Discuz常见大问题-如何自定义单个页面
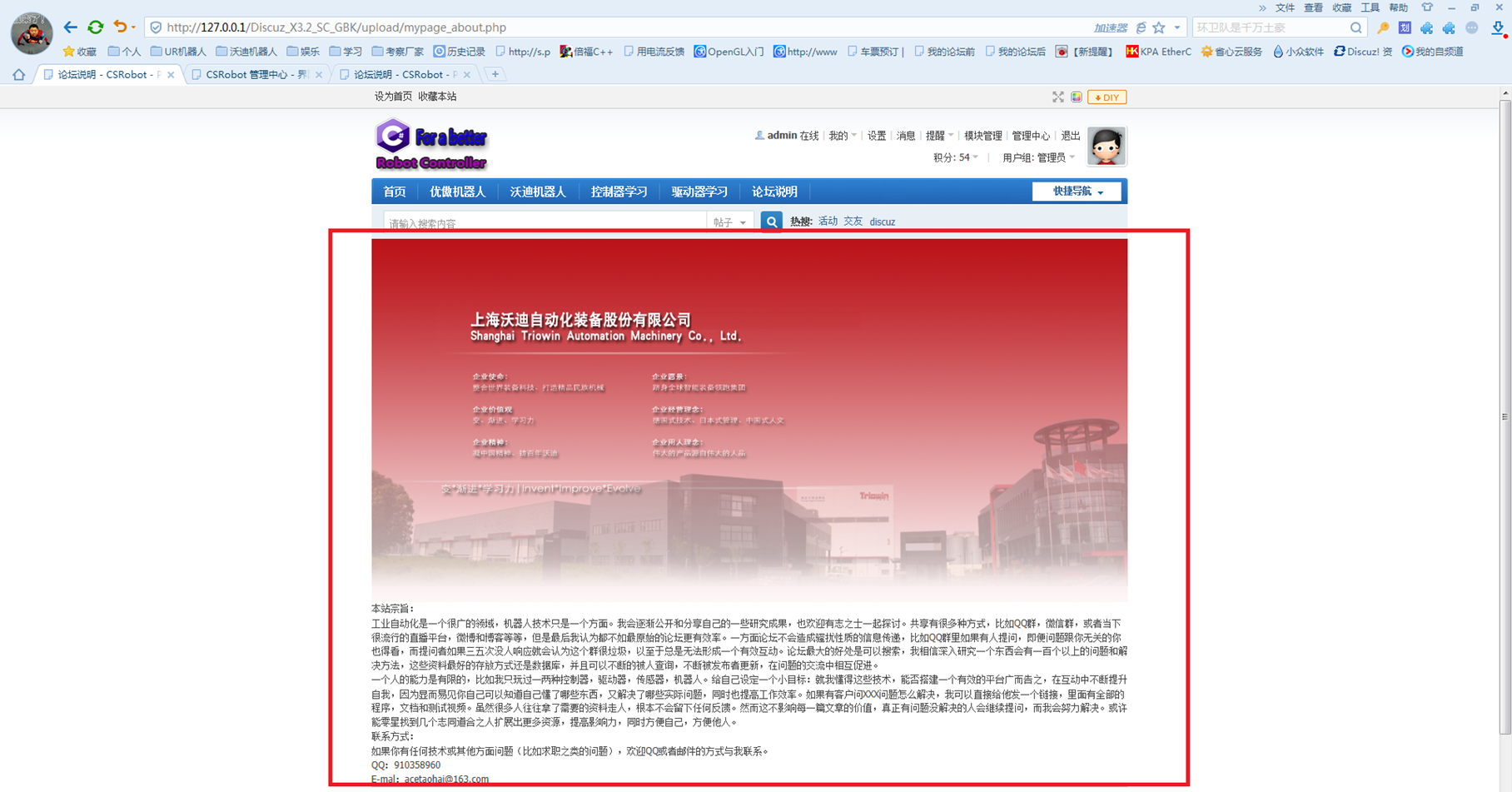
比如我们先做一个最简单的网站的最后一页关于我们(插入了一幅图片,同时加入了几行文字)

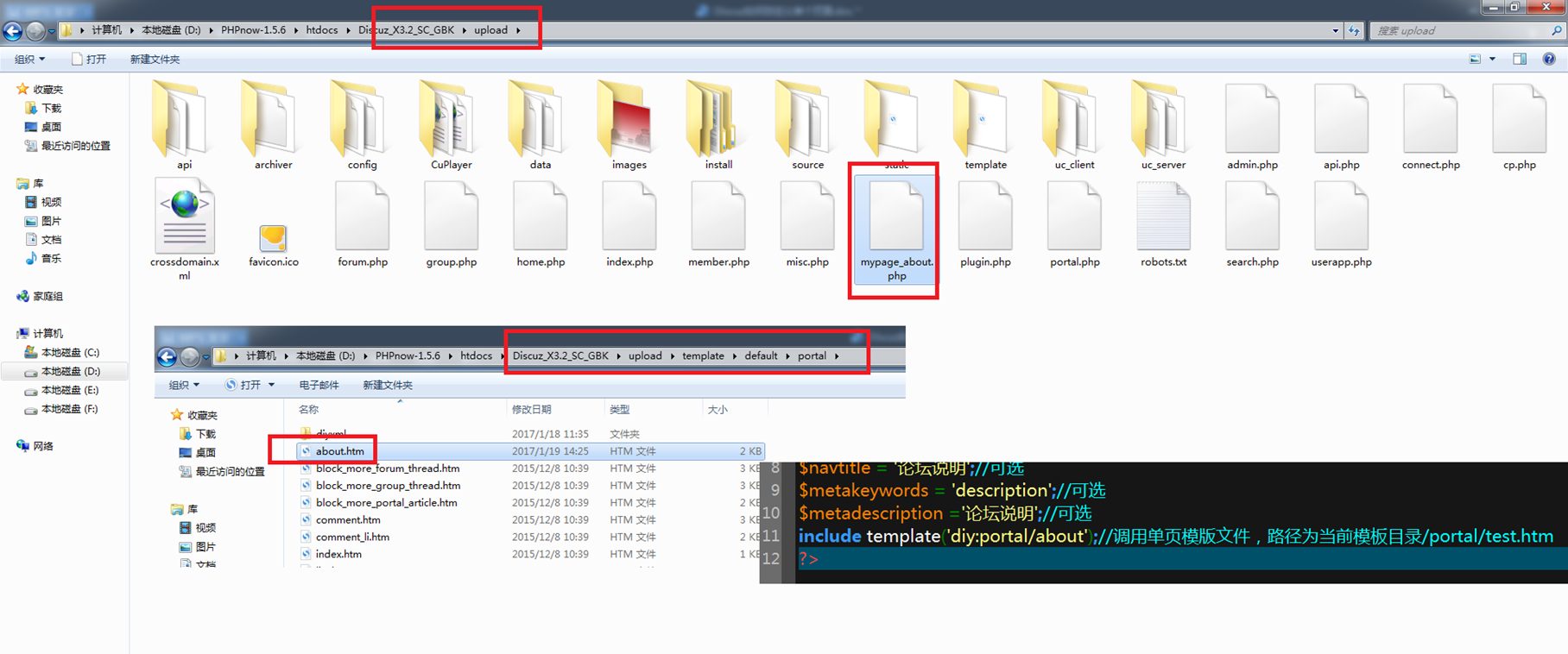
先做好两个页面的文件(php页面是负责解析htm页面的,目前这两个页面都是空的)
mypage_about.php
<?php
define('CURSCRIPT', 'test');//定义常量,用于body标签的id选择器名称,与本身文件名相同(不带后缀),可在导航栏实现当前高亮。
define('CURMODULE', 'index');//定义常量,用于body标签的class(类)选择器名称,门户首页为该命名,可以更换,可选
require './source/class/class_core.php';//引入系统核心文件
$discuz = & discuz_core::instance();//以下代码为创建及初始化对象
$discuz->init();
loadcache('diytemplatename');
$navtitle = '论坛说明';//可选
$metakeywords = 'description';//可选
$metadescription ='论坛说明';//可选
include template('diy:portal/about');//调用单页模版文件,路径为当前模板目录/portal/test.htm
?>
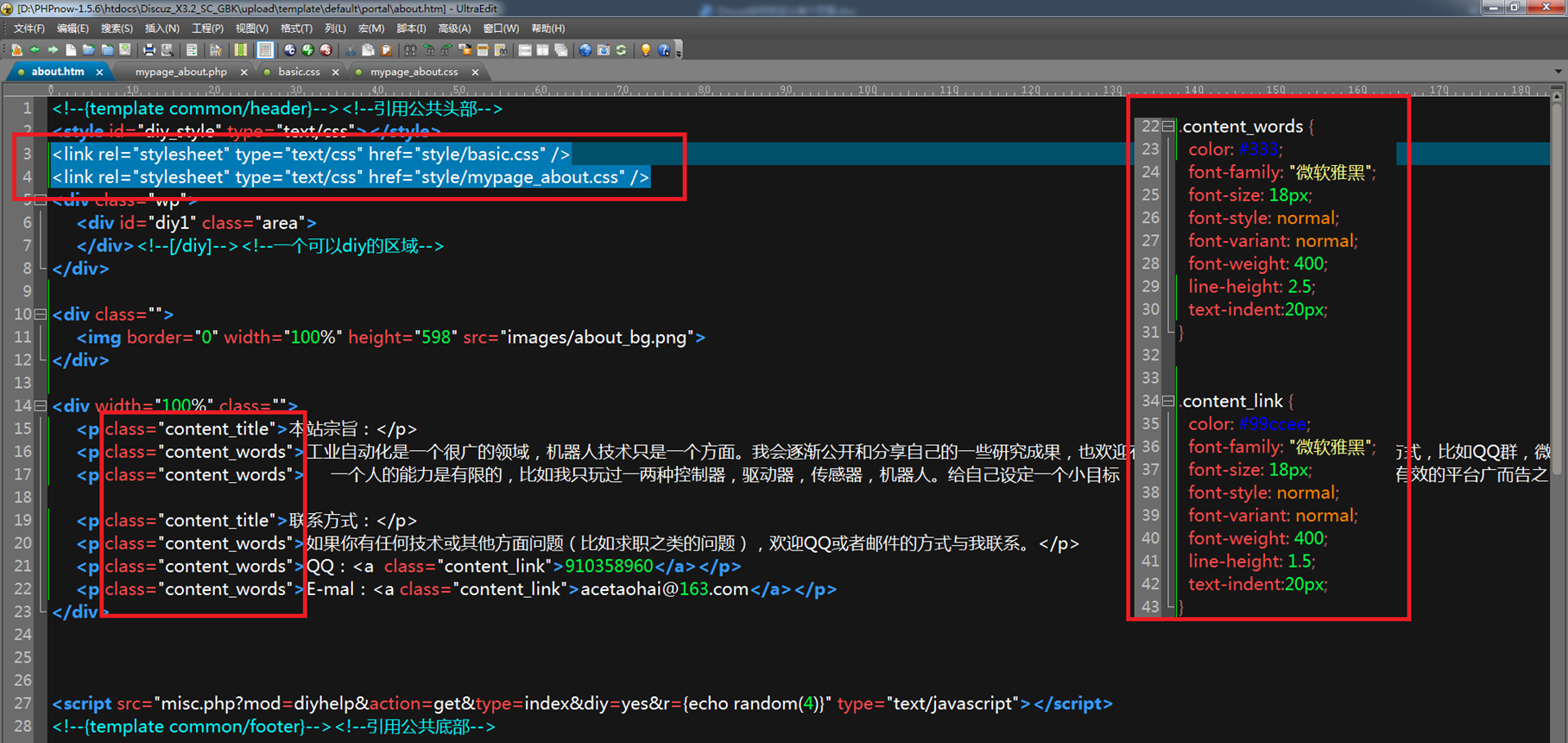
about.htm
<!--{template common/header}--><!--引用公共头部-->
<style id="diy_style" type="text/css"></style>
<div class="wp">
<div id="diy1" class="area">
</div><!--[/diy]--><!--一个可以diy的区域-->
</div>
<script src="misc.php?mod=diyhelp&action=get&type=index&diy=yes&r={echo random(4)}" type="text/javascript"></script>
<!--{template common/footer}--><!--引用公共底部-->
把这两个文件分别放到指定目录(注意php调用htm的路径即可)

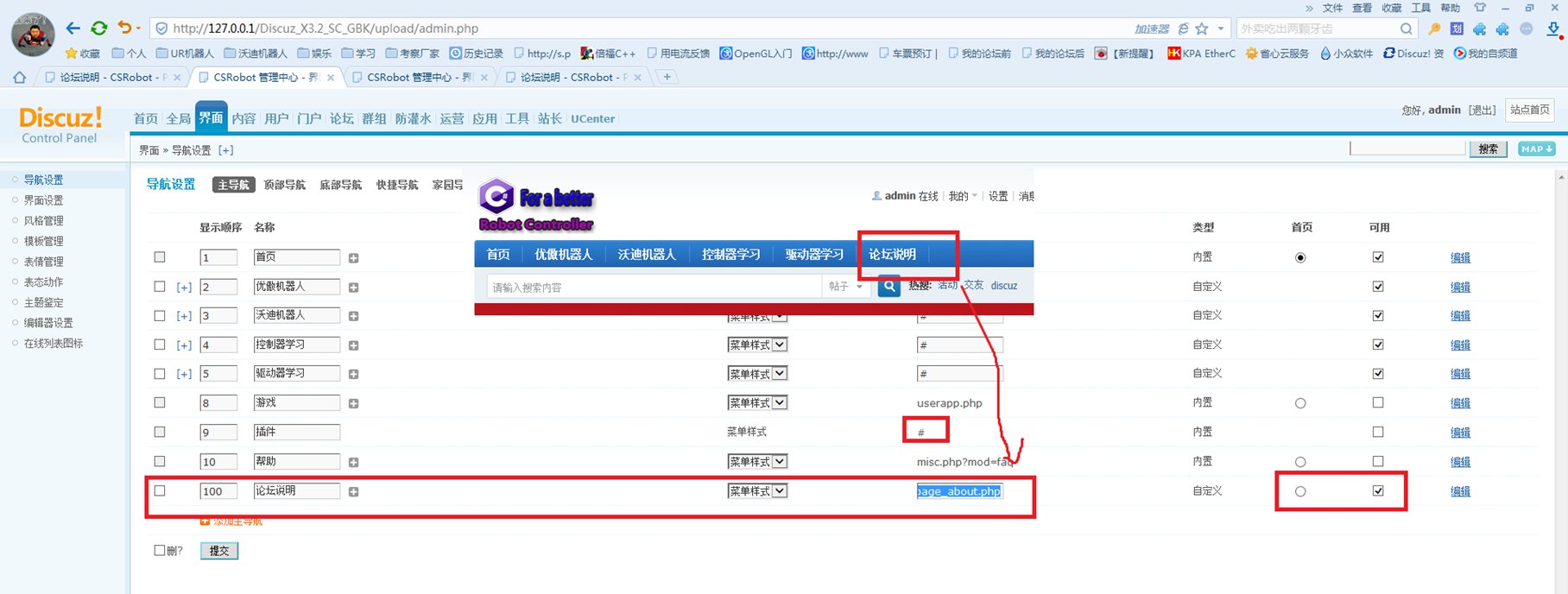
然后进入网站后台,找到对应页面,然后指向你新建的php文件(如果指定#则表示主页)勾选可用,提交

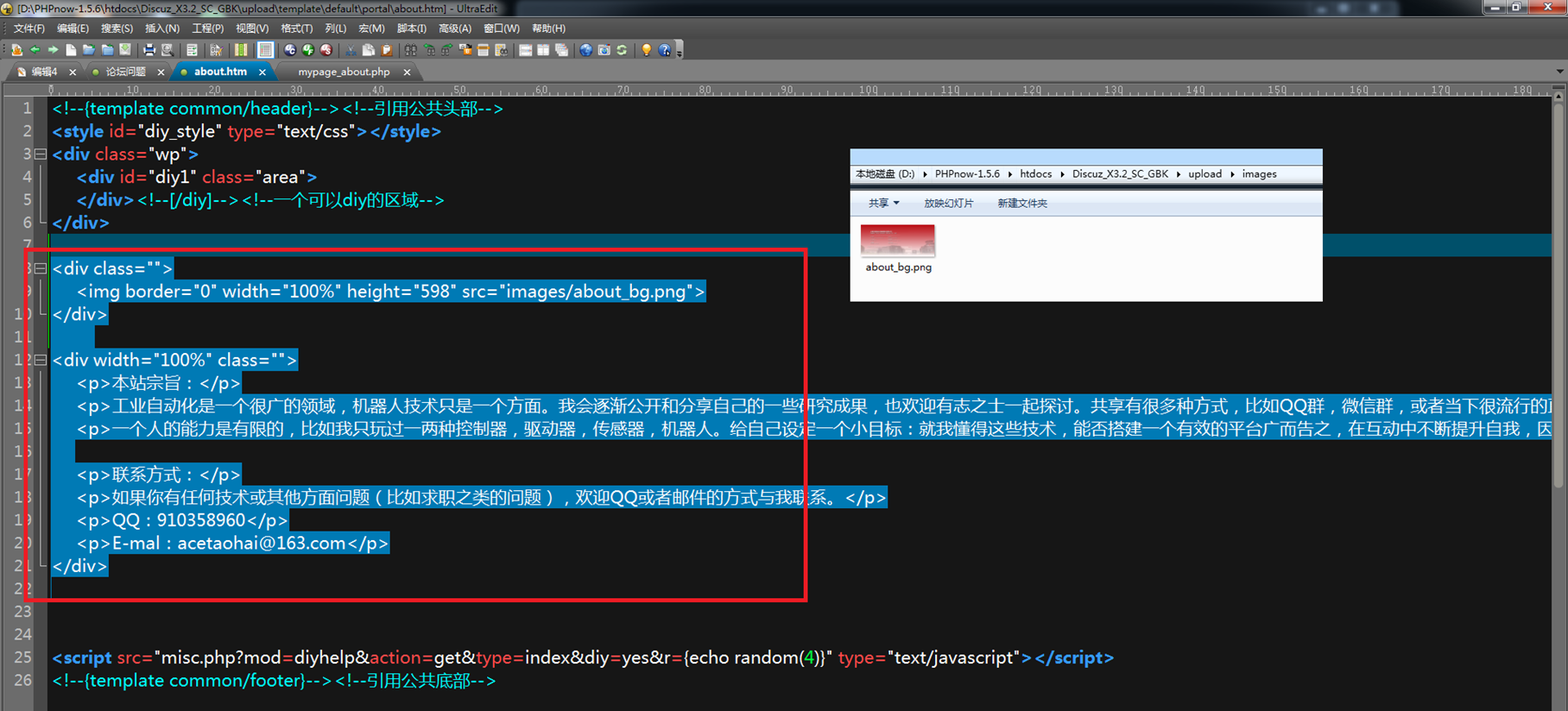
这样这个页面就可以显示出来了,至于想要美化这个页面,比如添加图片和文字,就在htm中直接手写即可,比如我做了一个div保存图片,另一个div写文字(注意图片相对的路径也是你的php文件而不是htm文件,y,一般php文件是在根目录下的,所以就直接在upload目录下新建文件夹和放图片即可)

当然这个htm页面也可以引用CSS文件,这个参照HTML+CSS的教程即可

Discuz常见大问题-如何自定义单个页面的更多相关文章
- Discuz常见大问题-如何DIY一个独立页面
首先参考Discuz如何自定义单个页面的文章,确保你已经能做一个"关于我们"这种纯HTML静态页面(只有文字和静态图片描述).其次参考下面的文件修改原来的htm文件 注意我用红色标 ...
- Discuz常见大问题-如何在自定义页面使用首页四格
根据要求把majianjun文件夹放到指定目录 在DIY模式下点击保存后面的小按钮,然后导入XML文件 默认是采集所有版块的数据,你可以保存之后再次DIY,然后设置数据来源和设置标题等信息. 需要注意 ...
- Discuz常见大问题-如何允许用户插入视频-如何自己在页面中插入视频
从视频的下面分享中获取html代码 然后粘贴到你创建页面的指定位置(注意从优酷复制的视频宽度和高度可能比较小,你可以自己调整,或者占据100%) 最终的实现效果
- Discuz常见大问题-如何使用云采集插件
在百度中搜discuz 云采集插件(直接在Discuz官方的插件库中搜可能搜不到) 启用这个插件 随后在任意版块发帖的时候,顶部都会有一个文本框,可以直接放别人博客的帖子,点击获取将生成到你发的帖子中 ...
- Discuz常见大问题-如何开启和使用首页四格
在论坛-首页四格中,勾选开启首页四格,然后可以选择数据来源的板块 注意首页四格刷新是有时间的,5分钟左右,不是你这里更新完了帖子那里就有了(如果你自己建的网站,可能回复和热帖都还没有) 当然你也可以使 ...
- Discuz常见大问题-如何允许用户插入视频-如何允许用户在编辑帖子的时候带标签,允许用户插入视频
在用户-用户组中,切换到会员用户组或系统用户组,可以勾选批量编辑前面的方框,然后点击批量编辑 点击论坛相关-帖子相关(默认是基本设置,你可以在这里设置所有用户的所有权限),然后把你要设置允许的用户的组 ...
- Discuz常见大问题-如何使用图片轮播器
最简单的办法是用插件,在应用-插件中电机对应插件的设置(比如使用柒瑞幻灯图片展插件) 在展示图片参数设置中,按照要求放你要的设置(标题,注释,高清大图,缩略小兔,URL地址)注意一个都不能少,标题和注 ...
- Discuz常见小问题2-如何在新建的页面上只显示一部分板块
切换到论坛-版块管理,记住要只显示的板块的gid(比如我的是36) 为某个主导航设置一个单独的php页面(名字自己取) 如果这个页面内容跟首页forum.php完全一样,只是第三行增加了一句话 ...
- C#不用union,而是有更好的方式实现 .net自定义错误页面实现 .net自定义错误页面实现升级篇 .net捕捉全局未处理异常的3种方式 一款很不错的FLASH时种插件 关于c#中委托使用小结 WEB网站常见受攻击方式及解决办法 判断URL是否存在 提升高并发量服务器性能解决思路
C#不用union,而是有更好的方式实现 用过C/C++的人都知道有个union,特别好用,似乎char数组到short,int,float等的转换无所不能,也确实是能,并且用起来十分方便.那C# ...
随机推荐
- Codeforces Round #288 (Div. 2) B. Anton and currency you all know 贪心
B. Anton and currency you all know time limit per test 0.5 seconds memory limit per test 256 megabyt ...
- CD0J/POJ 851/3126 方老师与素数/Prime Path BFS
Prime Path Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 9982 Accepted: 5724 Descri ...
- wikioi 1080 线段树练习 树状数组
1080 线段树练习 时间限制: 1 s 空间限制: 128000 KB 题目等级 : 钻石 Diamond 题目描述 Description 一行N个方格,开始每个格子里都有一个整数.现 ...
- Illegal instruction错误的定位---忽略编译期警告的代价
在原计算机的linux c++程序可以正确跑起来,但是换了一台机器运行时出现致命错误,程序直接当掉,错误提示如下: Illegal instruction (core dumped) 造成改错的主要原 ...
- python知识(3)----正则表达式
python的正则表达式使用起来非常的方便,基本思路就是编译规则,匹配字符串,输出字符串 参考资料 Python中的正则表达式教程
- Linux High Availabi RHCS
-----本文大纲 简介 术语 环境配置 实现过程 命令行管理工具 ------------- 一.简介 RHCS 即 RedHat Cluster Suite ,中文意思即红帽集群套件.红帽集群套件 ...
- 获取不到offsetHeight问题
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Polly简介 — 1. 故障处理策略
Polly 是 .Net 下的一套瞬时故障处理及恢复的函式库,可让开发者以fluent及线程安全的方式来应用诸如Retry.Circuit Breaker.Timeout.Bulkhead Isola ...
- Reverse Engineering the NC ECU (revisited) -- SH7508
http://forum.miata.net/vb/showthread.php?t=536601 Hey all! About 5 years ago, there was a great thre ...
- 5-05. QQ帐户的申请与登陆(25)(map运用)(ZJU_PAT)
题目链接:http://pat.zju.edu.cn/contests/ds/5-05 实现QQ新帐户申请和老帐户登陆的简化版功能. 最大挑战是:据说如今的QQ号码已经有10位数了. 输入格式说明: ...
