iOS 微信支付总结
1.支付流程
https://pay.weixin.qq.com/wiki/doc/api/app.php?chapter=8_3

商户系统和微信支付系统主要交互说明:
步骤1:用户在商户APP中选择商品,提交订单,选择微信支付。
步骤2:商户后台收到用户支付单,调用微信支付统一下单接口。
步骤3:统一下单接口返回正常的prepay_id,再按签名规范重新生成签名后,将数据传输给APP。参与签名的字段名为appId,partnerId,prepayId,nonceStr,timeStamp,package。注意:package的值格式为Sign=WXPay
步骤4:商户APP调起微信支付。
步骤5:商户后台接收支付通知。
步骤6:商户后台查询支付结果。
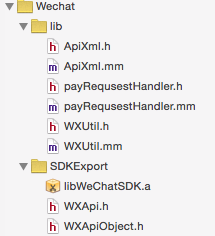
2. 将微信支付的SDK塞进工程

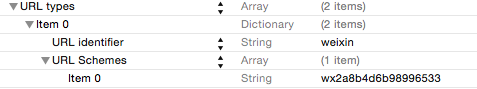
3.配置info.plist
a.schemes

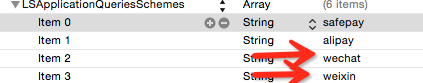
b.白名单

c.安全配置支持Http

4.配置路径
Library search Paths : $(PROJECT_DIR)/XWMerchant/ThirdParts/Wechat/SDKExport
5. 配置payRequsestHandler.h文件
#define APPP_ID @"" //APPID
#define APP_SECRET @"" //appsecret
//商户号,填写商户对应参数
#define MCH_ID @""
//商户API密钥,填写相应参数为了MD5加密
#define PARTNER_ID @""
//支付结果回调页面
#define NOTIFY_URL @"http://wxpay.weixin.qq.com/pub_v2/pay/notify.v2.php"
//获取服务器端支付数据地址(商户自定义)
#define SP_URL @"http://wxpay.weixin.qq.com/pub_v2/app/app_pay.php"
6.支付
a.在
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions 方法中注册一下先:
if ([WXApi registerApp:APPP_ID withDescription:@"weixin"]){
DLog(@"注册成功");
}else{
DLog(@"注册失败");
}
b.在
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation代理中
if ([url.host isEqualToString:@"pay"]) {
[WXApi handleOpenURL:url delegate:self];
}支持回调
c.在需要支付的页面调用如下方法,记得包含头文件
#pragma mark ==============微信支付==============
- (void) wechatPay:(NSDictionary *)dic{//目前只需要prepay_id
NSLog(@"开始微信支付");
//首先判断是否安装wechat
if([WXApi isWXAppInstalled]){
//生成订单
NSLog(@"l-----:%@ ",dic);
NSString *prePayid = dic[@"prepay_id"];
// //获取到prepayid后进行第二次签名
NSString *package, *time_stamp, *nonce_str;
//设置支付参数
time_t now;
time(&now);
time_stamp = [NSString stringWithFormat:@"%ld", now];
nonce_str = [WXUtil md5:time_stamp];
//重新按提交格式组包,微信客户端暂只支持package=Sign=WXPay格式,须考虑升级后支持携带package具体参数的情况
//package = [NSString stringWithFormat:@"Sign=%@",package];
package = @"Sign=WXPay";
//第二次签名参数列表
NSMutableDictionary *signParams = [NSMutableDictionary dictionary];
[signParams setObject: APPP_ID forKey:@"appid"];
[signParams setObject: nonce_str forKey:@"noncestr"];
[signParams setObject: package forKey:@"package"];
[signParams setObject: MCH_ID forKey:@"partnerid"];
[signParams setObject: time_stamp forKey:@"timestamp"];
[signParams setObject: prePayid forKey:@"prepayid"];
//[signParams setObject: @"MD5" forKey:@"signType"];
//生成签名
NSString *sign = [self createMd5Sign:signParams];//获取微信预付款id
if ( prePayid != nil && sign != nil) {//调起微信支付
PayReq* req = [[PayReq alloc] init];
req.openID = APPP_ID;//
req.partnerId = MCH_ID;//商户号
req.prepayId = prePayid;//预付订单号,后台返回的
req.nonceStr = nonce_str;//随机串 req.timeStamp = time_stamp.intValue;//时间戳 req.package = @"Sign=WXPay";//此地方一定要写成这种格式,后台生成预付订单时也是如此,不要写成prepay_id = @"wx...."
req.sign = sign; BOOL sendRes = [WXApi sendReq:req];
if (sendRes) {
NSLog(@"唤起成功");
}else {
NSLog(@"唤起失败");
}
//日志输出
DLog(@"appid=%@\npartid=%@\nprepayid=%@\nnoncestr=%@\ntimestamp=%ld\npackage=%@\nsign=%@",req.openID,req.partnerId,req.prepayId,req.nonceStr,(long)req.timeStamp,req.package,req.sign );
}else{
DLog(@"预付订单生成失败");
[XWPrompt showPromptMessage:@"订单失败"];
}
}else{
[SMAlertView showAlertWithTitle:@"您还没有安装微信" message:@"是否安装?" cancelTitle:@"否" cancelTitleColor:colorForDeepGrayNormal otherTitle:@"是" otherTitleColor:colorForNavBgColor completion:^(BOOL cancelled) {
if (!cancelled) {
DLog(@"%d",cancelled);
[[ UIApplication sharedApplication] openURL:[NSURL URLWithString:[WXApi getWXAppInstallUrl]]];
}
}];
}
}
//创建package签名
-(NSString*) createMd5Sign:(NSMutableDictionary*)dict
{
NSMutableString *contentString =[NSMutableString string];
NSArray *keys = [dict allKeys];
//按字母顺序排序
NSArray *sortedArray = [keys sortedArrayUsingComparator:^NSComparisonResult(id obj1, id obj2) {
return [obj1 compare:obj2 options:NSNumericSearch];
}];
//拼接字符串
for (NSString *categoryId in sortedArray) {
if ( ![[dict objectForKey:categoryId] isEqualToString:@""]
&& ![categoryId isEqualToString:@"sign"]
&& ![categoryId isEqualToString:@"key"]
)
{
[contentString appendFormat:@"%@=%@&", categoryId, [dict objectForKey:categoryId]];
}
}
//添加key字段
[contentString appendFormat:@"key=%@", PARTNER_ID];
//得到MD5 sign签名
NSString *md5Sign =[WXUtil md5:contentString];
return md5Sign;
}
基本上就能支付成功了,如不成功,请仔细检查一下plist文件的配置白名单,安全,sechems,路径,密钥PARTNER_ID,一定要二次签名,要不支付不成功,特别是唤起支付时[WXApi sendReq:req];总是不成功,而且后台生成预付订单时一定要package = @"Sign=WXPay" ,另一个最他妈坑的就是一定不要用shareSDK,它里面的微信分享的包和微信支付的包冲突,会唤起失败,我就是把shareSDK删除了就能唤起支付页面。微信分享用官网自带的吧,不要用第三分的集成了,太他妈的坑了,坑了半天的时间。就此支付成功了。。。。
iOS 微信支付总结的更多相关文章
- iOS微信支付集成
概述 iOS微信支付集成 详细 代码下载:http://www.demodashi.com/demo/10735.html 支付宝和微信都是业界的老大哥,相信大家都有所觉得文档.SDK都是各种坑吧(纯 ...
- iOS微信支付无法直接返回APP的问题
最近新测个项目,发现在IOS手机的APP上使用微信支付无法直接返回APP. 咨询微信客服,了解到无法直接返回APP的原因是收款配置的APPID为合作商家的APPID,而不是公司APP的APPID. 当 ...
- iOS 微信支付
相关资料 SDK下载:https://pay.weixin.qq.com/wiki/doc/api/app.php?chapter=11_1 APP端开发步骤说明:https://pay.weixin ...
- iOS微信支付
SDK接入 服务器签名版本 官方已经是建议使用服务器签名来接入微信支付,实际上从安全上考虑,确实是每个客户端不应该知道RAS密钥,也不需要每个客户端都写一遍签名的算法. 服务端接入流程文档:https ...
- ios微信支付成功后点击左上角返回不走回调的问题
最近做微信支付发现ios9以后出现的跳转其他app后左上角有返回xxx功能会影响微信支付回调,情况如图 返回后不走下面的方法 - (BOOL)application:(UIApplication *) ...
- iOS 微信支付流程详解
背景 自微信支付.支付宝支付入世以来,移动端的支付日渐火热.虚拟货币有取代实体货币的趋向(这句纯属扯淡,不用管),支付在app开发中是一项基本的功能,有必要去掌握.从难易程度上讲,不管是微信支付还是支 ...
- ios微信支付 v3
V2版本和V3版本存在很大的差异. 1. 从成功通过微信支付商户的资料审核返回的邮件开始: 你可以获得这些参数 appid,appSecret,partnerID, partnerKey(从平 ...
- iOS微信支付demo运行报错解决如下
要接入微信支付的小伙伴,首先要下载一份官方demo(APP微信支付官方Demo下载),然后打开工程,准备大干一场. 1.编译报错 编译的时候居然直接报错了(orz) 错误提示: APP微信支付官方De ...
- iOS 微信支付SDK与微信友盟分享两者同时集成时,出现的问题与解决之路。
这两天改版一个旧的APP,要旧貌换新颜,拿到app后进行编译,一直报下面的错误. 报不认识的符号名PayReq错误.奇怪,啥也没动就这样,真不知道给的包是不是本来就是个报错的工程. 不管怎样,要对它修 ...
随机推荐
- html中用div代替textarea实现输入框高度随输入内容变化
项目中的需求:留言栏输入高度变化,超过1行时,自动伸展,超过4行后,不再伸展.主要思想是利用最小高度和最大高度,再加上overflow来实现,到了最大高度,文字不会溢出而是隐藏.根据文本框中字体的大小 ...
- JS-自制提速小工具:开发页面时需要按比例计算宽高值的快速计算器
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <meta name= ...
- Couldn't open CUDA library cublas64_80.dll etc. tensorflow-gpu on windows
I c:\tf_jenkins\home\workspace\release-win\device\gpu\os\windows\tensorflow\stream_executor\dso_load ...
- win10连vpn
1.首先卸载网络适配器下所有的WAN Miniport 2.打开命令提示符,输入:netsh interface ipv4 uninstall 卸载TCP/IPv4协议. 3.重启电脑后再次打开“命令 ...
- Bubble Cup 8 finals G. Run for beer (575G)
题意: 给定一个带权无向图,每条边的代价为边权/当前速度,每次到达一个新节点,速度都会除以10. 求0号点到n-1号点的最小代价,如果多解输出点数最少的解,输出代价.路径点数.路径经过的点. 1< ...
- 室内定位系列(二)——仿真获取RSS数据
很多情况下大家都采用实际测量的数据进行定位算法的性能分析和验证,但是实际测量的工作量太大.数据不全面.灵活性较小,采用仿真的方法获取RSS数据是另一种可供选择的方式.本文介绍射线跟踪技术的基本原理,以 ...
- 几大主流浏览器内核(Rendering Engine)
"浏览器内核",英文为"Rendering Engine",也叫"渲染引擎",作用是帮助浏览器来渲染网页的内容,将页面内容和排版代码转换为用 ...
- VBA笔记(三)——常用对象
VBA实际上就是操作Excel,把Excel进行拆解,划分多层对象,由顶至下为(也可以说是层层包裹): Application:代表Excel程序本性,之后我们操作对象都在它之下,因为是唯一且至高点, ...
- 无法执行 FunctionImport“entitys.xx”,因为未将它映射到存储函数。EF
EF突然报了一个这样的错误: 无法执行 FunctionImport"entitys.xx",因为未将它映射到存储函数.EF 其中xx是存储过程: 可能是因为我在.edmx文件中& ...
- windows安装zookeeper-单机模式
zookeeper下载地址:http://zookeeper.apache.org/releases.html#download 本次使用的是3.4.9版本 前提:请安装JDK 安装: 创建安装目 ...
