网页3D效果库Three.js学习[二]-了解照相机
camera
上篇大致了解了three.js ,并可以创建一个简单的可动的立方体。下来我们着重了解下camera (照相机),照相机其实就是视角,就像你的眼睛。Three.js有两种不同的相机模式:直角相机(OrthographicCamera)和透视相机(PerspectiveCamera),最好的方式去理解这两个照相机的不同是-用你的眼睛去观察它们。
透视相机
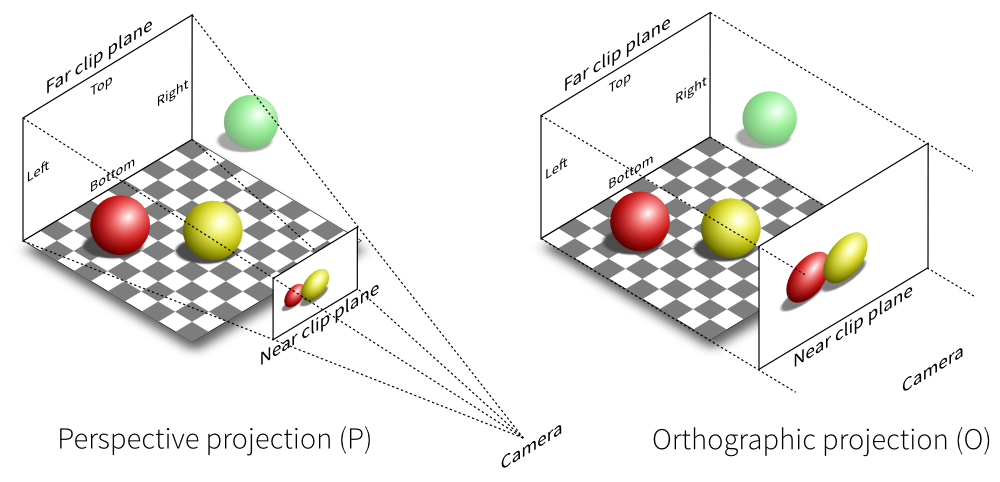
下图是透视相机的投影
构造函数
THREE.PerspectiveCamera(fov, aspect, near, far)
实例
var camera = new THREE.PerspectiveCamera(45, 400 / 300, 0.1, 1000);
透视相机参数解析
| 参数 | 描述 |
|---|---|
| Fov | 视野-这是从相机这个位置可以看到的场景,正如我们人类几乎可以看到180堵角的视角范围,当然有些鸟类可以看到360度,但是对于计算机我们通常可用的是60-90度之间的视野 |
| Aspect | 宽高比指的是我们渲染器输出的区域的宽度与高度的比例,通常我们只使用整个屏幕的宽高度的这一比例,宽高比决定了不同的水平视野和垂直视野的效果就想你看到的上图那样,通常的值为 window.innerWidth / window.innerHeight |
| Near | 这个属性定义了渲染的场景距离相机最小的距离,这是一个非常小的值,比如0.1 |
| Far | 这个属性定义了一个在相机这个位置可以看到的被渲染的场景的最远的距离,如果这个值我们设置的太低,那么渲染的场景的一部分可能我们就不能看到,如果我们设置的太高,在某些情况下可能会影响渲染性能,通常的值在500-2000之间 |
直角相机
下图是直角投影相机
构造函数
THREE.OrthographicCamera(left, right, top, bottom, near, far)
实例
var camera = new THREE.OrthographicCamera(-2, 2, 1.5, -1.5, 1, 10);
直角相机参数
| 参数 | 描述 |
|---|---|
| left | 相机视锥左侧面 -你看到左边界呈现的什么,如果我们把这个值设置为-100,那么你不会看到在左边看到任何东西 |
| right | 相机视锥右侧-任何远离右边这一值的都不会渲染 |
| top | 相机视锥顶部-顶骨渲染位置 |
| bottom | 相机视锥底部-底部渲染位置 |
| near | 相机视锥近部-从这个点,基于相机,场景将开始渲染 |
| far | 相机视锥远部分-到这个点,基于相机,场景将被渲染 |
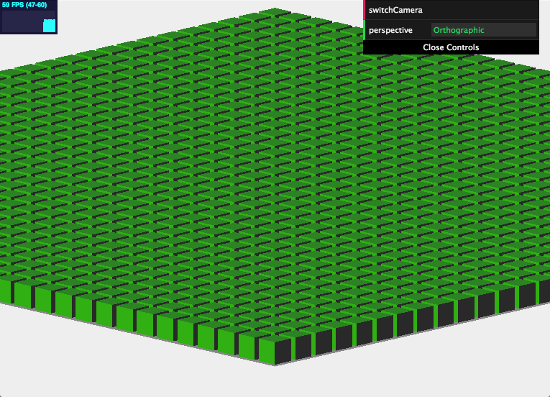
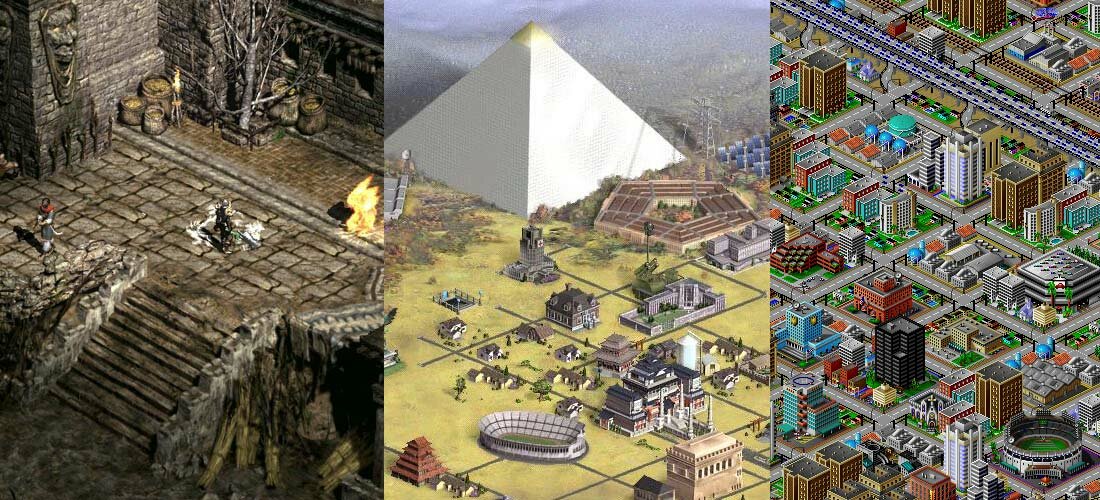
如你所看到的 ,如果我们用直角相机,所有的元素的尺寸大小都是相同的,不管距离,这种相机类型将用于老的2D游戏(如下图)

现在我们看看相机是如何工作的

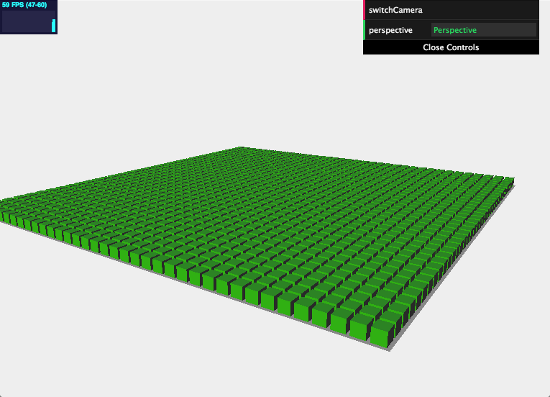
为了达到更好的视觉效果,我们通常使用透视相机,她更像是真实世界,如果你想尝试一个Demo,下面是相机切换的一个函数
this.switchCamera = function() {
if (camera instanceof THREE.PerspectiveCamera) {
camera = new THREE.OrthographicCamera(
window.innerWidth / - 16, window.innerWidth / 16,window.innerHeight / 16, window.innerHeight / - 16, -200, 500 );
camera.position.x = 2;
camera.position.y = 1;
camera.position.z = 3;
camera.lookAt(scene.position);
this.perspective = "Orthographic";
} else {
camera = new THREE.PerspectiveCamera(45,
window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.x = 120;
camera.position.y = 60;
camera.position.z = 180;
camera.lookAt(scene.position);
this.perspective = "Perspective";
}
};
当我们切换相机,我们通常需要把相机集中到确定的位置,由 lookAt 函数来完成
camera.lookAt(new THREE.Vector3(x,y,z));
翻译与参考文章
https://www.script-tutorials.com/webgl-with-three-js-lesson-9/
http://www.ituring.com.cn/article/49446
网页3D效果库Three.js学习[二]-了解照相机的更多相关文章
- 网页3D效果库Three.js初窥
网页3D效果库Three.js初窥 背景 一直想研究下web页面的3D效果,最后选择了一个比较的成熟的框架Three.js下手 ThreeJs官网 ThreeJs-github; 接下来我会陆续翻译 ...
- 移动端手势库Hammer.js学习
感觉移动端原生支持的 touch.tap.swipe 几个事件好像还不够用,某些时候还会用到诸如缩放.长按等其他功能. 近日学习了一个手势库 Hammer.js,它是一个轻量级的触屏设备手势库,能识别 ...
- 二维码生成:使用 JavaScript 库QRCode.js生成二维码
QRCode.js:跨浏览器的javascript二维码生成库,支持html5的Canvas画布,没有任何依赖. Github 地址:https://github.com/davidshimjs/qr ...
- 二维码解析:使用 JavaScript 库reqrcode.js解析二维码
上次使用QRCode.js可以来生成二维码,但是我没有找到有文档说明可以对存在的二维码进行扫描解析其中的内容. 幸亏查找到了可行的解决方案,而且很好使哦!就是reqrcode.js 地址:https: ...
- Nuxt.js学习(二) --- Nuxt目录结构详解、Nuxt常用配置项、Nuxt路由配置和参数传递
[TOC] 1.Nuxt目录结构详解 Nuxt项目文件目录结构 |-- .nuxt // Nuxt自动生成,临时的用于编辑的文件,build |-- assets // 用于组织未编译的静态资源入LE ...
- JS学习二(循环)
JS中的循环结构 [循环结构的执行步骤] 1.声明循环变量: 2.判断循环条件: 3.执行循环体操作: 4.更新循环变量: 然后,循环执行2~4,知道条件不成立.跳出循环. [while 循环] wh ...
- node.js学习二---------------------同步API和异步API的区别
/** * node.js大部分api都有同步的方法,同步方法名后面都会带有Sync,js编译的时候,同步代码会立即执行,异步代码会先存到异步池中,等同步代码执行完后它才会执行异步:不会阻塞线程,没有 ...
- js 学习二 字符串常用方法
1.字符串长度 string.length var browserType = 'mozilla'; browserType.length; //7 2在字符串中查找子字符串 string.index ...
- 拜托,使用Three.js让二维图片具有3D效果超酷的好吗 💥
声明:本文涉及图文和模型素材仅用于个人学习.研究和欣赏,请勿二次修改.非法传播.转载.出版.商用.及进行其他获利行为. 背景 逛 sketchfab 网站的时候我看到有很多二维平面转 3D 的模型例子 ...
随机推荐
- 在ASP.NET MVC中使用区域来方便管理controller和view
在ASP.NET MVC中使用区域来方便管理controller和view 在mvc架构中,一般在controllers和views中写所有控制器和视图, 太多控制器时候,为了方便管理,想要将关于pe ...
- [Xamarin]我的Xamarin填坑之旅(一)
一想到明天是星期五,不对,是今天,心里就很激动,毕竟明天没课.激动之余,来写一篇博客,记录一下最近踏坑Xamarin开发校园助手APP的一些事儿.也许更像是一篇流水账. 在扯Xamarin之前,有必要 ...
- Unity运行时保存prefab的方法一则
unity编辑器在运行状态时,prefab的apply按钮就消失了,其实此时代码访问的话是有效的. 代码如下,将会给transform的右键增加一个save prefab的选项. using Unit ...
- 网络流——二分图最优匹配KM算法
前言 其实这个东西只是为了把网络流的内容凑齐而写的(反正我是没有看到过这样子的题不知道田忌赛马算不算) 算法过程 我们令左边的点(其实二分图没有什么左右)为女生,右边的点为男生,那么: 为每一个女生定 ...
- Android-------------fragment的学习
一.fragment的静态使用 1.使用步骤: a.继承fragment 重写onCreatevVew()的回调方法 b.设置Fragment的布局 c.在Activity中声明Fragme ...
- (samba启动失败)smb.service: main process exited, code=exited, status=1/FAILURE
按照指示,前往:journalctl -xe 没什么发现,搜的时候有人说也可以查看 journalctl -r 打出来之后我也看不出什么门道来 又看到有人说 smb 方面可以看看 testparm 我 ...
- super()的作用
super能够用来訪问父类的构造方法和被子类所隐藏的方法.假设子类中有方法与父类中的方法名称和參数同样,则父类中的方法就被隐藏起来,也就是说在子类中重载了父类中的方法. 引用父类中所隐藏的语法格式例如 ...
- call、apply、bind的异同
一.call.apply.bind的异同 JavaScript中函数可以通过3种方法改变自己的this指向,它们是call.apply.bind.它们3个非常相似,但是也有区别.下面表格可以很直观看出 ...
- 《JAVA与模式》之代理模式
在阎宏博士的<JAVA与模式>一书中开头是这样描述代理(Proxy)模式的: 代理模式是对象的结构模式.代理模式给某一个对象提供一个代理对象,并由代理对象控制对原对象的引用. 代理模式的结 ...
- Swift 里字符串(七)stringIndex
在 String 里,用来索引 Character 的,不是整数,而是StringIndex 内部结构 extension String { /// A position of a character ...