layer相关使用
父子页面传参数
转自:https://blog.csdn.net/babyxue/article/details/76854106
1、父页面打开子页面并向子页面传参数
function setChooseValues(ret){
var oView = document.getElementById("userName");
var oValue = document.getElementById("userIds");
var i = 0;
if( ret != null){
oValue.value="";
oView.value="";
oView.title="";
for( x in ret){
i++;
oView.title=oView.title + ret[x].name+",";
oValue.value=oValue.value+ret[x].id+",";
oView.value = oView.value+ret[x].name+"\n";
}
if(i==0){
oView.value="";
}
}
}
function OpenFrame( oValue, oView) {
var dialogArgumentsA = new Array(oValue.value , spitToString(oView));
var url = "${rootPath}/page/system/roleallot/role_allot.jsp";
layer.open({
type: 2,
skin: 'layui-layer-lan',
title: '选择人员',
fix: false,
shadeClose: false,
maxmin: true,
id:'selectUser',
move: false,
closeBtn:2,
//以下代码为打开窗口添加按钮
/* btn: ['确定', '取消'],
btnAlign: 'c',
yes: function(index, layero){
/* //layer.closeAll();//关闭所有弹出层
//var parentWin = layero.find('iframe')[0];
var parentWin = layer.getChildFrame('body', index);
alert(parentWin);
parentWin.contentWindow.doOk();
//layer.close(index);//这块是点击确定关闭这个弹出层
}, */
area: ['750px', '450px'],
content: url,
success: function(layero, index){
var body = layer.getChildFrame('body', index);
var iframeWin = window[layero.find('iframe')[0]['name']]; //得到iframe页的窗口对象,执行iframe页的方法:iframeWin.method();
var res = window["layui-layer-iframe" + index].method(); //或者这样调用子页面的方法
var ids = dialogArgumentsA[0].split(",");
var names = dialogArgumentsA[1].split(",");
for (var i = 0; i < ids.length; i++ ) {
if ('' != ids[i]) {
var option = $("<option>").val(ids[i]).text(names[i]);
body.find('select').append(option);
}
}
}
});
}
2、子页面向父页面传参数并关闭弹窗
function newBuildReturnValue(selectName){
var ret = new Array();
$("#"+selectName+" option").each(function(){
//遍历所有option
var value = $(this).val(); //获取option值
var text = $(this).text();
if(text!=''){
var o = new Element(value, text, 0);
ret.push(o);
}
});
return ret;
}
//点击确定向子页面传参并关闭窗口
function doOk(){
var ret = newBuildReturnValue("select");
parent.setChooseValues(ret); //执行父页面的方法
var index = parent.layer.getFrameIndex(window.name); //获得父页面的Index
parent.layer.close(index); //关闭父页面层
}
//点击取消关闭窗口
function doCancel(){
var index = parent.layer.getFrameIndex(window.name);
parent.layer.close(index);
}
layer弹出层的关闭问题
转自https://www.cnblogs.com/ssh-html/articles/6698298.html
就是在执行添加或修改的时候,需要将数据提交到后台进行处理,这时候添加成功之后最理想的状态是关闭弹出层并且刷新列表的数据信息,之前一直想实现这样,可一直没有成功,今天决定好好弄一弄,在仔细看过layer的帮助手册以及查阅资料之后,有了以下的解决办法:
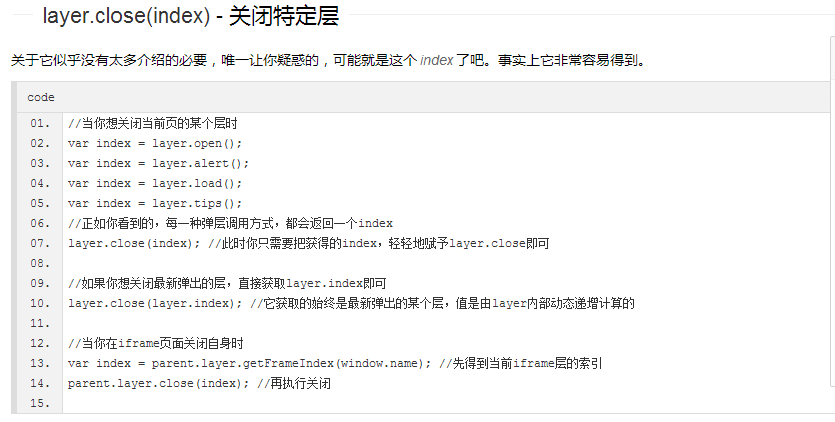
一、关闭弹出窗
这是layer官网给出的帮助手册,讲解的比较详细

分成两种情况:
1、弹出层不是新的页面的时候,直接获得该弹窗的索引,然后执行close方法
layer.close();
2、弹出窗是新的页面的时候
var index=parent.layer.getFrameIndex(window.name);
parent.layer.close(index);
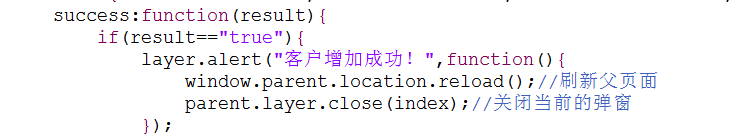
二、关闭弹窗之后刷新父页面
例如:在增加用户的时候,增加会弹出一个新的弹窗页面,增加成功之后会有提示性的小的alert,在点击确定之后,弹窗页面关闭,并且刷新用户列表的页面数据。
只需要在关闭弹窗的时候加这个window.parent.location.reload();//刷新父页面

多层iframe弹出区域问题
默认layer.open只能在父页面的范围内展现,如需在顶层显示,不限制显示的范围需使用top。
top.layer.open({
type: 2,
title: '标题',
shadeClose: true,
shade: 0.3,
area : ['850px' , '450px'],
content: 'http://sentsin.com' //这里content是一个URL,
});
显示在父窗口:
parent.layer.open({
type: 2,
title: '标题',
shadeClose: true,
shade: 0.3,
area : ['850px' , '450px'],
content: 'http://sentsin.com' //这里content是一个URL,
});
子窗自动高度问题
如子窗口无ajax,不会改变高度,可以在父窗口中增加:
success: function (layero, index) {
layer.iframeAuto(index);
},
否则需要在子窗口ajax加载完毕后执行:
parent.layer.iframeAuto(parent.layer.index);
其中parent.layer.index会获得父窗口最新打开的index。
layer相关使用的更多相关文章
- Cocos2d-X3.0 刨根问底(八)----- 场景(Scene)、层(Layer)相关源码分析
本章节我们重点分析Cocos2d-x3.0与 场景.层相关的源码.这部分源码集中在 libcocos2d –> layers_scenes_transitions_nodes目录下面 我先发个截 ...
- layer相关
关闭窗口 var index = parent.layer.getFrameIndex(window.name);parent.layer.close(index);
- layer 相关网址
layer 1.8.5 官方网址: http://layer.layui.com/1.8.5/ API网址: http://layer.layui.com/1.8.5/api.html
- 自定义 Layer 属性的动画
默认情况下,CALayer 及其子类的绝大部分标准属性都可以执行动画,无论是添加一个 CAAnimation 到 Layer(显式动画),亦或是为属性指定一个动作然后修改它(隐式动画). 但有时候 ...
- Core Animation 文档翻译 (第七篇)——改变Layer的默认动画
前言 核心动画使用action对象实现它的可视化动画.一个action对象是指遵循CAAction协议并定义了Layer相关的动画行为的对象.所有的CAAnimation对象实现了这个协议,无论何时L ...
- Leaflet:控件Control相关
Leaflet官方文档中只给出了4种控件:Zoom.Attribution.Layers.Scale:它们都是继承自Control类,具体可以参考Control. Control Zoom.Scale ...
- .NET项目开发—浅谈面向接口编程、可测试性、单元测试、迭代重构(项目小结)
阅读目录: 1.开篇介绍 2.迭代测试.重构(强制性面向接口编程,要求代码具有可测试性) 2.1.面向接口编程的两个设计误区 2.1.1.接口的依赖倒置 2.1.2.接口对实体的抽象 2.2.迭代单元 ...
- supersr--图形上下文的注意点
- (void)test { // 不要自己调用drawRect:方法的原因: // 当系统调用drawRect:方法之前, 会创建一个与当前UIView的layer相关的图形上下文, 这样就可以保证 ...
- Core Animation 学习
core animation 是在UIKit层之下的一个图形库,用于在iOS 和 OS X 实现动画. Core Animation管理App内容 core animation不是一个完整的绘图系统, ...
随机推荐
- aop的概述
支付部分,定义IPayService接口并定义支付方法“pay”,并定义了两个实现:“PointPayService”表示积分支付,“RMBPayService”表示人民币支付:并且在每个支付实现中支 ...
- Oracle sql 优化の索引监控
1.监视索引是否使用 除了主键是完整性约束而自动变为索引外,创建普通索引的目的就是为了提高查询速度,如果我们创建了索引而没有被使用,那么这些不被使用的索引将起到阻碍性能的作用. 语法: --检查某个索 ...
- http://www.cnblogs.com/xalion/p/5111279.html
https://quality.embarcadero.com/secure/Dashboard.jspa 注册成 delphi qc
- 执行Docker命令报错解决办法
shim error: docker-runc not installed on system 服务器重启以后,执行docker命令报以上错误,解决办法如下: cd /usr/libexec/do ...
- DBCC--SHRINKDATABASE
--DBCC SHRINKDATABASE --收缩数据库 --USAGE: dbcc SHRINKDATABASE ( { 'database_name' | database_id | 0 } [ ...
- HttpWebRequest 模拟浏览器访问网站
最近抓网页时报错: 要么返回 The remote server returned an error: (442)要么返回: 非法访问,您的行为已被WAF系统记录! 想了想,就当是人家加了抓网页的东西 ...
- .net core 读取本地指定目录下的文件
项目需求 asp.net core 读取log目录下的.log文件,.log文件的内容如下: xxx.log ------------------------------------------beg ...
- .netcore与vue的学习笔记001
1.dnc的js引用 需要引用的js文件要放在解决方案下的wwwroot目录下.否则将无法获取到指定js文件,出现404错误 2.vue的相关运用 0)通过new Vue并传入object来实例化一个 ...
- ASP.NET Core SignalR CORS 跨域问题
将 SignalR 集成到 ASP.NET Core api 程序的时候,按照官方 DEMO 配置完成,本地访问没有问题,但是发布之后一直报跨域问题,本地是这样设置的: 原始代码: services. ...
- 分享一个经验,代码打开mysql链接,执行存储过程时,提示:Table 'mysql.proc' doesn't exist
先说说的场景 老项目,因为服务器升级了mysql数据库版本,从5.7.13升到8.0.15 然而代码里面有直连数据的访问,通过执行存储过程来查询数据的业务,此时抛出异常 Table 'mysql. ...
