[Intervention] Unable to preventDefault inside passive event listener due to target being treated as passive. See https://www.chromestatus.com/features/5093566007214080
相信如果用谷歌浏览器做移动端页面的时候
用touch事件的时候应该遇到过这个东东吧

documet.addEventListener("touchstart",function(){
console.log(123);
});
[Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event. Consider marking event handler as 'passive' to make the page more responsive.
翻译过来就是
违反:没有添加被动事件监听器来阻止'touchstart'事件,请考虑添加事件管理者'passive',以使页面更加流畅。
出现如上提示这可能是由于console的过滤器选择了Verbose
于是你检查了代码 发现并没有问题 那么这到底是啥呢
强迫症的我 上网百度了 一下
于是就有所了解
以前的监听器都是这样的
element.addEventListener("touchstart",fn,true|false);
true 是事件捕获阶段执行
false 是事件冒泡阶段执行
这里不细说
没有第三个参数的时候默认为false
第三个参数还可以是对象
element.addEventListener("touchstart",fn,
{
capture: Boolean, passive: Boolean, once: Boolean}
});
第一个参数的意思 true|false 事件捕获阶段冒泡阶段
第二个参数 true|flase 不能调用 | 可以调用preventDefault()
第三个参数 once true|false 只能执行一次fn | 不限制
那问题来了 为什么要使用对象 并且要用passive呢 是因为事件里面的fn执行时需要时间滴
你想呀 执行代码的时候 比如 mousewheel 的时候 鼠标滚轮让滚动条动 可是你调用
preventDefault() 取消了事件的默认行为 那你说 它到底该动还是不动,浏览器一脸懵逼
它只有在fn里面的代码执行完之后才会知道到底要不要取消默认行为 这样等待的时间不就
白白浪费掉了吗 是性能低下 在执行fn之前就告诉 它 是否取消默认行为
这不就你知我长短 我知你深浅了吗
由于这个只有谷歌有 所以兼容处理 不认识的大神写的
try{
var passiveSupported=false;
var opts=Object.defineProperty({},"passive",{
get:function(){
passiveSupported=true;
}
});
document.addEventListener("自己决定",null,opts);
}
catch(e){
}
document.addEventListener("touchstart",fn,passiveSupported?{"passive":true}:false);
这么看不得劲
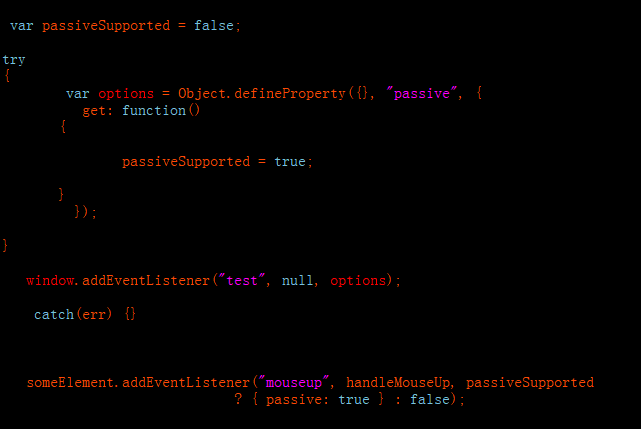
挨张图片

有的人可能不知道 Object.defineProperty()
我就说在这需要用知道的
就是当访问{} 的 passive 属性的时候 执行get方法
{} 不就是new Object() 的语法糖吗
console.log(options) 就是;
所以你明白了吧 
当触发这个的时候 就是访问options的passive 属性 然后passiveSupported=true
“test” 你随意设置
嗯 差不多了
[Intervention] Unable to preventDefault inside passive event listener due to target being treated as passive. See https://www.chromestatus.com/features/5093566007214080的更多相关文章
- [Intervention] Unable to preventDefault inside passive event listener due to target being treated as passive.
1.滑动时候警告[Intervention] Unable to preventDefault inside passive event listener due to target being tr ...
- 移动端页面滑动时候警告:Unable to preventDefault inside passive event listener due to target being treated as passive.
移动端项目中,在滚动的时候,会报出以下提示: [Intervention] Unable to preventDefault inside passive event listener due to ...
- Unable to preventDefault inside passive event listener due to target being treated as passive
Unable to preventDefault inside passive event listener due to target being treated as passive 今天在做项目 ...
- IScroll Unable to preventDefault inside passive event listener due to target being treated as passive
最近两天企业微信下IScroll突然无法滚动了,特别慢,之前好好的,发现主要是有红色的Unable to preventDefault inside passive event listener du ...
- Vue移动端报错[Intervention] Unable to preventDefault inside passive event listener due to target being treated as passive.
解决方法如下 项目方案: 在最外侧添加样式操作 .
- 关于Google浏览器Unable to preventDefault inside passive event listener due to target being treated as passive.的解决方案
最近写react项目的时候,引用了antd-mobile,在使用滚动组件的时候,发现谷歌浏览器会报以下警告 最初我以为是antd-mobile的问题导致的,然后我就无查看了之前的vue的项目,发现了类 ...
- Unable to preventDefault inside passive event listener due to target being treated as passive 怎么办?
本篇为转载,原文链接:https://blog.csdn.net/lijingshan34/article/details/88350456 翻译一下:chrome 监听touch类事件报错:无法被动 ...
- Unable to preventDefault inside passive event listener due to target being treated as passive. See https://www.chromestatus.com/features/5093566007214080
解决办法: 两个方案:1.注册处理函数时,用如下方式,明确声明为不是被动的window.addEventListener('touchmove', func, { passive: false }) ...
- Unable to preventDefault inside passive event listener due to target being treated as passive?
使用滚动时候,新版google浏览器,会弹出如下的警告. 解决方法,可以加上* { touch-action: none; } 这句样式去掉. 其原因:https://developers.googl ...
随机推荐
- PHP获得用户的真实IP地址
<?php /** * 获得用户的真实IP地址 * * @access public * @return string */ function real_ip() { static $reali ...
- 添加自签发的 SSL 证书为受信任的根证书
原文:http://cnzhx.net/blog/self-signed-certificate-as-trusted-root-ca-in-windows/ 添加自签发的 SSL 证书为受信任的根证 ...
- oracle一些笔记
1.字符串类型字段 区分大小写 where table_name = 'MIDDLE' 2.execute immediate '' bulk collect into v_xxx_tab 3.列别名 ...
- NYOJ 石子合并(一)(区间DP)
题目链接:http://acm.nyist.edu.cn/JudgeOnline/problem.php?pid=737 题目大意: 有N堆石子排成一排,每堆石子有一定的数量.现要将N堆石子并成为一堆 ...
- SQL Server数据库存在判断语句及系统表简介
Transact-SQL Exists Sentences--判断数据库是否存在IF EXISTS(SELECT * FROM master.sysdatabases WHERE name=N'库名' ...
- SQL中的left outer join,inner join,right outer join用法详解
这两天,在研究SQL语法中的inner join多表查询语法的用法,通过学习,发现一个SQL命令,竟然涉及到很多线性代数方面的知识,现将这些知识系统地记录如下: 使用关系代数合并数据1 关系代数合并数 ...
- Django数据库数据表操作
建立表单 django通过设置类来快速建表,打开models.py 例: from __future__ import unicode_literals from django.db import m ...
- wordpress 常用函数-wpdb类
与数据库建立接口 WordPress为用户提供了一系列用于数据库操作的函数类——wpdb.Wpdb类建立在Justin Vincent编写并维护的ezSQL类的基础上. 使用须知 不可直接调用wpdb ...
- Registry私有仓库搭建及认证
本节内容: Registry相关概念 Registry V1和V2 安装Docker 搭建本地registry v2 搭建外部可访问的Registry 添加认证 更高级的认证 registry web ...
- CCF CSP 201609-3 炉石传说
CCF计算机职业资格认证考试题解系列文章为meelo原创,请务必以链接形式注明本文地址 CCF CSP 201609-3 炉石传说 问题描述 <炉石传说:魔兽英雄传>(Hearthston ...
