iOS:UITableViewCell自定义单元格
UITableViewCell:自定义的单元格,可以在xib中创建单元格,也可以在storyBorad中创建单元格。有四种创建方式



#import <Foundation/Foundation.h> @interface Contact : NSObject
@property (copy,nonatomic)NSString *name;
@property (copy,nonatomic)NSString *faceName;
-(instancetype)initWithName:(NSString*)name andFaceName:(NSString*) faceName;
@end
#import "Contact.h" @implementation Contact
-(instancetype)initWithName:(NSString*)name andFaceName:(NSString*) faceName
{
self = [super init];
if(self)
{
_name = [name copy];
_faceName = [faceName copy];
}
return self;
}
@end
在视图控制器中完成代码:(需要用tag获取单元格的属性控件)
#import "ViewController.h"
#import "Contact.h"
@interface ViewController ()<UITableViewDataSource>
@property (weak, nonatomic) IBOutlet UITableView *tableView;
@property (strong,nonatomic)NSMutableArray *contacts;
@end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad];
//初始化数据
self.contacts = [NSMutableArray arrayWithCapacity:];
for(int i=; i<; i++)
{
Contact *conatct = [[Contact alloc]initWithName:[NSString stringWithFormat:@"name%d",i+] andFaceName:[NSString stringWithFormat:@"%d.png",i]];
[self.contacts addObject:conatct];
} //设置tableView的数据源
self.tableView.dataSource = self;
} #pragma mark -tableView的数据源方法
//每一组多少行
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return self.contacts.count;
}
//设置每一个单元格的内容
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
//1.根据reuseIdentifier,先到对象池中去找重用的单元格对象
static NSString *reuseIdentifier = @"myCell";
UITableViewCell *cell = [self.tableView dequeueReusableCellWithIdentifier:reuseIdentifier];
//2.设置单元格对象的内容
Contact *contact = [self.contacts objectAtIndex:indexPath.row];
UILabel *label = (UILabel*)[cell viewWithTag:];
label.text = contact.name;
UIImageView *imageView = (UIImageView*)[cell viewWithTag:];
[imageView setImage:[UIImage imageNamed:contact.faceName]];
return cell;
} @end
方法二:直接在storyBoard中创建单元格并关联自定义的类并直接加载,自定义的单元格位置一个UITableView的上面



#import <Foundation/Foundation.h> @interface Contact : NSObject
@property (copy,nonatomic)NSString *name;
@property (copy,nonatomic)NSString *faceName;
-(instancetype)initWithName:(NSString*)name andFaceName:(NSString*) faceName;
@end #import "Contact.h" @implementation Contact
-(instancetype)initWithName:(NSString*)name andFaceName:(NSString*) faceName
{
self = [super init];
if(self)
{
_name = [name copy];
_faceName = [faceName copy];
}
return self;
}
@end
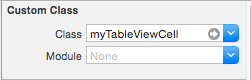
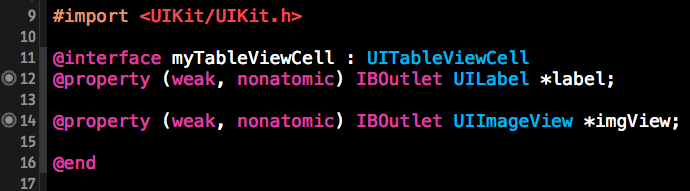
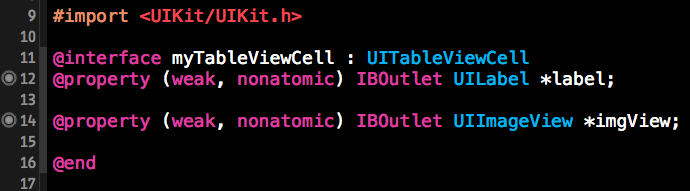
与单元格关联的自定义的类,关联单元格的属性控件(不需要再用tag获取了,直接用self.获取)

还是在视图控制器中完成加载:
#import "ViewController.h"
#import "Contact.h"
#import "myTableViewCell.h"
@interface ViewController ()<UITableViewDataSource>
@property (weak, nonatomic) IBOutlet UITableView *tableView;
@property (strong,nonatomic)NSMutableArray *contacts;
@end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad];
//初始化数据
self.contacts = [NSMutableArray arrayWithCapacity:];
for(int i=; i<; i++)
{
Contact *conatct = [[Contact alloc]initWithName:[NSString stringWithFormat:@"name%d",i+] andFaceName:[NSString stringWithFormat:@"%d.png",i]];
[self.contacts addObject:conatct];
} //设置tableView的数据源
self.tableView.dataSource = self;
} #pragma mark -tableView的数据源方法
//每一组多少行
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return self.contacts.count;
}
//设置每一个单元格的内容
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
//1.根据reuseIdentifier,先到对象池中去找重用的单元格对象
static NSString *reuseIdentifier = @"myCell";
myTableViewCell *cell = [self.tableView dequeueReusableCellWithIdentifier:reuseIdentifier];
//2.设置单元格对象的内容
Contact *contact = [self.contacts objectAtIndex:indexPath.row];
cell.label.text = contact.name;
[cell.imgView setImage:[UIImage imageNamed:contact.faceName]];
return cell;
} @end
方法三:在xib文件中创建单元格,然后再视图控制器中直接加载使用
首先在storyBoard中添加一个UITableView

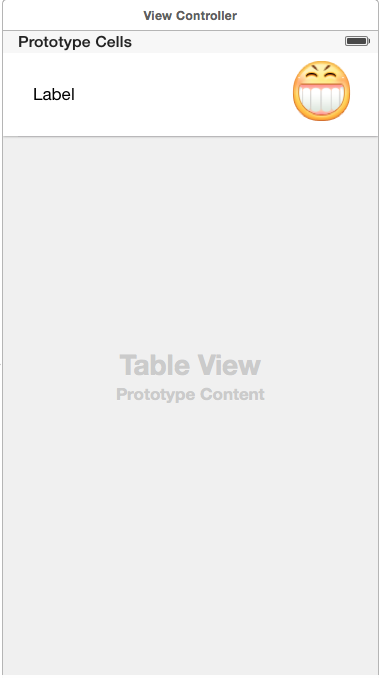
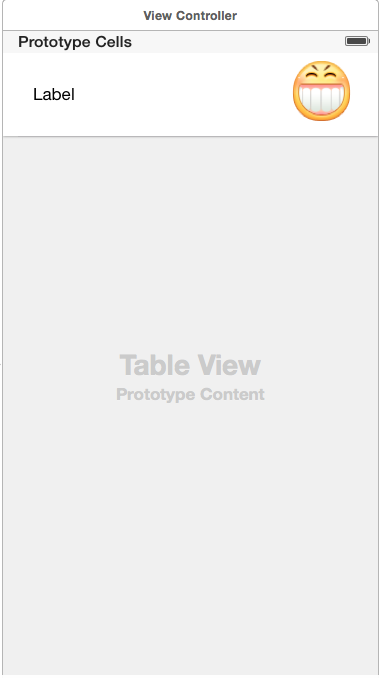
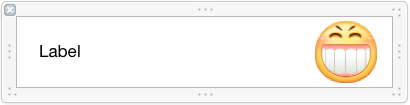
然后在已经创建好的MyCell.xib中创建自定义的单元格为:

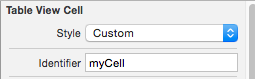
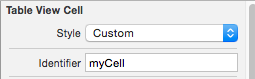
设置该单元格的重用标识符identifier:

创建一个联系人初始化的类:
#import <Foundation/Foundation.h> @interface Contact : NSObject
@property (copy,nonatomic)NSString *name;
@property (copy,nonatomic)NSString *faceName;
-(instancetype)initWithName:(NSString*)name andFaceName:(NSString*) faceName;
@end #import "Contact.h" @implementation Contact
-(instancetype)initWithName:(NSString*)name andFaceName:(NSString*) faceName
{
self = [super init];
if(self)
{
_name = [name copy];
_faceName = [faceName copy];
}
return self;
}
@end
还是在视图控制器中完成加载:
#import "ViewController.h"
#import "Contact.h"
#import "myTableViewCell.h"
@interface ViewController ()<UITableViewDataSource>
@property (weak, nonatomic) IBOutlet UITableView *tableView;
@property (strong,nonatomic)NSMutableArray *contacts;
@end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad];
//初始化数据
self.contacts = [NSMutableArray arrayWithCapacity:];
for(int i=; i<; i++)
{
Contact *conatct = [[Contact alloc]initWithName:[NSString stringWithFormat:@"name%d",i+] andFaceName:[NSString stringWithFormat:@"%d.png",i]];
[self.contacts addObject:conatct];
} //设置tableView的数据源
self.tableView.dataSource = self;
} #pragma mark -tableView的数据源方法
//每一组多少行
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return self.contacts.count;
} //直接从xib文件中加载 //设置每一个单元格的内容
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
//1.根据reuseIdentifier,先到对象池中去找重用的单元格对象
static NSString *reuseIdentifier = @"myCell";
UITableViewCell *cell = [self.tableView dequeueReusableCellWithIdentifier:reuseIdentifier];
//2.如果没找到,就自己创建cell
if(!cell)
{
//从xib文件中加载视图
NSArray *views = [[NSBundle mainBundle]loadNibNamed:@"MyCell" owner:nil options:nil];
cell = (UITableViewCell*)[views lastObject];
}
//3.设置单元格对象的内容
Contact *contact = [self.contacts objectAtIndex:indexPath.row];
UILabel *label = (UILabel*)[cell viewWithTag:];
label.text = contact.name;
UIImageView *imgView = (UIImageView*)[cell viewWithTag:];
[imgView setImage:[UIImage imageNamed:contact.faceName]]; return cell;
}
方法四:在xib文件中创建单元格,并创建与之关联的的类,然后将加载过程封装到它的类中帮助初始化完成,同时该类提供类方法,最后再视图控制器中通过这个类方法获取单元格。
首先在storyBoard中添加一个UITableView

然后在已经创建好的MyCell.xib中创建自定义的单元格为:

给单元格设置重用标识符identifier

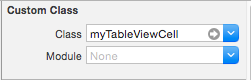
将单元格与自定义的类关联

创建一个联系人初始化的类:
#import <Foundation/Foundation.h> @interface Contact : NSObject
@property (copy,nonatomic)NSString *name;
@property (copy,nonatomic)NSString *faceName;
-(instancetype)initWithName:(NSString*)name andFaceName:(NSString*) faceName;
@end #import "Contact.h" @implementation Contact
-(instancetype)initWithName:(NSString*)name andFaceName:(NSString*) faceName
{
self = [super init];
if(self)
{
_name = [name copy];
_faceName = [faceName copy];
}
return self;
}
@end
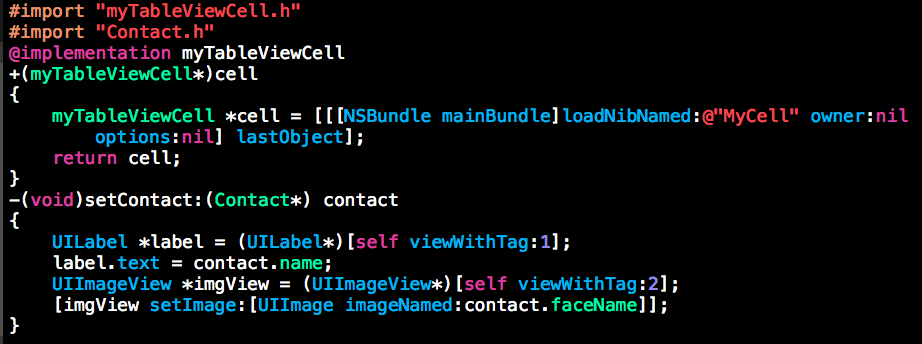
创建一个与单元格关联的类:(将加载单元格的过程和属性封装起来)


在视图控制器中通过上面的类方法获取单元格
#import "ViewController.h"
#import "Contact.h"
#import "myTableViewCell.h"
@interface ViewController ()<UITableViewDataSource>
@property (weak, nonatomic) IBOutlet UITableView *tableView;
@property (strong,nonatomic)NSMutableArray *contacts;
@end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad];
//初始化数据
self.contacts = [NSMutableArray arrayWithCapacity:];
for(int i=; i<; i++)
{
Contact *conatct = [[Contact alloc]initWithName:[NSString stringWithFormat:@"name%d",i+] andFaceName:[NSString stringWithFormat:@"%d.png",i]];
[self.contacts addObject:conatct];
} //设置tableView的数据源
self.tableView.dataSource = self;
} #pragma mark -tableView的数据源方法
//每一组多少行
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return self.contacts.count;
}
//在与xib关联的类中加载xib文件(其实就是封装了一下而已) //设置每一个单元格的内容
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
//1.根据reuseIdentifier,先到对象池中去找重用的单元格对象
static NSString *reuseIdentifier = @"myCell";
myTableViewCell *cell = [self.tableView dequeueReusableCellWithIdentifier:reuseIdentifier];
//2.如果没找到,就自己创建cell
if(!cell)
{
cell = [myTableViewCell cell];//调用类方法
}
//3.设置单元格对象的内容
Contact *contact = [self.contacts objectAtIndex:indexPath.row];
[cell setContact:contact];//调用实例方法 return cell;
} @end
iOS:UITableViewCell自定义单元格的更多相关文章
- Swift - 自定义单元格实现微信聊天界面
1,下面是一个放微信聊天界面的消息展示列表,实现的功能有: (1)消息可以是文本消息也可以是图片消息 (2)消息背景为气泡状图片,同时消息气泡可根据内容自适应大小 (3)每条消息旁边有头像,在左边表示 ...
- 浅谈DevExpress<五>:TreeList简单的美化——自定义单元格,加注释以及行序号
今天就以昨天的列表为例,实现以下效果:预算大于110万的单元格突出显示,加上行序号以及注释,如下图:
- jQuery MiniUI自定义单元格
监听处理"drawcell"事件 使用"drawcell"事件,可以自定义单元格内容.样式.行样式等. grid.on("drawcell" ...
- 使用VUE组件创建SpreadJS自定义单元格(一)
作为近五年都冲在热门框架排行榜首的Vue,大家一定会学到的一部分就是组件的使用.前端开发的模块化,可以让代码逻辑更加简单清晰,项目的扩展性大大加强.对于Vue而言,模块化的体现集中在组件之上,以组件为 ...
- 使用VUE组件创建SpreadJS自定义单元格(二)
在上篇中,我们介绍了如何通过设置runtimeCompiler为true,在Vue中实现了动态创建电子表格组件.想了解具体内容可看点击查看使用VUE组件创建SpreadJS自定义单元格(一). 但是在 ...
- 自己的自定义单元格(IOS)
定义自己的单位格有三种方法 - 代码 - xib - storyboard(推荐) 操作方法故事板 1.在TableView财产Prototype Cells至1.莫感觉1: 2.须要创建自己定义的单 ...
- IOS 取消表格单元格 TableViewCell 去掉高亮状态 点击Cell取消选择状态
以下是两种实现效果 1. 自定义cell 继承UITableViewCell 重写 -(void)setSelected:(BOOL)selected animated:(BOOL)animated ...
- UITableView自定义单元格
随手笔记: RootViewController代码 #import "RootViewController.h" #import "AddressContact.h&q ...
- NPOI 自定义单元格背景颜色-Excel
NPOI针对office2003使用HSSFWorkbook,对于offce2007及以上使用XSSFWorkbook:今天我以HSSFWorkbook自定义颜色为例说明,Office2007的未研究 ...
随机推荐
- 【转】 LINUX中IPTABLES和TC对端口的带宽限制 端口限速
不管是iptables还是tc(traffic control)功能都很强大,都是与网络相关的工具,那么我们就利用这两个工具来对端口进行带宽的限制. 1.使用命令ifconfig查看服务器上的网卡信息 ...
- 问题:SpringBoot访问不到Controller
SpringBoot正常启动,其它配置都正常,以下是控制台打印: 解决方法: 将controller与application配置文件同层,是访问时无法扫描到相应的controller,故无法映射到相应 ...
- hdoj2037 今年暑假不AC(贪心)
题目链接 http://acm.hdu.edu.cn/showproblem.php?pid=2037 思路 想要看的节目尽可能的多,则首先要将节目按照结束时间从早到晚排序,因为一个节目越早结束,留给 ...
- Ionic Js十六:滚动条
ion-scroll ion-scroll 用于创建一个可滚动的容器. <ion-scroll [delegate-handle=""] [direction="& ...
- STM32 串口通信
1. 中断说明 TXE(Tansmit Data Register empty interrupt) - 发送数据寄存器空,产生中断.当使能TXE后,只要Tx DR空了,就会产生中断.---写寄存器D ...
- MYSQL插入不能中文的问题的解决
这个问题是由于数据库的字符集不对的问题. 解决方法: 打开要用的数据库,输入命令 status 如果Client characterset 值为utf8,则要改为:set char set 'gbk' ...
- Django网站搭建(相关命令-Win10环境)
为什么需要使用virtualenv? 虚拟环境的作用是创建一个独立的python环境,将每一个应用的环境独立开来,解决了不同应用及多版本之间的冲突问题.在开发的日常中,我们会将python及配套的应用 ...
- ARKit:增强现实技术在美团到餐业务的实践
前言 增强现实(Augmented Reality)是一种在视觉上呈现虚拟物体与现实场景结合的技术.Apple 公司在 2017 年 6 月正式推出了 ARKit,iOS 开发者可以在这个平台上使用简 ...
- with上下文管理器
术语 要使用 with 语句,首先要明白上下文管理器这一概念.有了上下文管理器,with 语句才能工作. 下面是一组与上下文管理器和with 语句有关的概念. 上下文管理协议(Context Mana ...
- [ 转载 ] Centos 安装mysql后启动失败 出现 ERROR 2002 (HY000): Can’t connect to local MySQL server through socket ‘/var/lib/mysql/mysql.sock’
MySQL Daemon failed to start Mysql出问题一定要学会查看log https://blog.csdn.net/shuai825644975/article/details ...
