解析UIControl
解析UIControl

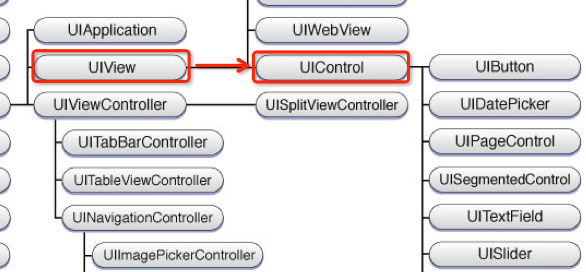
从下图可以看出,UIControl继承自UIView,添加了响应事件功能.

UIButton之所以能响应各种各样的事件是因为继承自UIControl

使用UIControl可以精确的控制按钮事件,我用定制UIControlEventValueChanged来进行说明.
YXControl.h + YXControl.m
//
// YXControl.h
// UIControl
//
// Copyright (c) 2014年 Y.X. All rights reserved.
// #import <UIKit/UIKit.h> @interface YXControl : UIControl @property (nonatomic, strong) UIImage *yesImage;
@property (nonatomic, strong) UIImage *noImage; - (void)exchange; @end
//
// YXControl.m
// UIControl
//
// Copyright (c) 2014年 Y.X. All rights reserved.
// #import "YXControl.h" @interface YXControl () @property (nonatomic, strong) UIImageView *YesImageView;
@property (nonatomic, strong) UIImageView *NoImageView; @end @implementation YXControl #pragma mark - 重写 getter setter 方法
@synthesize yesImage = _yesImage;
@synthesize noImage = _noImage; - (UIImage *)yesImage
{
return _yesImage;
} - (void)setYesImage:(UIImage *)yesImage
{
_yesImage = yesImage;
_YesImageView.image = yesImage;
} - (UIImage *)noImage
{
return _noImage;
} - (void)setNoImage:(UIImage *)noImage
{
_noImage = noImage;
_NoImageView.image = noImage;
} #pragma mark - 初始化
- (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self)
{
_YesImageView = [[UIImageView alloc] initWithFrame:frame];
_NoImageView = [[UIImageView alloc] initWithFrame:frame]; [self addSubview:_YesImageView];
[self addSubview:_NoImageView];
}
return self;
} #pragma mark - UIControl事件
- (BOOL)beginTrackingWithTouch:(UITouch *)touch withEvent:(UIEvent *)event
{
// 获取触摸点坐标
CGPoint p = [touch locationInView:self];
NSLog(@"begin %@", NSStringFromCGPoint(p)); return YES;
} - (BOOL)continueTrackingWithTouch:(UITouch *)touch withEvent:(UIEvent *)event
{
// 获取触摸点坐标
CGPoint p = [touch locationInView:self];
NSLog(@"continue %@", NSStringFromCGPoint(p)); return YES;
} - (void)endTrackingWithTouch:(UITouch *)touch withEvent:(UIEvent *)event
{
// 获取触摸点坐标
CGPoint p = [touch locationInView:self];
NSLog(@"end %@", NSStringFromCGPoint(p)); // 判断触摸点是否超出了这个view的范围
if (p.x >= && p.x <= self.bounds.size.width &&
p.y >= && p.y <= self.bounds.size.height)
{
// 发送事件
[self sendActionsForControlEvents:UIControlEventValueChanged];
}
} - (void)cancelTrackingWithEvent:(UIEvent *)event
{ } - (void)exchange
{
[self bringSubviewToFront:self.subviews[]];
} @end
用于测试用的图片

结果如图下图所示:

//
// RootViewController.m
// UIControl
//
// Copyright (c) 2014年 Y.X. All rights reserved.
// #import "RootViewController.h"
#import "YXControl.h" @interface RootViewController () @end @implementation RootViewController - (void)viewDidLoad
{
[super viewDidLoad]; // 初始化UIControl
YXControl *controlView = [[YXControl alloc] initWithFrame:CGRectMake(, , , )];
controlView.backgroundColor = [UIColor blackColor];
controlView.center = self.view.center;
controlView.yesImage = [UIImage imageNamed:@"yes"];
controlView.noImage = [UIImage imageNamed:@"no"];
[self.view addSubview:controlView]; // 添加响应事件
[controlView addTarget:self
action:@selector(controlEvent:)
forControlEvents:UIControlEventValueChanged];
} - (void)controlEvent:(YXControl *)control
{
[control exchange];
} @end
以下三个方法非常重要:
beginTrackingWithTouch: 触摸事件刚刚开始时执行(1次)
continueTrackingWithTouch: 滑动手指后将会一直执行(多次)
endTrackingWithTouch: 松开手指后执行(1次)
以下两个地方也是需要注意的哦:
1. 发送UIControlEventValueChanged事件

2. 注册对应的UIControlEventValueChanged事件

只有这样子,两者之间才能通过addTarget:action:forControlEvents:联系起来.
以下这个小细节也是非常令人意外的,UIControlEventValueChanged这个值是非常独特的呢.

如果使用UIControlEventTouchUpInside,这个事件是UIControl自动发的,不需要你管哦(也就是说不需要你执行sendActionsForControlEvents:)

解析UIControl的更多相关文章
- 【原】iOS触摸事件深度解析
概述 本文主要解析从我们的手指触摸苹果设备到最终响应事件的整个处理机制.本质上讲,整个过程可以分为两个步骤: 步骤1:找目标.在iOS视图层次结构中找到触摸事件的最终接受者: 步骤2:事件响应.基于i ...
- 解析iOS开发中的FirstResponder第一响应对象
1. UIResonder 对于C#里所有的控件(例如TextBox),都继承于Control类.而Control类的继承关系如下: 代码如下: System.Object System.Marsha ...
- iOS触摸事件深度解析-备用
概述 本文主要解析从我们的手指触摸苹果设备到最终响应事件的整个处理机制.本质上讲,整个过程可以分为两个步骤: 步骤1:找目标.在iOS视图层次结构中找到触摸事件的最终接受者: 步骤2:事件响应.基于i ...
- UIButton 解析
IOS之按钮控件--Button全解析及使用 转载自:forget IOS开发中伴随我们始终的 最常用的几个空间之一 -- UIButton 按钮,对于button今天在此做一些浅析,并介绍下主流用 ...
- 烈焰遮天 cocos 手游mmo 源码 解析
引擎: cocos2.x 代码: c++ 混合 lua 游戏类型: mmo 工程结构: game : 游戏启动地方 gamelogic:接sdk相关,登陆支付统计等 libFramework:主要本游 ...
- iOS-UITextField 全面解析
iOS中UITextField 使用全面解析 建议收藏,用到的时候来这里一查就都明白了 //初始化textfield并设置位置及大小 UITextField *text = [[UITextField ...
- 【原】Android热更新开源项目Tinker源码解析系列之三:so热更新
本系列将从以下三个方面对Tinker进行源码解析: Android热更新开源项目Tinker源码解析系列之一:Dex热更新 Android热更新开源项目Tinker源码解析系列之二:资源文件热更新 A ...
- .NET Core中的认证管理解析
.NET Core中的认证管理解析 0x00 问题来源 在新建.NET Core的Web项目时选择“使用个人用户账户”就可以创建一个带有用户和权限管理的项目,已经准备好了用户注册.登录等很多页面,也可 ...
- Html Agility Pack 解析Html
Hello 好久不见 哈哈,今天给大家分享一个解析Html的类库 Html Agility Pack.这个适用于想获取某网页里面的部分内容.今天就拿我的Csdn的博客列表来举例. 打开页面 用Fir ...
随机推荐
- tensorflow summary
定义summary writer = tf.summary.FileWriter(logdir=self.han_config.log_path, graph=session.graph) 1.sca ...
- BI实战派:医疗BI项目落地方案
任何BI项目面临的两大难题是项目价值和基础数据,BI项目应该给企业带来管理优化.业绩增长.医院面临的两大难题,一:绩效管理(奖金分配):二:医患关系:在医院开始自负盈亏时日常基本运营管理显得非常重要. ...
- 使用 Nginx + Tomcat 搭建负载均衡
负载均衡 建立在现有网络结构之上,它提供了一种廉价有效透明的方法扩展网络设备和服务器的带宽.增加吞吐量.加强网络数据处理能力.提高网络的灵活性和可用性. 负载均衡,英文名称为Load Balance, ...
- 2<<3=?
public static void main(String[] args) { // TODO Auto-generated method stub System.out.println(" ...
- JSP基础知识点
JSP(Java Server Page)是主要有Sun公司倡导的一种动态网页技术,利用JSP可以构建跨平台的动态网站 应用,JSP在服务器端带JSP容器的Web服务器中运行.JSP以Java语言为基 ...
- mysql,存储引擎,事务,锁,慢查询,执行计划分析,sql优化
基础篇:MySql架构与存储引擎 逻辑架构图: 连接层: mysql启动后(可以把mysql类比为一个后台的服务器),等待客户端请求,当请求到来后,mysql建立一个一个线程处理(线程池则分配一个空线 ...
- Tomcat启动项目两次
网上一搜,给出的答案都一样,不外乎:1.删除 Host 标签配置的 appBase="webapps"2.删除 Context 配置 此处这样做:重新添加Tomcat,选择好自己的 ...
- oracle数据库逐步学习总结【基础二】
原创作品,转载请在文字开头明显位置注明出处:https://www.cnblogs.com/sunshine5683/p/10067872.html 接着上一篇,继续总结! 五.oracle表管理 首 ...
- 动态计算area位置
window.onresize = adjuest; function adjuest(){ var picw = $(".imgbox img").width(); var pi ...
- Django基础五之django模型层(一)单表操作
一 ORM简介 MVC或者MVC框架中包括一个重要的部分,就是ORM,它实现了数据模型与数据库的解耦,即数据模型的设计不需要依赖于特定的数据库,通过简单的配置就可以轻松更换数据库,这极大的减轻了开发人 ...
