ZH奶酪:AngularJS判断checkbox/复选框是否选中并实时显示
最近做了一个选择标签的功能,把一些标签展示给用户,用户选择自己喜欢的标签,就类似我们在购物网站看到的那种过滤标签似的;
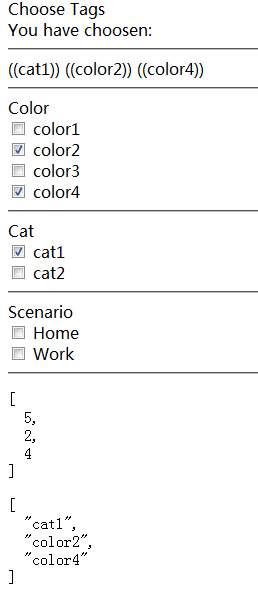
简单的效果如图所示:

首先看一下html代码:
<!DOCTYPE html>
<html data-ng-app="App">
<head>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/angularjs/1.0.8/angular.min.js"></script>
<script src="script2.js"></script>
</head>
<body data-ng-controller="AddStyleCtrl"> <div>Choose Tags</div>
<div>
<div>You have choosen:</div>
<hr>
<label data-ng-repeat="selectedTag in selectedTags">
(({{selectedTag}}))
</label>
<hr>
<div data-ng-repeat="category in tagcategories">
<div>{{ category.name }}</div>
<div data-ng-repeat="tag in category.tags">
<div>
<input type="checkbox" id={{tag.id}} name="{{tag.name}}" ng-checked="isSelected(tag.id)" ng-click="updateSelection($event,tag.id)">
{{ tag.name }}
</div>
</div>
<hr>
</div>
</div> <pre>{{selected|json}}</pre>
<pre>{{selectedTags|json}}</pre> </body>
</html>
line2 定义了AngularJS App;
line4 引入angularjs脚本;
line5 引入自己写的script2.js脚本;
line7 指定控制器AddStyleCtrl
line13-15 实时显示已选标签给用户看;
line17-line26 使用双重循环列出数据库(本例中就存储在了controller的一个对象里)中的数据;
line21的这行代码作用可大了:<input type="checkbox" id={{tag.id}} name="{{tag.name}}" ng-checked="isSelected(tag.id)" ng-click="updateSelection($event,tag.id)">
存储了tag的id,name,利用isSelected(tag.id)来判断是否被checked,点击时候调用updateSelection($event,tag.id)方法;
如果想 ng-click 触发的函数里获取到该触发该函数的元素不能直接传入 this ,而需要传入 $event 。因为在 Angularjs 里面,这个地方的 this 是 $scope 。我们可以传入 $event ,然后在 函数里面通过 $event.target 来获取到该元素。
line29-30 是测试时候给自己看的,可以看到selected数组和selectedTags数组中的内容;
然后看看AngularJS代码:(script2.js)
/**
* Created by zh on 20/05/15.
*/
// Code goes here var iApp = angular.module("App", []); iApp.controller('AddStyleCtrl', function($scope)
{
$scope.tagcategories = [
{
id: 1,
name: 'Color',
tags: [
{
id:1,
name:'color1'
},
{
id:2,
name:'color2'
},
{
id:3,
name:'color3'
},
{
id:4,
name:'color4'
},
]
},
{
id:2,
name:'Cat',
tags:[
{
id:5,
name:'cat1'
},
{
id:6,
name:'cat2'
},
]
},
{
id:3,
name:'Scenario',
tags:[
{
id:7,
name:'Home'
},
{
id:8,
name:'Work'
},
]
}
]; $scope.selected = [];
$scope.selectedTags = []; var updateSelected = function(action,id,name){
if(action == 'add' && $scope.selected.indexOf(id) == -1){
$scope.selected.push(id);
$scope.selectedTags.push(name);
}
if(action == 'remove' && $scope.selected.indexOf(id)!=-1){
var idx = $scope.selected.indexOf(id);
$scope.selected.splice(idx,1);
$scope.selectedTags.splice(idx,1);
}
} $scope.updateSelection = function($event, id){
var checkbox = $event.target;
var action = (checkbox.checked?'add':'remove');
updateSelected(action,id,checkbox.name);
} $scope.isSelected = function(id){
return $scope.selected.indexOf(id)>=0;
}
});
line6 定义了angular app;
line10 定义了控制器AddStyleCtrl;
line12-63 定义了 标签对象
line64,66 声明了$scope中的两个数组对象(可以合并为1个),分别用来存储tag的id和name;
line68-78 定义了updateSelected方法,这个方法会被updateSelection调用;
line69-72:如果add操作且 ‘数组[id]’ 元素不存在,向数组中添加数据(id,name);
line73-77:如果remove操作且‘数组[id]’ 元素存在,从数组中删除数据(id,name);
line80-84定义了updateSelection方法,这个方法会在html页面的checkbox被点击时调用;
line81通过$event变量来获取点击的dom元素;
line82通过checkbox的当前状态来决定是add操作还是remove操作;
line83调用updateSelected方法,更新数据;
line86-88定义了isSelected方法,用来判断ID为id的checkbox是否被选中,然后传值给页面的ng-checked指令;
ZH奶酪:AngularJS判断checkbox/复选框是否选中并实时显示的更多相关文章
- (转)AngularJS判断checkbox/复选框是否选中并实时显示
最近做了一个选择标签的功能,把一些标签展示给用户,用户选择自己喜欢的标签,就类似我们在购物网站看到的那种过滤标签似的: 简单的效果如图所示: 首先看一下html代码: <!DOCTYPE htm ...
- AngularJS判断checkbox/复选框是否选中并实时显示
最近做了一个选择标签的功能,把一些标签展示给用户,用户选择自己喜欢的标签,就类似我们在购物网站看到的那种过滤标签似的: 简单的效果如图所示: 首先看一下html代码: 1 <!DOCTYPE h ...
- AngularJS checkbox/复选框 根据缓存数据实时显示
想缓存选择按钮时,可以使用这样的方法. index.html <!DOCTYPE html> <html data-ng-app="App"> <he ...
- js获取checkbox复选框获取选中的选项
js获取checkbox复选框获取选中的选项 分享下javascript获取checkbox 复选框获取选中的选项的方法. 有关javascript 获取checkbox复选框的实例数不胜数.js实现 ...
- 复选框checked 选中后不显示打钩
复选框checked 选中后不显示打钩 checkbox属性checked="checked"已有,但复选框却不显示打钩的原因 复选框绑定了click事件,点一次选中,再点击取 ...
- freemarker中修改和添加功能中包含checkbox复选框默认选中需求的解决方式
今天做的公司ERP系统上线第一天内部使用的,各种BUG铺天盖地,[虽然只是技术总监一个人在测试……],其中有一个就是其中部门管理页面中的修改和添加功能 一个人做一套ERP总是有点疏漏的,虽然里面的东西 ...
- JQ判断按钮,复选框是否选中
var oRdoValue=$("#Radio1").is (":checked")?"男":"女"; //获取单选框按 ...
- 判断Check复选框是否选中
<div id="prm_div" style="font-size: 12px;" align="left"> <for ...
- checkbox 复选框只能选中一次,之后不能用
<td> <input type="checkbox" name="is_check" id="is_check" val ...
随机推荐
- 离线下载Xcode的文档
https://developer.apple.com/library/downloads/docset-index.dvtdownloadableindex 找到里面的文档下载地址 例如iOS 8. ...
- Java线程锁&分布式锁的理解及应用
了解Java线程锁之前,先理解线程和进程的定义.进程是操作系统分配资源(CPU)的基本单位,线程是CPU执行的基本单位,一个进程可拥有多个线程,同进程间的多个线程共享分配给进程的资源.比如启动JVM时 ...
- 原生+H5开发之:Android webview配置
在上一篇文章Android 原生开发.H5.React-Native开发特点,我们可以了解到三种Android开发方式的区别和优缺点.[Android开发:原生+H5]系列的文章,将主要讲解Andro ...
- 淘宝海量数据库之八-攻克随机IO难关 -----阿里正祥的博客
http://blog.sina.com.cn/s/blog_3fc85e260100qwv8.html
- ECCV 2014 Results (16 Jun, 2014) 结果已出
Accepted Papers Title Primary Subject Area ID 3D computer vision 93 UPnP: An optimal O(n) soluti ...
- SQLite 管理工具 SQLite Expert
SQLite Expert – Personal Edition SQLite Expert 提供两个版本,分别是个人版和专业版.其中个人版是免费的,提供了大多数基本的管理功能. SQLite Exp ...
- C#把文字转换成声音
在System.Speech命名空间下,SpeechSynthesizer类可以把文字读出来,一起来玩下~~ 首先在Windows窗体项目中引入System.Speech.界面部分: 后台代码也很简单 ...
- 报错:405 Method Not Allowed
出现错误的原因是:静态文件不能通过post方式访问. 解决办法:改成用get方式访问.
- msgpack配合FIREDAC传输多表数据
msgpack配合FIREDAC传输多表数据 procedure TForm1.Button1Click(Sender: TObject);var ms, ms2: TMemoryStream; pa ...
- 音频视频解决方案:GStreamer/ffmpeg/ffdshow/directshow/vfw
音频视频编程相关:GStreamer/ffmpeg/directshow/vfw linux和window下几种流行的音频视频编程框架作一个总结,防止自己迷惘,免于晕头转向. 一.GStreamer ...
