使用html+css+js实现倒计时,开启你痛苦的倒计时吧
使用html+css+js实现倒计时,开启你痛苦的倒计时吧
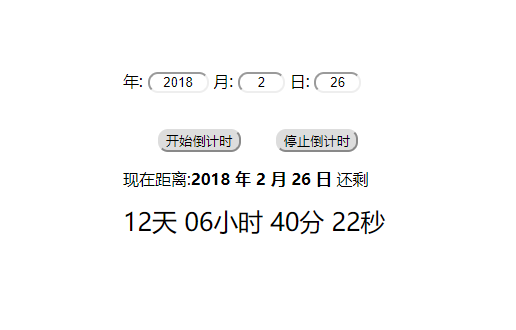
效果图:

这是我痛苦的倒计时,呜呜呜
好啦,再痛苦还是要分享代码,代码如下,复制即可使用:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>倒计时</title>
- <style>
- #time {
- width: 350px;
- height: 200px;
- margin: 100px auto;
- }
- #time input {
- margin: 20px auto;
- text-align: center;
- border-radius: 10px;
- }
- input::-webkit-outer-spin-button,
- input::-webkit-inner-spin-button {
- -webkit-appearance: none;
- }
- button {
- margin: 0 0 0 35px;
- border-radius: 10px;
- }
- #start {
- font-size: 1.55em;
- }
- </style>
- <script>
- function $(el) {
- if(typeof(el) == 'string') {
- return(document.getElementById(el));
- }
- return(el);
- }
- function fillZero(num, digit) {
- var str = '' + num;
- if(str.length < digit) {
- str = '0' + str;
- }
- return str;
- }
- window.onload = function() {
- var oDiv1 = $('time');
- var aInput = oDiv1.getElementsByTagName('input');
- var oYear = aInput[0]; //年
- var oMonth = aInput[1]; //月
- var oDay = aInput[2] //日
- var oDiv2 = $('start');
- var aSpan = oDiv2.getElementsByTagName('span');
- var sTxtDay = aSpan[0]; //天
- var sTxtHour = aSpan[1] //小时
- var sTxtMin = aSpan[2] //分
- var sTxtSec = aSpan[3] //秒
- var oTxtTarget = document.getElementsByTagName('b')[0];
- var timer = null;
- $('btn1').onclick = function() {
- timer = setInterval(updateTime, 1000);
- updateTime();
- }
- $('btn2').onclick = function() {
- clearInterval(timer);
- }
- function updateTime() {
- var sYear = Math.abs(oYear.value);
- var sMonth = Math.abs(oMonth.value);
- var sDay = Math.abs(oDay.value);
- if(sMonth > 12 || sDay > 31){
- clearInterval(timer);
- alert('你又调皮了');
- return;
- }
- oTxtTarget.innerHTML = sYear + ' 年 ' + sMonth + ' 月 ' + sDay + ' 日 ';
- var oEndDate = new Date(sYear, (sMonth - 1), sDay);
- var oNowDate = new Date();
- var iRemain = 0;
- iRemain = parseInt((oEndDate.getTime() - oNowDate.getTime()) / 1000);
- if(iRemain <= 0) { //判断开始时间是否小于或等于今天
- clearInterval(timer);
- iRemain = 0;
- alert('请输入大于今天的时间');
- }
- var iDay = parseInt(iRemain / 86400); //剩余天数
- iRemain %= 86400;
- var iHour = parseInt(iRemain / 3600); //剩余小时
- iRemain %= 3600;
- var iMin = parseInt(iRemain / 60); //剩余分钟
- iRemain %= 60;
- var iSec = iRemain; //剩余秒
- sTxtDay.innerHTML = fillZero(iDay, 2);
- sTxtHour.innerHTML = fillZero(iHour, 2);
- sTxtMin.innerHTML = fillZero(iMin, 2);
- sTxtSec.innerHTML = fillZero(iSec, 2);
- }
- }
- </script>
- </head>
- <body>
- <div id="time">
- 年: <input type="number" min="2017" max="2017" value="2017" />
- 月: <input type="number" min="1" max="12" value="1" />
- 日: <input type="number" min="1" max="31" value="27" />
- <p><button id="btn1">开始倒计时</button><button id="btn2">停止倒计时</button></p>
- <p>现在距离:<b>2017 年 1 月 27 日</b> 还剩 </p>
- <div id="start">
- <span>00</span>天
- <span>00</span>小时
- <span>00</span>分
- <span>00</span>秒
- </div>
- </div>
- </body>
- </html>
如果您有更好的方法或更多的功能,可以和大家一起分享哦,如有错误,欢迎联系我改正,非常感谢!!!
使用html+css+js实现倒计时,开启你痛苦的倒计时吧的更多相关文章
- asp.net mvc项目实记-开启伪静态-Bundle压缩css,js
百度这些东西,还是会浪费了一些不必要的时间,记录记录以备后续 一.开启伪静态 如果不在web.config中配置管道开关则伪静态无效 首先在RouteConfig.cs中中注册路由 routes.Ma ...
- 使用html+css+js实现日历与定时器,看看今天的日期和今天剩余的时间。
使用html+css+js实现日历与定时器,看看今天的日期和今天剩余的时间. 效果图: 哎,今天就又这么过去了,过的可真快 . 代码如下,复制即可使用: <!DOCTYPE html> & ...
- 使用html+css+js实现计算器
使用html+css+js实现计算器,开启你的计算之旅吧 效果图: 代码如下,复制即可使用: <!DOCTYPE html><html lang="en"> ...
- 前端工程师面试问题归纳(一、问答类html/css/js基础)
一.参考资源 1.前端面试题及答案整理(一) 2.2017年前端面试题整理汇总100题 3.2018最新Web前端经典面试试题及答案 4.[javascript常见面试题]常见前端面试题及答案 5.W ...
- CSS & JS 制作滚动幻灯片
==================纯CSS方式==================== <!DOCTYPE html> <html> <head> <met ...
- 【转】Maven Jetty 插件的问题(css/js等目录死锁)的解决
Maven Jetty 插件的问题(css/js等目录死锁,不能自动刷新)的解决: 1. 打开下面的目录:C:\Users\用户名\.m2\repository\org\eclipse\jetty ...
- Css Js Loader For Zencart
Css Js Loader 描述:这个插件很早就出来了,可能知道人非常少 这个插件的功能是整合所有的网站的CSS和JS内容到一个文件里边. 因为CSS和JS文件到了一个文件,加快了程序的运行 在配合其 ...
- 购物车数字加减按钮HTML+CSS+JS(有需要嫌麻烦的小伙伴拿走不谢)
之前在写详情页的时候,如下图 因为自己嫌麻烦,就去看其他网站是怎么写的,想直接拿来用,后来看来看去觉得写得很麻烦,于是最后还是决定自己写,附上HTML+CSS+JS代码,一条龙一站式贴心服务2333 ...
- vs合并压缩css,js插件——Bundler & Minifier
之前做了一个大转盘的抽奖活动,因为比较火,部分用户反馈看不到页面的情况,我怀疑js加载请求过慢导致,所以今天针对之前的一个页面进行调试优化. 首先想到的是对页面的js和css进行压缩优化,百度了下vs ...
随机推荐
- Android获取长按按键响应
Android获取长按按键响应http://www.2cto.com/kf/201312/261719.html Android下Listview的onItemClick以及onItemLongCli ...
- 使用 mysql-proxy 监听 mysql 查询
什么是 mysql-proxy? mysql-proxy是mysql官方提供的mysql中间件服务,上游可接入若干个mysql-client,后端可连接若干个mysql-server. 它使用mysq ...
- BZOJ-3509 母函数+分块+暴力+FFT
题目描述 给定一个长度为N的数组A[],求有多少对i, j, k(1<=i<j<k<=N)满足A[k]-A[j]=A[j]-A[i]. 输入格式 第一行一个整数N(N<= ...
- 第一天:简单工厂模式与UML类图
何为简单工厂模式: 通过专门定义一个类,来负责创建其他类的实例,这些其它类通常具有共同的父类. 简单工厂模式的UML类图: 简单工厂模式中包含的角色和相应的职责如下: ...
- Linux下安装Python3和django并配置mysql作为django默认服务器
我的操作系统为centos6.5 1 首先选择django要使用什么数据库.django1.10默认数据库为sqlite3,本人想使用mysql数据库,但为了测试方便顺便要安装一下sqlite开发包 ...
- spring cloud 配置中心
1. spring cloud配置中心server 1.1 创建git仓库 首先在github上搭建一个存储配置中心的仓库,需要创建两个分支,一个是master,一个是dev分支.自己学习可以用公开库 ...
- 关于构造IOCTL命令的学习心得
在编写ioctl代码之前,需要选择对应不同命令的编号.为了防止对错误的设备使用正确的命令,命令号应该在系统范围内唯一,这种错误匹配并不是不会发生,程序可能发现自己正在试图对FIFO和audio等这类非 ...
- python 操作excel格式化及outlook正文,发送邮件
import requests import time import os import arrow import pandas as pd import pandas.io.formats.exce ...
- querySelectorAll 方法和 getElementsBy 系列方法的区别
本文是我在知乎上的一个回答:http://www.zhihu.com/question/24702250/answer/28695133 ————— 下面是正文 ————— 1. W3C 标准quer ...
- HDU 1535 Invitation Cards (最短路)
题目链接 Problem Description In the age of television, not many people attend theater performances. Anti ...
