cocos2d-x3.0 柱图
画柱图就是多画几个矩形之后放在一起,这个实现了基本功能还不够完好假设要用到项目中须要自己改动。
原文地址:http://blog.csdn.net/qqmcy/article/details/25984717
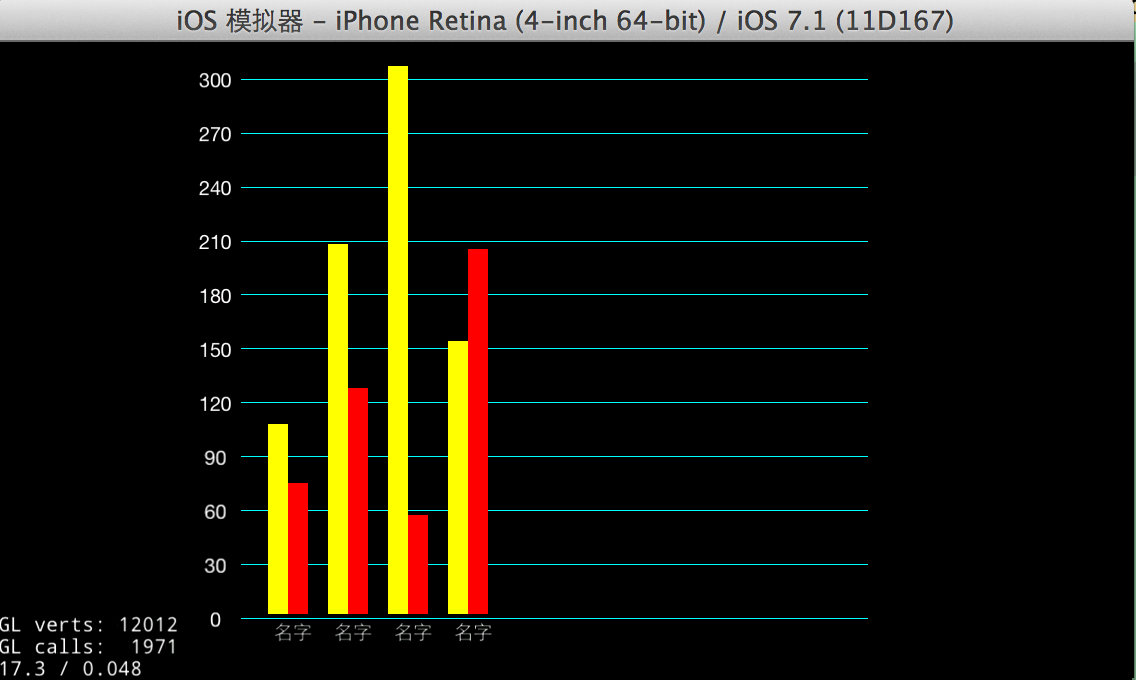
效果图:
使用类:
HelloWorldScene.cpp
#include "HelloWorldScene.h"
#include "DJColumn.h"
#include "DJColumnChart.h"
USING_NS_CC;
Scene* HelloWorld::createScene()
{
// 'scene' is an autorelease object
auto scene = Scene::create();
// 'layer' is an autorelease object
auto layer = HelloWorld::create();
// add layer as a child to scene
scene->addChild(layer);
// return the scene
return scene;
}
// on "init" you need to initialize your instance
bool HelloWorld::init()
{
//////////////////////////////
// 1. super init first
if ( !Layer::init() )
{
return false;
}
Size visibleSize = Director::getInstance()->getVisibleSize();
Point origin = Director::getInstance()->getVisibleOrigin();
// auto top = Label::createWithSystemFont("hi放大师傅看到是非得失", "huawenxinsong", 20);
// top->setPosition(Point(visibleSize.width / 2, visibleSize.height / 2));
// addChild(top);
std::vector<float> temp;
temp.push_back(106);
temp.push_back(206);
temp.push_back(305);
temp.push_back(152);
std::vector<float> temp1;
temp1.push_back(73);
temp1.push_back(126);
temp1.push_back(55);
temp1.push_back(203);
std::vector<std::vector<float>> vec;
vec.push_back(temp);
vec.push_back(temp1);
std::vector<Color4B> colorVec;
colorVec.push_back(Color4B::RED);
colorVec.push_back(Color4B::ORANGE);
DJColumnChart* djColumnChart = DJColumnChart::create();
djColumnChart->setColumnValueVec(vec);
djColumnChart->setColumnColorVec(colorVec);
djColumnChart->setSize(Size(700, 700));
djColumnChart->setPosition(Point(200, 10));
djColumnChart->addDJColumnChart();
addChild(djColumnChart);
return true;
}
void HelloWorld::menuCloseCallback(Ref* pSender)
{
#if (CC_TARGET_PLATFORM == CC_PLATFORM_WP8) || (CC_TARGET_PLATFORM == CC_PLATFORM_WINRT)
MessageBox("You pressed the close button. Windows Store Apps do not implement a close button.","Alert");
return;
#endif
Director::getInstance()->end();
#if (CC_TARGET_PLATFORM == CC_PLATFORM_IOS)
exit(0);
#endif
}
DJColumn.h柱图节点类
//
// DJColumn.h
// ColumnChart
//
// Created by 杜甲 on 14-5-15.
//
//
#ifndef __ColumnChart__DJColumn__
#define __ColumnChart__DJColumn__
#include "cocos2d.h"
#include "ui/CocosGUI.h"
USING_NS_CC;
class DJColumn :public ui::Layout{
public:
CREATE_FUNC(DJColumn);
CC_SYNTHESIZE(Color4B, _djColumnColor, DJColumnColor);
CC_SYNTHESIZE(float, _djColumnValue, DJColumnValue);
CC_SYNTHESIZE(Size, _djColumnSize, DJColumnSize);
virtual bool init();
void draw(cocos2d::Renderer *renderer, const kmMat4 &transform, bool transformUpdated);
void onDraw(const kmMat4 &transform, bool transformUpdated);
CustomCommand _customCommand;
};
#endif /* defined(__ColumnChart__DJColumn__) */
DJColumn.cpp
//
// DJColumn.cpp
// ColumnChart
//
// Created by 杜甲 on 14-5-15.
//
//
#include "DJColumn.h"
bool DJColumn::init()
{
bool bRet = false;
do {
CC_BREAK_IF(!ui::Layout::init());
bRet = true;
} while (0);
return bRet;
}
void DJColumn::draw(cocos2d::Renderer *renderer, const kmMat4 &transform, bool transformUpdated)
{
_customCommand.init(_globalZOrder);
_customCommand.func = CC_CALLBACK_0(DJColumn::onDraw, this,transform,transformUpdated);
renderer->addCommand(&_customCommand);
}
void DJColumn::onDraw(const kmMat4 &transform, bool transformUpdated)
{
kmGLPushMatrix();
kmGLLoadMatrix(&transform);
CHECK_GL_ERROR_DEBUG();
DrawPrimitives::drawSolidRect(Point(0, 0), Point(getSize().width, getSize().height),Color4F(_djColumnColor.r, _djColumnColor.g, _djColumnColor.b, _djColumnColor.a));
kmGLPopMatrix();
}DJColumnChart.h柱图类
//
// DJColumnChart.h
// ColumnChart
//
// Created by 杜甲 on 14-5-15.
//
//
#ifndef __ColumnChart__DJColumnChart__
#define __ColumnChart__DJColumnChart__
#include "cocos2d.h"
#include "ui/CocosGUI.h"
USING_NS_CC;
class DJColumnChart:public ui::Layout{
public:
CREATE_FUNC(DJColumnChart);
virtual bool init();
CC_SYNTHESIZE(std::vector<std::vector<float>>, _columnValueVec, ColumnValueVec);
CC_SYNTHESIZE(std::vector<Color4B>, _columnColorVec, ColumnColorVec);
void addDJColumnChart();
std:: string fontName;
double getMaxValue(std::vector<float> vec);
void draw(cocos2d::Renderer *renderer, const kmMat4 &transform, bool transformUpdated);
void onDraw(const kmMat4 &transform, bool transformUpdated);
CustomCommand _customCommand;
private:
float spaceRatio ; //y轴间距系数
float leftRatioX; //x轴左側间距系数
int maxValue1; //数据中的最大值
float layerHeight1 ; //图离底部的距离
};
#endif /* defined(__ColumnChart__DJColumnChart__) */
DJColumnChart.cpp
//
// DJColumnChart.cpp
// ColumnChart
//
// Created by 杜甲 on 14-5-15.
//
//
#include "DJColumnChart.h"
#include "DJColumn.h"
bool DJColumnChart::init()
{
bool bRet = false;
do {
CC_BREAK_IF(!ui::Layout::init());
fontName = "huawenxinsong";
bRet = true;
} while (0);
return bRet;
}
void DJColumnChart::draw(cocos2d::Renderer *renderer, const kmMat4 &transform, bool transformUpdated)
{
_customCommand.init(_globalZOrder);
_customCommand.func = CC_CALLBACK_0(DJColumnChart::onDraw, this,transform,transformUpdated);
renderer->addCommand(&_customCommand);
}
void DJColumnChart::onDraw(const kmMat4 &transform, bool transformUpdated)
{
kmGLPushMatrix();
kmGLLoadMatrix(&transform);
spaceRatio = 0.06f;
leftRatioX = 0.1f;
std::vector<float> v0 = _columnValueVec.at(0);
std::vector<float> v1 = _columnValueVec.at(1);
double max1 = getMaxValue(v0);
double max2 = getMaxValue(v1);
double max = max2;
if (max1 > max2) {
max = max1;
}
int maxValue2 = roundf(max / 100)* 100 ;
int maxNum = maxValue2 / 10;
DrawPrimitives::setDrawColor4B(0, 255, 255, 255);
float layoutHeight = getSize().height;
float layoutWidth = getSize().width;
float betweenDistance = layoutHeight / 13;
log("AAAAA%f",betweenDistance);
float tempbetweenDistance = betweenDistance;
for (int i = 0; i < 11; i ++) {
Point bPoint = Point(44, tempbetweenDistance);
Point ePoint = Point(layoutWidth - 30, tempbetweenDistance);
DrawPrimitives::drawLine(bPoint, ePoint);
ui::Text* text = ui::Text::create(StringUtils::format("%d",maxNum* i), fontName, 20);
text->setPosition(Point(18, tempbetweenDistance));
text->setTextHorizontalAlignment(TextHAlignment::CENTER);
text->setSize(Size(layoutWidth * 0.08, 20));
addChild(text);
// Label* labelY = Label::createWithSystemFont(StringUtils::format("%d",i), "huawenxinsong", 20);
// labelY->setAlignment(TextHAlignment::RIGHT);
// labelY->setPosition(Point(2, tempbetweenDistance));
// addChild(labelY);
tempbetweenDistance += betweenDistance;
}
kmGLPopMatrix();
}
void DJColumnChart::addDJColumnChart()
{
float betweenDistance = getSize().height / 12;
log("betweenDistance = %f",betweenDistance);
std::vector<float> temp = _columnValueVec.at(0);
std::vector<float> temp1 = _columnValueVec.at(1);
Color4B c1 = _columnColorVec.at(0);
Color4B c2 = _columnColorVec.at(1);
for (int i = 0; i <temp1.size(); i++) {
DJColumn* djColumn = DJColumn::create();
djColumn->setSize(Size(20, temp1.at(i) * 53.846153/30));
djColumn->setDJColumnColor(c1);
//djColumn->setAnchorPoint(Point::ANCHOR_MIDDLE_BOTTOM);
djColumn->setPosition(Point(60 * i + getSize().width * 0.1 + 20, betweenDistance ));
addChild(djColumn);
}
for (int i = 0; i <temp.size(); i++) {
DJColumn* djColumn = DJColumn::create();
djColumn->setSize(Size(20, temp.at(i) * 53.846153/30));
djColumn->setDJColumnColor(c2);
//djColumn->setAnchorPoint(Point::ANCHOR_MIDDLE_BOTTOM);
djColumn->setPosition(Point(60 * i + getSize().width * 0.1 , betweenDistance ));
addChild(djColumn);
ui::Text* nameText = ui::Text::create("名字", fontName, 20);
nameText->setPosition(Point(60 * i + getSize().width * 0.1 + 25 , 40));
addChild(nameText);
}
}
double DJColumnChart::getMaxValue(std::vector<float> vec)
{
double maxY = 8;
for (int i = 0; i < vec.size(); i++) {
float num = vec.at(i);
if (maxY < abs(num)) {
maxY = abs(num);
}
}
return maxY;
}
cocos2d-x3.0 柱图的更多相关文章
- Echarts-柱状图柱图宽度设置
先看两张图 图中柱图只需要设置series中的坐标系属性barWidth就可以, 这种图柱状图,折叠柱状图都适应 eg: /** * 堆积柱状图 * @param xaxisdata x轴:标签(数组 ...
- echarts柱图自定义为硬币堆叠的形式
看这标题,可能会有一些人不太明白,那么直接上图,就是柱图展示形式如下图(兼容IE8) 要想实现这样展示效果.我们想用echarts直接实现不行的,即使是纹理填充也不可行的,但是我们可以借助echart ...
- echarts - 特殊需求实现代码汇总之【柱图】篇
其实包括饼图.线图在内,和柱图都一样的感觉,他们的配置项基本也是对应的那几个,所以想实现某些相似的效果,只要找到对应的属性就可以了. 1.柱图渐变色设置 还记得上篇线图中的实现是在areaStyle的 ...
- d3.js 实现立体柱图
前言 随着大数据时代的来临,数据可视化的重要性也越来越凸显,那么今天就基于d3.js今天给大家带来可视化基础图表柱图进阶:立体柱图 关于d3.js d3.js是一个操作svg的图表库,d3封装了图表的 ...
- BootStrap母版页布局.子页面布局.BootstrapTable.模态框.警告框.html导出tabl生成Excel.HTML生成柱图.饼图.时间控件中文版
如上就是很多后台管理系统的母版页布局. 左边一列模板.上面一列系统标识. 空白处充填子页面 以ASP.NET MVC为基础 引入bootstrap.js.bootstrap.css body: < ...
- echarts 中 柱图 、折线图、柱图层叠
app.title = '折柱混合'; option = { tooltip: { trigger: 'axis', axisPointer: { type: 'cross', crossStyle: ...
- Echarts设置y轴值间隔 以及设置 barWidth : 30,//柱图宽度
需求:如图,y轴之间的距离太小,这样就太过于拥挤了,现在要修改echarts里面的属性,设置y轴值间隔让图表看上去舒服一些. 其实很多问题,真的只是因为自己没有好好的看文档,很多文档上面都写的 ...
- dev控件chart简单实现多图例,双曲线,双柱图,曲线与柱图
1.效果图 2.数据源代码: ; i < ; i++) { == ) { dt1.Rows.Add( * i); dt2.Rows.Add( * i+); } else { dt1.Rows.A ...
- 如何在Cocos2D 1.0 中掩饰一个精灵(六)
大熊猫猪·侯佩原创或翻译作品.欢迎转载,转载请注明出处. 如果觉得写的不好请告诉我,如果觉得不错请多多支持点赞.谢谢! hopy ;) 掩饰一个精灵:实现代码 打开HelloWorldLayer.m并 ...
随机推荐
- bootstrap、qjuery、插件 、字体网页
http://www.bootcss.com/ 前端框架bootstrap http://www.fontawesome.com.cn/faicons/ 字体图标库 https://daneden.g ...
- sql count执行速度测试
要对数据库里面的数据数量进行统计使用,数据库的大概有2000w多的数据.数据库是mysql5.6 用的是远程连接测试 ELECT COUNT(*) 执行语句: select count( *) fro ...
- Golang 使用FreeType-go进行字体
FreeType库(http://www.freetype.org/)是一个完全免费(开源)的.高质量的且可移植的字体引擎,它提供统一的接口来访问多种字体格式文件,包括TrueType, O ...
- fontforge制作自定义字体及在手机上应用举例——张鑫旭
一.看似无关紧要的事件背景 之所以花时间折腾fontforge这个软件,去制作什么自定义的字体是有原因滴. 之前提过,最近我抽空将公司的手机软件HTML5网页化.期间碰到这么一个问题,页面低栏上的电话 ...
- 2017年CCF大数据与计算智能大赛,梳理总结新鲜出炉啦~~~
0 序言 比赛已经过去一段时间,现在才来写总结似乎有点儿晚,但是挡不住内心发出的强烈呼唤的声音,所以决定静下心来梳理一遍,查缺补漏. 参赛契机: 2017年9月偶然在学校的官方微信推送中看到2017年 ...
- redis sortedSet
zset 和set 相比: zset 类型和set类型一样,不允许有重复的元素.zset是有序的,zset 有一个double类型的分数,这个分数可以重复,zset正是通过这个分数对集合中的元素从小到 ...
- Eclipse 配置 maven 的两个 settings 文件
eclipse配置的settings文件名完全可以自定义,而本机maven只认识settings.xml文件. eclipse里配置maven有一个叫全局的,有一个叫用户的.这两个文件可以和本机mav ...
- python匿名函数 高阶函数 内置函数 文件操作
1.匿名函数 匿名就是没有名字 def func(x,y,z=1): return x+y+z 匿名 lambda x,y,z=1:x+y+z #与函数有相同的作用域,但是匿名意味着引用计数为0,使用 ...
- scp远程传输文件和ssh远程连接
ssh使用方法 如果从一台linux服务器通过ssh远程登录到另一台Linux机器, 这种情况通常会在多台服务器的时候用到. 如用root帐号连接一个IP为192.168.1.102的机器,输入:“ ...
- numpy meshgrid 和 mgrid 的两个简单实例和解析
numpy.meshgrid 和 numpy.mgrid 用于返回包含坐标向量的坐标矩阵. 当坐标矩阵为二维时, 可用于在图像变形时构建网格. 实例一 from __future__ import p ...