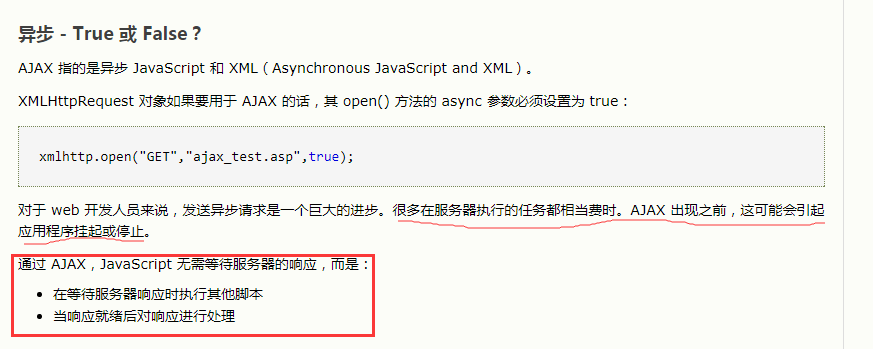
关于javascript异步编程的理解
在开发手机app的时候,要使用ajax想向后台发送数据。然后遇到了一个bug,通过这个bug,理解了ajax异步请求的工作原理。下面是登录页面的源代码。
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<script src="js/mui.min.js"></script>
<script type="text/javascript" src="js/whw.js"></script>
<script src="js/jquery.min.js"></script>
<script src="js/jquery.md5.js"></script>
<link href="css/mui.min.css" rel="stylesheet" />
<link rel="stylesheet" type="text/css" href="css/base.css" />
</head>
<body>
<header class="mui-bar mui-bar-nav" id="header">
<a class="mui-action-back mui-icon mui-icon mui-icon-arrowthinleft mui-pull-left"></a>
<h1 style="width:86%" class="mui-title text-left"><span>|</span>登录<b>忘记密码</b></h1>
</header>
<div class="mui-content login" id="login">
<div>
<img src="img/default.png" />
</div>
<h3 class="h3">美团账户登录</h3>
<ul class="mui-table-view">
<li class="mui-table-view-cell">
<label for="">手机号码</label>
<input type="text" id="tbPhone" />
</li>
<li class="mui-table-view-cell">
<label for="">密码</label>
<input type="password" id="tbPwd" />
</li>
</ul>
<button class="button" id="btnLogin">登录</button>
<div class="register">
<a href="javscript:;">立即注册</a>
<a class="phone_login" href="javscript:;">手机号码快捷登录></a>
</div>
</div>
</body>
<script type="text/javascript">
mui.init();
mui.plusReady(function() {
document.getElementById("btnLogin").addEventListener('tap', function() {
var phone = document.getElementById("tbPhone").value.trim();
var pwd = document.getElementById("tbPwd").value.trim();
var loginFlag = loginCheck(phone.pwd);
if(loginFlag)
{
alert('3 登陆成功');
localStorage.setItem('phone', phone);
plus.webview.currentWebview().close();
var homeWebview = plus.webview.getWebviewById('home.html');
homeWebview.evalJS('showUserInfo();');
mui.openWindow('home.html', 'home.html', { top: '0px', bottom: '51px' }, {}, false, {});
}else {
alert('尬,输入有误!登录失败。。。');
}
});
}); function loginCheck(phone,pwd)
{
var loginFlag = false;
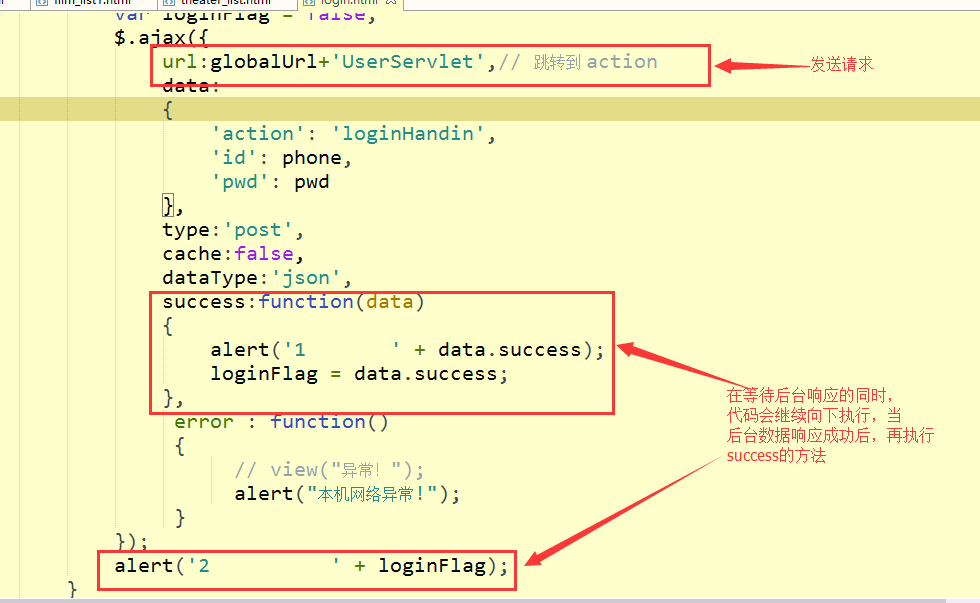
$.ajax({
url:globalUrl+'UserServlet',// 跳转到 action
data:
{
'action': 'loginHandin',
'id': phone,
'pwd': pwd
},
type:'post',
cache:false,
dataType:'json',
success:function(data)
{
alert('1 ' + data.success);
loginFlag = data.success;
},
error : function()
{
// view("异常!");
alert("本机网络异常!");
}
});
alert('2 ' + loginFlag);
}
</script>
</html>
一开始,我的理解是这样的。 我认为是点击登录按钮的时候,调用loginCheck方法,然后ajax向后台发送数据,数据接收成功后,执行success方法,弹出1,然后,程序顺序执行,弹出2,然后回到调用函数,再弹出3.我觉得顺序是123,但是实际测试结果显示的确是213,为什么?因为我是按照同步的思路去理解ajax的,事实上,这是错误的。ajax是异步的请求,


这就是为什么会出现先弹出2,后弹出1,最后弹出3。
关于javascript异步编程的理解的更多相关文章
- JavaScript异步编程的主要解决方案—对不起,我和你不在同一个频率上
众所周知(这也忒夸张了吧?),Javascript通过事件驱动机制,在单线程模型下,以异步的形式来实现非阻塞的IO操作.这种模式使得JavaScript在处理事务时非常高效,但这带来了很多问题,比如异 ...
- JavaScript异步编程原理
众所周知,JavaScript 的执行环境是单线程的,所谓的单线程就是一次只能完成一个任务,其任务的调度方式就是排队,这就和火车站洗手间门口的等待一样,前面的那个人没有搞定,你就只能站在后面排队等着. ...
- javascript异步编程的前世今生,从onclick到await/async
javascript与异步编程 为了避免资源管理等复杂性的问题, javascript被设计为单线程的语言,即使有了html5 worker,也不能直接访问dom. javascript 设计之初是为 ...
- JavaScript异步编程(2)- 先驱者:jsDeferred
JavaScript当前有众多实现异步编程的方式,最为耀眼的就是ECMAScript 6规范中的Promise对象,它来自于CommonJS小组的努力:Promise/A+规范. 研究javascri ...
- Promises与Javascript异步编程
Promises与Javascript异步编程 转载:http://www.zawaliang.com/2013/08/399.html 在如今都追求用户体验的时代,Ajax应用真的是无所不在.加上这 ...
- 5分种让你了解javascript异步编程的前世今生,从onclick到await/async
javascript与异步编程 为了避免资源管理等复杂性的问题,javascript被设计为单线程的语言,即使有了html5 worker,也不能直接访问dom. javascript 设计之初是 ...
- 转: Promises与Javascript异步编程
在如今都追求用户体验的时代,Ajax应用真的是无所不在.加上这些年浏览器技术.HTML5以及CSS3等的发展,越来越多的富Web应用出现:在给与我们良好体验的同时,Web开发人员在背后需要处理越来越多 ...
- JavaScript异步编程
前言 如果你有志于成为一个优秀的前端工程师,或是想要深入学习JavaScript,异步编程是必不可少的一个知识点,这也是区分初级,中级或高级前端的依据之一.如果你对异步编程没有太清晰的概念,那么我建议 ...
- 深入解析Javascript异步编程
这里深入探讨下Javascript的异步编程技术.(P.S. 本文较长,请准备好瓜子可乐 :D) 一. Javascript异步编程简介 至少在语言级别上,Javascript是单线程的,因此异步编程 ...
随机推荐
- Redis全方位讲解--主从复制
前言 前面介绍了redis持久化和容灾备份,这篇会介绍redis主从复制和redis持久化在主从复制中的一些应用.因为本人没有那么多服务器或机器,所以这里主要介绍下如何在docker容器中搭建主从复制 ...
- OpenID Connect Core 1.0(一)介绍
IdentityServer4是基于OpenID Connect and OAuth 2.0框架,OpenID Connect Core 1.0是IdentityServer4最重要的文档 By 道法 ...
- 2017-2018-1 20155232 《信息安全系统设计基础》第十周课堂测试(ch06)补交
# 2017-2018-1 20155232 <信息安全系统设计基础>第十周课堂测试(ch06)补交 上课时完成测试后在提交的时候,没有提交成功,进行补交. 1.下面代码中,对数组x填充后 ...
- JavaEE笔记(五)
version 必须配置在id后面 缓存文件在映射文件后面 一级缓存:session回话级别 Session缓存的作用 (1)减少访问数据库的频率.应用程序从内存中读取持久化对象的速度显然比到数据库中 ...
- 二维码Aztec简介及其解码实现(zxing-cpp)
Aztec Code是1995年,由Hand HeldProducts公司的Dr. Andrew Longacre设计.它是一种高容量的二维条形码格式.它可以对ASCII和扩展ASCII码进行编码.当 ...
- 【linux】linux常用命令汇总
linux主要的目录树的有/. /root. /home. /usr. /bin 等目录 / 根目录 /bin 存放必要的命令 /boot 存放内核以及启动所需的文件 /dev 存放设备文件 /etc ...
- VRRP+tunnel+IP SLA+Track实现冗余切换
IP SLA(Internet Protocol Service-Level Agreement)互联网服务等级协议,本实验里通过发送测试报文,测试下一跳是否可达,结合Track实现冗余静态路由的切换 ...
- 聊聊前段插件之Datatables
在web开发过程中表格数据展示是一个很常见的功能,而且用户对其要求也比较高,性能.易用性等.今天我推荐一款利器给大家——Datatables:Datatables中文网. 一.介绍 Datatable ...
- 《杜增强讲Unity之Tanks坦克大战》3-添加坦克
3 添加坦克 3.1 本节效果预览 3.2 另存新场景 首先打开上次的场景s1,另存为s2,放到同一个文件夹下面. 3.3 添加坦克模型 在Model文件夹下面找到Tank模型 将Tank ...
- OpenGL学习笔记(2) 画一个正方形
画一个正方形 其实,画正方形就是画两个三角形,用四个顶点以及使用索引来实现 完整代码在Square项目的Application.cpp里 先贴上窗口初始化代码 void BaseInit() { gl ...
