JS中精选this关键字的指向规律你记住了吗
function func(){
console.log(this);
}
func();
2.2.通过对象.函数名()调用的--this指向这个对象
狭义对象: this指向--obj
var obj={
name:"obj",
func1:func
};
obj.func1();
广义对象: this指向--div
document.getElementById("div").onclick=function(){
this.style.backgroundColor="red";
}
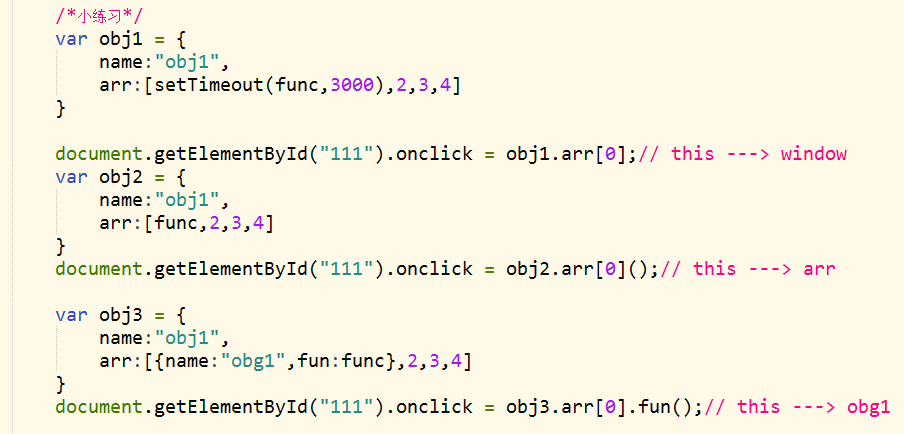
2.3. this指向——数组arr
var arr=[func,,,];
arr[]();
2.4.函数作为window内置函数的回调函数调用,this指向window setInterval,setTimout等
setInterval(func,);
setTimeout(func,)
2.6. 通过call、apply、bind调用,this指向我们规定的对象。
Func.call(obj,参数一,参数2,参数3.。。。)
Func.allply(obj,[ 参数一,参数2,参数3.。。。])
Func.bind(obj)( 参数一,参数2,参数3) var f = func.bind(obj). f(…….);


var fullname = 'John Doe';
var obj = {
fullname: 'Colin Ihrig',
prop: {
fullname: 'Aurelio De Rosa',
getFullname: function() {
return this.fullname;
}
}
};
console.log(obj.prop.getFullname()); // Aurelio De Rosa
//函数最终调用者:obj.prop this--->obj.prop var test = obj.prop.getFullname; console.log(test()); // John Doe
// 函数最终调用者: 函数() window this-->window
JS中精选this关键字的指向规律你记住了吗的更多相关文章
- 精选this关键字的指向规律你记住了吗
1.首先要明确: 谁最终调用函数,this指向谁 this指向的永远只可能是对象!!!!! this指向谁永远不取决于this写在哪,而取 ...
- 关于JS中的this关键字
在学习js时,应该先了解下this关键字,关于js中的this关键字和其他的面向对象语言中的this是不同的,比如在java中,this指的的是当前对象,而在js中,w3c是这样规定的: 关键字 th ...
- JS中函数的 this 各种指向
this是js的一个关键字,随着函数使用场合不同,this的值会发生变化.但是总有一个原则,那就是this指的是调用函数的那个对象. 情形1:如果一个函数中有this,但是它没有被上一级的对象所调用, ...
- JS中注意原型链的“指向”
昨天压缩Js文件时发现了项目中的一个prototype的问题代码如下所示: 1. <script> var XXX = function(){ }; var x1 = new XXX(); ...
- 浅谈js中的this关键字
---恢复内容开始--- this是JavaScript中的关键字之一,在编写程序的时候经常会用到,正确的理解和使用关键字this尤为重要.接下来,笔者就从作用域的角度粗谈下自己对this关键字的理解 ...
- Js中的this关键字(吉木自学)
研究生毕业答辩完,开始继续为转行努力.小白要奋斗了,加油.本文引自JS核心系列:浅谈函数的作用域. 在一个函数中,this总是指向当前函数的所有者对象,this总是在运行时才能确定其具体的指向, 也才 ...
- js中的new关键字都干了些什么?
new 操作符 在有上面的基础概念的介绍之后,在加上new操作符,我们就能完成传统面向对象的class + new的方式创建对象,在javascript中,我们将这类方式成为Pseudoclassic ...
- js中的this关键字详解
this是Javascript语言的一个关键字. 它代表函数运行时,自动生成的一个内部对象,只能在函数内部使用.比如, 复制代码 代码如下: function test(){ this.x = 1; ...
- js中的this关键字,setTimeout(),setInterval()的执行过程
var test1 = { name: 'windseek1', showname: function () { console.log(this.name); } } var test2 = { n ...
随机推荐
- ios中iframe的scroll滚动事件替代方法
在公众号的开发中,遇到ios中iframe的scroll滚动事件失效,在此做下记录. 因为接口获取的数据必须放在iframe中展示,滚动到底部按钮变亮,如图: 代码如下: <!DOCTYPE h ...
- MVVM实战
1.层次依赖 - (UIViewController *)createInitialViewController { self.viewModelServices = [RWTViewModelSer ...
- 哈密顿图 哈密顿回路 哈密顿通路(Hamilton)
本文链接:http://www.cnblogs.com/Ash-ly/p/5452580.html 概念: 哈密顿图:图G的一个回路,若它通过图的每一个节点一次,且仅一次,就是哈密顿回路.存在哈密顿回 ...
- GitHub更新已经fork的项目
clone 自己的 fork 分支到本地 可以直接使用 GitHub 客户端,clone 到本地,如果使用命令行,命令为: $ git clone git@github.com:morethink/g ...
- protobuffer
[protobuffer] 1.扩展名为.proto. 2.定义一个协议: 3.定义一个Service: 4.编译器为protoc,使用protoc: 5.style:所有的类型名均CamelCase ...
- tomcat关闭后没有及时释放内存资源
1.ps -ef|grep java 找到对应的tomcat服务 2.kill -9 线程id 3.free -m 查看内存情况
- 20155310 2016-2017-2 《Java程序设计》第六周学习总结
20155310 2016-2017-2 <Java程序设计>第六周学习总结 教材学习内容总结 4.1 Y86指令集体系结构 •有8个程序寄存器:%eax.%ecx.%edx.%ebx.% ...
- 微服务深入浅出(4)-- 负载均衡Ribbon
Spring Cloud中可以使用RestTemplate+Ribbon的解决方案来将负载均衡以代码的形式封装到客户端中. 通过查阅官方文档可以知道,只需要在程序的IoC容器中注入一个restTemp ...
- POJ 3468 A Simple Problem with Integers (区间更新+区间查询)
题目链接 Description You have N integers, A1, A2, ... , AN. You need to deal with two kinds of operation ...
- iphone清除数字链接
<meta name="format-detection" content="telephone=no">
