CSS-边框-效果
1.1边框
其中边框圆角、边框阴影属性,应用十分广泛,兼容性也相对较好,具有符合渐进增强原则的特性,我们需要重点掌握。
1.1.1边框圆角
border-radius 每个角可以设置两个值,x值,y值
1:边框圆角处理
2:正方形
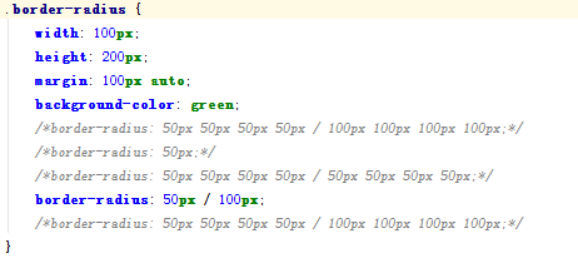
border-radius{
width:200px;
height:200px;
margin:100px auto;
background-color:green;
/*
border-radius:100px 100px 100px 100px /
border-radius:50px 100px 50px;
//四个角都是100px
border-radius:100px;
//表示1,3是100px 2,4是50px
border-radius:100px 50px;
*/
}
3:椭圆
圆角处理时,脑中要形成圆、圆心、横轴、纵轴的概念,正元是椭圆的一种特殊情况。如下图

可分别设置长短半径,以“/”进行分隔,遵循“1,2,3,4”规则,前面的1~4个用来设置横轴半径(分别对应横轴1、2、3、4位置),“/”后面1~4个参数用设置纵轴半径(分别对应纵轴1、2、3、4位置)

1.1.2边框阴影
box-shadow 与text-shadow的用法差不多
1、水平偏移量 正值向右,负值向左
2、垂直偏移量 正值向下,负值向上
box-shadow:5px 5px 27lpx red,-5px -5px 27px green;
3、模糊度不能为负值
4、inset可以设置内阴影
.item:last-child{
box-shadow:inset 5px 5px 27px red,inset -5px -5px 27px green;
}
设置边框阴影不会改变盒子的大小,既不会影响其兄弟元素的布局。可以设置多重边框· 阴影,实现更好的效果,增强立体感觉。
1.1.3边框图片
border-images:url("iamges/border.png")27px/20px round
border-images设置边框的背景图片。
border-images-source:url("")设置边框图片的路径
//裁剪图片,如何去裁切图片,浏览器会自动其裁切图片
border-images-slice:27,27,27,27
//指定边框的宽高
border-images-width:20px
//边框平铺的样式 stretch 拉升
round会自动调整缩放比例
repeat(重复)
border-images-repeat:stretch;
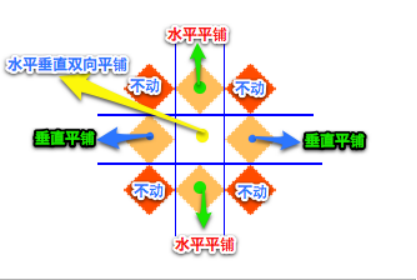
设置的图片将会被“切割”成九宫格形式,然后进行设置。如下图:

“切割”完成后生成虚拟的9块图形,然后按对应位置设置背景,其中四个角位置、形状保持不变,中心位置水平垂直两个方向平铺,如图

1、round和repeat之间的区别
round会自动调整尺寸,完整显示边框图片
repeat单纯平铺多余部分,会被“裁切”而不能完整显示。
2、 更改裁切尺寸
background-slice:34 36 27 27 分别设置裁切如下图


关于边框图片重点理解9宫格的裁切及平铺方式,实际开发中应用不广泛,但是如能灵活动用会给我们带来不少便利。
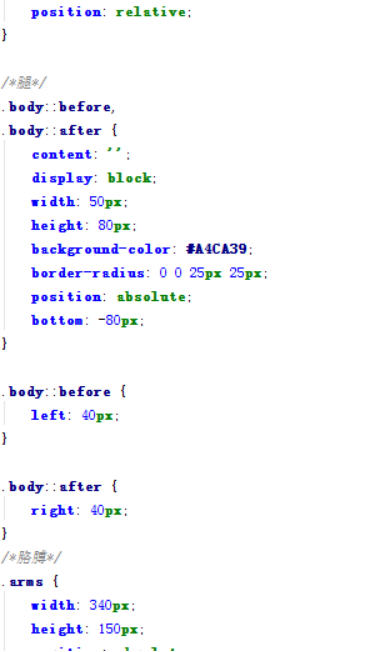
1.1.4案例 用css实现

代码实现:


CSS-边框-效果的更多相关文章
- CSS边框效果
前面的话 本文将详细介绍CSS边框效果 半透明边框 border:10px solid hsla(0, 0%, 100%,.5); background-clip:padding-box; 缝边效果 ...
- css 使用background背景实现border边框效果
css中,我们一般使用border给html元素设置边框,但也可以使用background背景来模拟css边框效果,本文章向大家介绍css 使用background背景实现border边框效果,需要的 ...
- CSS属性定义 文本修饰 边框效果 背景修饰
一.CSS属性定义1.css颜色表示方法[重点]rgb(红绿蓝3个颜色通道 强度值为0-255)rgb(0,0,0)rgba(alpha a是透明度 值为0-1)rgba(123,123,123,0) ...
- CSS鼠标悬停图片加边框效果,不位移的方法
<!DOCTYPE HTML> <html lang="en-US"> <head> <title>css实现鼠标悬停时图片加边框效 ...
- css的img移上去边框效果及CSS透明度
css的img移上去边框效果: .v_comment img{ height:36px; height:36px; float:left; padding:1px; margin:2px; borde ...
- CSS 边框 阴影 效果
CSS 边框 阴影 效果 以下将css实现阴影效果,以便须要朋友们,直接上代码 #shadow1{ width: 200px; height: 100px; color: white; backgro ...
- CSS鼠标悬停图片加边框效果,页面布局发生错位的解决办法
CSS鼠标悬停图片加边框效果,页面布局发生错位的解决办法 .recomend-list{ width:1200px; a{ @extend %fl; margin-right: 30px; width ...
- 理解CSS边框border
前面的话 边框是CSS盒模型属性中默默无闻的一个普通属性,CSS3的到来,但得边框属性重新焕发了光彩.本文将详细介绍CSS边框 基础样式 边框是一条以空格分隔的集合样式,包括边框粗细(边框宽度 ...
- 赞!15个来自 CodePen 的酷炫 CSS 动画效果
CodePen 是一个在线的前端代码编辑和展示网站,能够编写代码并即时预览效果.你在上面可以在线分享自己的 Web 作品,也可以欣赏到世界各地的优秀开发者在网页中实现的各种令人惊奇的效果. 今天这篇文 ...
- 第 17 章 CSS 边框与背景[下]
学习要点: 1.设置背景 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS 边框和背景,通过边框和背景的样式设置,给元素增加更丰富的外观. 一.设置背景 盒模型的尺寸可以通过两种方式实现可见性, ...
随机推荐
- Ubuntu12.04 Git 服务器详细配置
Git是一款免费.开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目,学过Linux的都知道,Git的优点我就不再多说了,我也是很喜欢Linux的.今天我们一起学习Git服务器在Ubunt ...
- 解决ERROR 2006 (HY000): MySQL server has gone away
刚把博客从百度云搬到腾讯云,发现文章少了几篇.当时在导入dump数据的时候,就曾经发现mysql提示: ERROR 2006 (HY000): MySQL server has gone away N ...
- nginx+tomcat的集群和session复制
前端服务器采用nginx,后端应用服务器采用tomcat.nginx负责负载均衡,session复制在tomcat上处理. 1.nginx安装(略) 2.nginx配置负载均衡 http { incl ...
- CGFloat和float
CGFloat :在mac上自适应,在64位的系统,会变宽,32位会变窄,手机没变化float:没有变化
- java一点内容
1.JAVA有哪些基本数据类型 String是不是基本数据类型 Java语言提供了八种基本类型: 六种数字类型(四个整数型,两个浮点型) 字节型byte 8位 短整型short 16位 整型int 3 ...
- 复数类(C++练习一)
写一个复数类,实现基本的运算,目的熟悉封装与数据抽象. 类的定义 #include <iostream> #include <vector> using namespace s ...
- Happy 2004(快速幂+乘法逆元)
Happy 2004 问题描述 : Consider a positive integer X,and let S be the sum of all positive integer divisor ...
- Qt中事件分发源代码剖析(一共8个步骤,顺序非常清楚:全局的事件过滤器,再传递给目标对象的事件过滤器,最终传递给目标对象)
Qt中事件分发源代码剖析 Qt中事件传递顺序: 在一个应该程序中,会进入一个事件循环,接受系统产生的事件,并且进行分发,这些都是在exec中进行的.下面举例说明: 1)首先看看下面一段示例代码: in ...
- android fragment 跳到另一个fragment
一共有4个fragment,分别是contact(联系人),friends(朋友),search(查找),more(更多).使用的都是同一个布局,每个fragment中都有四个内部按钮,可以切换到其他 ...
- js 实现二叉树
二叉树是每个结点最多有两个子树的有序树.通常子树的根被称作“左子树”(left subtree)和“右子树”(right subtree),右边的总是大于左边的!二叉树的每个结点至多只有二棵子树(不存 ...
