Chrome浏览器插件开发-淘宝自动登录
- 浏览器插件的介绍
- Chrome浏览器插件开发的准备工作
- manifest.json配置介绍
- 页面如何注入scripts文件
一、 浏览器插件的介绍
浏览器插件是一种遵循一定规范的应用程序接口编写出来的,是对其进行起一个补充作用的程序,如播放Flash文件,浏览器本身是没有这个功能的,所以要通过插件来达到播放的功能。
常用的浏览器插件有:
Flash插件、RealPlayer插件、ActiveX插件、雅虎插件,百度,QQ, 搜狗,新浪,360网购,抢票工具等。
二、Chrome浏览器插件开发的准备工作
本文主要以google chrome浏览器作为教程,其他浏览器可以通过本次案例进行举一反三。
Google chrome浏览器开发教程为英语,又加上中国大陆无法访问google chrome浏览器开发网站,让开发者带来一定的阻碍。
其实开发插件非常简单,只要你具备javascript、html和css的知识,编写插件事半功倍。
开发工具:
浏览器:google chrome浏览器
IDE:sublime text、notepad++、记事本、phpstorm等任一编辑器即可
文件结构:
simple01
|-- manifest.json 工程配置文件,主要文件。
|--xxx.js 执行脚本
| --xxx.css 样式文件
| -- xxx.png 图片文件
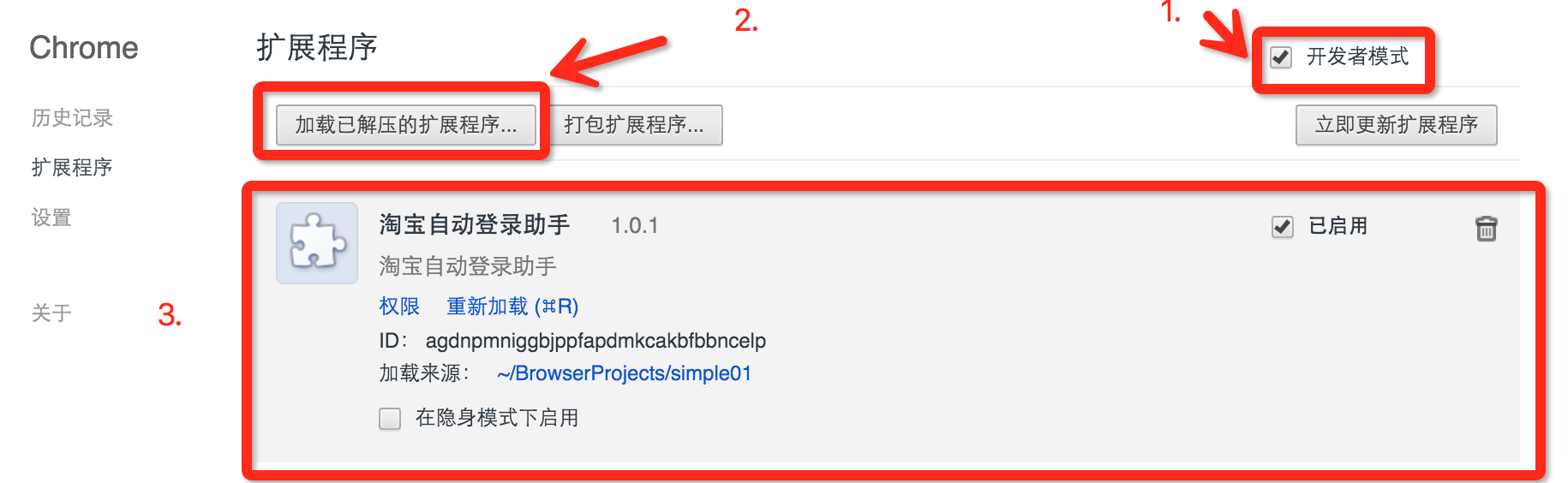
测试环境:

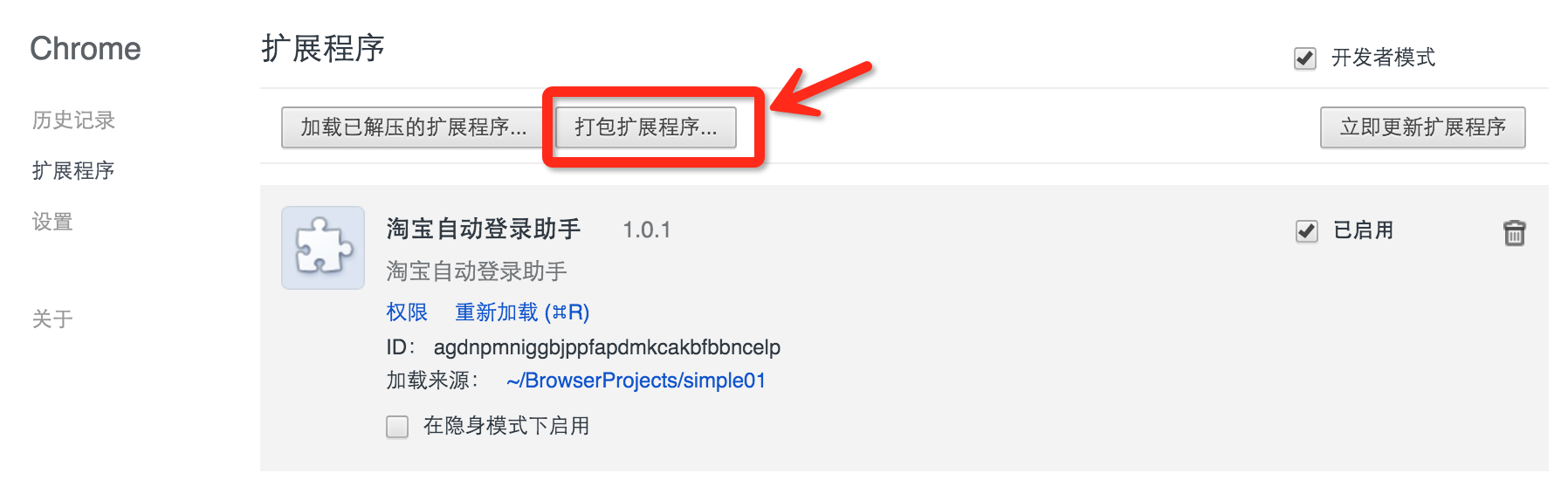
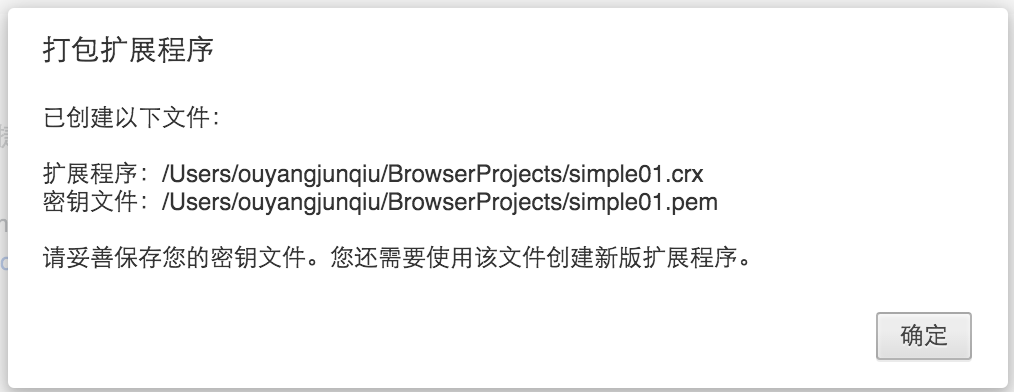
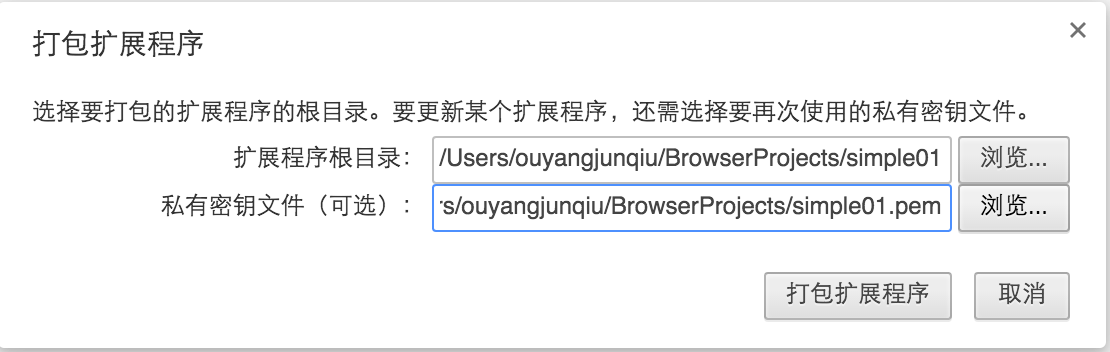
打包发布插件:



发布升级版本:

三、manifest.json配置介绍
Manifest工程配置文件:manifest.json,最基础的文件,也是最重要的文件。
从后缀可以看出它是JSON格式的文件,JSON格式的介绍:
JSON (JavaScript Object Notation) 是一种轻量级的数据交换格式。它基于ECMAScript的一个子集。
JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C、C++、C#、Java、JavaScript、Perl、Python等)。
这些特性使JSON成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成(一般用于提升网络传输速率)。
[来自百度百科]
案例如下:

manifest_version
manifest文件内容格式的版本,目前版本为2,本次介绍的格式都是基于该版本的.
version
该浏览器插件的版本。
name
该浏览器插件的名称。
description
该浏览器插件的描述信息。
browser_action
浏览器插件的工具栏图标。
permissions
浏览器插件需要的权限,支持正则匹配。google对于安全性是相当重视,该配置也是重要的环节!
background
浏览器插件后端程序,大部分浏览器插件api,以及https网站都需要后端程序来完成。如:获取浏览器插件的版本号。
content_scripts
页面注入配置。例如:向域名为xx的注入一串输出hello world的脚本,就需要该配置,同时也需要配置拥有该域名xx的权限。
四、页面如何注入scripts文件
了解如何注入scripts文件,我们先通过一个实例来了解。
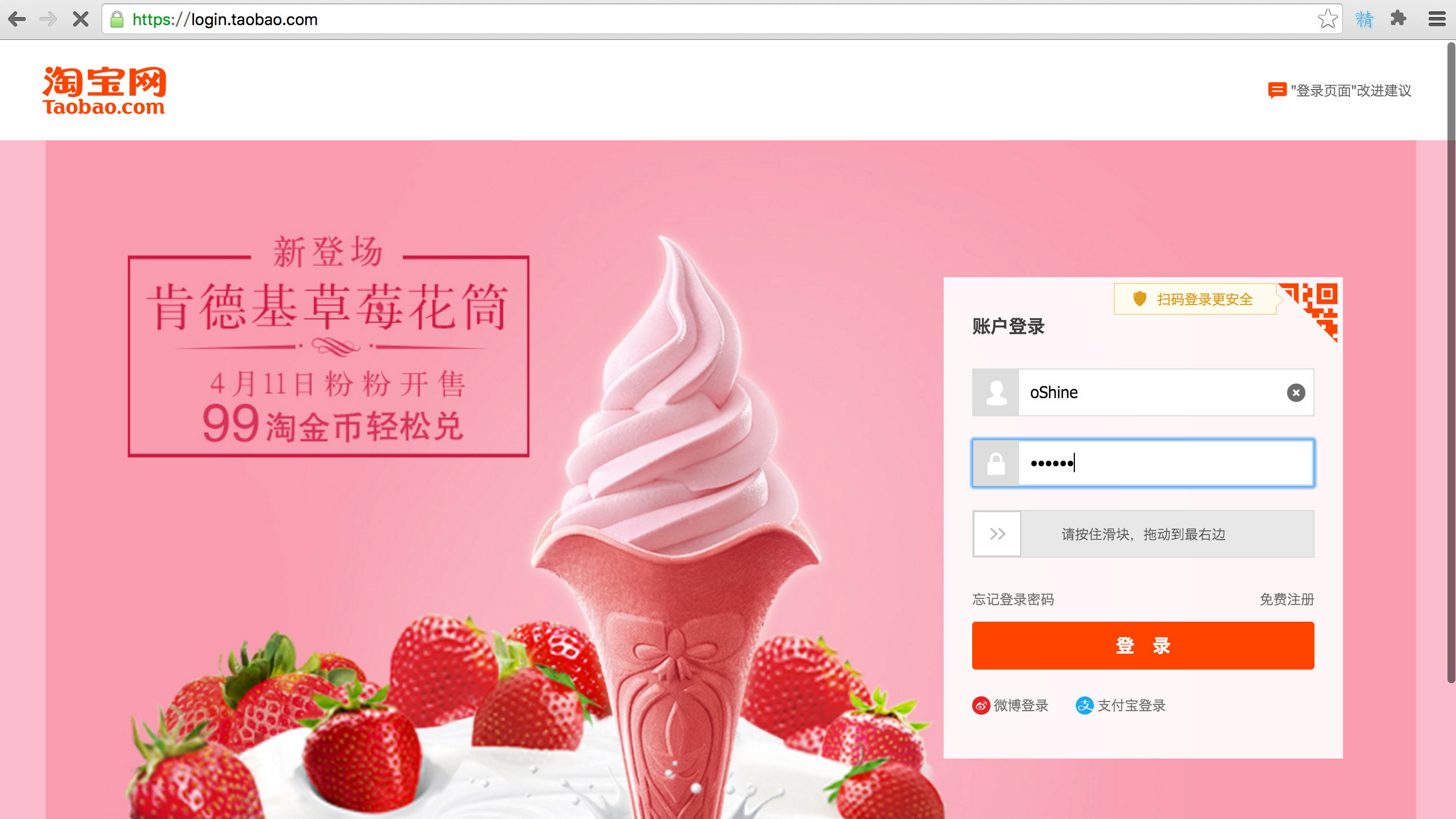
本次案例是如何在淘宝登录页面上自动输入用户名和密码。

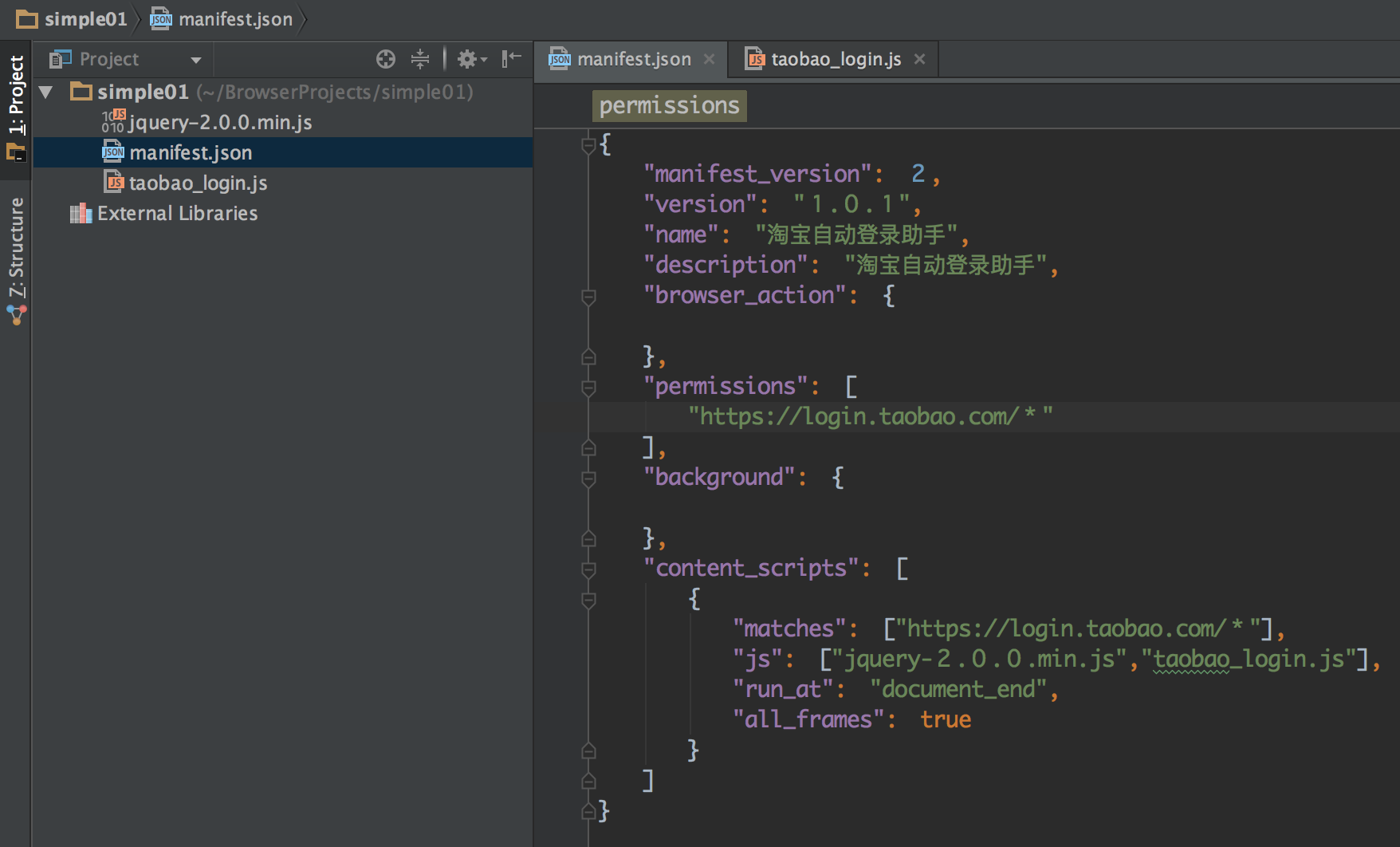
1.manifest.json permissions配置
"permissions":[ "https://login.taobao.com/*" ]
*正则匹配符
2.manifest.json content_scripts配置
"content_scripts":[
{ "matches":["https://login.taobao.com/*"], "js":["taobao_login.js"], "run_at":"document_end", "all_frames":true }
]
matches: 需要注入的脚本页面的URL,支持正则表达式。
js: 注入的脚本文件,相对路径。
run_at: 注入的位置,document_start文档的开始,document_idel文档的中间 , document_end文档的末尾。
all_frames: 是否全frame注入,比如页面使用了iframe或者frame。
3.编写taobao_login.js
语法为javascript,当然你也可以引入jquery。引入的配置为:

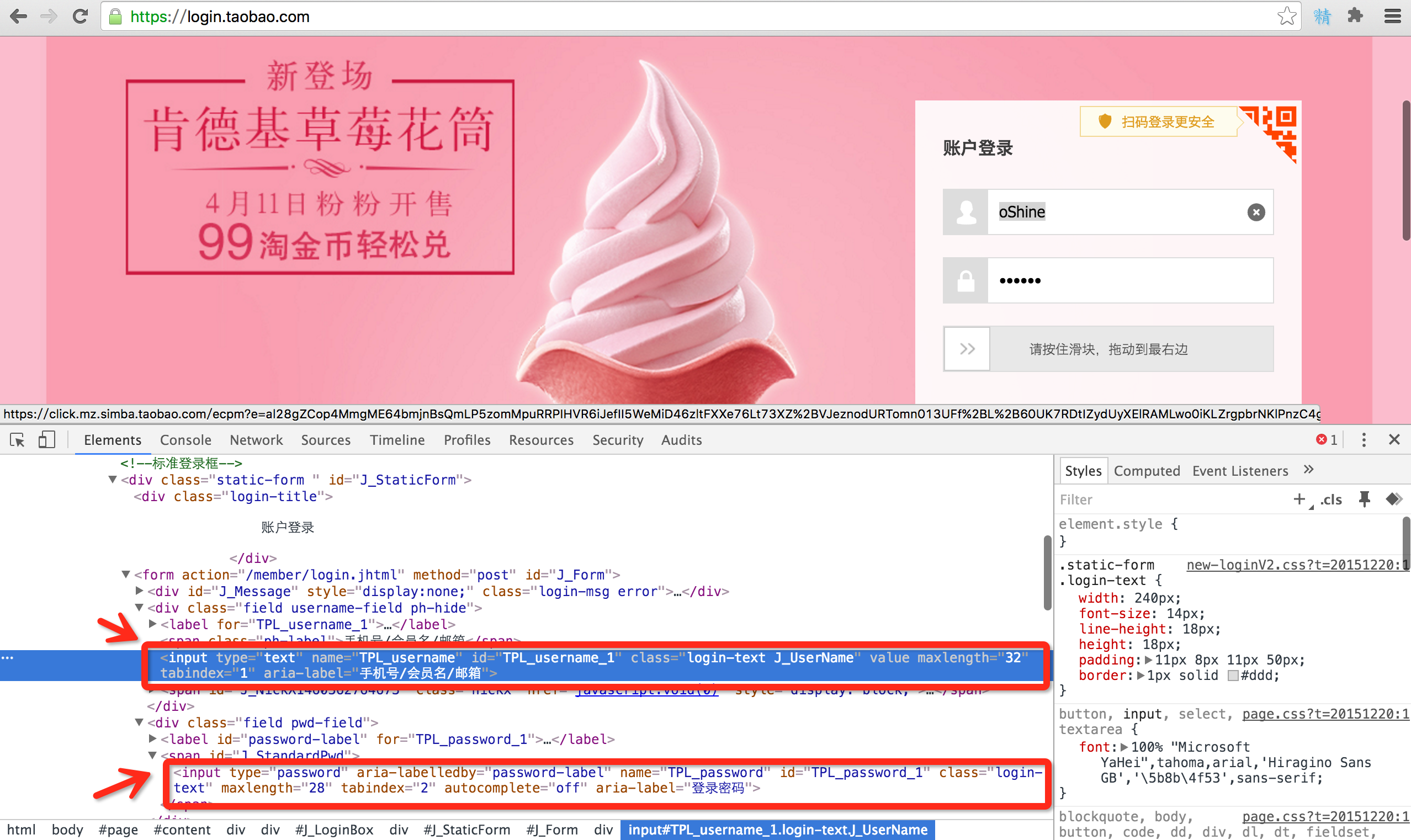
本次案例为纯javascript,先查看淘宝的登录页面。
通过页面DOM树的查看,我们得知用户名和密码输入的Dom标识。

相应的taobao_login.js代码为:
setTimeout(function(){
var username = document.getElementById('TPL_username_1');
username.focus();
username.value = "oShine";
var password = document.getElementById('TPL_password_1');
password.focus();
password.value = "oShine";
var submitStatic = document.getElementById("J_SubmitStatic");
submitStatic.focus();
setTimeout(function(){
//检测是否需要安全验证
var noCaptcha = document.getElementById("nocaptcha");
if(noCaptcha && noCaptcha.className == "nc-container tb-login"
&& noCaptcha.style.display !="block") {
var submitStatic = document.getElementById("J_SubmitStatic");
if(submitStatic) submitStatic.click();
}
},2000);
},3000);
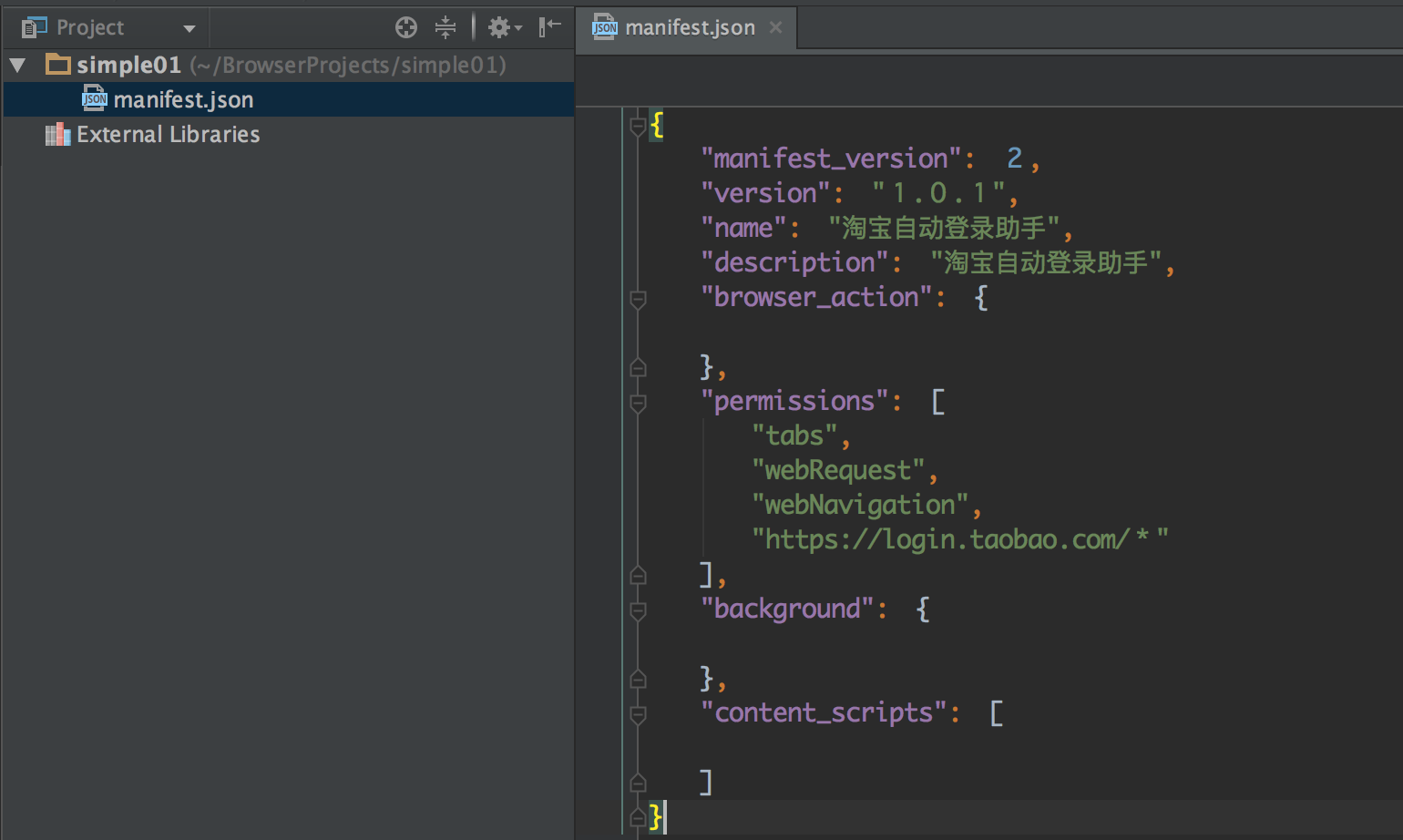
manifest.json:
{
"manifest_version": 2,
"version": "1.0.1",
"name": "淘宝自动登录助手",
"description": "淘宝自动登录助手",
"browser_action": {
},
"permissions": [
"https://login.taobao.com/*"
],
"background": {
},
"content_scripts": [
{
"matches": ["https://login.taobao.com/*"],
"js": ["taobao_login.js"],
"run_at": "document_end",
"all_frames": true
}
]
}
案例结束!!
Chrome Extension Developer QQ群: 15785475
下一章节、Chrome浏览器插件开发-关于
Chrome浏览器插件开发-淘宝自动登录的更多相关文章
- 淘宝自动登录2.0,新增Cookies序列化
前段时间时间为大家讲解了如何使用requests库模拟登录淘宝,而今天我们将对该功能进行丰富.所以我们把之前的那个版本定为1.0,而今天修改的版本定为2.0.版本的地跌意味着功能的升级,那今天的2.0 ...
- Chrome浏览器插件开发-关于案例
前言 关于案例 下一章 版本更新提示案例 一.前言 上章我们提到过开发一个插件所需要的步骤: Chrome浏览器插件开发-淘宝自动登录 并且还介绍了如何在页面上面注入脚本代码,并且成功的完成用户名和密 ...
- chrome浏览器当表单自动填充时,怎么去除浏览器自动添加的默认样式。
参考blog来自 http://segmentfault.com/q/1010000000671971 chrome浏览器当表单自动填充时,怎么去除浏览器自动添加的默认样式. 一.发现该问题的原因-是 ...
- Google Chrome 浏览器插件开发学习
2014/11/16 Google Chrome 浏览器插件开发学习 因笔记存有文件,不便发表在cnblogs上,请到evernote里找笔记 "Google Chrome 浏览器插件开发学 ...
- chrome 浏览器插件开发(一)—— 创建第一个chrome插件
最近在开发一个chrome插件,在网上找到了一些的文章,虽说按照文章可以写出对应的例子,但若要进行实际开发,发现还是有不少文章中没有的坑.下面我将结合我在开发过程中遇到的几个方面,对这些坑做一下补充. ...
- chrome 浏览器插件开发
一.chrome 浏览器插件开发是什么: 1 从技术上说插件只是一个存在于本地的一个网站.所以呢在插件开发的过程中用到的技术无非是 javascript .html .css . 二.把当前活动页面的 ...
- 淘宝自动抢购, Webdriver浏览器常用的元素定位
https://www.cnblogs.com/diaosicai/p/5909660.html #!/usr/bin/env python ''' 作者:张铭达 功能:淘宝秒杀购物 版本:0.2 日 ...
- selenium+chrome抓取淘宝宝贝-崔庆才思路
站点分析 源码及遇到的问题 在搜索时,会跳转到登录界面 step1:干起来! 先取cookie step2:载入cookie step3:放飞自我 关于phantomJS浏览器的问题 源码 站点分析 ...
- 利用Selenium+java实现淘宝自动结算购物车商品(附源代码)
转载请声明原文地址! 本次的主题是利用selenium+java实现结算购买购物车中的商品. 话不多说,本次首先要注意的是谷歌浏览器的版本,浏览器使用的驱动版本,selenium的jar包版本. ...
随机推荐
- oracle建存储过程
进入plsql命令行 [10:42:10 liuyi@localhost]/home/liuyi>sqlplus demo/demo@180.200.3.129/meboss 连接串格式:用户名 ...
- DB2通用数据库性能调整的常用方法
DB2通用数据库性能调整的常用方法 DB2通用数据库性能调整的常用方法 Agenda 统计值更新--runstats 调整Buffer pool 调整日志缓冲区大小 应用程序堆大小 排序堆大小 ...
- linux 常用压缩打包和解压命令
## zcvf gzip jcvf bzip2 gunzip tar zxvf jxvf
- Tree Representation Implementation & Traversal
https://github.com/Premiumlab/Python-for-Algorithms--Data-Structures--and-Interviews/blob/master/Tre ...
- 2018.07.22 洛谷P3047附近的牛(树形dp)
传送门 给出一棵n" role="presentation" style="position: relative;">nn个点的树,每个点上有C ...
- hdu-1063(大数)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1063 思路:1.大数乘法模板 2.考虑小数点的位置 3.乘法前后判断前后道0 参考文章:https:/ ...
- php PDO mysql
php PDO写法连接mysql: $db=new PDO("mysql:host=localhost;dbname=sql","root","roo ...
- Spring3.x错误--Pointcut is not well-formed:expecting 'name pattern' at...
Spring3.x错误: 解决方法: (*com.dayang.service..*(..)) *和com.dayang.之间有空格
- POI解析Excel文件
@Test public void test1() throws FileNotFoundException, IOException{ HSSFWorkbook workbook = new HSS ...
- (能被11整除的数的特征)The shortest problem --hdu
链接: http://acm.hdu.edu.cn/contests/contest_showproblem.php?pid=1005&cid=595 若一个整数的个位数字截去,再从余下的数中 ...
