highCharts使用记录
公司的架构师让我做一个mockup,要用到highCharts,,以前想接触的,没时间学习,也没有用过,正好工作可以用上了,可以边学边做了。
环境
<script src="./js/jquery-1.8.3.min.js"></script>
<script src="./js/highcharts.js"></script>
highCharts可以基于jQuery、MooTools 、Prototype 、Highcharts Standalone Framework中的一个,不知道是否支持Zepto。
Hello,World!
引用下highcharts中文网上的例子
HTML
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" src="./css/common.css" />
</head>
<body>
<div id="container" style="min-width:800px;height:400px"></div> <script src="./js/jquery-1.8.3.min.js"></script>
<script src="./js/highcharts/highcharts.js"></script>
<script src="./js/common.js"></script>
</body>
</html>
common.js
$(function () {
$('#container').highcharts({ //图表展示容器,与div的id保持一致
chart: {
type: 'column' //指定图表的类型,默认是折线图(line)
},
title: {
text: 'My first Highcharts chart' //指定图表标题
},
xAxis: {
categories: ['my', 'first', 'chart'] //指定x轴分组
},
yAxis: {
title: {
text: 'something' //指定y轴的标题
}
},
series: [{ //指定数据列
name: 'Jane', //数据列名
data: [1, 0, 4] //数据
}, {
name: 'John',
data: [5, 7, 3]
}]
});
});
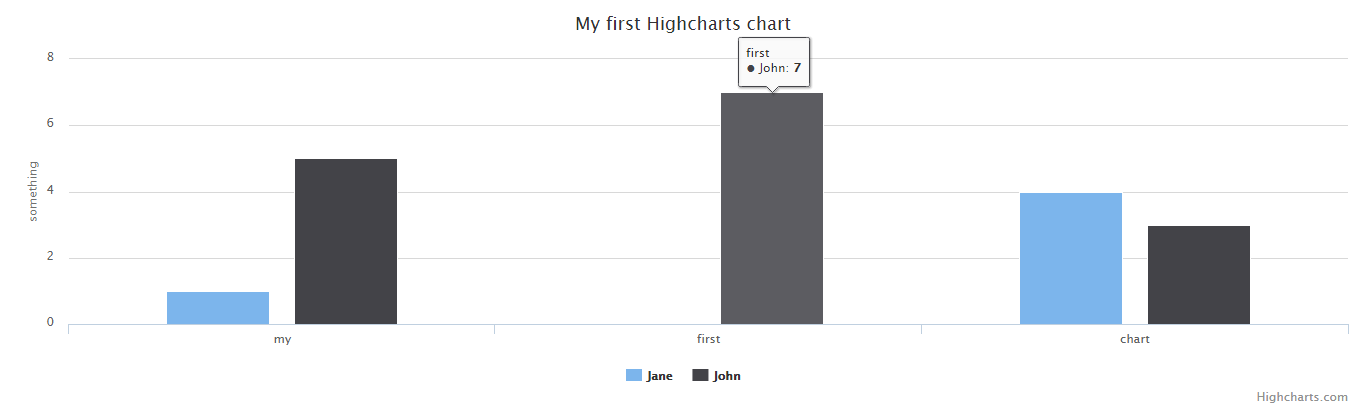
效果

可以看到上面的highcharts()方法中包含了一个json,json里面有chart、title、xAxis、yAxis、series几个key,这些参数和图标本身的构造有关系。
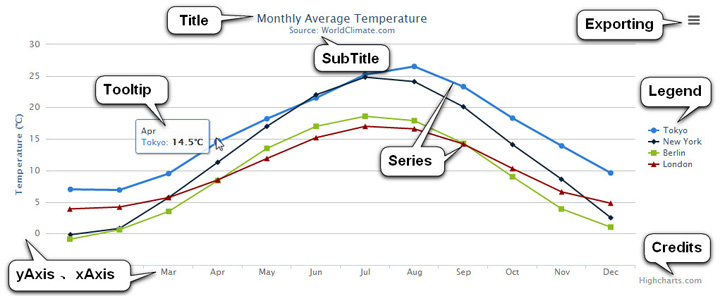
Highcharts的构造
通常情况下,Highcharts包含标题(Title)、坐标轴(Axis)、数据列(Series)、数据提示框(Tooltip)、图例(Legend)、版权信息(Credits)等,高级的还包括导出功能按钮(Exporting)、标示线(PlotLines)、标示区域(PlotBands)等。

图表分类
也叫数据列类型,可以写在chart:{}中,也可以写在series:{}中,常用到后者。
支持的类型有:area, areaspline, bar, column, line, pie, scatter, spline
上述的highcharts()方法的json参数中有一句
chart: {
type: 'column'
}
图表默认是line(折线图),我们在这里设置成了column(柱状图)
容器绑定
图表需要容器绑定,我们上面直接用jQuery选择器调用highcharts()方法完成了容器绑定
$("#container").highcharts({
// Highcharts 配置
});
还有一种面向对象的方法,通过renderTo来指定容器
var charts = new Highcharts.Chart({
// Highcharts 配置
chart : {
renderTo : "container" // 注意这里一定是 ID 选择器
}
});
事件绑定
click:点击触发的方法
$(function () {
// create the chart
$('#container').highcharts({
chart: {
events: {
click: function (event) {
var label = this.renderer.label(
'x: ' + Highcharts.numberFormat(event.xAxis[0].value, 2) + ', y: ' + Highcharts.numberFormat(event.yAxis[0].value, 2),
event.xAxis[0].axis.toPixels(event.xAxis[0].value),
event.yAxis[0].axis.toPixels(event.yAxis[0].value)
)
.attr({
fill: Highcharts.getOptions().colors[0],
padding: 10,
r: 5,
zIndex: 8
})
.css({
color: '#FFFFFF'
})
.add();
setTimeout(function () {
label.fadeOut();
}, 1000);
}
}
},
series: [{
data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4]
}]
});
});
load:加载完成后回调的方法
$(function () {
// create the chart
$('#container').highcharts({
chart: {
events: {
load: function () {
var label = this.renderer.label('Chart loaded', 100, 120)
.attr({
fill: Highcharts.getOptions().colors[0],
padding: 10,
r: 5,
zIndex: 8
})
.css({
color: '#FFFFFF'
})
.add();
setTimeout(function () {
label.fadeOut();
}, 1000);
}
}
},
series: [{
animation: false,
data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4]
}]
});
});
addSeries:添加数据的方法
HTML
<div id="container" style="min-width:400px;height:400px;"></div>
<button id="button" class="autocompare">Add series</button>
JS
$(function () {
// create the chart
$('#container').highcharts({
chart: {
events: {
addSeries: function () {
var label = this.renderer.label('A series was added, about to redraw chart', 100, 120)
.attr({
fill: Highcharts.getOptions().colors[0],
padding: 10,
r: 5,
zIndex: 8
})
.css({
color: '#FFFFFF'
})
.add();
setTimeout(function () {
label.fadeOut();
}, 1000);
}
}
},
xAxis: {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
},
series: [{
data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4]
}]
});
// activate the button
$('#button').click(function () {
var chart = $('#container').highcharts();
chart.addSeries({
data: [216.4, 194.1, 95.6, 54.4, 29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5]
});
$(this).attr('disabled', true);
});
});
redraw:重绘时触发的方法(比如添加了数据会触发重绘事件)
HTML
<div id="container" style="min-width:400px;height:400px"></div>
</div><button id="button" class="autocompare">Add series</button>
JS
$(function () {
// create the chart
$('#container').highcharts({
chart: {
events: {
redraw: function () {
var label = this.renderer.label('The chart was just redrawn', 100, 120)
.attr({
fill: Highcharts.getOptions().colors[0],
padding: 10,
r: 5,
zIndex: 8
})
.css({
color: '#FFFFFF'
})
.add();
setTimeout(function () {
label.fadeOut();
}, 1000);
}
}
},
xAxis: {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
},
series: [{
data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4]
}]
});
// activate the button
$('#button').click(function () {
var chart = $('#container').highcharts();
chart.addSeries({
data: [216.4, 194.1, 95.6, 54.4, 29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5]
});
$('#button').unbind('click');
});
});
范围选择事件:在选取了一定范围后触发的事件(常用来放大Zoom以供详细查看图标)
$(function () {
// create the chart
$('#container').highcharts({
chart: {
events: {
selection: function (event) {
var text,
label;
if (event.xAxis) {
text = 'min: ' + Highcharts.numberFormat(event.xAxis[0].min, 2) + ', max: ' + Highcharts.numberFormat(event.xAxis[0].max, 2);
} else {
text = 'Selection reset';
}
label = this.renderer.label(text, 100, 120)
.attr({
fill: Highcharts.getOptions().colors[0],
padding: 10,
r: 5,
zIndex: 8
})
.css({
color: '#FFFFFF'
})
.add();
setTimeout(function () {
label.fadeOut();
}, 1000);
}
},
zoomType: 'x'
},
title: {
text: 'Chart selection demo'
},
subtitle: {
text: 'Click and drag the plot area to draw a selection'
},
series: [{
type: 'column',
data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4]
}, {
data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4].reverse()
}]
});
});
除此之外还有drillDown和drillUp(上钻事件和下钻事件)两个事件,点击后可以查看更加明细的数据图标。
属性参数
Chart:图表区选项

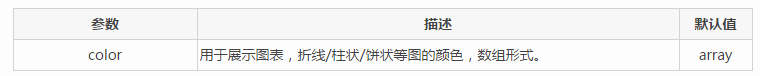
Color:颜色选项

Highcharts已经默认提供了多种颜色方案,当要显示的图形多于颜色种类时,多出的图形会自动从第一种颜色方案开始选取。自定义颜色方案的方法:
Highcharts.setOptions({
colors:['#058DC7','#50B432','#ED561B','#DDDF00','#24CBE5','#64E572','#FF9655', '#FFF263', '#6AF9C4']
});
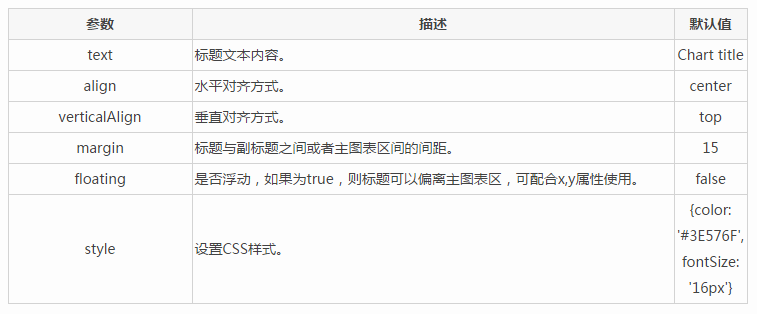
Title & subTitle:标题和子标题选项

xAxis & yAxis:X轴和Y轴选项

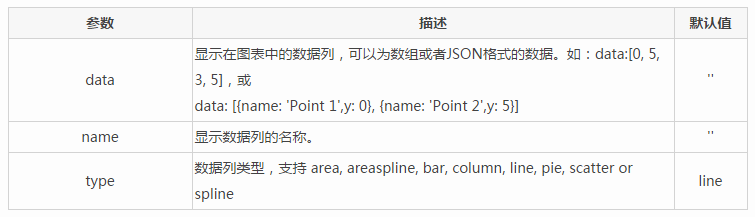
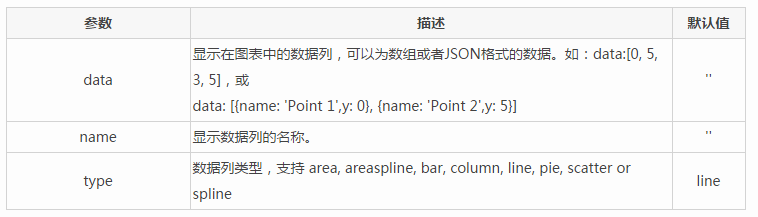
Series:数据列选项

plotOptions:数据列选项

Tooltip:数据点提示框选项

Legend:图例选项

API地址:http://www.hcharts.cn/api/index.php
参考文章:http://www.hcharts.cn/docs/index.php?doc=basic
highCharts使用记录的更多相关文章
- highcharts的.net本地导出环境安装记录
由于项目中highcharts需要内网使用,需要本地搭建导出的环境.下面简述下步骤: 1.下载开源的.net导出文件:https://github.com/imclem/Highcharts-expo ...
- Highcharts使用====一些问题记录
问题1: 图表不显示(但有些浏览器可以显示chrome,IE.火狐不显示),原因可能是前台页面js代码有些问题.highcharts兼容性是比较好的.我遇到的问题是,使用了.replace(/T/, ...
- .net 下新版highcharts本地导出图片bug处理
最近公司要用到highcharts这个插件来生成图表,所以我花了点时间研究了下. 现在最新的版本是3.0.2,这js插件居多优点就不比多说了,demo官网上也很详细.但是优点不爽的地方是,导出图片这个 ...
- 基于MVC4+EasyUI的Web开发框架经验总结(4)--使用图表控件Highcharts
在我们做各种应用的时候,我们可能都会使用到图表统计,以前接触过一些不同的图表控件,在无意中发现了图表控件Highcharts,其强大的功能和丰富的互动效果,令人难以忘怀.本篇主要介绍在Web开发中使用 ...
- 基于MVC4+EasyUI的Web开发框架经验总结(1)-利用jQuery Tags Input 插件显示选择记录
最近花了不少时间在重构和进一步提炼我的Web开发框架上,力求在用户体验和界面设计方面,和Winform开发框架保持一致,而在Web上,我主要采用EasyUI的前端界面处理技术,走MVC的技术路线,在重 ...
- 一次工作中用到的Highcharts.Chart
一般动态获取图表信息都是通过ajax交互传送数据. 这次是一次性从后台返回集合后,直接在页面取数据绘制图表 引用js <script type="text/javascript&quo ...
- .NET开源项目常用记录
综合类 微软企业库 微软官方出品,是为了协助开发商解决企业级应用开发过程中所面临的一系列共性的问题, 如安全(Security).日志(Logging).数据访问(Data Access).配置管理( ...
- Highcharts 的实际实践一
题记: 原先是想用chart.js 这个轻量级来完成我的需求的,结果基于我的数据不规则,所以实现不了. 我的需求: XX后台系统会产生有些报警日志. 我负责把这些数据按照图标的方式来展示. 这写报警日 ...
- 使用Highcharts实现图表展示
本篇随笔记录的是本人2011年做广州地铁协同办公项目时,图表需求的解决方案.(Demo中只是虚拟的测试数据) 关键技术点: 使用Highcharts实现图表展示: 另外使用Highslide弹窗.使用 ...
随机推荐
- set_magic_quotes_runtime
在php的配置文件中,有个布尔值的设置,就是magic_quotes_runtime,当它打开时,php的大部分函数自动的给从外部引入的(包括数据库或者文件)数据中的溢出字符加上反斜线. 当然如果重复 ...
- Implement Trie and find longest prefix string list
package leetcode; import java.util.ArrayList; import java.util.List; class TrieNode{ Boolean isWord; ...
- SpringBoot(十三)_springboot上传Excel并读取excel中的数据
今天工作中,发现同事在整理数据,通过excel上传到数据库.所以现在写了篇利用springboot读取excel中的数据的demo.至于数据的进一步处理,大家肯定有不同的应用场景,自行修改 pom文件 ...
- 【Linux笔记】CentOS 7 systemctl、firewalld
一.CentOS7 systemctl 在CentOS7中,进行chkconfig命令操作时会发现有类似“systemctl.....”的提示,systemctl可以简单实现service和chkco ...
- 隐藏基于Dialog的MFC的主窗体
最近需要做一个主窗体常态隐藏的程序,类似360卫士那样,只有托盘图标常显示.本以为隐藏主窗体很简单,但遇到了意想不到的情况. 无效的做法 最初的想法是设置主对话框资源的 Visiable 属性为 fa ...
- xml 类详解
- python selenium wait方法
遇到一个网站运行很慢,所以要等待某个元素显示出来之后再进行操作,自己手上的书上没有例子可以直接用 发现一篇文章:http://www.cnblogs.com/yoyoketang/p/6517477. ...
- Qt环境配置 + Qt使用教程
官方下载链接有以下: http://download.qt.io/official_releases/qt/5.8/5.8.0/ http://download.qt.io/official_rele ...
- iPhone X 的原深感模组
物理与数字世界正走向融合,我们每天醒来的时间.睡眠时长.心率和步数等数据都会被分享.上传并转化为分析数据.无处不自的 AI.互联互通和软件平台将改变用户对现实的感知. 2018 年的 CES 展(国际 ...
- Next Permutation - LeetCode
目录 题目链接 注意点 解法 小结 题目链接 Next Permutation - LeetCode 注意点 如果是字典序最大的串则要返回字典序最小的串 解法 解法一:参见:http://www.cn ...
