它是个什么东西? 它是个脚本语言,需要有宿主文件,他的宿主文件是html文件. 2.它与Java有什么关系? 没有什么直接联系,java是Sun公司(已经没有了,被O ...
- 前端JavaScript(3)-关于DOM操作的相关案例,JS中的面向对象、定时器、BOM、位置信息
小例子: 京东购物车 京东购物车效果: 实现原理: 用2个盒子,就可以完整效果. 先让上面的小盒子向下移动1px,此时就出现了压盖效果.小盒子设置z-index压盖大盒子,将小盒子的下边框去掉,就可以 ...
随机推荐
- express文件上传
安装express,创建项目,添加sqlite3模块 express --sessions --css stylus --ejs myhotel npm install sqlite3node app ...
- hadoop学习;安装jdk,workstation虚拟机v2v迁移;虚拟机之间和跨物理机之间ping网络通信;virtualbox的centos中关闭防火墙和检查服务启动
JDK 在Ubuntu下的安装 与 环境变量的配置 前期准备工作: 找到 JDK 和 配置TXT文件 并拷贝到桌面下 不是目录 而是文件拷贝到桌面下 以下的命令部分就直接复制粘贴就能够了 1.配 ...
- 如何判断一个变量是数组Array类型
在很多时候,我们都需要对一个变量进行数组类型的判断.JavaScript中如何判断一个变量是数组Array类型呢?我最近研究了一下,并分享给大家,希望能对大家有所帮助. JavaScript中检测对象 ...
- 编译和安装shibboleth-sp遇到的问题
In file included from mod_shib_20.cpp:68: mod_shib.cpp:118: warning: deprecated conversion from stri ...
- Servlet、SPringMVC、Struts等防止表单反复提交的多种处理方法
第一种处理方法(非拦截器): 眼下这样的方法不建议,由于JSP规范不建议写JAVA代码.这样的能够方便另外一种处理方法的理解,另外一种方法引入拦截器的思想,原理基本一样,模仿Struts的Token机 ...
- asp.net生成RSS
经常看到博客.还有很多网站中有RSS订阅,今天就来玩玩asp.net生成RSS,在网上查找了相关资料 发现just soso,如下: aspx <?xml version="1.0&q ...
- js 常用的一些函数
//设置默认焦点 var setFocus = function SetFocus(elementId) { document.onkeydown = function (even ...
- CSS3线性渐变linear-gradient
转自 http://www.w3cplus.com/content/css3-gradient CSS3的线性渐变 一.线性渐变在Mozilla下的应用 -moz-linear-gradient( [ ...
- ThinkPHP第十天(_initialize方法,SESSION销毁,分组配置,include文件引入,JOIN用法)
1.Action类中的_initialize()函数,先于任何自定义操作函数运行,可认为是控制器的前置操作.可用于检测用户是否登录等检测. 如果多个模块(Action)需要相同_initialize( ...
- JS 获取星期几的四种写法
今天是星期几的4种JS代码写法,有需要的朋友可以参考一下 第一种写法 复制代码代码如下: var str = ""; var week = new Date().getDay() ...
