[转]Using Browser Link in Visual Studio 2013
本文转自:https://docs.microsoft.com/en-us/aspnet/visual-studio/overview/2013/using-browser-link
Browser Link is a new feature in Visual Studio 2013 that creates a communication channel between the development environment and one or more web browsers. You can use Browser Link to refresh your web application in several browsers at once, which is useful for cross-browser testing.
- Browser Refresh
- Viewing the Browser Link Dashboard
- Enabling Browser Link for Static HTML Files
- Disabling Browser Link
- How Does It Work?
Browser Refresh
With Browser Refresh, you can refresh multiple browsers that are connected to Visual Studio through Browser Link.
To use Browser Refresh, first create an ASP.NET application, using any of the project templates. Debug the application by pressing F5 or clicking the arrow icon in the toolbar:

You can also use the dropdown to select a specific browser for debugging.

To debug with multiple browsers, select Browse With. In the Browse With dialog, hold down the CTRL key to select more than one browser. Click Browse to debug with the selected browsers. Browser Link also works if you launch a browser from outside Visual Studio and navigate to the application URL.

The Browser Link controls are located in the dropdown with the circular arrow icon. The arrow icon is the Refresh button.

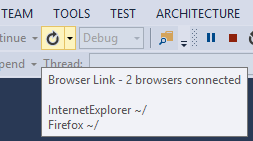
To see which browsers are connected, hover the mouse over the Refresh button while debugging. The connected browsers are shown in a ToolTip window.

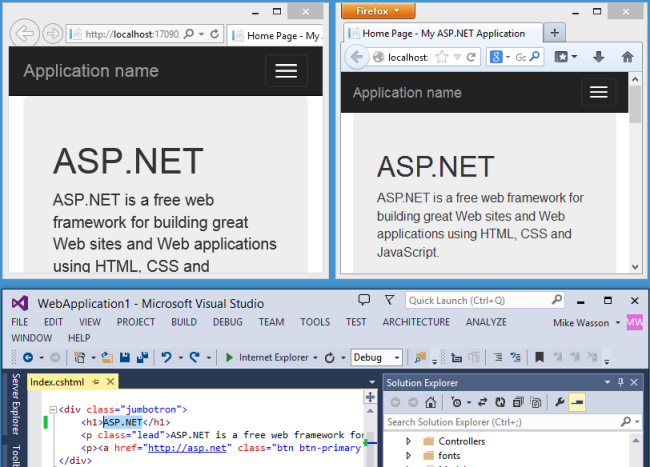
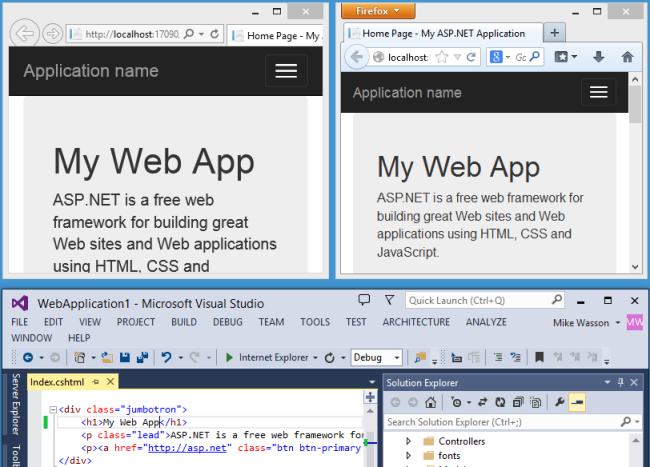
To refresh the connected browsers, click the Refresh button or press CTRL+ALT+ENTER. For example, the following screenshot shows an ASP.NET project, which I created using the MVC 5 project template. You can see the application running in two browsers at the top. At the bottom, the project is open in Visual Studio.

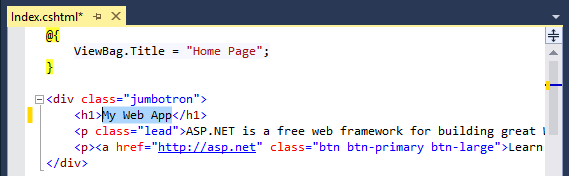
In Visual Studio, I changed the <h1> heading for the home page:

When I clicked the Refresh button, the change appeared in both browser windows:

Notes
- To enable Browser Link, set
debug=truein the <compilation> element in the project's Web.config file. - The application must be running on localhost.
- The application must target .NET 4.0 or later.
Viewing the Browser Link Dashboard
The Browser Link dashboard shows information about the Browser Link connections. To view the dashboard, select the Browser Link dropdown menu (the small arrow next to the Refresh button). Then click Browser Link Dashboard.

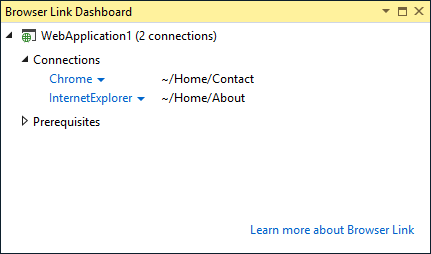
The dashboard lists the connected Browsers and the URL to which each browser has navigated.

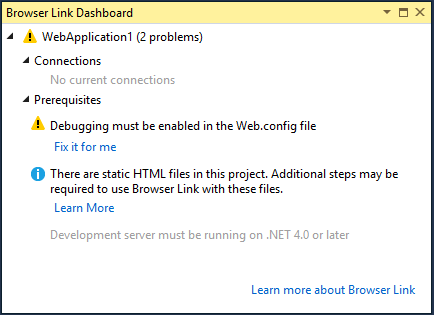
The Prerequisites section shows any steps needed to enable Browser Link for that project. For example, the following screenshot shows a project where "debug" is set to false in the Web.config file.

Enabling Browser Link for Static HTML Files
To enable Browser Link for static HTML files, add the following to your Web.config file.
<configuration>
<system.webServer>
<handlers>
<add name="Browser Link for HTML" path="*.html" verb="*"
type="System.Web.StaticFileHandler, System.Web, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"
resourceType="File" preCondition="integratedMode" />
</handlers>
</system.webServer>
</configuration>
For performance reasons, remove this setting when you publish your project.
Disabling Browser Link
Browser Link is enabled by default. There are several ways to disable it:
In the Browser Link dropdown menu, uncheck Enable Browser Link.

In the Web.config file, add a key named "vs:EnableBrowserLink" with the value "false" in the appSettings section.
XMLCopy<appSettings>
<add key="vs:EnableBrowserLink" value="false"/>
</appSettings>
In the Web.config file, set debug to false.
XMLCopy<system.web>
<compilation debug="false" targetFramework="4.5" />
</system.web>
How Does It Work?
Browser Link uses SignalR to create a communication channel between Visual Studio and the browser. When Browser Link is enabled, Visual Studio acts as a SignalR server that multiple clients (browsers) can connect to. Browser Link also registers an HTTP module with ASP.NET. This module injects special <script> references into every page request from the server. You can see the script references by selecting "View source" in the browser.

Your source files are not modified. The HTTP module injects the script references dynamically.
Because the browser-side code is all JavaScript, it works on all browsers that SignalR supports, without requiring any browser plug-in.
[转]Using Browser Link in Visual Studio 2013的更多相关文章
- Using Browser Link in Visual Studio 2013
题记:Browser Link是VS 2013开始引入的一个强大功能,让前端代码(比如AngularJS的代码)在VS中的修改更加轻而易举. 前 端代码是运行在浏览器中,而Visual Studio通 ...
- Microsoft Visual Studio 2013 Update 5 direct download link for full ISO
From:http://www.nickdu.com/?p=604 Visual Studio 2013 Update 5 is now released and maybe you are also ...
- Visual Studio 2013中因SignalR的Browser Link引起的Javascript错误一则
众所周知Visual Studio 2013中有一个由SignalR机制实现的Browser Link功能,意思是开发人员可以同时使用多个浏览器进行调试,当按下IDE中的Browser Link按钮后 ...
- 关闭 Visual Studio 2013 的 Browser Link 功能
最近公司弄新项目需要用 MVC,就把 IDE 升级到了 Visual Studio 2013,在开发的时候发现有好多请求一个本地49925的端口 . 很奇怪,一开始以为是 Visual Studio ...
- Visual Studio 2013 Web开发、新增功能:“Browser Link”
微软正式发布Visual Studio 2013 RTM版,微软还发布了Visual Studio 2013的最终版本..NET 4.5.1以及Team Foundation Server 2013. ...
- Visual Studio 2013 Web开发、新增功能:“Browser Link”
微软正式发布Visual Studio 2013 RTM版,微软还发布了Visual Studio 2013的最终版本..NET 4.5.1以及Team Foundation Server 2013. ...
- 禁用Visual Studio 2013的Browser Link功能
禁用Visual Studio 2013的Browser Link功能 GET http://localhost:37478/7fd25f8af33f443494e765be19be6240/brow ...
- Visual Studio 2013 的 Browser Link 功能
Visual Studio 2013 的 Browser Link 功能 最近公司弄新项目需要用 MVC,就把 IDE 升级到了 Visual Studio 2013,在开发的时候发现有好多请求一个本 ...
- Visual Studio 2013中的“Browser Link”
前几天,参加了,VS13的新特性的讲座,回来便试了一下, 默认Html会引用如下脚本: <!-- Visual Studio Browser Link --> <script typ ...
随机推荐
- Python 数据结构与算法——桶排序
#简单的桶排序 def bucksort(A): bucks = dict() # 定义一个桶变量,类型为字典 for i in A: bucks.setdefault(i,[]) # 每个桶默认为空 ...
- WebAPI的AuthorizeAttribute扩展类中获取POST提交的数据
在WEBAPI中,AuthorizeAttribute类重写时,如何获取post数据是个难题,网上找资料也不好使,只能自己研究,通过研究发现,WEBAPI给了我们获取POST数据的可能,下面介绍一下: ...
- 《JavaScript高级程序设计》5.5 Function类型
5.5 Function类型 函数实质上是对象, 每个函数都是Function类型的实例, 并且都和其他引用类型一样具有属性和方法. 因此函数名实际上也是一个指向函数对象的指针, 不会与某个函数绑定. ...
- PageAdmin CMS网站建设教程:如何创建及管理栏目?
PageAdmin CMS网站制作教程:如何创建及管理栏目?1.登录管理后台后,在顶部导航中找到网站,并点击: 2.在左侧栏目中找到栏目管理,并点击: 3.进入到栏目管理页面,在顶部找到菜单,点击添加 ...
- Spring 开发第一步(四)Spring与JDBC事务
Spring使用各种不同的TransactionManager来管理各种不同数据源事务底层(比如jdbc数据源.hibernate数据源.JPA数据源等等).在此基础上使用各种对应的Template来 ...
- Day 26封装
一.封装 广义上的封装: 属于一个类的静态和动态属性,总是出现在一个类中. 使用的永远用类名或者对象名调用. 狭义上的封装:就是把变量和方法私有化,在类的外部以及子类中不能直接使用了 . class ...
- Android Studio - Unable to create Debug Bridge: Unable to start adb server: adb server version (32) doesn't match this client (40)
错误提示:Unable to create Debug Bridge: Unable to start adb server: adb server version (32) doesn't matc ...
- $_ENV和$GLOBALS预定义变量
1,$_ENV该全局数组可以获取环境变量,在php5.3中默认禁用,但是可以在php.ini中启用. variables_order="EGPCS" 2,$GLOBALS一个包含了 ...
- mysql编写存储过程(1)
存储过程:其实就是存储在数据库中,有一些逻辑语句与SQL语句组成的函数.由于是已经编译好的语句,所以执行速度快,而且也安全. 打开mysql的控制台,开始编写存储过程. 实例1: 编写存储过程: 执行 ...
- servlet中request和response
一.HttpServletRequest介绍 HttpServletRequest对象代表客户端的请求,当客户端通过HTTP协议访问服务器时,HTTP请求头中的所有信息都封装在这个对象中,通过这个对象 ...
