WebGL之shaderToy初使用
做图形就要玩shader,我的shader进阶之路,从学习怎么使用shaderToy开始。首先介绍我是看哪篇文章学习的,给出参考文章地址:https://blog.csdn.net/xufeng0991/article/details/78076824,由于本菜鸟是第一次玩shaderToy,就完全根据丿寒灬风丨博主的脚步往前走,一步一步学。
第一步,咱来注册一个账号哈。简单方便,有账号了,我的shaderToy账号就是ccentry,截图一张
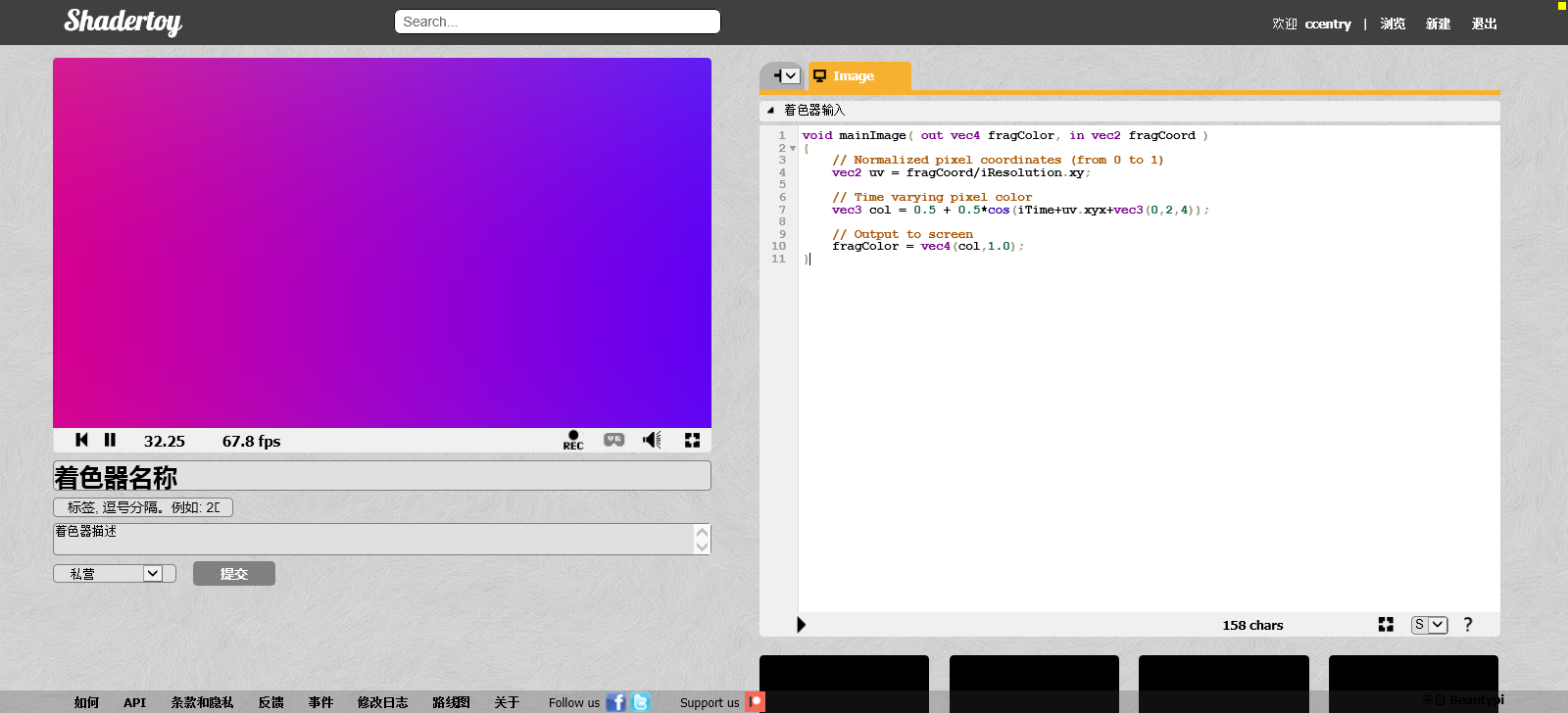
好了,我们已经可以看到,有很多demo可供学习,那么我们就来做一个我们自己的小demo吧。我们新建一个demo,我们看到新建的demo给出了示例代码,如下图

在右侧的editor中我们可以看到,片段着色器的主函数是mainImage,带2个参数 fragColor和fragCoord,其中fragColor是out vec4思维向量,fragCoord是in vec2二维向量,前者代表rgba颜色,后者代表屏幕XY的坐标。我们来看看片段着色器对这两个参数都做了什么事。下面先把代码贴出来。
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
// Normalized pixel coordinates (from 0 to 1)
vec2 uv = fragCoord/iResolution.xy; // Time varying pixel color
vec3 col = 0.1 + 0.5*cos(iTime+uv.xyx+vec3(,,)); // Output to screen
fragColor = vec4(col,1.0);
}
我们看到第一句注释//Normalized pixel coordinates (from 0 to 1),这句是说单位化片段的XY坐标,使片段XY处于0到1区间内,这是怎么做到的呢,他是通过将片段坐标去除以iResolution分辨率的xy,这就很讨巧了,不管你屏幕分辨率怎么变化,都能将你的片段坐标单位化到空间(0, 1)区间内,这样就能统一空间坐标系了不是。
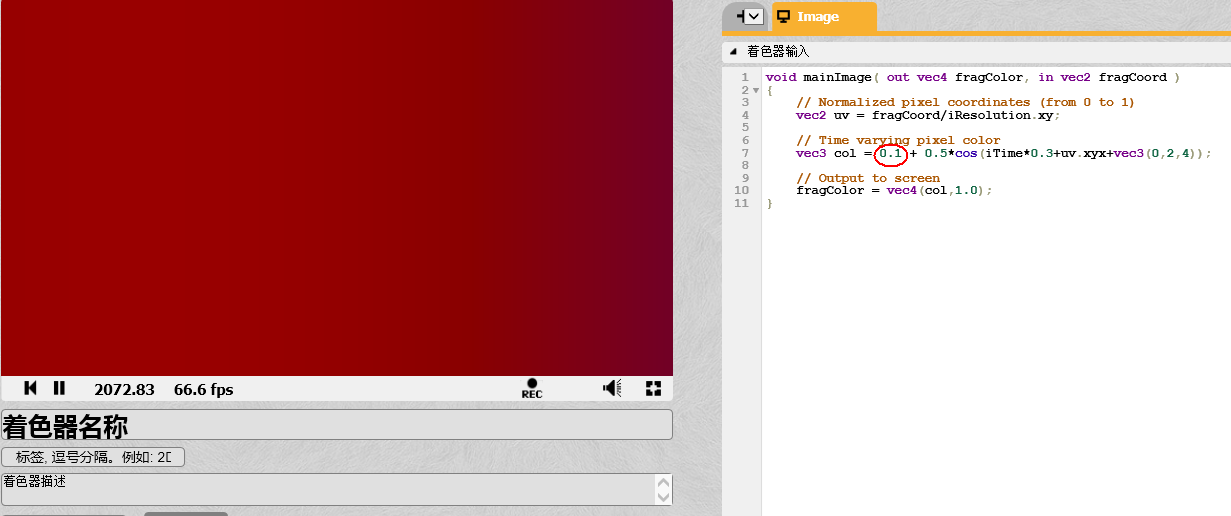
接下来的第二件事就和时间轴有关系了我们在第二句代码中一点一点来分析,第二句代码是变色的关键,我们先来看这个0.1,这个我把他理解为环境光,当该值为0.1时,我们来看看显式的效果是怎么样的,如下图所示。
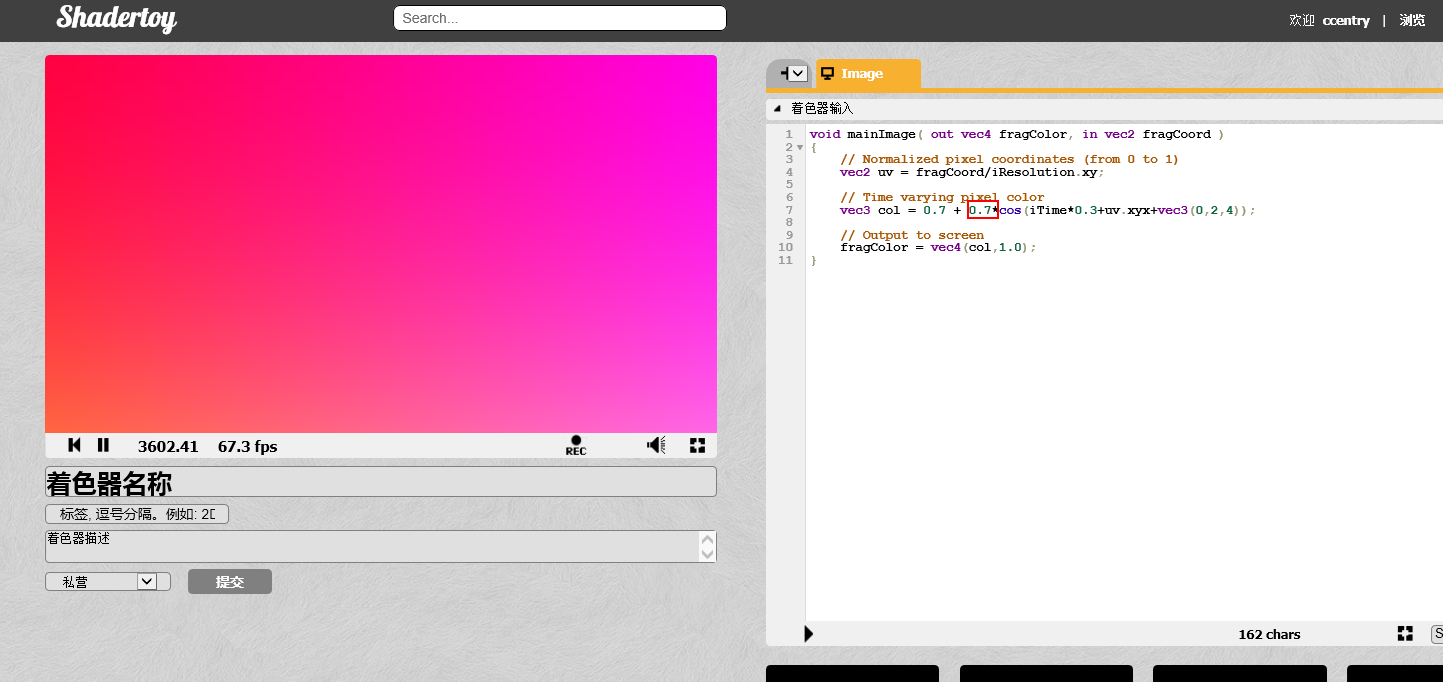
我们可以看到,画布的颜色是偏暗的,接下来就要满足我的好奇心,我们把他改成0.7看看会怎么样,请看修改后的结果如下图所示。

我们看到,画布整个变亮了,这说明就是这个参数调节整个画布的明暗程度,此参数越大,画布越亮,越小越暗。
接下来我们看看第二句代码还做了什么事,我们看到0.5*cos(),那么这个0.5所代表的是啥,这里做个实验,我改成0.1试试啥效果,请看下图。

我们再把他改成0.7试试看,效果如下。

我们对比一下发现,这是透明度的参数,越小越透明,越大越不透明。接下去我们看cos()内部的操作。我们在cos()内部是这样写的
iTime*0.3+uv.xyx+vec3(,,)
这里的iTime是帧刷新率,这个数越大,动画速度越快,也就是同样的操作帧速越高。这里*0.3就是减缓速度。uv.xyx是片段的坐标,很多小伙伴问,为啥是xyx不是xxx也不是xyy呢,那么我做了一下实验,这个xyx是横向纵向横向绘制,xyy是横向纵向纵向绘制,xxx是横向横向横向绘制,最后的vec3()是绘制的颜色。不好理解,我就是靠自己不断的改参数实验出来的结论。接下来这个cos我也改成sin,发现也是呈渐变的绘制,所以这个数学函数可以改成任意的三角函数,就是一个时间曲线,类似bezier曲线。控制绘制时间周期的
最后我们来看看最后一句代码
// Output to screen
fragColor = vec4(col,1.0);
很简单,如注释所言,输出绘制的片段到屏幕上。
这是我第一次尝试shaderToy,谨以此篇记录第一步,再接再厉,给自己打打气。感谢J.C大佬,继续学习shader。如需引用本文,请注明出处:https://www.cnblogs.com/ccentry/p/10049113.html
WebGL之shaderToy初使用的更多相关文章
- 【GISER&&Painter】Chapter01:WebGL渲染初体验
基于上一篇OpenGL的渲染原理,这两周又陆续接触了一些关于WebGL绘图的一些内容,因为刚入门,很多东西又很晦涩,所以特意花了小半天的时间整理了一下,特此记录. 零 画一个多边形吧! 把一个多边形 ...
- WebGL着色器渲染小游戏实战
项目起因 经过对 GLSL 的了解,以及 shadertoy 上各种项目的洗礼,现在开发简单交互图形应该不是一个怎么困难的问题了.下面开始来对一些已有业务逻辑的项目做GLSL渲染器替换开发. 起因是看 ...
- 网页3D效果库Three.js初窥
网页3D效果库Three.js初窥 背景 一直想研究下web页面的3D效果,最后选择了一个比较的成熟的框架Three.js下手 ThreeJs官网 ThreeJs-github; 接下来我会陆续翻译 ...
- WEBGL 2D游戏引擎研发系列 第一章 <新的开始>
WEBGL 2D游戏引擎研发系列 第一章 <新的开始> ~\(≥▽≤)/~HTML5游戏开发者社区(群号:326492427) 转载请注明出处:http://html5gamedev.or ...
- WebGL学习笔记三
在上一章中主要说明了通过矩阵来实现平面图形的平移.旋转.缩放,到最后完全可以用4*4矩阵实现所有的动作,在本章就是第四章主要是对矩阵进行了封装,其WebGL的流程和上一章大部分大部分相同,定义可以在w ...
- Handlebars的基本用法 Handlebars.js使用介绍 http://handlebarsjs.com/ Handlebars.js 模板引擎 javascript/jquery模板引擎——Handlebars初体验 handlebars.js 入门(1) 作为一名前端的你,必须掌握的模板引擎:Handlebars 前端数据模板handlebars与jquery整
Handlebars的基本用法 使用Handlebars,你可以轻松创建语义化模板,Mustache模板和Handlebars是兼容的,所以你可以将Mustache导入Handlebars以使用 Ha ...
- 初学WebGL引擎-BabylonJS:第0篇-起因
学习WebGL的BabylonJS是在一次偶然的情况下进行的,主要为了满足个人对全栈开发的欲望. 言归正传,下面开始简单说说相关过程 WebGL是什么?WebGL是基于html的客户端页面技术,基于h ...
- Shadertoy 教程 Part 1 - 介绍
Note: This series blog was translated from Nathan Vaughn's Shaders Language Tutorial and has been au ...
- .NET平台开源项目速览(15)文档数据库RavenDB-介绍与初体验
不知不觉,“.NET平台开源项目速览“系列文章已经15篇了,每一篇都非常受欢迎,可能技术水平不高,但足够入门了.虽然工作很忙,但还是会抽空把自己知道的,已经平时遇到的好的开源项目分享出来.今天就给大家 ...
随机推荐
- HBase TableExistsException: hbase:namespace
这个报错一般存在于独立安装Zookeeper集群中. 报这个错的操作时这样的, 先停掉了了Hbase formatZK后重启Hbase 启动hbase shell 后HMaster挂掉,看log里就有 ...
- 利用Intellij IDEA开发Spark程序
网上例子大多是基于scala的,并且配置基于sbt.scala的eclipse环境超级麻烦,所以下载IDEA. 准备:jdk,IDEA安装(可以不用事先安装sbt和Scala,这在IDEA里都可以pl ...
- 【洛谷】【lca+树上差分】P3258 [JLOI2014]松鼠的新家
[题目描述:] 松鼠的新家是一棵树,前几天刚刚装修了新家,新家有n(2 ≤ n ≤ 300000)个房间,并且有n-1根树枝连接,每个房间都可以相互到达,且俩个房间之间的路线都是唯一的.天哪,他居然真 ...
- P3623 [APIO2008]免费道路
3624: [Apio2008]免费道路 Time Limit: 2 Sec Memory Limit: 128 MBSec Special Judge Submit: 2143 Solved: 88 ...
- P4906 小奔关闹钟
题目背景 由于今天是星期一,闹钟准时响了,由于小奔太困了,所以她想关停闹钟. 题目描述 可是,他的闹钟电路太复杂了,有很多个开关,每个开关都连着其他开关,其他开关又连着更多的开关,当且仅当所有开关都关 ...
- [翻译]怎么写一个React组件库(一)
本文同步发布于知乎专栏 https://zhuanlan.zhihu.com/p/27401329,喜欢本文的就去知乎点个赞支持下吧- 引言 该系列文章将通过创建一个组件库来引导你学习如何构建自己的组 ...
- SharePoint自动初始化网站列表
1,由于目前的SharePoint网站需要部署到多个服务器上,每个网站的内容都不一样,所以使用备份还原是不可以的.常用的方式便是将列表导出为列表模版,然后将列表模版复制到服务器上,根据列表模版创建列表 ...
- oracle 导入报错:field in data file exceeds maximum length
今天用sqlldr导入数据时候报错: " Record 1: Rejected - Error on table ks_test, column khname.Field in data f ...
- 求助:将以下ES5格式代码转换为ES6格式!!!
function Slider(id){ //属性 // 1. 通过id获取元素对象(大盒子) this.bigBox = document.getElementById(i ...
- Yii2 的安装及简单使用
前段时间第一次使用Yii2框架,碰到了一些问题,这里记录一下. Yii2安装:通过composer安装 1.首先要安装composer,我在另外一篇博客中介绍了如何在Windows下安装compose ...
