Ionic 4 and the Lifecycle Hooks
原文: https://medium.com/@paulstelzer/ionic-4-and-the-lifecycle-hooks-4fe9eabb2864
--------------------------------------------------------------------------------------------
There are a lot of questions related to Ionic 4 and the Lifecycle Hooks. There are new issues at the Ionic Github Repository where people complain that the Lifecycle Hooks are not working. So I will tell you in this article when the Lifecycle Hooks are running in Ionic 4.
For example:
When I navigate from the home to another route, the lifecycle ngOnDestroy of the home component is not executed
But why? Let’s start how Lifecycle Hooks working in Ionic 4!
TL;DR
Please skip to the end of the page, I added a short summary ;)
Ionic 4 uses the Angular Lifecycle Hooks
The first good news: Ionic 4 uses the Angular Lifecycle Hooks! So you can use ngOnInit, ngOnDestroy and all other Lifecycle hooks and do not have to remember the special ones from Ionic. Read more about Angular Lifecycle Hooks at the official documentation!
Short recap: How it was in Ionic 3
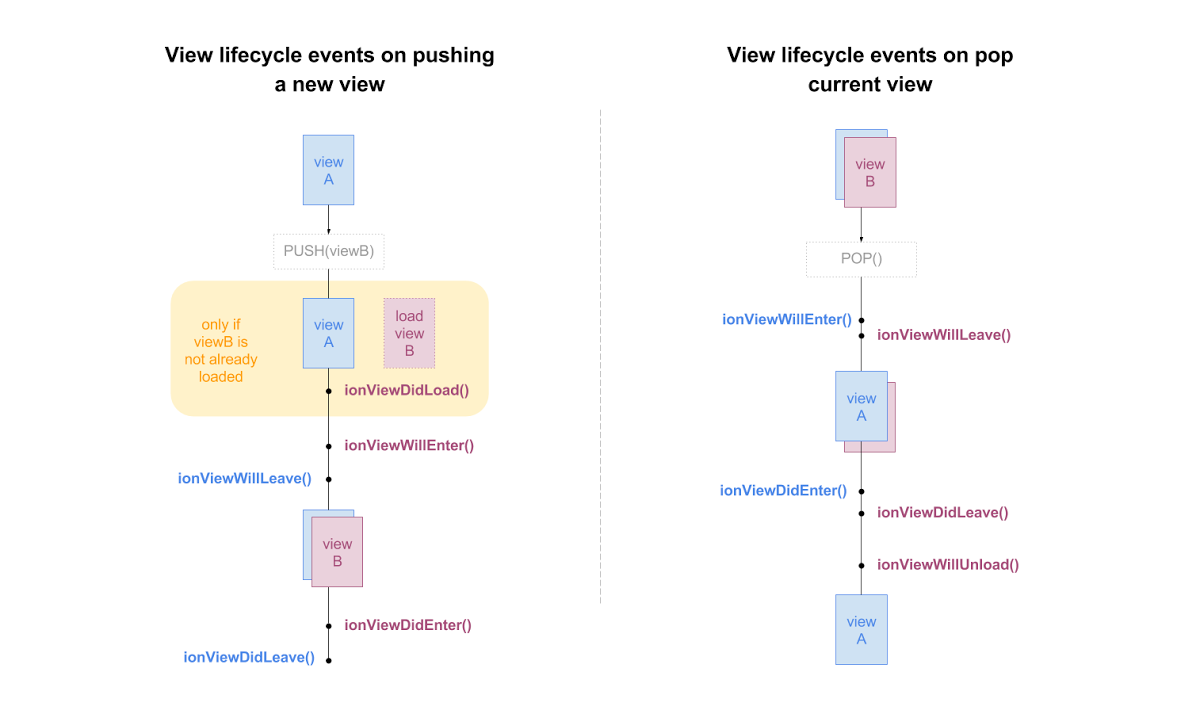
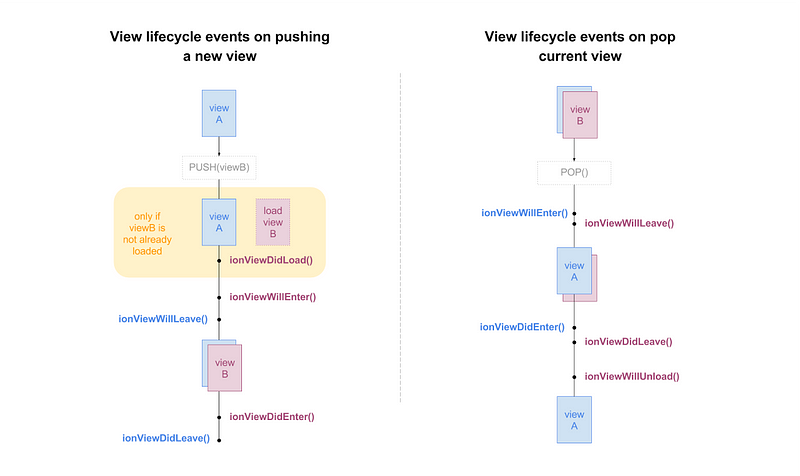
If you already used Ionic 3, then you will used ionViewDidLoad, ionViewWillEnterand ionViewDidEnteron pushing a new view and if the current view pops away you use ionViewWillLeave, ionViewDidLeaveand ionViewWillUnload. Also two nav guards ( ionViewCanEnter and ionViewCanLeave) . At the Ionic Blog you find a very good post about it and the following image which shows the lifecycles very good:


Ionic 3 lifecycle — Source: blog.ionicframework.com
Are these lifecycles still working?
Yes, Ionic has still this lifecycles (see in Github). Only ionViewDidLoad has been replaced with Angular Lifecycle (use ngOnInit now).
Also the two nav guards ( ionViewCanEnter and ionViewCanLeave) were removed because Angular Router provides route guards, so you can determine if a user can access a route and can leave a route ( canActivate and canDeactivate ). ionViewWillUnloadis not required if you use Angular, here you have to use ngOnDestroy . But Ionic 4 is framework independent, so in other cases this can be useful. ionViewWillEnter, ionViewDidEnterionViewWillLeaveand ionViewDidLeave are still very nice, but more about it later!
Ionic 4 and ion-router-outlet
If you already created a sample app like the blank starter, tabs starter, or sidemenu starter, you will notice the <ion-router-outlet></ion-router-outlet> instead of <router-outlet></router-outlet> in your app.component.html and a
{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy }
in your app.module.ts.
You can still use <router-outlet></router-outlet> with the Ionic 4 components, but the Ionic team added a special feature to it:
A “stack” functionality like in Ionic 3
Okay! And what does this mean?
Normally if you switch from one route to another in Angular, the components will be destroyed immediately. The Ionic router keeps the components (Ionic calls it pages — I like this terminology) in a stack. They are not destroyed by default.
Show me in practice
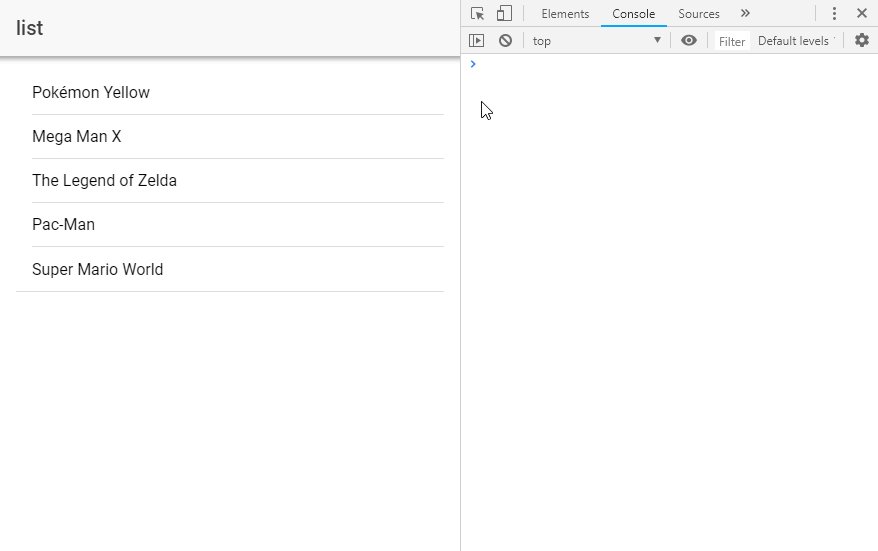
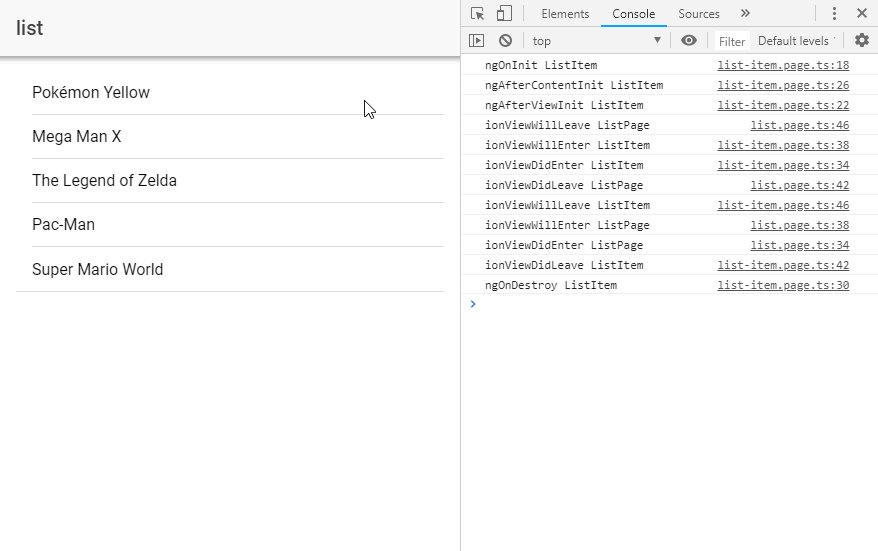
Enough theory, let’s see how it works in practice. I created a new project based on the starter package of Ionic and created two new pages: ListPage and ListItemPage. ListPage contains a list of items and if I tap on a item, I will redirect to the ListItemPage.

Lifecycle in Ionic 4
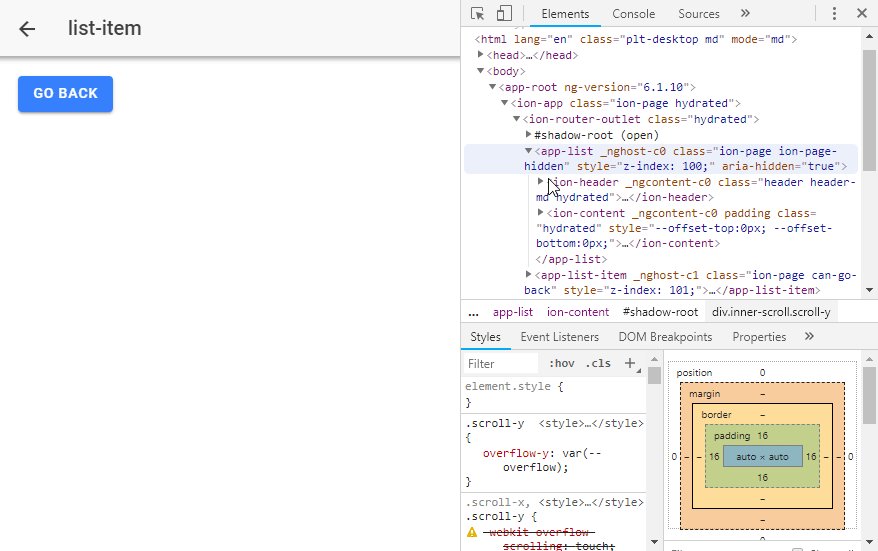
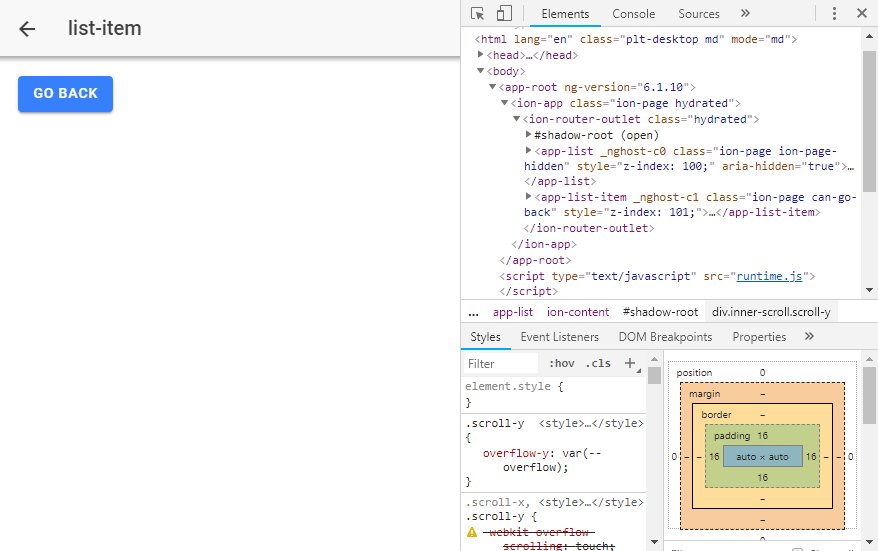
The GIF above shows a lot of details, so I will guide you through it:
- We start on ListPage and I tap on a item, so I will navigate to the ListItemPage (I navigate forward). Take a look at the console: No ngOnDestroy! But this is not a bug!
Here is the source code. I am using NavController from Ionic (navigateForward() is the same like router.navigate() )
gotoItem() {
// navController is instanceof NavController from '@ionic/angular'
// the following is the same like this.router.navigate()
this.navController.navigateForward(['/list-item']);
}
2. I am on ListItemPage now! I am using the <ion-back-button>, but you can also use navController.navigateBack(url). If I tap on the back button, you see ‘ngOnDestroy ListItem’ in the console.
3. If I take a look at the inspector and see the elements, you see the stack functionality. The ListPage is still in our DOM, it’s not visible because it’s behind the ListItemPage. If I navigate backward, the ListItemPage will be destroyed (removed from the stack — also removed from DOM).
In short: Whenever you wonder, why ngOnDestroy is not firing, just take a look at the DOM inspector and you will see that the component is still there. It’s not destroyed yet, so ngOnDestroy is not firing!
Earlier I talked about the special Ionic Lifecycles. We can use them here now! If you leave ListPage and want to cancel the observables, just do it inside ionViewWillLeave or ionViewDidLeave. If the component becomes active again, just subscribe to that observable inside ionViewWillEnteror ionViewDidEnter. Everything in ngOnInit will not be triggered because the component was already initialized.
And when I want to destroy ListPage ?
If you do not want to push ListPage into the stack, just use navigateRoot() of the NavController!
gotoItem() {
this.navController.navigateRoot(['/list-item']);
}
If you execute this now, ngOnDestroy will be triggered, the component will be removed from DOM. It’s not added to the stack.
And what about ion-tabs?
At the moment (beta.15) ion-tabs are only lazy loading at the beginning. Open a tab initialize the component. If you now switch to another tab, this will be initialize at the first time. If you move back to the last tab, you will not see any Lifecycle hooks (neither ngOnInit nor ionViewWillEnter ).
If you remove the TabsPage from the Stack (for example by navigateRoot() to another route), all components will be destroyed at once. Then you will see the ngOnDestroy lifecycle hook.
Maybe the lifecycle of tabs change in future, but for now this is the behaviour. You can take a look at this issue at GitHub to follow that process.
Summary: Lifecycles in Ionic 4
Okay Paul, nice background information, but what should I memorize?
- Ionic 4 extends the Router Navigation of Angular
- Ionic 4 introduces a stack functionality (like in Ionic 3)
- Ionic 4 adds new Lifecycle Hooks to Angular:
ionViewWillEnter— Fired when entering a page (also if it’s come back from stack)ionViewDidEnter— Fired after entering (also if it’s come back from stack)ionViewWillLeave— Fired if the page will leaved (also if it’s keep in stack)ionViewDidLeave— Fired after the page was leaved (also if it’s keep in stack)ionViewWillUnload— In Angular not firing because here you have to usengOnDestroy - Except
ionViewDidLoad(because it’s the same likengOnInit) and the two nav guards all Lifecycle hooks from Ionic 3 are still available ngOnInitwill not be triggered, if you come back to a page after putting it into a stack- By default, if you navigate forward, the current page keeps in stack, so NO
ngOnDestroywill be triggered. Only if you set the new page as root (navController.navigateRoot())) or you navigate backwards, it will be removed from stack - If you want to cancel Observables, just do it
ionViewWillLeaveorionViewDidLeaveand subscribe to it again inionViewWillEnterorionViewDidEnter - Take a look at the DOM inspector, there you can see that your page is still in the stack
- If you use the Angular Router, pages will add to the stack. I recommend to use the Ionic Angular NavController because here you can use the new stack functionality
- At the moment (beta.15) If you use ion-tabs, a tab will be initialized if you open it the first time and then stay active all time (it will not be removed nor any lifecycle hooks will be triggered if you switch back — see this issue at Github)
Do you have more questions or I write something not correctly, just let me know and post a comment!
Ionic 4 and the Lifecycle Hooks的更多相关文章
- [Recompose] Add Lifecycle Hooks to a Functional Stateless Component using Recompose
Learn how to use the 'lifecycle' higher-order component to conveniently use hooks without using a cl ...
- Kubernetes Container lifecycle hooks
简介 在kubernetes中,容器hooks旨在解决服务进程启动与停止时的一些优雅操作需求.比如说进程停止时要给进程一个清理数据的时间,保证服务的请求正常结束,而不是强行中断服务的运行,这样在生产环 ...
- [MST] Use Volatile State and Lifecycle Methods to Manage Private State
MST has a pretty unique feature: It allows you to capture private state on models, and manage this s ...
- kubernetes concepts -- Pod Lifecycle
Pod Lifecycle This page describes the lifecycle of a Pod. Pod phase A Pod’s status field is a PodSta ...
- Vue.js学习笔记(1)
数据的双向绑定(ES6写法) 效果: 没有改变 input 框里面的值时
- Vue.js:轻量高效的前端组件化方案
转发一篇尤老师对vue.js的介绍,了解vue.js的来龙去脉.不过现在已经是2.0了,也有添加一些新的东西,当然有些东西也改了. Vue.js:轻量高效的前端组件化方案 Vue.js 是我在2014 ...
- 各种报错各种坑 webpack让我在学习的过程中一度想要放弃
由于拓展部分不是必须的,只是可以增强用户体验,但是有些时候页面给分页预留的位置不够,这个时候我们就可以通过设置来除去这一部分 子分区由两种创建方法,一种是不定义每个子分区子分区的名字和路径由分区决定, ...
- vue.js慢速入门(2)
4.组件使用基础 什么是组件?组件可以理解为可重用的自定义HTML. 可以使用一堆组件来构造大型应用,任意类型的应用界面都可以抽象为一个组件树: 可以把组件代码按照template.style.scr ...
- Vue.js:轻量高效的前端组件化方案(转载)
摘要:Vue.js通过简洁的API提供高效的数据绑定和灵活的组件系统.在前端纷繁复杂的生态中,Vue.js有幸受到一定程度的关注,目前在GitHub上已经有5000+的star.本文将从各方面对Vue ...
随机推荐
- mysql高性能索引
独立索引: 独立索引是指索引列不能是表达式的一部分,也不能是函数的参数 例1: SELECT actor_id FROM actor WHERE actor_id+1=5 --这种写法,就算在acto ...
- [ 转载 ] Java基础13--equals方法
一.equals方法介绍 1.1.通过下面的例子掌握equals的用法 1 package cn.galc.test; 2 3 public class TestEquals { 4 public s ...
- 鸟哥的私房菜:Linux磁盘与文件系统原理
1 硬盘物理组成 //原理 磁头负责读写 磁道(硬盘同半径的一圈) 磁柱(所有盘磁道叠加起来的柱) 扇区(2条半径将磁道分开的一个扇形区域,是磁盘的最小存储单位) ------ ...
- RTSP交互过程
步骤一: 发送:OPTIONS rtsp://127.0.0.1/172.30.31.225:8000:HIK-DS8000HC:0:1:admin:hs123456:av_stream RTSP/1 ...
- 最小生成树-普利姆算法lazy实现
算法描述 lazy普利姆算法的步骤: 1.从源点s出发,遍历它的邻接表s.Adj,将所有邻接的边(crossing edges)加入优先队列Q: 2.从Q出队最轻边,将此边加入MST. 3.考察此边的 ...
- 特殊字符\u2028导致的Javascript脚本异常
这原本是个小错误,但排查花了不少时间,因此写下来和大家分享一下. 起因 通过Ajax动态从后台读取文章内容,并显示在页面上,加载到某篇文章的时候,报javascript语法错误,无法显示文章内容. A ...
- JetBrains 系列软件汉化包
原文地址:https://blog.csdn.net/pingfangx/article/details/78826145 JetBrains 系列软件汉化包 关键字: Android Studio ...
- run commands in linux shell using batch file
adb shell as root after device rooted once device rooted, we must perform "su" before we g ...
- poj3322 Bloxorz I
Home Problems Logout -11:24:01 Overview Problem Status Rank A B C D E F G H I J K L M N O ...
- make and make bzImage
2.6内核 make = make bzImage + make modules 无非是改下Makefile而已 2.4 内核 01.make menuconfig 02.make dep 03.ma ...
