用户体验要好,App动画得这么做
以下内容由Mockplus团队翻译整理,仅供学习交流,Mockplus是更快更简单的原型设计工具。
在用户体验设计方面,App动画的设计和添加,带给设计师无限的创造空间的同时,也成为设计师群体最具争议的话题之一。而针对这一话题,本文将就如何通过移动端App动画设计,提供更加优质的用户体验以及流畅稳定的交互,进行分析。希望对大家有所启发:
当各类App部件聚集在同一个界面时,添加的动画就需更具目的性和功能性,而不仅仅只是增添美感的装饰。而且,UI设计中的动效,从用户流计划和设计的最初阶段就应该纳入考虑范围,以避免不太成熟的设计,导致页面整体设计太过突兀或不够协调。当然,动画的添加也需要设计师事先详细分析其可能代来的影响,尤其是对于App可用性和需求性方面的影响。如果,从一开始就无法预见到任何积极正面的影响,那么,设计师就需要重新考虑,是否有必要添加动画,提升用户体验。尽管,动画设计的好处和效用显而易见,甚至能够轻松掩盖起其可能带来的不利后果。然而,成功高效的UI动画设计应是能为App锦上添花,而非画蛇添足。
下面,我们就一起来回顾一些最受欢迎,且成功大幅提升用户体验的动画设计类型,总结相关的设计技巧:
反馈动画
反馈动画能够清楚直观地告知用户,某些操作已成功或失败。其目的旨在:保证用户与App之间保持一定的交流,即使是一些最基本的操作,其作用也是如此。所以,一定程度上讲,这类动画是模仿真实世界中人类与物体之间互动的一种方式。比如,在现实世界中,当人们按下按钮之后,一般会感受到自己按下的力量,以及按钮的反作用力。而在使用移动端应用时,这样的交互感受却无法实现:用户点击屏幕时,是不能获得类似的物理反馈。这也就解释了为什么,设计师们努力尝试添加各种感应屏幕交互设计,通过震动和视觉设计等,获得相应的app响应。而且,这也是UI动画设计中会时常嵌入一些小游戏的原因。通过动态的按钮, 页面切换, 开关, “对号”或“叉号”标志等,迅速通知用户:操作已完成。
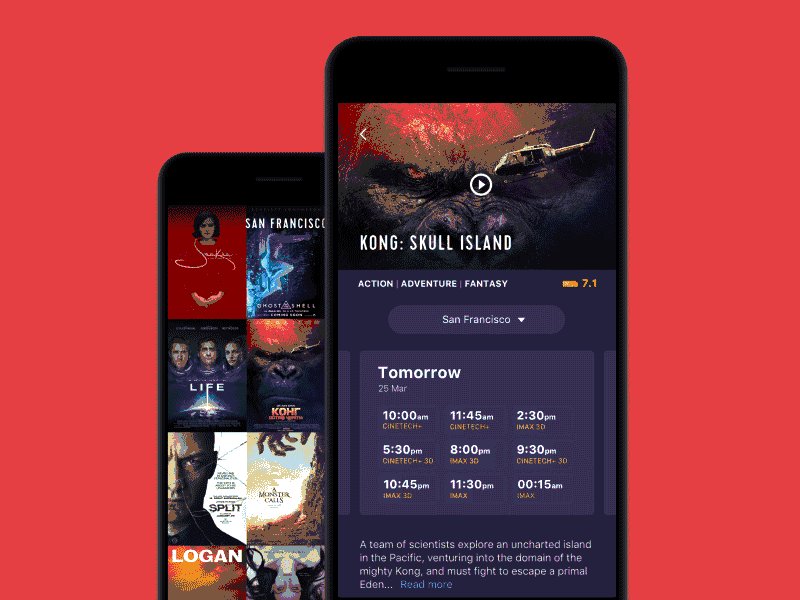
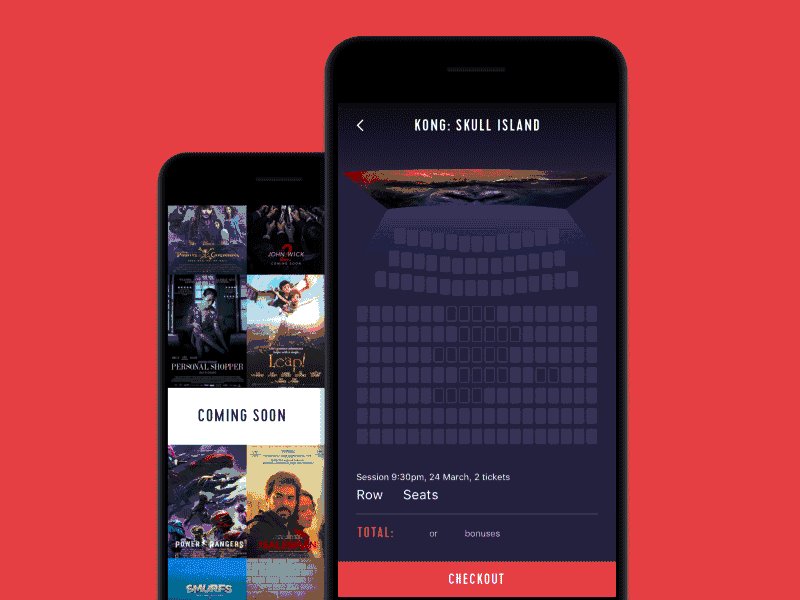
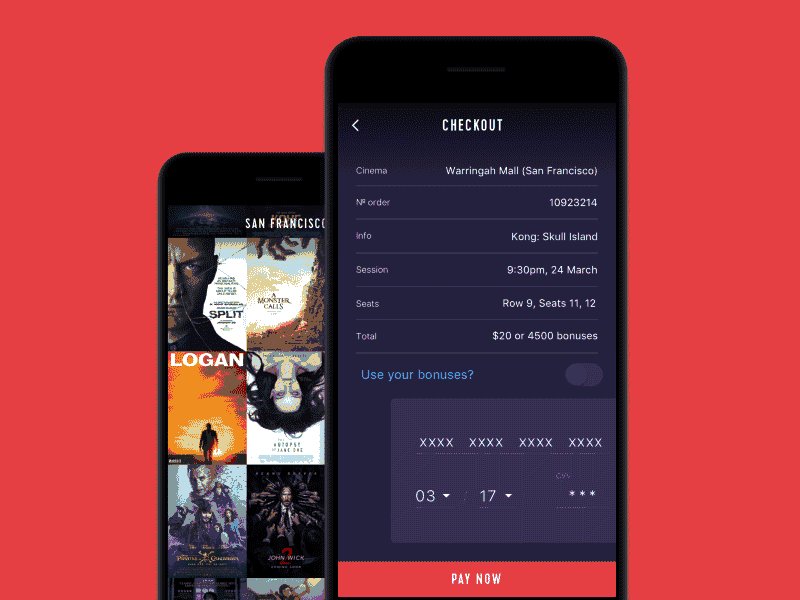
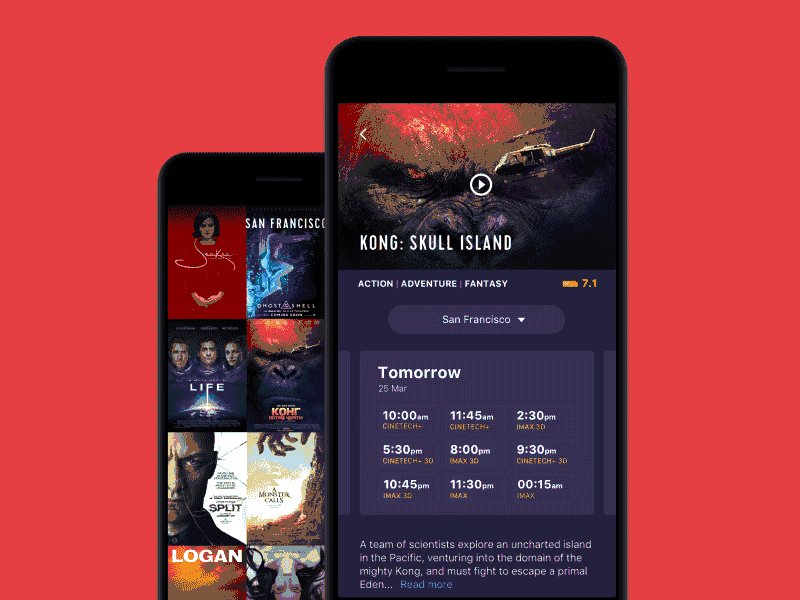
比如,下面这个关于Cinema App购票流程的动画设计, 从放映屏幕到座位的选择方面都是通过电影海报风格的动画加以展示:用户选择好喜欢的座位后,该座位的颜色会相应发生变化,以表明系统已经为其选定好该座位。而之后,打钩符号的出现,则预示着购票过程已完成。

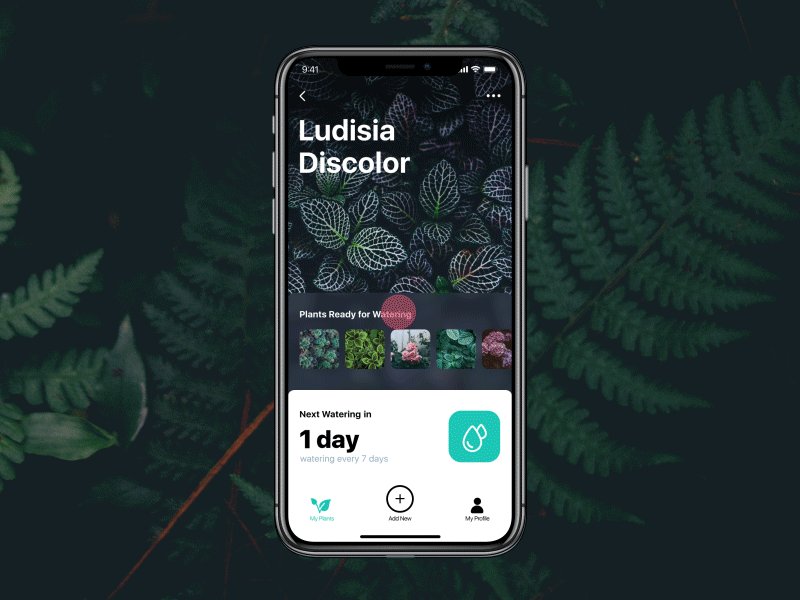
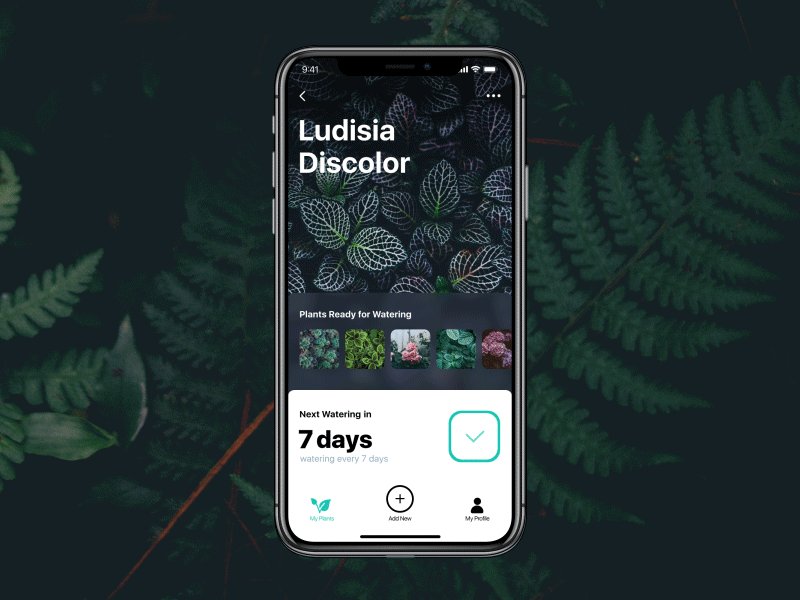
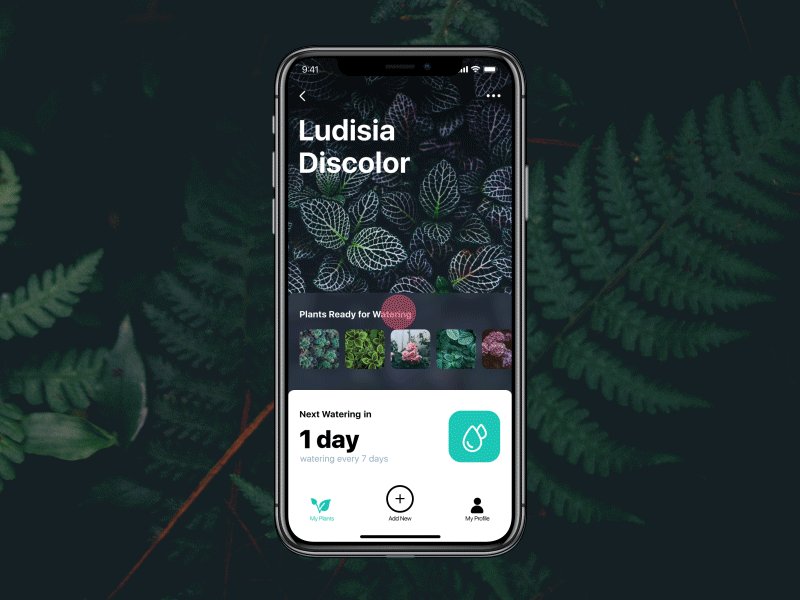
又如,下面这款浇水追踪应用的交互设计:浇水完成之后,用户点击查看相关详情,界面右边的蓝色水滴按钮就会相应的转变成打钩标志,通知用户:浇水操作已完成。

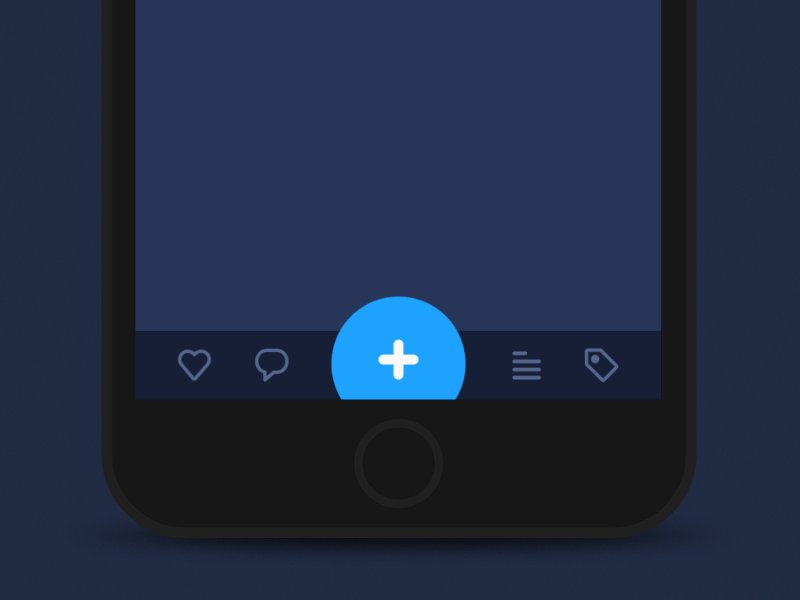
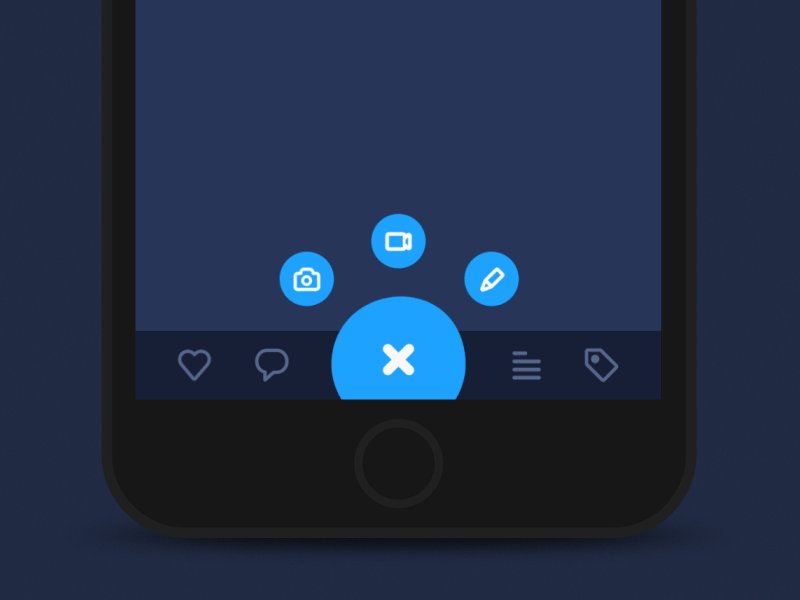
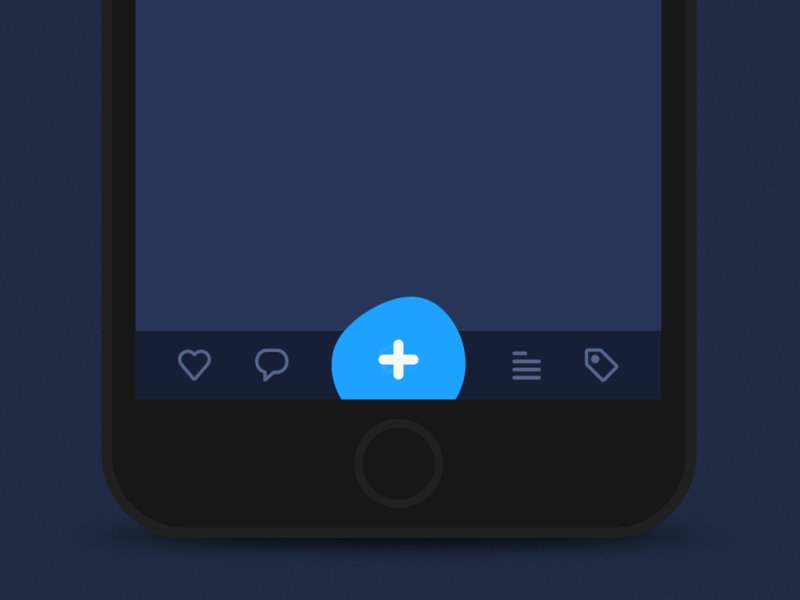
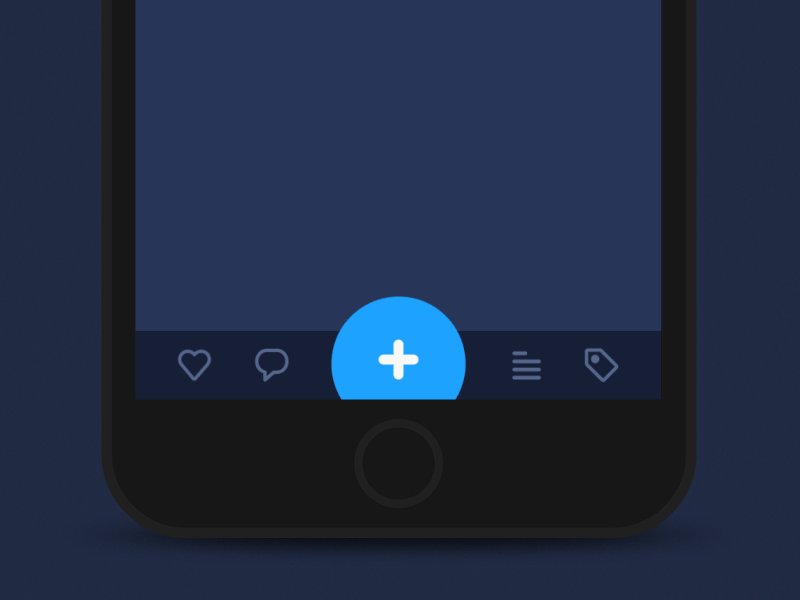
而且,即使是最常见的基础导航设计,动效的添加也能为用户提供反馈,带来乐趣。例如,看看下面这款关于按钮展开的概念性动画设计:通过一系列动效设计,模仿物体之间的相互作用,打造出如果冻般Q弹的展开效果。

进程动画
如若UI交互过程不可避免的需要花费较长的时间,而用户不得不等待时,他们更愿意或更希望了解在其等待期间,软件究竟做了什么,以及其交互的进展情况如何。而进程动画的最大优势就是能够给予用户一定的保证,让他们在使用App的过程中,认识到等待期间,应用正在积极解决他们的问题,从而对其充满信心,避免出现直接退出离开的情况。获得一个信心满满的用户,时常意味着软件需要提供更优的用户体验,并为更高的用户留存率奠定基础。而动态进度条,时间线以及其他动态部件的添加,能够轻松实现一举几得的类似效果:
- 告知用户交互进程情况
- 提升界面趣味性,弱化等待带来的消极影响
- 加强App设计的独创性,成为一大特色,鼓励用户积极分享,并吸引更多用户参与其中,实现一定的商业价值
又如下图,该款Timeline App,在用户等待期间,通过添加从白天到夜晚的场景变换,以及数字的动态变化,展现进程情况等动效,以减缓用户等待时的负面情绪。

加载动画
加载动画是设计师最常用的移动端动画类型之一。它也时常被视作是进程动画的一个细小分支。因为其主要目的也是告知用户:加载过程是活跃的,并且正在进行。而且,在实际的设计中,也存在很多加载动画的变体。例如:加载器,启动动画以及下拉刷新动画等等。
例如,下面一款Slumber app的下拉刷新动画,用户下拉刷新剧集之后,会看到一个加载轮动画,表明剧集库正在运行,加载相关剧集。而相应的动态插画设计,也有效地减缓了用户等待期间的枯燥乏味之感。

吸睛动画
当用户与App互动时,这类动画发挥着增强界面可供性的重要作用。通过打造吸睛,且能够引导用户了解更多产品细节的炫酷动画,建立一定的视觉层次结构。如此,以缩短用户浏览界面的时间,让其导航更加清晰直观。
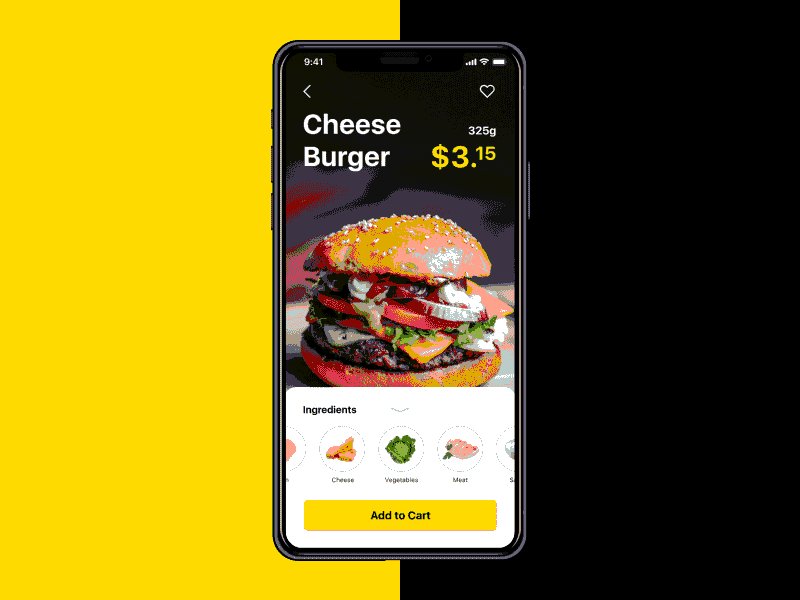
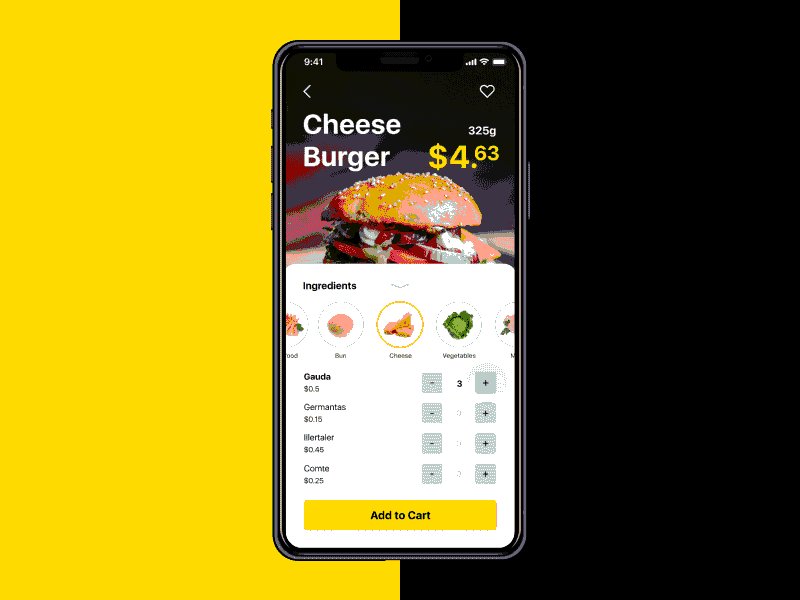
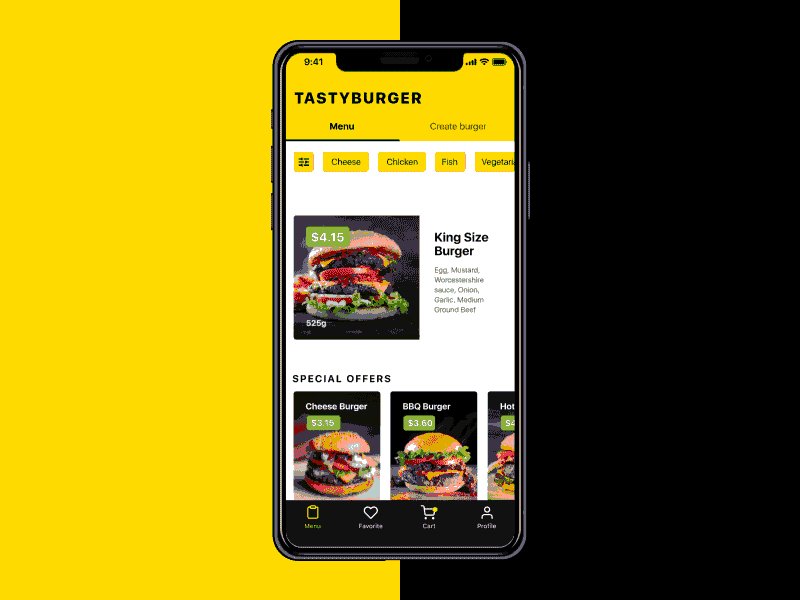
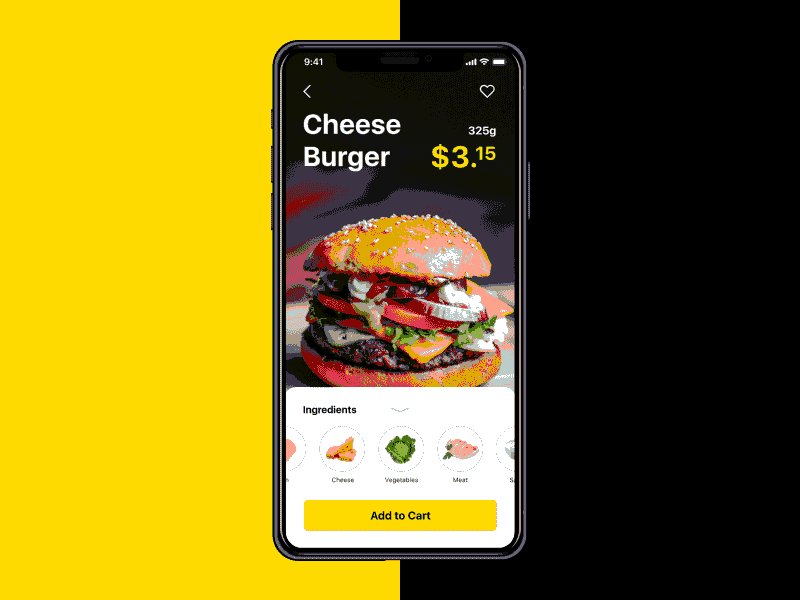
如下图,这一款Tasty Burger App的交互设计,突出特点就是其动态的价格变换。由于融入了更多现实因素,显得更加自然。而且,其动效设计,美观吸睛,能够让用户不由自主的集中于界面的核心信息,给予用户以无形的暗示,非常值得学习和效仿。

转场动画
转场动画为页面之间的相互转换添加了一定转换风格和美感,在App 动效设计中也是非常重要的一类。
如下面这一款Perfect Recipes app(一款能够帮助用户,根据各自目标和饮食限制,定制自己专属的食谱的软件)的页面转换设计。其目标页面之间的动态转换,就给用户提供了非常优质的用户体验。

而且,转场动画的设计和添加,不仅能够增添整款App设计的美感,还能提升其视觉空间感,让界面布局更加宽敞和明亮。如图所示:

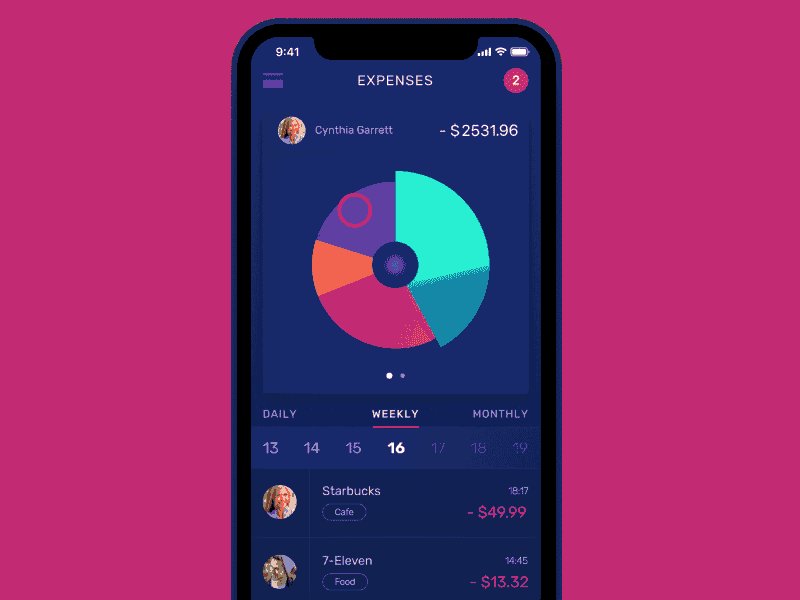
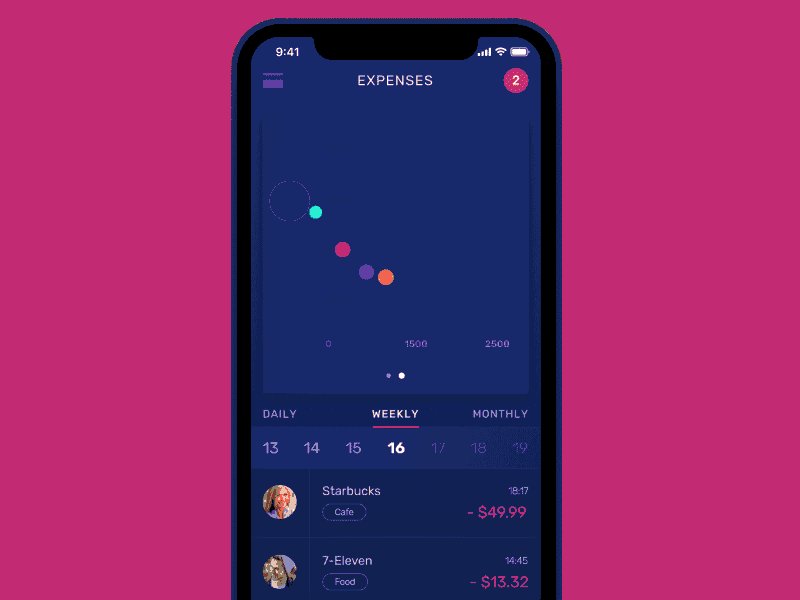
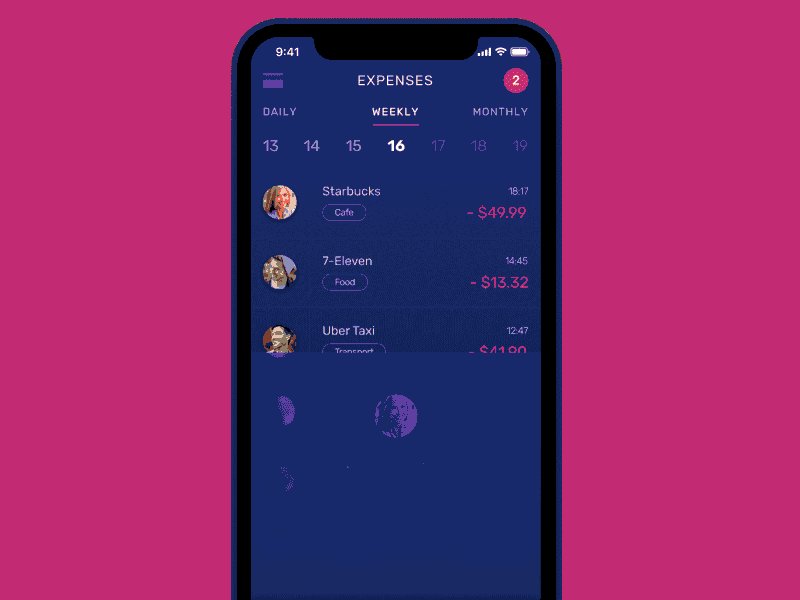
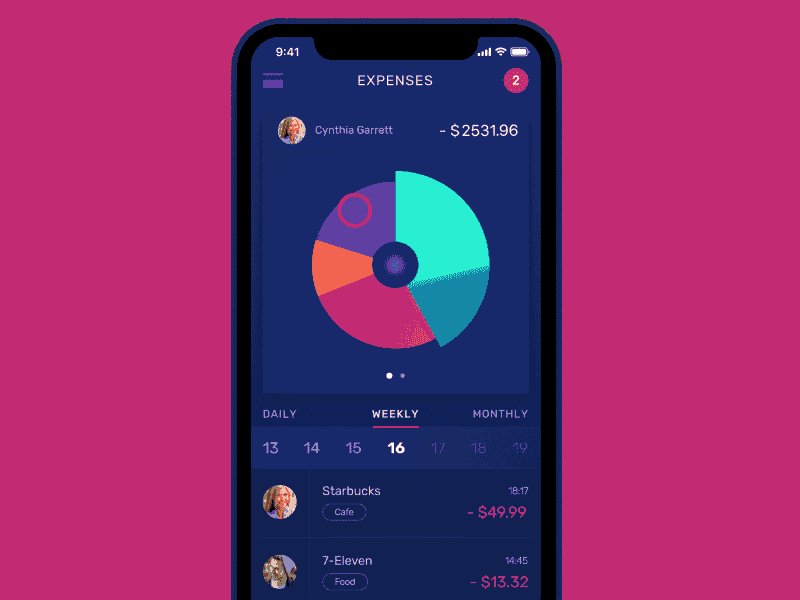
如下图例子,当用户需要通过饼图或列表视图之类图表展示相关数据时,动画设计能够有效的实现其数据的可视化展示,加深用户的印象。

营销动画
巧妙的将品牌融入UI设计,能够有效地提升品牌形象和知名度。而在具体的设计实例中,设计师时常通过在欢迎页面添加品牌logo,吉祥物之类相关动画设计,加以实现。而营销动画则通常侧重于引导人们对品牌视觉标志的关注,加深其品牌知名度。以下这款Whizzly(一款能够帮助年轻一代自我提升的应用软件)的动态Logo设计, 引人入胜,令人难忘,轻松实现与用户的情感交流,是一款不错的营销动画设计。

通知动画
通知是引导用户了解和使用软件更新的重要方式。通过添加一定程度的动效设计,让通知相对明显,引人注目,从而降低用户错过重要软件信息的可能。如图,在Home Budget App的界面设计中,软件通知通过明亮色彩的选用和跳动动效的添加,以吸引用户注目。

滚动动画
滚动交互是在Web和移动端应用设计中,最典型的交互设计之一。而动效设计能够极大地增强滚动设计的美感,使其更加新颖时尚,优雅和谐。这方面,设计师需要牢记的是:滚动设计可以应用到各个方向,而不仅限于垂直方向。如下图 的Photo App, 也可添加水平方向的滚动设计:

故事化或游戏化设计
移动端App设计之所以需要添加动画设计,另一个重要原因就是:通过故事化或游戏化的动画设计,能够有效增强应用的趣味性和吸引力。动态的表情包,徽章,奖励以及吉祥物等,能够让界面更加生动有趣。比如,以下Mood Messenger的几款反映人类情感的动态表情包,应用到界面设计中时,就能够有效的增强用户的情感体验,吸引和留住用户,降低跳出率。

UI动画设计的优缺点
添加动画与否,需要设计师事先分析其可能带来的正面和负面影响,以权衡其必要性。以下就是一个简单的UI动画设计优缺点对照表,希望能帮助你做出正确的选择:
移动端App动效设计优点:
- 节省界面空间
- 提升软件可用性
- 加强界面设计的独创性
- 提供更加简单、便捷的交互设计
- 提升多功能性
- 加快交互过程
- 提供清晰直观的用户反馈
- 创建必要的期望
而另一方面,设计师也需要考虑到其可能带来的一些负面影响:
- 动画加载时间
- 增加界面干扰因素
- 费时费力的技术实现
总之,希望设计师们能够更加全面,详细的考虑相关的优势和可能存在的问题陷阱,打造更加优质吸睛的移动端动画App。
相关性阅读:
作者:Marina Yalanska
原文链接:https://tubikstudio.com/ux-design-how-to-use-animations-in-mobile-apps/
学习工具,但不受限于某种工具。Mockplus做原型,更快更简单,现在下载Mockplus,免费体验畅快的原型设计之旅。
用户体验要好,App动画得这么做的更多相关文章
- IM推送保障及网络优化详解(一):如何实现不影响用户体验的后台保活
对于移动APP来说,IM功能正变得越来越重要,它能够创建起人与人之间的连接.社交类产品中,用户与用户之间的沟通可以产生出更好的用户粘性. 在复杂的 Android 生态环境下,多种因素都会造成消息推送 ...
- UEM“探针”技术及用户体验管理
随着互联网产品越来越多,用户群体越来越庞大以及用户品位的多样性增加,我们会发现这样的一个规律,就是相同类型的产品,比如播放器中的QQ影音和暴风影音,再比如小游戏平台中的腾讯游戏和联众等等,他们的功能是 ...
- 何为用户体验?附《用户体验的要素》PDF版下载
一.什么是用户体验? 用户体验(User Experience,简称UE/UX)是用户在使用产品过程中建立起来的一种纯主观感受.但是对于一个界定明确的用户群体来讲,其用户体验的共性是能够经由良好设计实 ...
- 马蜂窝 iOS App 启动治理:回归用户体验
增长.活跃.留存是移动 App 的常见核心指标,直接反映一款 App 甚至一个互联网公司运行的健康程度和发展动能.启动流程的体验决定了用户的第一印象,在一定程度上影响了用户活跃度和留存率.因此,确保启 ...
- PWA-让前端网页媲美原生APP的用户体验
一.背景 从2018年到现在,作为号称下一代web应用模型的PWA,逐渐成为了一个各大前端厂商争先恐后进行涉足,布局的一个新的技术, 其主要的对标物Native app,作为现在最主流的mobile端 ...
- 用户体验 | 寻找成套的 App SDK 服务
前言 对于开发者来说,三方 SDK 这个词已经是一个不需要任何解释的词语了,然而我想面对琳琅满目的 SDK 产品,大家都会纠结如何选择.那么选择一个 SDK 需要注意哪些问题呢? SDK 的 稳定易用 ...
- app如何更换用户头像信息呢?不妨这样做
对于现在的手机应用而言,要想获得更多的人的使用,就需要给用户更多的自由功能才行,这也是基于用户体验开发软件的核心思想,一切以用户为中心,想用户之所想,做用户之所需.今天我就来谈一谈刚学到的一个关于设置 ...
- 移动APP的用户体验测试
经常被问到用户体验测试,什么是用户体验测试,用户体验测试要关注的都有哪些呢,现在为大家来罗列一下: 1.横竖屏测试 在移动设备上做用户体验测试,最容易想到的就是对APP做横竖屏的测试来观察APP的显示 ...
- “今日校园” App 用户体验分析
一.背景 为进一步提升信息化应用水平,更好的服务师生,南通大学智慧校园移动端APP“今日校园”定于11月5日正式上线运行.登陆APP可浏览学校新闻.校园生活.各部门微信公众号等内容,查看校内通知.校内 ...
随机推荐
- ANA网络分析
ANN网络分析 Mnist手写数字识别 Mnist数据集可以从官网下载,网址: http://yann.lecun.com/exdb/mnist/ 下载下来的数据集被分成两部分:55000行的训练数据 ...
- 折腾了好久,thinkphp5打开提示加载failed to open stream: No such file or directory in think start.php
GIT上下载的THINKPHP5记得先 composer update 我就是没update ,折腾了1个小时,才想起来这个事 thinkphp5默认首页打开空白 打开报错提示 提示thinkphp ...
- leetcode415
public class Solution { public string AddStrings(string num1, string num2) { //判断num1和num2的长度,进行对齐 i ...
- SOA和微服务到底是什么关系
本文原创,原文地址为:http://www.cnblogs.com/fengzheng/p/5847441.html SOA和微服务到底是什么关系? 说实话,我确实不明白SOA和微服务到底有什么本质上 ...
- 使用Linux命令行测试网速-----speedtest-cli
https://github.com/sivel/speedtest-cli 当发现上网速度变慢时,人们通常会先首先测试自己的电脑到网络服务提供商(通常被称为“最后一公里”)的网络连接速度.在可用于测 ...
- 原生nodejs 学习笔记1
网上许多nodejs教程或书藉都是教你调用第三方模块来编写nodejs应用的,虽然这是非常便捷的,但是封装太厚,你基本一点东西还是没有学到.人家的模块,人家想怎么改就行,可以下一版本就改了接口,你的应 ...
- js实现jquery函数animate动画效果
<script> function animate(obj, json, interval, sp, fn) { clearInterval(obj.timer); function ge ...
- js 获取字符串的 像素 宽度 ----字符串格式化输出
function getLenPx(str, font_size) { var str_leng = str.replace(/[^\x00-\xff]/gi, 'aa').length; retur ...
- ubuntu wifi连接不上或经常断网,重启就好 [ 转]
转自 http://blog.csdn.net/chinabing/article/details/47184093 问题描述:最近安装了win7和ubuntu 14.04.2双系统,每次进入ubun ...
- Python——序列
#!/usr/bin/python #coding:utf8 ''' Python——序列 字符串的操作 ''' s = 'abcdefg' print s print s[2] print s[-1 ...
