第三方开源插件zTree的使用
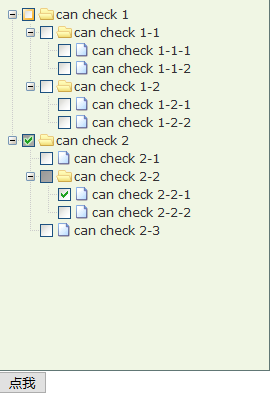
zTree实现树形节点勾选效果图

使用流程:
- JS文件导入和引用
- css文件导入和引用
- demo代码
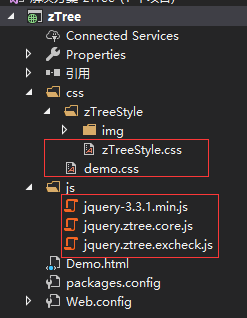
JS、css文件导入和引用
3个核心JS文件及两个核心css文件

demo相关代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/jquery.ztree.core.js"></script>
<script src="js/jquery.ztree.excheck.js"></script>
<link href="css/demo.css" rel="stylesheet" />
<link href="css/zTreeStyle/zTreeStyle.css" rel="stylesheet" />
<div class="modal-body">
<ul id="treeDemo" class="ztree" style="width:260px; overflow:auto;"></ul>
</div>
<button id="clickThis" type="button">点我</button>
</body>
</html>
<script type="text/javascript">
var setting = {
check: {
enable: true
},
data: {
simpleData: {
enable: true
}
}
};
var zNodes =[
{ id:1, pId:0, name:"can check 1",open:true},
{ id:11, pId:1, name:"can check 1-1", open:true},
{ id:111, pId:11, name:"can check 1-1-1"},
{ id:112, pId:11, name:"can check 1-1-2"},
{ id:12, pId:1, name:"can check 1-2", open:true},
{ id:121, pId:12, name:"can check 1-2-1"},
{ id:122, pId:12, name:"can check 1-2-2"},
{ id:2, pId:0, name:"can check 2", checked:true, open:true},
{ id:21, pId:2, name:"can check 2-1"},
{ id:22, pId:2, name:"can check 2-2", open:true},
{ id:221, pId:22, name:"can check 2-2-1", checked:true},
{ id:222, pId:22, name:"can check 2-2-2"},
{ id:23, pId:2, name:"can check 2-3"}
];
function setCheck() {
var zTree = $.fn.zTree.getZTreeObj("treeDemo"),
type = { "Y":'ps', "N":'ps'};
zTree.setting.check.chkboxType = type;
}
$(document).ready(function(){
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
setCheck();
});
$("#clickThis").click(function () {
var treeObj = $.fn.zTree.getZTreeObj("treeDemo");
// 获取选中的节点
nodes = treeObj.getCheckedNodes(true);
console.log("获取选中的节点");
console.log(nodes);
// 获取选中节点的id
v = "";
arr1 = [];
for (var i = 0; i < nodes.length; i++) {
v += nodes[i].name + ",";//获取选中节点的name值
alert(nodes[i].id); //获取选中节点的id值
arr1.push(nodes[i].id);
}
console.log("获取选中节点的name值");
console.log(v);
console.log("获取选中节点的id值");
console.log(arr1);
// 获取所有节点的id
code = $("#tree").data("id");
arr2 = [];
for (var i in code) {
console.log(code[i].id);
arr2.push(code[i].id);
}
console.log("获取所有节点的id");
console.log(arr2);
// 获取没有选中节点的id
arr3 = [];
for (var x = 0; x < arr2.length; x++) {
a = $.inArray(arr2[x], arr1);
if (a == -1) {
arr3.push(arr2[x]);
}
}
console.log("获取没有选中节点的id");
console.log(arr3);
});
</script>
第三方开源插件zTree的使用的更多相关文章
- ASP.NET中使用开源插件zTree的小结
在最近的项目应用中,找到了zTree免费的好东西,这里总结一下: 源码下载:http://www.ztree.me/ 效果是酱紫的: 前台代码: 样式和脚本 <link rel="st ...
- iOS常用第三方开源框架和优秀开发者博客等
博客收藏iOS开发过程好的开源框架.开源项目.Xcode工具插件.Mac软件.文章等,会不断更新维护,希望对你们有帮助.如果有推荐或者建议,请到此处提交推荐或者联系我. 该文档已提交GitHub,点击 ...
- iOS - CocoaPods 第三方开源框架管理
1.CocoaPods CocoaPods 是一个负责管理 iOS 项目中第三方开源库的工具.CocoaPods 的项目源码在 Github 上管理.该项目开始于 2011 年 8 月 12 日,在这 ...
- iOS项目中常用的第三方开源库
1.项目使用的第三方开源库 项目使用了CocoaPods(类似java中的maven)管理常用的第三方库,一些特殊的单独引用,下面介绍下比较好用的几个. (1)AFNetworking 目前比较推荐的 ...
- Autolayout 第三方开源库
转载自:http://blog.csdn.net/hmt20130412/article/details/46638625 今天才发现CSDN支持markdown了…还是给出新博客地址:Autolay ...
- IOS-常用第三方开源框架介绍
iOS开发-常用第三方开源框架介绍(你了解的ios只是冰山一角) 时间:2015-05-06 16:43:34 阅读:533 评论:0 收藏:0 [点我收藏+] ...
- iOS开发-常用第三方开源框架介绍
iOS开发-常用第三方开源框架介绍 图像: 1.图片浏览控件MWPhotoBrowser 实现了一个照片浏览器类似 iOS 自带的相册应用,可显示来自手机的图片或者是网络图片,可自动从网 ...
- 第三方开源库和jar包的区别
jar包和第三方开源库的根本区别在于,开源库的功能比jar包功能更强大,通过引入库项目可以访问java文件以及该开源库项目下的资源文件,例如图片,layout等文件 jar包中只能放class文件 引 ...
- 第三方登录插件.NET版XY.OAuth-CSharp
XY.OAuth-CSharp GitHub:XY.OAuth-CSharp OSChina:XY.OAuth-CSharp 第三方登录插件.NET版 使用 首先,从NuGet上安装"XY. ...
随机推荐
- javascript元素跟随鼠标在指定区域运动
元素跟随鼠标在指定区域运动通常是用在商城图片的放大镜中,下面是完整的Demo: <!DOCTYPE html> <html lang="en"> <h ...
- Thymeleaf模板表达式
日期格式.组件提取等. ${#dates.format(date)}${#dates.arrayFormat(datesArray)}${#dates.listFormat(datesList)}${ ...
- C# try catch嵌套
try catch嵌套之后出现异常执行顺序: static void Main(string[] args) { try { Console.WriteLine("------------- ...
- 【canvas系列】canvas实现“ 简单的Amaziograph效果”--画对称图【强迫症福利】
标题很难引人入胜,先放个效果图好了 如果图片吸引不了你,那我觉得也就没啥看的了. demo链接: https://win7killer.github.io/demo_set/html_demo/can ...
- Qt编译目录下exe文件执行报错问题的解决办法
使用Qt5.9.3+vs2017环境,编译项目生成Debug目录,运行其中的exe文件,出现以下错误(qt creator调试状态下或出安装包后是可以运行的): 经过查阅资料,发现是我重新配置Qt开发 ...
- 关于 eval 的报错 Uncaught ReferenceError: False is not defined
var obj ={'id': 16, 'name': '管理员', 'delflag': False, 'grade': 1000000.0}VM3614:1 Uncaught ReferenceE ...
- 浅谈maven中的scope,systempath
scope maven中scope的默认值是compile scope的分类 1)compile 默认是compile.compile表示被依赖项目需要参与当前项目的编译,包括后续的测试,运行周期也 ...
- 在线制作GIF图片项目愿景与范围
在线制作GIF图片项目愿景与范围 a. 业务需求 a.1 背景 在当今社会中,随着聊天软件和web网站的普及,原创动画制作越来越吸引人们的眼球,一个好的动态图片,可能就会为你的网站或本人赢得更多人的认 ...
- 【眼见为实】自己动手实践理解数据库READ UNCOMMITED && SERIALIZABLE
目录 准备工作 ①准备测试表和测试数据 ②关闭数据库事务自动提交 ③设置InnoDB存储引擎隔离级别 [READ UNCOMMITTED] [READ UNCOMMITTED]能解决的问题 [READ ...
- 【翻译&转载】shader的导数函数介绍
原文链接:http://www.aclockworkberry.com/shader-derivative-functions/ 他人的翻译:http://blog.sina.com.cn/s/blo ...
