chrome 浏览器插件开发(一)—— 创建第一个chrome插件
最近在开发一个chrome插件,在网上找到了一些的文章,虽说按照文章可以写出对应的例子,但若要进行实际开发,发现还是有不少文章中没有的坑。下面我将结合我在开发过程中遇到的几个方面,对这些坑做一下补充。
如果你有前端开发的经验,那么你将可以很快开始你的chrome插件开发。chrome插件开发的主要内容仍然是“老三样”——HTML、 CSS、javascript 不同的是执行环境与平时的浏览器略有不同,且有一些安全限制,还有插件开发中能用到一下chrome专门封装api
有哪些比较好的文档?
首先是chrome的官方文档: https://developer.chrome.com/extensions/ 如果英文不是很好,或因为网络原因打不开这个网址的同学,可以看下面这个链接。
chrome官方目前没有提供中文的文档,好在360 浏览器的极速模式使用的是webkit内核并且也支持chrome插件开发,因此360 翻译了一份很详细的开发文档(默默点赞)。有能力的同学还是看官方的,毕竟内容全且新。地址: http://open.chrome.360.cn/extension_dev/overview.html
当然一些基本的东西文档中已经有了,我就不单拿出来说了,但我的例子中会提到。
chrome插件的基本结构
chrome插件从结构上分为扩展界面部分和content script(注入到页面内执行的脚本)
chrome插件的扩展界面部分分为browser action(启动按钮在地址栏外面的)或page action(启动按钮在地址栏里面的)。每个应用(扩展)最多可以有一个browser action或page action。当应用(扩展)的图标是否显示出来是取决于单个的页面时,应当选择page action;当其它情况时可以选择browser action。
content script会在浏览器页面中执行,与扩展界面交互,完成对应的执行逻辑。
每个插件都有一个manifest文件,这里面描述的是与插件相关配置信息,包括(名称、图标、文件路径、执行时机等等)。后面的实例中会一一介绍。
插件代码,其实就是HTML、CSS和js,由于我们最终会根据manifest文件打包成一个crx文件。因此静态资源的引用仅仅使用相对路径就可以了。
第一个chrome插件
我们定义这样一个需求: 一个获取当前天气的插件。
我们新建一个文件夹作为项目目录
mkdir weatherCrx
cd weatherCrx
有了目录,我们的第一件事情就是创建manifest.json,基本内容如下:
{
"name": "weather",
"version": "0.0.1",
"manifest_version": 2,
"description": "get weather",
"permissions":["tabs","<all_urls>", "http://*/*", "https://*/*"],
"browser_action": {
"default_icon": "icon.png" ,
"default_title": "weather",
"default_popup": "popup.html"
}
}
注意:"manifest_version": 2 这一条,必须填写,因为从chrome18开始往后,chrome浏览器插件开发的 manifest.json 文件中的 "manifest_version": 2 属性就必须被显式(固定)的声明了。我之前多次不成功,就是没有加上这一条。
我们的需求和页面的内容没有直接关系也不针对于特定的域名,我在例子中,没有加入content_scripts,并且采用 browser_action 。
manifest.json 中所有的文件路径,都是相对于manifest.json的。主要说一下default_popup,这个html可以理解为入口页面,也就是点击插件按钮时的气泡弹窗。
我定义为popup.html
开始编写popup.html ,然后的一切都和平常的前端开发时一样的。

popup.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>weather</title>
<link rel="stylesheet" type="text/css" href="lib/bootstrap/css/bootstrap.min.css" />
<script type="text/javascript" src="lib/jquery/jquery.min.js"></script>
<script type="text/javascript" src="lib/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="main-wrap">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">天气</h3>
</div>
<div class="panel-body clearfix">
<div id="city-list">
<form role="form">
<div class="form-group">
<label for="name">城市/区域</label>
<select id="city-select" multiple class="form-control">
<option value="101010100">北京</option>
<option value="101070101">沈阳</option>
<option value="101291401">丽江</option>
<option value="101030100">天津</option>
</select>
</div>
</form>
<p id="city-weather" class="alert alert-success" style="display: none;"></p>
<a id="weather-get" class="btn btn-success pull-right">获取</a>
</div> </div>
</div> </div> <script type="text/javascript" src="js/popup.js"></script> </body>
</html>
在网上找到“中国气象局公共气象服务中心”的api接口地址: http://www.weather.com.cn/adat/cityinfo/101010100.html 其中 101010100表示北京,详见: http://blog.csdn.net/duxinfeng2010/article/details/7830136的整理。
popup.js:
$(document).ready(function(){
function showWeather(wi){
$('#city-weather').text(wi.city+': '+wi.weather+' '+wi.temp1+' - '+wi.temp2).show();
};
function getWeather(cityNum){
$.get('http://www.weather.com.cn/adat/cityinfo/'+cityNum+'.html', function (res){
if(res.weatherinfo){
showWeather(res.weatherinfo);
}
}, 'json');
};
$('#weather-get').click(function(){
var curCity = $('#city-select').val();
if(curCity < 1){return;}
getWeather(curCity[0]);
});
});
值得注意的是,如果你在自己的页面里调用天气的api,是会出现跨域限制的,但是在扩展页面的js中并不会被限制。因为扩展本身,并不属于当前打开的页面。
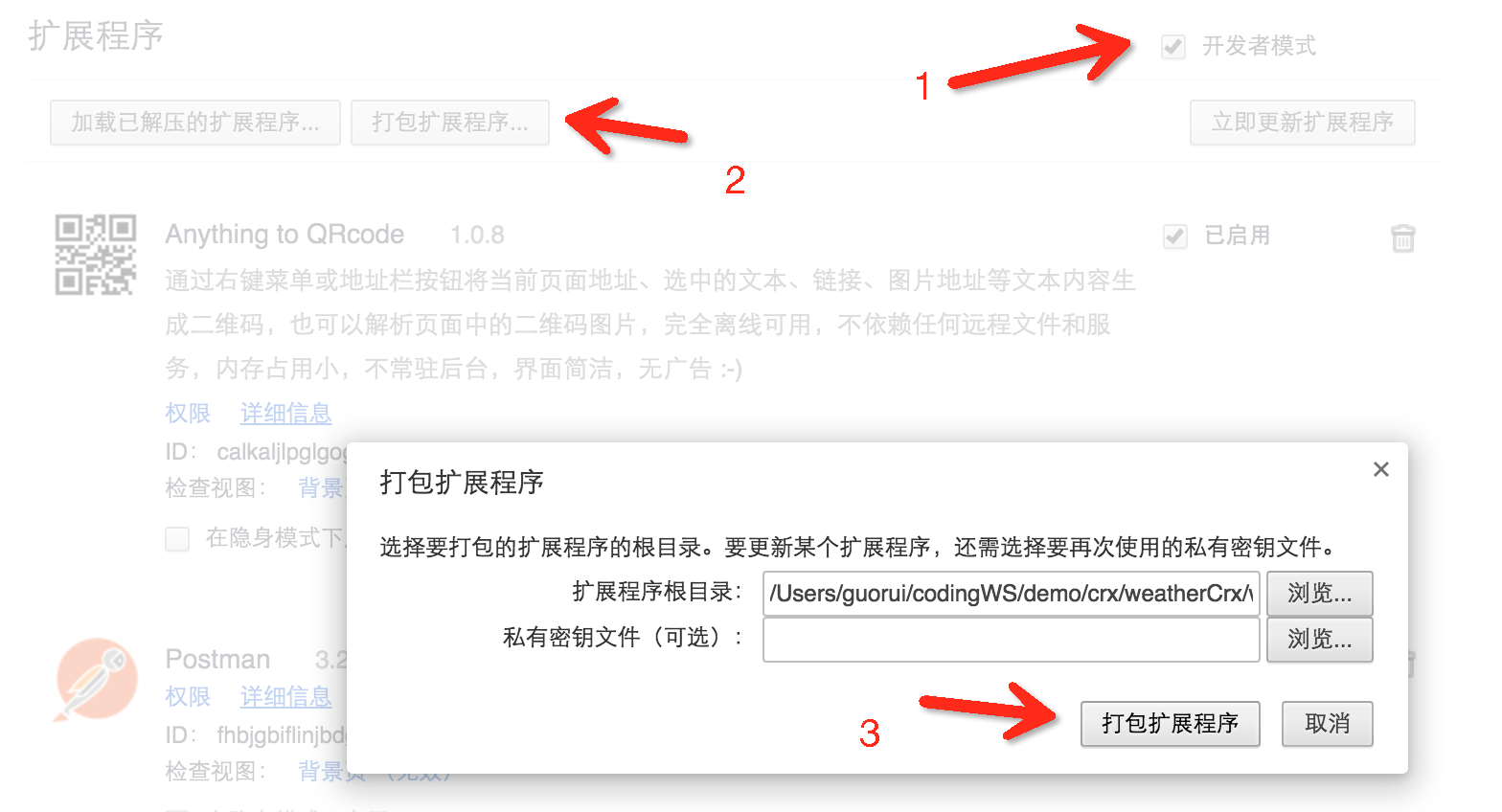
这样我们的插件就开发好了,在chrome的开发者模式下,对项目打包:

然后将生成的crx文件拖入窗口,安装。
点击按钮,选择城市,看看是不是就看到天气了?

这样我们的第一个chrome 插件就完成了。
后面还会继续讨论 chrome 插件的开发中遇到的一些问题。
chrome 浏览器插件开发(一)—— 创建第一个chrome插件的更多相关文章
- Chrome浏览器插件开发-淘宝自动登录
浏览器插件的介绍 Chrome浏览器插件开发的准备工作 manifest.json配置介绍 页面如何注入scripts文件 一. 浏览器插件的介绍 浏览器插件是一种遵循一定规范的应用程序接口编写出来的 ...
- Chrome浏览器插件开发-关于案例
前言 关于案例 下一章 版本更新提示案例 一.前言 上章我们提到过开发一个插件所需要的步骤: Chrome浏览器插件开发-淘宝自动登录 并且还介绍了如何在页面上面注入脚本代码,并且成功的完成用户名和密 ...
- chrome 浏览器插件开发
一.chrome 浏览器插件开发是什么: 1 从技术上说插件只是一个存在于本地的一个网站.所以呢在插件开发的过程中用到的技术无非是 javascript .html .css . 二.把当前活动页面的 ...
- Google Chrome 浏览器插件开发学习
2014/11/16 Google Chrome 浏览器插件开发学习 因笔记存有文件,不便发表在cnblogs上,请到evernote里找笔记 "Google Chrome 浏览器插件开发学 ...
- chrome 浏览器插件开发(二)—— 通信 获取页面变量 编写chrome插件专用的库
在chrome插件的开发过程中,我遇到了一些问题,在网上找了不少文章,可能是浏览器升级的原因,有一些是有效的也有无效的.下面我简单的分享一下我遇到的坑,以及我把这些坑的解决方案整理而成的js库 —— ...
- Chrome浏览器扩展开发系列之八:Chrome扩展的数据存储
Google Chrome浏览器扩展可以使用如下任何一种存储机制: HTML5的localStorage API实现的本地存储(此处略) Google的chrome.storage.* API实现的浏 ...
- chrome浏览器的跨域设置 Google Chrome浏览器下开启禁用缓存和js跨域限制--disable-web-security
chrome用户默认路径 Win7:C:\Users\[用户名]\AppData\Local\Google\Chrome\User Data\XP:C:\Documents and Settings\ ...
- chrome浏览器中安装以及使用Elasticsearch head 插件
一.安装Elasticsearch head 插件 下载安装包:https://github.com/liufengji/es-head/commit/121cdcb6d1b18656461e4889 ...
- chrome浏览器插件开发实例
每天学习一点点 编程PDF电子书.视频教程免费下载:http://www.shitanlife.com/code 具体步骤: 1.新建 manifest.json 文件 { "name& ...
随机推荐
- Django基础十之Form和ModelForm组件
一 Form介绍 我们之前在HTML页面中利用form表单向后端提交数据时,都会写一些获取用户输入的标签并且用form标签把它们包起来. 与此同时我们在好多场景下都需要对用户的输入做校验,比如校验用户 ...
- CSS实现各类分栏布局
在CSS中,实现分栏布局有两种方法.第一种方法是使用四种CSS定位选项(absolute .static.relative和fixed)中的绝对定位(absolute positioning),它可以 ...
- Android分享---调用系统自带的分享功能
以前我们总想到友盟等平台分享功能的集成,集成这玩意还得下载对应的jar包.当然,用这些平台的分享并不是说什么好处都没有,至少人家的统计功能还是很实用的.不过有的时候我们是不需要多余功能的,只需要能分享 ...
- Android属性动画简单剖析
运行效果图: 先看布局文件吧,activity_main.xml: <?xml version="1.0" encoding="utf-8"?> & ...
- Java反射机制动态代理
1.什么事反射机制动态代理 在一段代码的前后动态执行其他操作,比如有一个方法是往数据库添加一个记录,我们可以通过动态代理,在操作数据库方法的前和后添加代码执行打开数据库连接和关闭数据库连接. 2.演示 ...
- Condition使用
面试题:写一个固定容量同步容器,拥有put和get方法,以及getCount方法, 能够支持2个生产者线程以及10个消费者线程的阻塞调用 有两种方法 1.使用wait和notify/notify ...
- linux 用户管理命令useradd、passwd、who、whoami、id、w及创建用户默认值文件
useradd /usr/sbin/useradd执行权限:rootuseradd [选项] 用户名-u UID:手工指定用户的UID号-d 家目录:手工指定用户的家目录-c 用户说明:手工指定用户的 ...
- Acticity的生命周期和启动模式
典型情况下的生命周期 onCreate 表示创建Acticity,在这个方法中可以做一些初始化的操作,如加载界面布局资源,初始化Activity所需的数据 onRestart 表示重新启动Activi ...
- 0 Linux下Java使用ProcessBuilder执行命令与直接Bash执行命令之间的不同(环境变量方面)
0 问题发生 xiaojietest.java package tasks; import java.io.BufferedReader; import java.io.BufferedWriter; ...
- lua5.3+luasocket
今天安装了luasocket,遇到了很多错误,百度并没有什么针对lua5.3的版本安装luasocket的文章,在这里记录一下. 1.下载lua5.3 下载到了lua-5.3.5.tar.gz版本的l ...
