使用react-native做一个简单的应用-03欢迎界面
Android和iOS的欢迎界面是不一样的,在iOS中有一个默认的欢迎界面,而Android则需要自己写。因此我就分开说一下这两个平台的欢迎界面的搭建。下面先看一下实现效果:
Android:

iOS:

一、iOS欢迎界面的实现:
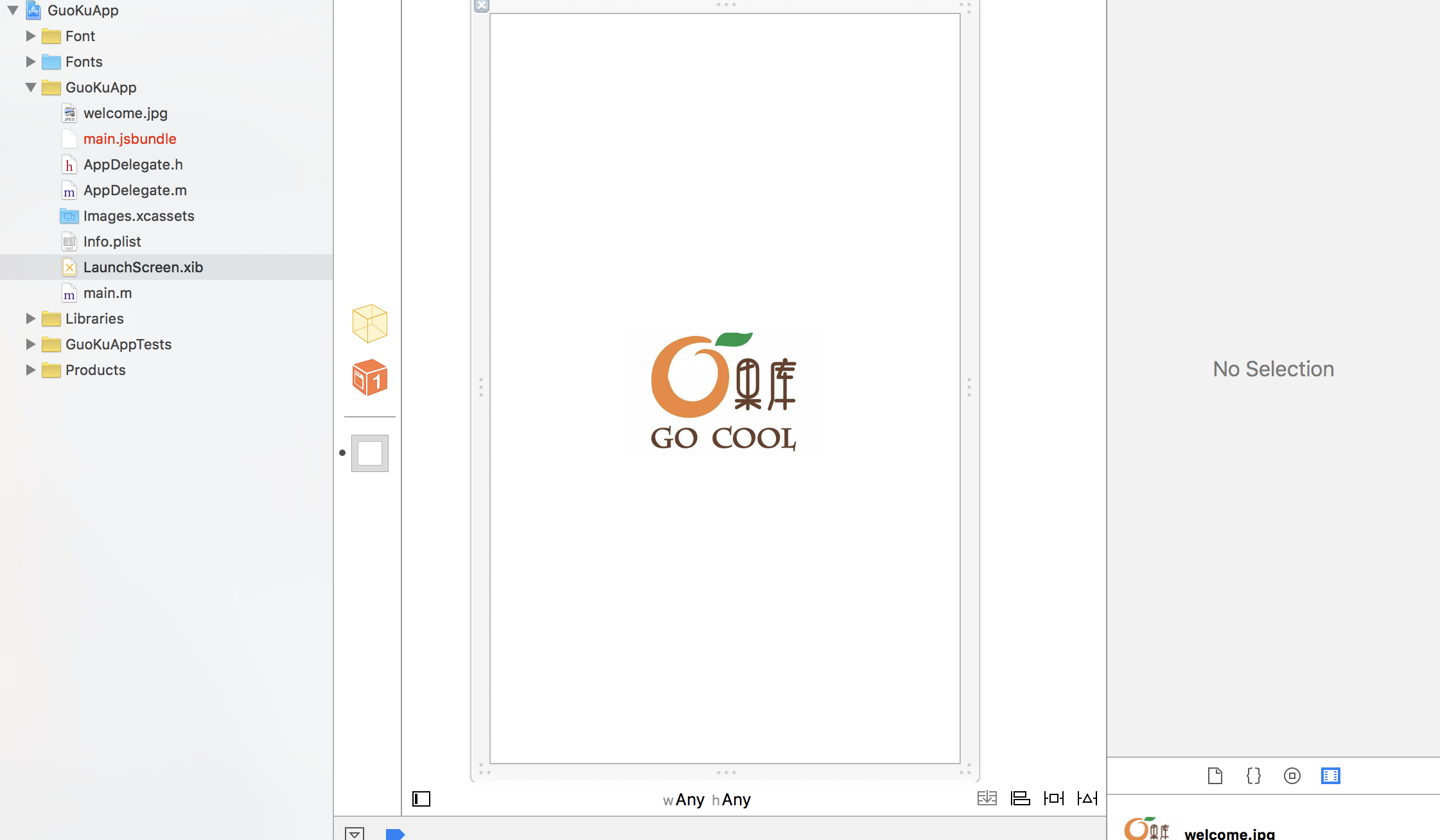
它的实现跟React-Native是没有半毛钱的关系的。你需要在Xcode中去实现这个界面。也就是去设计LaunchScreen.xib,如图所示:

由于不是iOS的开发人员,对iOS也不是很懂,所以我就拖拖拽拽,最后将图片设置为居中就行啦。
二、Android欢迎界面的实现
首先,我们创建一个WelcomeScreen.js文件

输入代码:
'use strict'
import React from 'react-native'
var {
Image,
StyleSheet,
View,
Animated,
PropTypes
} = React
class WelcomePage extends React.Component {
return (
<View style={styles.container}>
<Animated.Image
onLoadEnd={() => {
Animated.timing(this._animatedValue, {
toValue: 100,
duration: 1000
}).start()
}}
source={{uri: 'http://192.168.6.5:8888/getImage?imgName=welcome.jpg'}} style={[styles.img, {opacity: interpolatedColorAnimation}]}/>
</View>
)
}
}
var styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#ffffff'
},
img: {
flex: 1,
width: 400,
height: 200,
resizeMode: 'contain'
}
})
module.exports = WelcomePage
这样一个带有淡入效果的Android欢迎界面就搭建完成了。其中使用了Animated动画,如果不了解的可以查看官方文档,这里我向大家推荐一个不错的介绍react native动画的网址:http://browniefed.com/react-native-animation-book/index.html
最后看看运行效果
iOS的就直接在xCode中运行就可以啦
Android的需要在index.android.js文件中引入这个界面,输入命令:“$react-native run-android”,在真机或者模拟器上都可以看到效果
'use strict'
var React = require('react-native')
var WelcomeScreen = require('./src/screens/WelcomeScreen')
React.AppRegistry.registerComponent('GuoKuApp', () => WelcomeScreen)
使用react-native做一个简单的应用-03欢迎界面的更多相关文章
- 使用React并做一个简单的to-do-list
1. 前言 说到React,我从一年之前就开始试着了解并且看了相关的入门教程,而且还买过一本<React:引领未来的用户界面开发框架 >拜读.React的轻量组件化的思想及其virtual ...
- React Native ——实现一个简单的抓取github上的项目数据列表
/** * Sample React Native App * https://github.com/facebook/react-native */ 'use strict'; var React ...
- 使用react-native做一个简单的应用-04界面主框架
欢迎界面搭建完毕,我们接下来需要做的就是搭建应用程序的主体框架啦.首先我们看一下首页的截图: 从图中看到,我将首页分为了三部分:用黑色矩形表示的头部,绿色表示的内容和红色表示的底部. 下面我们需要解决 ...
- 用react native 做的一个推酷client
用react native 做的一个推酷client 仅供大家參考.仅仅为抛砖引玉.希望大家能以此来了解react.并编写出很多其它的优质的开源库,为程序猿做出贡献. 用的的组件: Navigator ...
- 如何用 React Native 创建一个iOS APP?
诚然,React Native 结合了 Web 应用和 Native 应用的优势,可以使用 JavaScript 来开发 iOS 和 Android 原生应用.在 JavaScript 中用 Reac ...
- 如何用 React Native 创建一个iOS APP?(三)
前两部分,<如何用 React Native 创建一个iOS APP?>,<如何用 React Native 创建一个iOS APP (二)?>中,我们分别讲了用 React ...
- 【Bugly干货分享】一起用 HTML5 Canvas 做一个简单又骚气的粒子引擎
Bugly 技术干货系列内容主要涉及移动开发方向,是由Bugly邀请腾讯内部各位技术大咖,通过日常工作经验的总结以及感悟撰写而成,内容均属原创,转载请标明出处. 前言 好吧,说是“粒子引擎”还是大言不 ...
- 【 D3.js 入门系列 --- 3 】 做一个简单的图表!
前面说了几节,都是对文字进行处理,这一节中将用 D3.js 做一个简单的柱形图. 做柱形图有很多种方法,比如用 HTML 的 div 标签,或用 svg . 推荐用 SVG 来做各种图形.SVG 意为 ...
- 一起用HTML5 canvas做一个简单又骚气的粒子引擎
前言 好吧,说是"粒子引擎"还是大言不惭而标题党了,离真正的粒子引擎还有点远.废话少说,先看demo 本文将教会你做一个简单的canvas粒子制造器(下称引擎). 世界观 这个简单 ...
- Jmeter初步使用二--使用jmeter做一个简单的性能测试
经过上一次的初步使用,我们懂得了Jmeter的安装与初步使用的方法.现在,我们使用Jmeter做一个简单的性能测试.该次测试,提交的参数不做参数化处理,Jmeter各元件使用将在介绍在下一博文开始介绍 ...
随机推荐
- Web 上一页下一页 用超链接 用按钮
方法一超链接 Default.aspx.cs html代码************************************************************* ...
- hdu3998 Sequence(最大流,LIS)
转载请注明出处: http://www.cnblogs.com/fraud/ ——by fraud Sequence Time Limit: 2000/1000 MS (Java/O ...
- js实现页面图片加载进度条
//html <div id="loading" class="loading"> <div class="load"&g ...
- mac webstrom在线激活
webstrom在线激活 http://idea.qinxi1992.cn 激活服务器激活
- 使导出excle文档实现ALT+Enter的效果()
JAVA中输入什么转义字符,使导出excle文档实现ALT+Enter的效果?或者有没有其他方法可以实现. 20 JAVA中输入什么转义字符,使导出excle文档实现ALT+Enter的效果?或者有没 ...
- dedecms 财付通接口
用织梦做了个旅游网站,网址:http://www.redtourism.cn/ 客户要求财付通支付,上网找了下 不是要买就是要钱,只有自己写了. 代码: <?phpif(!defined('DE ...
- GTW likes math(BC 1001)
GTW likes math Accepts: 472 Submissions: 2140 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 1 ...
- [TYVJ] P1010 笨小猴
笨小猴 背景 Background NOIP2008复赛提高组第一题 描述 Description 笨小猴的词汇量很小,所以每次做英语选择题的时候都很头疼.但是他找到了一种方法,经试验证明,用这种 ...
- Django的痛点
如果一个html里面写了多个<a href = A.html > ,启动A.html也有这个<a herf = B.xml> 这个时候Django怎么访问这些url?
- Android SDK更新缓慢或无法更新的解决方法
windows 解决方法就是修改C:\Windows\System32\drivers\etc\hosts文件.添加一行: 74.125.237.1 dl-ssl.google.com l ...
