3.CSS使用基础(2)
目录
一.CSS 链接
六.CSS 轮廓(outline)属性
七.CSS Margin(外边距)
一.CSS 链接
链接样式
链接的样式,可以用任何CSS属性(如颜色,字体,背景等)。
特别的链接,可以有不同的样式,这取决于他们是什么状态。
这四个链接状态是:
- a:link - 正常,未访问过的链接
- a:visited - 用户已访问过的链接
- a:hover - 当用户鼠标放在链接上时
- a:active - 链接被点击的那一刻
a:link {color:#FF0000;} /* unvisited link */
a:visited {color:#00FF00;} /* visited link */
a:hover {color:#FF00FF;} /* mouse over link */
a:active {color:#0000FF;} /* selected link */当设置为若干链路状态的样式,也有一些顺序规则:
- a:hover 必须跟在 a:link 和 a:visited后面
- a:active 必须跟在 a:hover后面
常见的链接样式
根据上述链接的颜色变化的例子,看它是在什么状态。
让我们通过一些其他常见的方式转到链接样式:
文本修饰
text-decoration 属性主要用于删除链接中的下划线:
a:link {text-decoration:none;}
a:visited {text-decoration:none;}
a:hover {text-decoration:underline;}
a:active {text-decoration:underline;}背景颜色
背景颜色属性指定链接背景色:
a:link {background-color:#B2FF99;}
a:visited {background-color:#FFFF85;}
a:hover {background-color:#FF704D;}
a:active {background-color:#FF704D;}二.CSS 列表样式(ul)
不同的列表项标记
list-style-type属性指定列表项标记的类型是:
ul.a {list-style-type: circle;}
ul.b {list-style-type: square;} ol.c {list-style-type: upper-roman;}
ol.d {list-style-type: lower-alpha;}一些值是无序列表,以及有些是有序列表。
下列是对list-style-type属性的常见属性值的描述:
- none:不使用项目符号
- disc:实心圆
- circle:空心圆
- square:实心方块
- demical:阿拉伯数字
- lower-alpha:小写英文字母
- upper-alpha:大写英文字母
- lower-roman:小写罗马数字
- upper-roman:大写罗马数字
值 描述 none 无标记。 disc 默认。标记是实心圆。 circle 标记是空心圆。 square 标记是实心方块。 decimal 标记是数字。 decimal-leading-zero 0开头的数字标记。(01, 02, 03, 等。) lower-roman 小写罗马数字(i, ii, iii, iv, v, 等。) upper-roman 大写罗马数字(I, II, III, IV, V, 等。) lower-alpha 小写英文字母The marker is lower-alpha (a, b, c, d, e, 等。) upper-alpha 大写英文字母The marker is upper-alpha (A, B, C, D, E, 等。) lower-greek 小写希腊字母(alpha, beta, gamma, 等。) lower-latin 小写拉丁字母(a, b, c, d, e, 等。) upper-latin 大写拉丁字母(A, B, C, D, E, 等。) hebrew 传统的希伯来编号方式 armenian 传统的亚美尼亚编号方式 georgian 传统的乔治亚编号方式(an, ban, gan, 等。) cjk-ideographic 简单的表意数字 hiragana 标记是:a, i, u, e, o, ka, ki, 等。(日文片假名) katakana 标记是:A, I, U, E, O, KA, KI, 等。(日文片假名) hiragana-iroha 标记是:i, ro, ha, ni, ho, he, to, 等。(日文片假名) katakana-iroha 标记是:I, RO, HA, NI, HO, HE, TO, 等。(日文片假名) 作为列表项标记的图像
要指定列表项标记的图像,使用列表样式图像属性:
ul
{
list-style-image: url('sqpurple.gif');
}上面的例子在所有浏览器中显示并不相同,IE和Opera显示图像标记比火狐,Chrome和Safari更高一点点。
提示:利用 list-style-position 可以确定标志出现在列表项内容之外还是内容内部。
如果你想在所有的浏览器放置同样的形象标志,就应使用浏览器兼容性解决方案,过程如下
浏览器兼容性解决方案
同样在所有的浏览器,下面的例子会显示的图像标记:
ul
{
list-style-type: none;
padding: 0px;
margin: 0px;
}
ul li
{
background-image: url(sqpurple.gif);
background-repeat: no-repeat;
background-position: 0px 5px;
padding-left: 14px;
}值 描述 URL 图像的路径。 none 默认。无图形被显示。 inherit 规定应该从父元素继承 list-style-image 属性的值。 - 列表中列表项目标记的位置
CSS list-style-position 属性
值 描述 inside 列表项目标记放置在文本以内,且环绕文本根据标记对齐。 outside 默认值。保持标记位于文本的左侧。列表项目标记放置在文本以外,且环绕文本不根据标记对齐。 inherit 规定应该从父元素继承 list-style-position 属性的值。 列表 -缩写属性
在单个属性中可以指定所有的列表属性。这就是所谓的缩写属性。
为列表使用缩写属性,列表样式属性设置如下:
ul
{
list-style: square url("sqpurple.gif");
}如果使用缩写属性值的顺序是:
- list-style-type
- list-style-position (有关说明,请参见下面的CSS属性表)
- list-style-image
如果上述值丢失一个,其余仍在指定的顺序,就没关系。
三.CSS Table(表格)
使用CSS可以大大提高HTML表格的外观
1.表格边框
table, th, td
{
border: 1px solid black;
}
请注意,在上面的例子中的表格有双边框。这是因为表和th/ td元素有独立的边界。
为了显示一个表的单个边框,使用 border-collapse属性。
2.折叠边框
border-collapse 属性设置表格的边框是否被折叠成一个单一的边框或隔开:
table
{
border-collapse:collapse;
}
table,th, td
{
border: 1px solid black;
}
3.表格宽度和高度
Width和height属性定义表格的宽度和高度。
下面的例子是设置100%的宽度,50像素的th元素的高度的表格:
table
{
width:100%;
}
th
{
height:50px;
}
4.表格文字对齐
表格中的文本对齐和垂直对齐属性。
text-align属性设置水平对齐方式,像左,右,或中心:
td
{
text-align:right;
}
垂直对齐属性设置垂直对齐,比如顶部,底部或中间:
5.表格填充
如果在表的内容中控制空格之间的边框,应使用td和th元素的填充属性:
td
{
padding:15px;
}
6.表格颜色
下面的例子指定边框的颜色,和th元素的文本和背景颜色:
table, td, th
{
border:1px solid green;
}
th
{
background-color:green;
color:white;
}
四.盒子模型
CSS 盒子模型(Box Model)
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
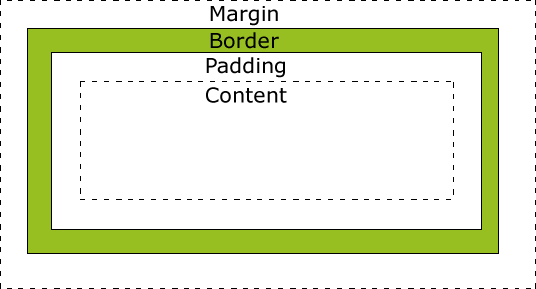
下面的图片说明了盒子模型(Box Model):

不同部分的说明:
- Margin(外边距) - 清除边框区域。Margin没有背景颜色,它是完全透明
- Border(边框) - 边框周围的填充和内容。边框是受到盒子的背景颜色影响
- Padding(内边距) - 清除内容周围的区域。会受到框中填充的背景颜色影响
- Content(内容) - 盒子的内容,显示文本和图像
为了在所有浏览器中的元素的宽度和高度设置正确的话,你需要知道的盒模型是如何工作的。
提示:在盒模型中,外边距可以是负值,而且在很多情况下都要使用负值的外边距。
元素的宽度和高度
 重要: 当您指定一个CSS元素的宽度和高度属性时,你只是设置内容区域的宽度和高度。要知道,完全大小的元素,你还必须添加填充,边框和边距。.
重要: 当您指定一个CSS元素的宽度和高度属性时,你只是设置内容区域的宽度和高度。要知道,完全大小的元素,你还必须添加填充,边框和边距。.
下面的例子中的元素的总宽度为300px:
width:250px;
padding:10px;
border:5px solid gray;
margin:10px;
让我们自己算算:
250px (宽)
+ 20px (左 + 右填充)
+ 10px (左 + 右边框)
+ 20px (左 + 右边距)
= 300px
试想一下,你只有250像素的空间。让我们设置总宽度为250像素的元素:
width:220px;
padding:10px;
border:5px solid gray;
margin:0px;
最终元素的总宽度计算公式是这样的:
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
元素的总高度最终计算公式是这样的:
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
浏览器的兼容性问题
一旦为页面设置了恰当的 DTD,大多数浏览器都会按照上面的图示来呈现内容。然而 IE 5 和 6 的呈现却是不正确的。根据 W3C 的规范,元素内容占据的空间是由 width 属性设置的,而内容周围的 padding 和 border 值是另外计算的。不幸的是,IE5.X 和 6 在怪异模式中使用自己的非标准模型。这些浏览器的 width 属性不是内容的宽度,而是内容、内边距和边框的宽度的总和。
虽然有方法解决这个问题。但是目前最好的解决方案是回避这个问题。也就是,不要给元素添加具有指定宽度的内边距,而是尝试将内边距或外边距添加到元素的父元素和子元素。
IE8 及更早IE版本不支持 填充的宽度和边框的宽度属性设。
解决IE8及更早版本不兼容问题可以在HTML页面声明 <!DOCTYPE html>即可。
详见:https://www.w3cschool.cn/css_series/css_series-6tza24q1.html
五.CSS Border(边框)
CSS 边框 (border) 可以是围绕元素内容和内边距的一条或多条线,对于这些线条,您可以自定义它们的样式、宽度以及颜色。使用CSS边框属性,我们可以创建出比HTML中更加优秀的效果。
1.边框样式( border-style)属性指定要显示什么样的边界。
border-style 值:
none: 默认无边框
dotted: 定义一个点线框
dashed: 定义一个虚线框
solid: 定义实线边界
double: 定义两个边界。 两个边界的宽度和border-width的值相同
groove: 定义3D沟槽边界。效果取决于边界的颜色值
ridge: 定义3D脊边界。效果取决于边界的颜色值
inset:定义一个3D的嵌入边框。效果取决于边界的颜色值
outset: 定义一个3D突出边框。 效果取决于边界的颜色值
2.边框宽度
您可以通过 border-width 属性为边框指定宽度。
为边框指定宽度有两种方法:可以指定长度值,比如 2px 或 0.1em;或者使用 3 个关键字之一,它们分别是 thin 、medium(默认值) 和 thick。
注意:CSS 没有定义 3 个关键字的具体宽度,所以一个用户代理可能把 thin 、medium 和 thick 分别设置为等于 5px、3px 和 2px,而另一个用户代理则分别设置为 3px、2px 和 1px。
p.one
{
border-style:solid;
border-width:5px;
}
p.two
{
border-style:solid;
border-width:medium;
}
3.边框颜色
border-color属性用于设置边框的颜色,它一次可以接受最多 4 个颜色值。可以设置的颜色:
- name - 指定颜色的名称,如 "red"
- RGB - 指定 RGB 值, 如 "rgb(255,0,0)"
- Hex - 指定16进制值, 如 "#ff0000"
您还可以设置边框的颜色为"transparent"。
注意: border-color单独使用是不起作用的,必须得先使用border-style来设置边框样式。3.
4.边框-单独设置各边
在CSS中,可以指定不同的侧面不同的边框:
p
{
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:solid;
}
border-style属性可以有1-4个值:
- border-style:dotted solid double dashed;
- 上边框是 dotted
- 右边框是 solid
- 底边框是 double
- 左边框是 dashed
- border-style:dotted solid double;
- 上边框是 dotted
- 左、右边框是 solid
- 底边框是 double
- border-style:dotted solid;
- 上、底边框是 dotted
- 左、右边框是 solid
- border-style:dotted;
- 四面边框是 dotted
上面的例子用了border-style。然而,它也可以和border-width 、 border-color一起使用。
5.透明边框
CSS2 引入了边框颜色值 transparent,这个值用于创建有宽度的不可见边框。
透明样式的定义如下:
a:link, a:visited {
border-style: solid;
border-width: 5px;
border-color: transparent;
}
a:hover {border-color: gray;}
利用 transparent,使用边框就像是额外的内边距一样;此外还有一个好处,就是能在你需要的时候使其可见。这种透明边框相当于内边距,因为元素的背景会延伸到边框区域(如果有可见背景的话)。
6.边框-简写属性
上面的例子用了很多属性来设置边框。
你也可以在一个属性中设置边框。
你可以在"border"属性中设置:
- border-width
- border-style (required)
- border-color
border:5px solid red;
六.CSS 轮廓(outline)属性
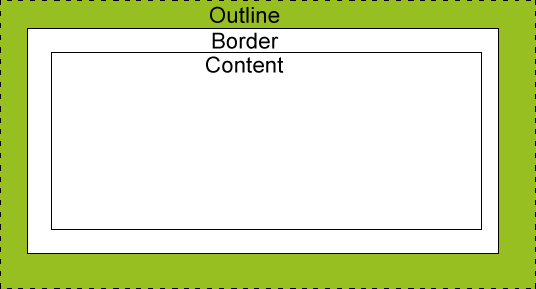
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
轮廓(outline)属性指定了样式,颜色和外边框的宽度。
轮廓(outline)属性的位置让它不像边框那样参与到文档流中,因此轮廓出现或消失时不会影响文档流,即不会导致文档的重新显示。

"CSS" 列中的数字表示哪个CSS版本定义了该属性(CSS1 或者CSS2)。
| 属性 | 说明 | 值 | CSS |
|---|---|---|---|
| outline | 在一个声明中设置所有的外边框属性 | outline-color outline-style outline-width inherit |
2 |
| outline-color | 设置外边框的颜色 | color-name hex-number rgb-number invert inherit |
2 |
| outline-style | 设置外边框的样式 | none dotted dashed solid double groove ridge inset outset inherit |
2 |
| outline-width | 设置外边框的宽度 | thin medium thick length inherit |
2 |
七.CSS Margin(外边距)
CSS Margin(外边距)属性定义元素周围的空间。
CSS Margin属性接受任何长度单位、百分数值甚至负值。
Margin
margin清除周围的元素(外边框)的区域。margin没有背景颜色,是完全透明的
margin可以单独改变元素的上,下,左,右边距。也可以一次改变所有的属性。
可能的值
| 值 | 说明 |
|---|---|
| auto | 设置浏览器边距。 这样做的结果会依赖于浏览器 |
| length | 定义一个固定的margin(使用像素,pt,em等) |
| % | 定义一个使用百分比的边距 |
 Margin可以使用负值,重叠的内容。
Margin可以使用负值,重叠的内容。
八.CSS Padding(填充)
CSS Padding(填充)
CSS Padding(填充)属性定义元素边框与元素内容之间的空间。
Padding(填充)
当元素的 Padding(填充)(内边距)被清除时,所"释放"的区域将会受到元素背景颜色的填充。
单独使用填充属性可以改变上下左右的填充。缩写填充属性也可以使用,一旦改变一切都改变。
可能的值
| 值 | 说明 |
|---|---|
| length | 定义一个固定的填充(像素, pt, em,等) |
| % | 使用百分比值定义一个填充 |
提示:CSS padding 属性可以使用长度值或百分比值,但与 margin 属性不同,它不允许使用负值。
内边距的百分比数值
CSS padding 属性的百分比数值是相对于其父元素的 width 计算的,如果改变了父元素的 width,则它们也会改变。
以下是将段落的内边距设置为父元素 width 的 20% 的示例:
假设一个段落的父元素是 div 元素,那么它的 padding 的 width 计算是根据 div 进行的:
<div style="width: 200px;">
<p>This paragragh is contained within a DIV that has a width of 200 pixels.</p>
</div>
注意:上下内边距与左右内边距一致,即上下内边距的百分数会相对于父元素宽度设置,而不是相对于高度。
填充- 单边内边距属性
在CSS中,它可以指定不同的侧面不同的填充:
padding-top:25px;
padding-bottom:25px;
padding-right:50px;
padding-left:50px;
Padding属性,可以有一到四个值。
padding:25px 50px 75px 100px;
- 上填充为25px
- 右填充为50px
- 下填充为75px
- 左填充为100px
padding:25px 50px 75px;
- 上填充为25px
- 左右填充为50px
- 下填充为75px
padding:25px 50px;
- 上下填充为25px
- 左右填充为50px
padding:25px;
- 所有的填充都是25px
九.CSS 分组和嵌套
CSS 分组 和 嵌套 选择器
CSS 分组可以将具有相同样式的选择器进行分组,减少代码量。
CSS 嵌套适用于选择器内部的选择器的样式。
1.Grouping Selectors
在样式表中有很多具有相同样式的元素。
h1
{
color:green;
}
h2
{
color:green;
}
p
{
color:green;
}
为了尽量减少代码,你可以使用分组选择器。
每个选择器用逗号分隔.
在下面的例子中,我们对以上代码使用分组选择器:
h1,h2,p
{
color:green;
}
提示:您可以对任意多个选择器进行分组,CSS 对此没有任何限制。
2.嵌套选择器
它可能适用于选择器内部的选择器的样式。
在下面的例子,为所有p元素指定一个样式,为所有元素指定一个class="marked"的样式,并仅用于class="标记",类内的p元素指定第三个样式:
p
{
color:blue;
text-align:center;
}
.marked
{
background-color:red;
}
.marked p
{
color:white;
}
十.CSS组合选择符
CSS 组合选择符
CSS 组合选择符可以让你直观的明白选择器与选择器之间的关系。
CSS 组合选择符
 组合选择符说明了两个选择器直接的关系。 组合选择符说明了两个选择器直接的关系。 |
CSS组合选择符包括各种简单选择符的组合方式。
在 CSS3 中包含了四种组合方式:
- 后代选取器(以空格分隔)
- 子元素选择器(以大于号分隔)
- 相邻兄弟选择器(以加号分隔)
- 普通兄弟选择器(以波浪号分隔)
1.后代选取器
后代选取器匹配所有指定元素的后代元素。
以下实例选取所有 <p> 元素插入到 <div> 元素中:
div p
{
background-color:yellow;
}2.子元素选择器
与后代选择器相比,子元素选择器(Child selectors)只能选择作为某元素子元素的元素。
以下实例选择了<div>元素中所有直接子元素 <p> :
实例
div>p
{
background-color:yellow;
}3.相邻兄弟选择器
相邻兄弟选择器(Adjacent sibling selector)可选择紧接在另一元素后的元素,且二者有相同父元素。
如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器(Adjacent sibling selector)。
以下实例选取了所有位于 <div> 元素后的第一个 <p> 元素:
div+p
{
background-color:yellow;
}4.普通相邻兄弟选择器
普通兄弟选择器选取所有指定元素的相邻兄弟元素。
以下实例选取了所有 <div> 元素之后的所有相邻兄弟元素 <p> :
div~p
{
background-color:yellow;
}
十一.CSS伪类
CSS 伪类(Pseudo-classes)
CSS伪类是用来添加一些选择器的特殊效果。
由于状态的变化是非静态的,所以元素达到一个特定状态时,它可能得到一个伪类的样式;当状态改变时,它又会失去这个样式。由此可以看出,它的功能和class有些类似,但它是基于文档之外的抽象,所以叫伪类。
伪类的语法:
CSS类也可以使用伪类:
anchor伪类
在支持 CSS 的浏览器中,链接的不同状态都可以以不同的方式显示
a:link {color:#FF0000;} /* 未访问的链接 */
a:visited {color:#00FF00;} /* 已访问的链接 */
a:hover {color:#FF00FF;} /* 鼠标划过链接 */
a:active {color:#0000FF;} /* 已选中的链接 */
注意: 在CSS定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。
注意: 在 CSS 定义中,a:active 必须被置于 a:hover 之后,才是有效的。
注意:伪类的名称不区分大小写。
伪类和CSS类
伪类可以与 CSS 类配合使用:
a.red:visited {color:#FF0000;}
<a class="red" href="css-syntax.html">CSS Syntax</a>
CSS - :first - child伪类
您可以使用 :first-child 伪类来选择元素的第一个子元素
注意:在IE8的之前版本必须声明<!DOCTYPE> ,这样 :first-child 才能生效。
匹配第一个 <p> 元素
在下面的例子中,选择器匹配作为任何元素的第一个子元素的 <p> 元素:
<html>
<head>
<style>
p:first-child
{
color:blue;
}
</style>
</head> <body>
<p>I am a strong man.</p>
<p>I am a strong man.</p>
</body>
</html>
匹配所有<p> 元素中的第一个 <i> 元素
在下面的例子中,选择相匹配的所有<p>元素的第一个 <i>元素:
<html>
<head>
<style>
p > i:first-child
{
color:blue;
}
</style>
</head> <body>
<p>I am a <i>strong</i> man. I am a <i>strong</i> man.</p>
<p>I am a <i>strong</i> man. I am a <i>strong</i> man.</p>
</body>
</html>
匹配所有作为第一个子元素的<p> 元素中的所有 <i> 元素
在下面的例子中,选择器匹配所有作为元素的第一个子元素的<p> 元素中的所有 <i> 元素:
<html>
<head>
<style>
p:first-child i
{
color:blue;
}
</style>
</head> <body>
<p>I am a <i>strong</i> man. I am a <i>strong</i> man.</p>
<p>I am a <i>strong</i> man. I am a <i>strong</i> man.</p>
</body>
</html>
CSS - :lang 伪类
:lang 伪类使你有能力为不同的语言定义特殊的规则
注意:IE8必须声明<!DOCTYPE>才能支持;lang伪类。
在下面的例子中,:lang 类为属性值为 no 的q元素定义引号的类型:
<html>
<head>
<style>
q:lang(no) {quotes: "~" "~";}
</style>
</head> <body>
<p>Some text <q lang="no">A quote in a paragraph</q> Some text.</p>
</body>
</html>
更多实例
为超链接添加不同样式
这个例子演示了如何为超链接添加其他样式。
使用 :focus
这个例子演示了如何使用 :focus伪类。
所有CSS伪类/元素
| 选择器 | 示例 | 示例说明 |
|---|---|---|
| :link | a:link | 选择所有未访问链接 |
| :visited | a:visited | 选择所有访问过的链接 |
| :active | a:active | 选择正在活动链接 |
| :hover | a:hover | 把鼠标放在链接上的状态 |
| :focus | input:focus | 选择元素输入后具有焦点 |
| :first-letter | p:first-letter | 选择每个<p> 元素的第一个字母 |
| :first-line | p:first-line | 选择每个<p> 元素的第一行 |
| :first-child | p:first-child | 选择器匹配属于任意元素的第一个子元素的 <]p> 元素 |
| :before | p:before | 在每个<p>元素之前插入内容 |
| :after | p:after | 在每个<p>元素之后插入内容 |
| :lang(language) | p:lang(it) | 为<p>元素的lang属性选择一个开始值 |
扩展阅读
CSS拾遗系列:浅谈CSS中的伪元素和伪类
十二.CSS 伪元素
CSS 伪元素
CSS伪元素是用来添加一些选择器的特殊效果。
CSS伪元素控制的内容和元素是没有差别的,但是它本身只是基于元素的抽象,并不存在于文档中,所以称为伪元素。
伪元素的语法:
selector:pseudo-element {property:value;}
CSS类也可以使用伪元素:
selector.class:pseudo-element {property:value;}
1.:first-line 伪元素
"first-line" 伪元素用于向文本的首行设置特殊样式。
在下面的例子中,浏览器会根据 "first-line" 伪元素中的样式对 p 元素的第一行文本进行格式化:
p:first-line
{
color:#ff0000;
font-variant:small-caps;
}
注意:"first-line" 伪元素只能用于块级元素。
注意: 下面的属性可应用于 "first-line" 伪元素:
- font properties
- color properties
- background properties
- word-spacing
- letter-spacing
- text-decoration
- vertical-align
- text-transform
- line-height
- clear
:first-letter 伪元素
"first-letter" 伪元素用于向文本的首字母设置特殊样式:
p:first-letter
{
color:#ff0000;
font-size:xx-large;
}
注意: "first-letter" 伪元素只能用于块级元素。
注意: 下面的属性可应用于 "first-letter" 伪元素:
- font properties
- color properties
- background properties
- margin properties
- padding properties
- border properties
- text-decoration
- vertical-align (only if "float" is "none")
- text-transform
- line-height
- float
- clear
提示:有关 first-letter 伪元素的相关描述,你可以参考本站的CSS :first-letter 伪元素一节。
伪元素和CSS类
伪元素可以结合CSS类:
<p class="article">A paragraph in an article</p>
上面的例子会使所有 class 为 article 的段落的首字母变为红色。
Multiple Pseudo-elements
可以结合多个伪元素来使用。
在下面的例子中,段落的第一个字母将显示为红色,其字体大小为 xx-large。第一行中的其余文本将为蓝色,并以小型大写字母显示。
段落中的其余文本将以默认字体大小和颜色来显示:
p:first-letter
{
color:#ff0000;
font-size:xx-large;
}
p:first-line
{
color:#0000ff;
font-variant:small-caps;
}
CSS - :before 伪元素
":before" 伪元素可以在元素的内容前面插入新内容。
下面的例子在每个 <h1>元素前面插入一幅图片:
h1:before
{
content:url(smiley.gif);
}
CSS - :after 伪元素
":after" 伪元素可以在元素的内容之后插入新内容。
下面的例子在每个 <h1> 元素后面插入一幅图片:
h1:after
{
content:url(smiley.gif);
}
所有CSS伪类/元素
| 选择器 | 示例 | 示例说明 |
|---|---|---|
| :link | a:link | 选择所有未访问链接 |
| :visited | a:visited | 选择所有访问过的链接 |
| :active | a:active | 选择正在活动链接 |
| :hover | a:hover | 把鼠标放在链接上的状态 |
| :focus | input:focus | 选择元素输入后具有焦点 |
| :first-letter | p:first-letter | 选择每个<p> 元素的第一个字母 |
| :first-line | p:first-line | 选择每个<p> 元素的第一行 |
| :first-child | p:first-child | 选择器匹配属于任意元素的第一个子元素的 <]p> 元素 |
| :before | p:before | 在每个<p>元素之前插入内容 |
| :after | p:after | 在每个<p>元素之后插入内容 |
| :lang(language) | p:lang(it) | 为<p>元素的lang属性选择一个开始值 |
十三.导航栏
导航栏
熟练使用导航栏,对于任何网站都非常重要。
使用CSS你可以转换成好看的导航栏而不是枯燥的HTML菜单。
导航栏=链接列表
作为标准的HTML基础一个导航栏是必须的。
在我们的例子中我们将建立一个标准的HTML列表导航栏。
导航条基本上是一个链接列表,所以使用 <ul> 和 <li> 元素非常有意义:
<ul>
<li><a href="default.asp">Home</a></li>
<li><a href="news.asp">News</a></li>
<li><a href="contact.asp">Contact</a></li>
<li><a href="about.asp">About</a></li>
</ul>
从列表中删除边距和填充:
ul
{
list-style-type:none;
margin:;
padding:;
}
例子解析:
list-style-type:none - 移除列表前小标志。一个导航栏并不需要列表标记
移除浏览器的默认设置将边距和填充设置为0
上面的例子中的代码是垂直和水平导航栏使用的标准代码。
垂直导航栏
上面的代码,我们只需要 元素的样式,建立一个垂直的导航栏:
a
{
display:block;
width:60px;
}
示例说明:
display:block - 显示块元素的链接,让整体变为可点击链接区域(不只是文本),它允许我们指定宽度
width:60px - 块元素默认情况下是最大宽度。我们要指定一个60像素的宽度
提示:查看完全样式的垂直导航栏的示例.
注意: 请务必指定 元素在垂直导航栏的的宽度。如果省略宽度,IE6可能产生意想不到的效果。
水平导航栏
有两种方法创建横向导航栏。使用内联或浮动的列表项。
这两种方法都很好,但如果你想链接到具有相同的大小,你必须使用浮动的方法。
内嵌列表项
建立一个横向导航栏的方法之一是指定
元素, 上述代码是标准的内嵌:
li
{
display:inline;
}
实例解析:
- display:inline - 默认情况下,<li>元素是块元素。在这里,我们删除换行符之前和之后每个列表项,以显示一行。
提示: 查看完全样式的水平导航栏的示例.
浮动列表项
在上面的例子中链接有不同的宽度。
对于所有的链接宽度相等,浮动
元素,并指定为 元素的宽度:
li
{
float:left;
}
a
{
display:block;
width:60px;
}
实例解析:
float:left - 使用浮动块元素的幻灯片彼此相邻
display:block - 显示块元素的链接,让整体变为可点击链接区域(不只是文本),它允许我们指定宽度
width:60px - 块元素默认情况下是最大宽度。我们要指定一个60像素的宽度
display:inline; -默认情况下,
- 元素是块元素。在这里,我们删除换行符之前和之后每个列表项,以显示一行 。
Tip:查看完全样式的横向导航栏的示例..
十四.CSS 下拉菜单
CSS 下拉菜单
使用 CSS 创建一个鼠标移动上去后显示下拉菜单的效果。
基本下拉菜单
当鼠标移动到指定元素上时,会出现下拉菜单。
<style>
.dropdown {
position: relative;
display: inline-block;
} .dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
padding: 12px 16px;
z-index:;
} .dropdown:hover .dropdown-content {
display: block;
}
</style> <div class="dropdown">
<span>Mouse over me</span>
<div class="dropdown-content">
<p>Hello World!</p>
</div>
</div>
实例解析
HTML 部分:
我们可以使用任何的 HTML元素来打开下拉菜单,如:<span>, 或 a <button> 元素。
使用容器元素 (如: <div>) 来创建下拉菜单的内容,并放在任何你想放的位置上。
使用 <div> 元素来包裹这些元素,并使用 CSS 来设置下拉内容的样式。
CSS 部分:
.dropdown 类使用 position:relative, 这将设置下拉菜单的内容放置在下拉按钮 (使用 position:absolute) 的右下角位置。
.dropdown-content 类中是实际的下拉菜单。默认是隐藏的,在鼠标移动到指定元素后会显示。 注意 min-width 的值设置为 160px。你可以随意修改它。 注意: 如果你想设置下拉内容与下拉按钮的宽度一致,可设置 width 为 100% ( overflow:auto 设置可以在小尺寸屏幕上滚动)。
我们使用 box-shadow 属性让下拉菜单看起来像一个"卡片"。
:hover 选择器用于在用户将鼠标移动到下拉按钮上时显示下拉菜单。
下拉菜单
创建下拉菜单,并允许用户选取列表中的某一项:
这个实例类似前面的实例,当我们在下拉列表中添加了链接,并设置了样式:
<style>
/* 下拉按钮样式 */
.dropbtn {
background-color: #4CAF50;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
} /* 容器 <div> - 需要定位下拉内容 */
.dropdown {
position: relative;
display: inline-block;
} /* 下拉内容 (默认隐藏) */
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
} /* 下拉菜单的链接 */
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
} /* 鼠标移上去后修改下拉菜单链接颜色 */
.dropdown-content a:hover {background-color: #f1f1f1} /* 在鼠标移上去后显示下拉菜单 */
.dropdown:hover .dropdown-content {
display: block;
} /* 当下拉内容显示后修改下拉按钮的背景颜色 */
.dropdown:hover .dropbtn {
background-color: #3e8e41;
}
</style> <div class="dropdown">
<button class="dropbtn">下拉菜单</button>
<div class="dropdown-content">
<a href="#">W3Cschool教程 1</a>
<a href="#">W3Cschool教程 2</a>
<a href="#">W3Cschool教程 3</a>
</div>
</div>
下拉内容对齐方式
float:left;
float:right;
如果你想设置右浮动的下拉菜单内容方向是从右到左,而不是从左到右,可以添加以下代码 right: 0;
.dropdown-content {
right:;
}
更多实例
图片下拉
该实例演示了如何如何在下拉菜单中添加图片。
导航条下拉
该实例演示了如何在导航条上添加下拉菜单。
十五.CSS图片廓
图片廊
以下是使用CSS创建图片廊:
<html>
<head>
<style>
div.img
{
margin:2px;
border:1px solid #0000ff;
height:auto;
width:auto;
float:left;
text-align:center;
}
div.img img
{
display:inline;
margin:3px;
border:1px solid #ffffff;
}
div.img a:hover img
{
border:1px solid #0000ff;
}
div.desc
{
text-align:center;
font-weight:normal;
width:120px;
margin:2px;
}
</style>
</head>
<body> <div class="img">
<a target="_blank" href="klematis_big.htm">
<img src="klematis_small.jpg" alt="Klematis" width="110" height="90">
</a>
<div class="desc">Add a description of the image here</div>
</div>
<div class="img">
<a target="_blank" href="klematis2_big.htm">
<img src="klematis2_small.jpg" alt="Klematis" width="110" height="90">
</a>
<div class="desc">Add a description of the image here</div>
</div>
<div class="img">
<a target="_blank" href="klematis3_big.htm">
<img src="klematis3_small.jpg" alt="Klematis" width="110" height="90">
</a>
<div class="desc">Add a description of the image here</div>
</div>
<div class="img">
<a target="_blank" href="klematis4_big.htm">
<img src="klematis4_small.jpg" alt="Klematis" width="110" height="90">
</a>
<div class="desc">Add a description of the image here</div>
</div> </body>
</html>
十六.图片透明与不透明
实例1 - 创建一个透明图像
CSS3中属性的透明度是 opacity.
img
{
opacity:0.4;
filter:alpha(opacity=40); /* For IE8 and earlier */
}
IE9,Firefox,Chrome,Opera,和Safari浏览器使用透明度属性可以将图像变的不透明。 Opacity属性值从0.0 - 1.0。值越小,使得元素更加透明。
IE8和早期版本使用滤镜:alpha(opacity= x)。 x可以采取的值是从0 - 100。较低的值,使得元素更加透明。
提示:在本站的CSS参考手册中对 CSS opacity 属性有详细介绍。
实例2 - 图像的透明度 - 悬停效果
img
{
opacity:0.4;
filter:alpha(opacity=40); /* For IE8 and earlier */
}
img:hover
{
opacity:1.0;
filter:alpha(opacity=100); /* For IE8 and earlier */
}
第一个CSS块是和例1中的代码类似。此外,我们还增加了当用户将鼠标悬停在其中一个图像上时发生什么。在这种情况下,当用户将鼠标悬停在图像上时,我们希望图片是清晰的。
此CSS是:opacity=1.
IE8和更早版本使用: filter:alpha(opacity=100).
当鼠标指针远离图像时,图像将重新具有透明度。
实例3 - 透明的盒子中的文字
<html>
<head>
<style>
div.background
{
width:500px;
height:250px;
background:url(klematis.jpg) repeat;
border:2px solid black;
}
div.transbox
{
width:400px;
height:180px;
margin:30px 50px;
background-color:#ffffff;
border:1px solid black;
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
}
div.transbox p
{
margin:30px 40px;
font-weight:bold;
color:#000000;
}
</style>
</head> <body> <div class="background">
<div class="transbox">
<p>This is some text that is placed in the transparent box.This is some text that is placed in the transparent box.This is some text that is placed in the transparent box.This is some text that is placed in the transparent box.This is some text that is placed in the transparent box.</p>
</div>
</div> </body>
</html>
首先,我们创建一个固定的高度和宽度的div元素,带有一个背景图片和边框。然后我们在第一个div内部创建一个较小的div元素。 这个div也有一个固定的宽度,背景颜色,边框 - 而且它是透明的。透明的div里面,我们在P元素内部添加一些文本。
十七.图片拼合技术
CSS 图像拼合技术
图像拼合
图像拼合就是单个图像的集合。
有许多图像的网页可能需要很长的时间来加载和生成多个服务器的请求。
使用图像拼合会降低服务器的请求数量,并节省带宽。
图像拼合 - 简单实例
与其使用三个独立的图像,不如我们使用这种单个图像("img_navsprites.gif"):
img.home
{
width:46px;
height:44px;
background:url(img_navsprites.gif) 0 0;
}
实例解析:
- <img class="home" src="img_trans.gif" /> -因为不能为空,src属性只定义了一个小的透明图像。显示的图像将是我们在CSS中指定的背景图像
- 宽度:46px;高度:44px; - 定义我们使用的那部分图像
- background:url(img_navsprites.gif) 0 0; - 定义背景图像和它的位置(左0px,顶部0px)
这是使用图像拼合最简单的方法,现在我们使用链接和悬停效果。
图像拼合 - 创建一个导航列表
我们想使用拼合图像 ("img_navsprites.gif"),以创建一个导航列表。
我们将使用一个HTML列表,因为它可以链接,同时还支持背景图像:
#navlist{
position:relative;
}
#navlist li{
margin:;padding:;
list-style:none;
position:absolute;top:;
}
#navlist li, #navlist a{
height:44px;
display:block;
}
#home{l
eft:0px;width:46px;
}
#home{
background:url('img_navsprites.gif') 0 0;
}
#prev{
left:63px;width:43px;
}
#prev{
background:url('img_navsprites.gif') -47px 0;
}
#next{
left:129px;width:43px;
}
#next{
background:url('img_navsprites.gif') -91px 0;
}
实例解析:
- #navlist{position:relative;} - 位置设置相对定位,让里面的绝对定位
- #navlist li{margin:0;padding:0;list-style:none;position:absolute;top:0;} - margin和padding设置为0,列表样式被删除,所有列表项是绝对定位
- #navlist li, #navlist a{height:44px;display:block;} - 所有图像的高度是44px
现在开始每个具体部分的定位和样式:
- #home{left:0px;width:46px;} - 定位到最左边的方式,以及图像的宽度是46px
- #home{background:url(img_navsprites.gif) 0 0;} - 定义背景图像和它的位置(左0px,顶部0px)
- #prev{left:63px;width:43px;} - 左外边距定位63px(#home宽46px+项目之间的一些多余的空间),宽度为43px。
- #prev{background:url('img_navsprites.gif') -47px 0;} - 定义背景图像向右侧定位47px(#home宽46px+分隔线的1px)
- #next{left:129px;width:43px;}- 左外边距定位129px(#prev 63px + #prev宽是43px + 剩余的空间), 宽度是43px.
- #next{background:url('img_navsprites.gif') no-repeat -91px 0;} - 定义背景图像向右侧定位91px(#home 46px+1px的分割线+#prev宽43px+1px的分隔线)
图像拼合 - 悬停效果
现在,我们希望我们的导航列表中添加一个悬停效果。
:hover 选择器用于鼠标悬停在元素上的显示的效果 提示:
:hover 选择器可以运用于所有元素。在本站CSS参考手册的CSS:hover选择器一节,你可以更加了解该选择器的用法。我们的新图像 ("img_navsprites_hover.gif") 包含三个导航图像和三幅图像:

因为这是一个单一的图像,而不是6个单独的图像文件,当用户停留在图像上不会有延迟加载。
我们添加悬停效果只添加三行代码:
#home a:hover{background: url('img_navsprites_hover.gif') 0 -45px;}
#prev a:hover{background: url('img_navsprites_hover.gif') -47px -45px;}
#next a:hover{background: url('img_navsprites_hover.gif') -91px -45px;}实例解析:
- 由于该列表项包含一个链接,我们可以使用:hover伪类
- #home a:hover{background: transparent url(img_navsprites_hover.gif) 0 -45px;} - 对于所有三个悬停图像,我们指定相同的背景位置,只是每个再向下45px
十八.CSS媒体类型
CSS 媒体类型
媒体类型允许你指定文件将如何在不同媒体呈现。该文件可以以不同的方式显示在屏幕上,在纸张上,或听觉浏览器等等。
媒体类型
某些 CSS 属性仅仅被设计为针对某些媒介。比方说 "voice-family" 属性被设计为针对听觉用户终端。其他一些属性可用于不同的媒体类型。例如,"font-size"属性可用于屏幕和印刷媒体,但有不同的值。屏幕和纸上的文件不同,通常需要一个更大的字体,sans - serif字体比较适合在屏幕上阅读,而serif字体更容易在纸上阅读。
@media 规则
@media 规则允许在相同样式表为不同媒体设置不同的样式。
在下面的例子告诉我们浏览器屏幕上显示一个14像素的Verdana字体样式。但是如果页面打印,将是10个像素的Times字体。请注意,font-weight在屏幕上和纸上设置为粗体:
<html>
<head>
<style>
@media screen
{
p.test {font-family:verdana,sans-serif;font-size:14px;}
}
@media print
{
p.test {font-family:times,serif;font-size:10px;}
}
@media screen,print
{
p.test {font-weight:bold;}
}
</style>
</head> <body>
....
</body>
</html>
你可以自己尝试看看 ! 如果您使用的是Mozilla / Firefox或IE5+打印此页,你会看到,"Media Types"将使用另一种比其他文本字体大小小点的字体显示。
提示:有关 @media 规则的更多信息,请参考CSS参考手册的CSS @media 查询部分。
其他媒体类型
注意:媒体类型名称不区分大小写。
| 媒体类型 | 描述 |
|---|---|
| all | 用于所有的媒体设备。 |
| aural | 用于语音和音频合成器。 |
| braille | 用于盲人用点字法触觉回馈设备。 |
| embossed | 用于分页的盲人用点字法打印机。 |
| handheld | 用于小的手持的设备。 |
| 用于打印机。 | |
| projection | 用于方案展示,比如幻灯片。 |
| screen | 用于电脑显示器。 |
| tty | 用于使用固定密度字母栅格的媒体,比如电传打字机和终端。 |
| tv | 用于电视机类型的设备。 |
扩展阅读
CSS3教程:CSS3 多媒体查询
十九.CSS 属性选择器
CSS 属性 选择器
顾名思义,CSS 属性选择器就是指可以根据元素的属性以及属性值来选择元素。
具有特定属性的HTML元素样式
具有特定属性的HTML元素样式不仅仅是class和id。
注意:IE7和IE8需声明!DOCTYPE才支持属性选择器!IE6和更低的版本不支持属性选择器。
属性选择器
下面的例子是把包含标题(title)的所有元素变为蓝色:
[title]
{
color:blue;
}
属性和值选择器
下面的实例改变了标题title='w3cschool'元素的边框样式:
[title=w3cschool]
{
border:5px solid green;
}
属性和值的选择器 - 多值
下面是包含指定值的title属性的元素样式的例子,使用(~)分隔属性和值:
[title~=hello] { color:blue; }
下面是包含指定值的lang属性的元素样式的例子,使用(|)分隔属性和值:
[lang|=en] { color:blue; }
表单样式
属性选择器样式无需使用class或id的形式:
input[type="text"]
{
width:150px;
display:block;
margin-bottom:10px;
background-color:yellow;
}
input[type="button"]
{
width:120px;
margin-left:35px;
display:block;
}
二十.CSS 实例
CSS 实例
CSS背景
CSS文本
CSS的字体
CSS链接
CSS列表
使用Crossbrowser解决方案设置一个列表项标记的图像
CSS表格
CSS盒模型
使用Crossbrowser解决方案指定元素的总宽度为250像素的
CSS边框
CSS轮廓
CSS边距
CSS填充
CSS分组和嵌套
CSS尺寸
CSS显示
CSS定位
CSS浮动
CSS对齐元素
使用Crossbrowser解决方案,设置左/右位置对齐,浮动
CSS生成的内容
CSS伪类
:first-child - 匹配了第一个p元素中的所有I元素
CSS伪元素
CSS导航栏
CSS图片廊
CSS图像的不透明度
CSS图像拼合
CSS属性选择器
声明:以上内容来自:https://www.w3cschool.cn/css/css-tutorial.html
出于便于复习和查看的目的整理于此。
3.CSS使用基础(2)的更多相关文章
- 2天驾驭DIV+CSS (基础篇)(转)
这是去年看到的一片文章,感觉在我的学习中,有不少的影响.于是把它分享给想很快了解css的兄弟们. 基础篇[知识一] “DIV+CSS” 的叫法是不准确的[知识二] “DIV+CSS” 将你引入两大误区 ...
- HTML+CSS+JS基础知识
HTML+CSS+JS基础知识 目录 对HTML+CSS+JS的理解 基础知识 对HTML+CSS+JS的理解 基础知识 插入样式表的三种方式 外部样式表:<link rel="sty ...
- 【笔记-前端】div+css排版基础,以及错误记录
现在的网站对于前端的排版已经逐渐不使用<table>,而是使用div+css. 使用这种方法的最大好处就在于在维护页面时,可以只维护css而不去改动html. 可是这种方式对于初学者来说可 ...
- CSS 设计彻底研究(一)(X)HTML与CSS核心基础
第1章 (X)HTML与CSS核心基础 这一章重点介绍了4个方面的问题.先介绍了 HTML和XHTML的发展历程以及需要注意的问题,然后介绍了如何将CSS引入HTML,接着讲解了CSS的各种选择器,及 ...
- 精通CSS+DIV基础总结(一)
这段时间学习了玩了DIV+CSS的视频,感觉效率不高.前边的Javascript总结的不好,但是看了后边的JQuery,觉得学习的再多一点,再进行Javascript的总结.DIV+CSS总结,估计会 ...
- CSS样式基础知识
CSS样式基础知识 CSS样式概述 CSS是Cascading Style Sheet 的缩写.译作“层叠样式表单”.是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言. 引用位 ...
- 第六十九节,css入门基础
css入门基础 学习要点: 1.使用CSS 2.三种方式 3.层叠和继承 本章主要探讨HTML5中CSS (层叠样式表),它是用来对HTML文档外观的表现形式进行排版和格式化. 一 使用CSS CSS ...
- 【CSS入门基础,有需要的看过来哦】心境,心静,不轻言放弃!---致CSS
整理一下近一周学习的有关CSS的基础知识笔记: CSS语法必须写在<style>标签中哦~/*注释*/ [CSS常用背景属性]background background-color:背景色 ...
- 学起来 —— CSS 入门基础
Hello,大家好! 小女来更博啦!CSS福利送上~~~ 首先给大家介绍一下CSS到底是什么? 一.CSS概念 W3C规范中,要求有三条:一 为"两个分离",二 为语言遵循语义化, ...
- 第二部分----CSS的基础语法
PART-1 CSS的基础常识 一.什么是CSS? W3C标准中,倡导有3:其一为内容与表现分离,其二为内容与行为分离,其三为内容结构的语义化.其倡导中第一条的"表现"指的便可以说 ...
随机推荐
- 部分替换mysql表中某列的字段
UPDATE `table_name` SET `field_name` = replace (`field_name`,'from_str','to_str') WHERE `field_name` ...
- xampp启动失败 Apache shutdown unexpectedly
我知道是端口被我的虚拟机占用,但是我的虚拟机也要同时打开,所以 我需要修改xampp的端口 1, 2修改二个配置文件 修改httpd.conf 修改httpd-ssl.conf 4,重启xampp
- grep常用用法
grep常用用法 [root@www ~]# grep [-acinv] [--color=auto] '搜寻字符串' filename 选项与参数: -a :将 binary 文件以 text 文件 ...
- Maven-pom.xml文件报错 Plugin execution not covered by lifecycle configuration
问题: Eclipse中新导入的项目pom.xml文件报错: Plugin execution not covered by lifecycle configuration: org.jacoco:j ...
- OpenGL12-shader(GLSL)着色语言1(代码已上传)
OpenGL着色语言(GLSL――OpenGL Shading Language)是用来在OpenGL中着色编程的语言, 也即开发人员写的短小的自定义程序,他们是在图形卡的GPU (Graphic P ...
- springboot 常用插件
热部署 使用run as -java application, 把spring-loader-1.2.4.RELEASE.jar下载下来,放到项目的lib目录中,然后把IDEA的run参数里VM参数设 ...
- C++对象的内存布局以及虚函数表和虚基表
C++对象的内存布局以及虚函数表和虚基表 本文为整理文章, 参考: http://blog.csdn.net/haoel/article/details/3081328 http://blog.csd ...
- HTTPS 接入优化建议
随着网络安全的普及成为共识,部署SSL证书完成HTTPS加密的站点 也随之增多.HTTPS加密能够带来的对身份验证及信息加密等诸多好处,不过想要HTTPS协议发挥更加完美的作用也需要开发者在相应环 ...
- C# 抓取网页内容的方法
1.抓取一般内容 需要三个类:WebRequest.WebResponse.StreamReader 所需命名空间:System.Net.System.IO 核心代码: view plaincopy ...
- zTree中 checkbox 点击向文本框中赋值
例子如下:第一个 文本框: <div class="content_wrap" style="height: 0;position: relative; " ...
