微信小程序--搜索关键词高亮
一、前期准备工作
软件环境:微信开发者工具
官方下载地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
1、基本需求。
- 实现搜索关键词高亮
2、案例目录结构

二、程序实现具体步骤
1.index.wxml代码
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">
{{userInfo.nickName}}\n
点击头像开始搜索
</text>
</view>
</view>
2.index.wxss代码
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: red;
text-align: center;
}
.usermotto {
margin-top: 200px;
}
3.search.wxml代码
<!--search.wxml-->
<view>
<view>您输入的关键词:{{inputs}}</view>
<view class="input-wrap">
<input bindinput="bindSearchInput" placeholder="点击此处开始输入...." value="极客小寨" class="search-input" auto-focus/>
<button bindtap="bindSearchTap" class="search-button">搜索</button>
</view>
<view class="search-result-list">
<block wx:for="{{result}}" wx:for-index="idx" wx:for-item="key_item" wx:key="">
<view data-idx="{{idx}}" class="list-item">
<block wx:for="{{key_item}}" wx:for-item="key_obj" wx:key="">
<text wx:if="{{key_obj.key == true}}" style="color:red;">{{key_obj.str}}</text>
<text wx:else>{{key_obj.str}}</text>
</block>
</view>
</block>
</view>
</view>
4.弹框index.js逻辑代码
a.部分的功能实现
search_databse: function () {
let hilight_word = function (key, word) {
let idx = word.indexOf(key);
let t = [];
if (idx > -1) {
if (idx == 0) {
t = hilight_word(key, word.substr(key.length));
t.unshift({key:true,str:key});
return t;
}
if (idx > 0) {
t = hilight_word(key, word.substr(idx));
t.unshift({key:false,str:word.substring(0, idx)});
return t;
}
}
return [{key:false,str:word}];
};
let database= [
'极客小寨小程序开发_百度百科',
'极客小寨微信小程序正式上线',
'极客小寨微信小程序有哪些?关注极客小寨微信公众号获取微信小程序最全汇总?',
'公众号出售-公众号价格-公众号买卖-A5公众号交易平台',
'如何运营出一个有吸引力的微信公众号? - 微信公众平台号 - 知乎'
];
let searched = [];
let inputs = this.data.inputs;
for (let i = 0; i < database.length; i++) {
var current_word = database[i];
if (current_word.indexOf(inputs) > -1) {
searched.push(hilight_word(inputs, current_word))
}
}
// console.log(searched);
this.data.result=searched;
console.log('this data',this.data);
this.setData(this.data);
},
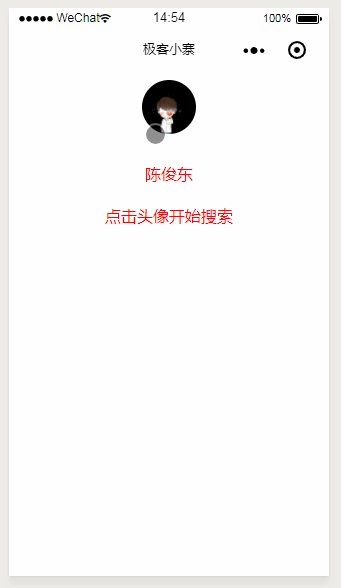
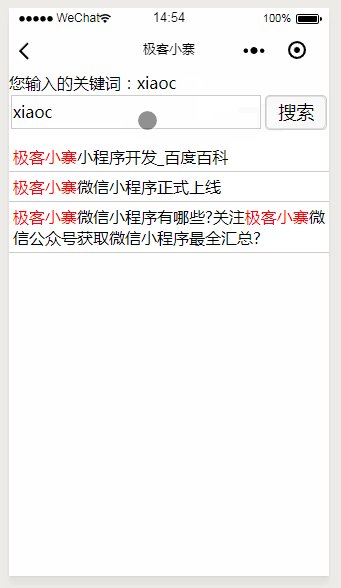
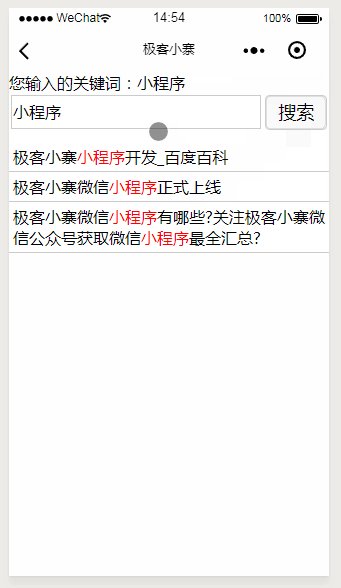
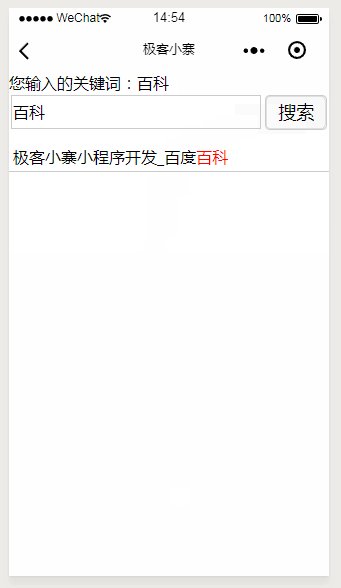
三、案例运行效果图

四、总结与备注
暂无微信小程序--搜索关键词高亮
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
微信小程序--搜索关键词高亮的更多相关文章
- 微信小程序搜索并高亮关键字
更多解读可使用博客: https://www.jianshu.com/p/86d73745e01c 实现流程:1.在文本框中输入关键字key,如"比赛",检索出比赛相关的列表key ...
- 微信小程序 —搜索框
wxSearch优雅的微信小程序搜索框 一.功能 支持自定义热门key 支持搜索历史 支持搜索建议 支持搜索历史(记录)缓存 二.使用 1.将wxSearch文件夹整个拷贝到根目录下 2.引入 // ...
- 微信小程序----搜索框input回车搜索事件
在微信小程序里的搜索框,按软键盘回车键触发搜索事件. <input type="text" placeholder="搜索" value="{ ...
- Vscode插件--微信小程序格式化以及高亮组件wxml-vscode
wxml-vscode wxml-vscode 仓库 提问题 安装 通过 F1 或者 CMD + Shift + P 输入 install. 选择: Install Extension. 特性 格式化 ...
- 微信小程序搜索框代码组件
search.wxml <view class="header"> <view class="search"> <icon typ ...
- Hbuilder 开发微信小程序的代码高亮
一.点击“工具”-“选项”-搜索“文件关联” 二.点击“添加”文件类型,点击确定 三.在相关联的编辑器中点击“添加”按钮,选择CSS Editor,点击确定,重新打开 *.wxss 类型的文件即可 其 ...
- 两天快速开发一个自己的微信小程序
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 12.0px "Songti SC" } p.p2 { margin: 0.0px 0. ...
- 小程序开发运营必看:微信小程序平台运营规范
一.原则及相关说明 微信最核心的价值,就是连接——提供一对一.一对多和多对多的连接方式,从而实现人与人.人与智能终端.人与社交化娱乐.人与硬件设备的连接,同时连接服务.资讯.商业. 微信团队一 ...
- 业余时间折腾了个微信小程序版本的街机游戏模拟器(吾爱街机),8090后的童年回忆,欢迎大家体验
好多年没来博客园了,有段时间想玩街机游戏,发现都需要下载安装,现在小程序这么流行,是不是可以集成到小程序里(无需下载,在线玩),出于这想法,就业余时间折腾了下,分享给大家,偶尔可以回味畅玩下. 中间遇 ...
随机推荐
- python接口自动化26-参数关联和JSESSIONID(上个接口返回数据作为下个接口请求参数)
前言 参数关联是接口测试和性能测试最为重要的一个步骤,很多接口的请求参数是动态的,并且需要从上一个接口的返回值里面取出来,一般只能用一次就失效了. 最常见的案例就是网站的登录案例,很多网站的登录并不仅 ...
- Java的多线程机制
1.利用Thread的子类创建线程 例1.用Thread子类创建多线程程序. 先定义一个Thread的子类,该类的run方法只用来输出一些信息. package thread; public clas ...
- CF 327B. Hungry Sequence
B. Hungry Sequence time limit per test 1 second memory limit per test 256 megabytes input standard i ...
- QtWebKit
WekKit官网:http://www.webkit.org/ QtWebKit官网及安装:http://trac.webkit.org/wiki/QtWebKit#GettingInvolved Q ...
- IOS Xib使用——为控制器添加Xib文件
Xib文件是一个轻量级的用来描述局部界面的文件,它与StoryBoard类似,都是使用Interface Bulider工具进行编辑.但是StoryBoard是重量级的,它是用来描述整个软件的多个界面 ...
- BNU Concentric Rings
http://www.bnuoj.com/bnuoj/problem_show.php?pid=16030 Concentric Rings There are several different ...
- mybatis的statement的解析与加载(springboot)
问题 mybatis的xml中的sql语句是启动时生成JDK代理类的时候就生成一次么 调用顺序链 解析xml配置 Reader reader = Resources.getResourceAsRead ...
- VM虚拟机如何和主机共享文件夹或文件
请一定要选中Map as a network drive in Windows guests,否则将无法查看共享.
- NYOJ 113 字符串替换(C++STL解法)
字符串替换 时间限制:3000 ms | 内存限制:65535 KB 难度:2 描写叙述 编写一个程序实现将字符串中的全部"you"替换成"we& ...
- IIS 之 线程池最大线程数
.net4.0,32位机器最大线程数,每核1023个 .net4.0,64位机器最大线程数,每核32768个 .net3.0,最大线程数,每核250个 .net2.0,最大线程数,每核25个 默认的最 ...
